Table of Contents
Hasura GraphQL + Next.js Part 1
Author

Date

Book a call
Introduction
The first part of this series describes what is GraphQL, its uses and benefits, and compares it with RESTful services.
What is GraphQL
GraphQL is a specification for how to communicate with an API. It talks over HTTP to the API where we send a POST request as a query.
GraphQL vs REST 👨🔬
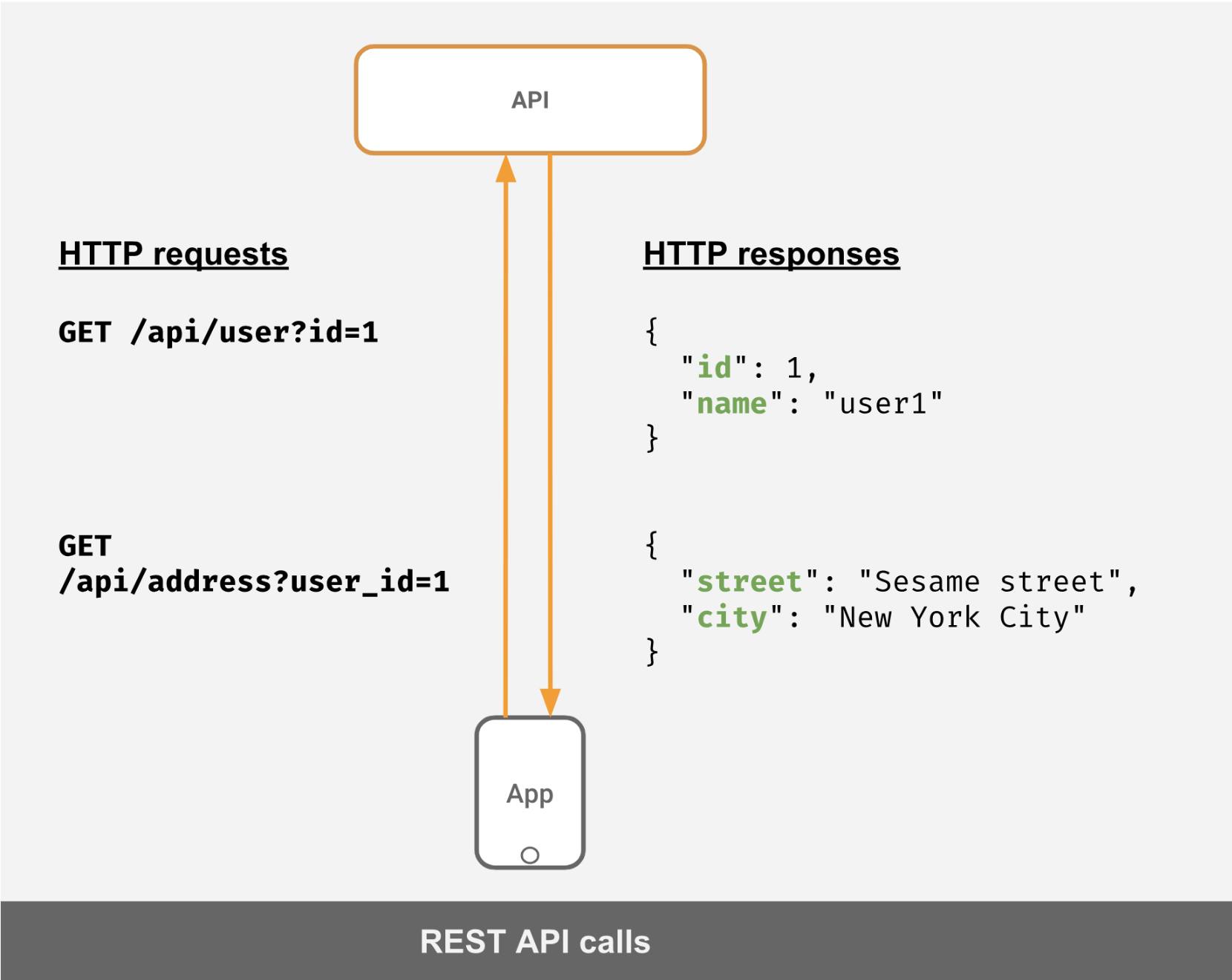
Let’s say we have to fetch a user’s profile and their address from some API. We make 2 separate queries to the API to retrieve this data. Here is what it looks like in a RESTful API:

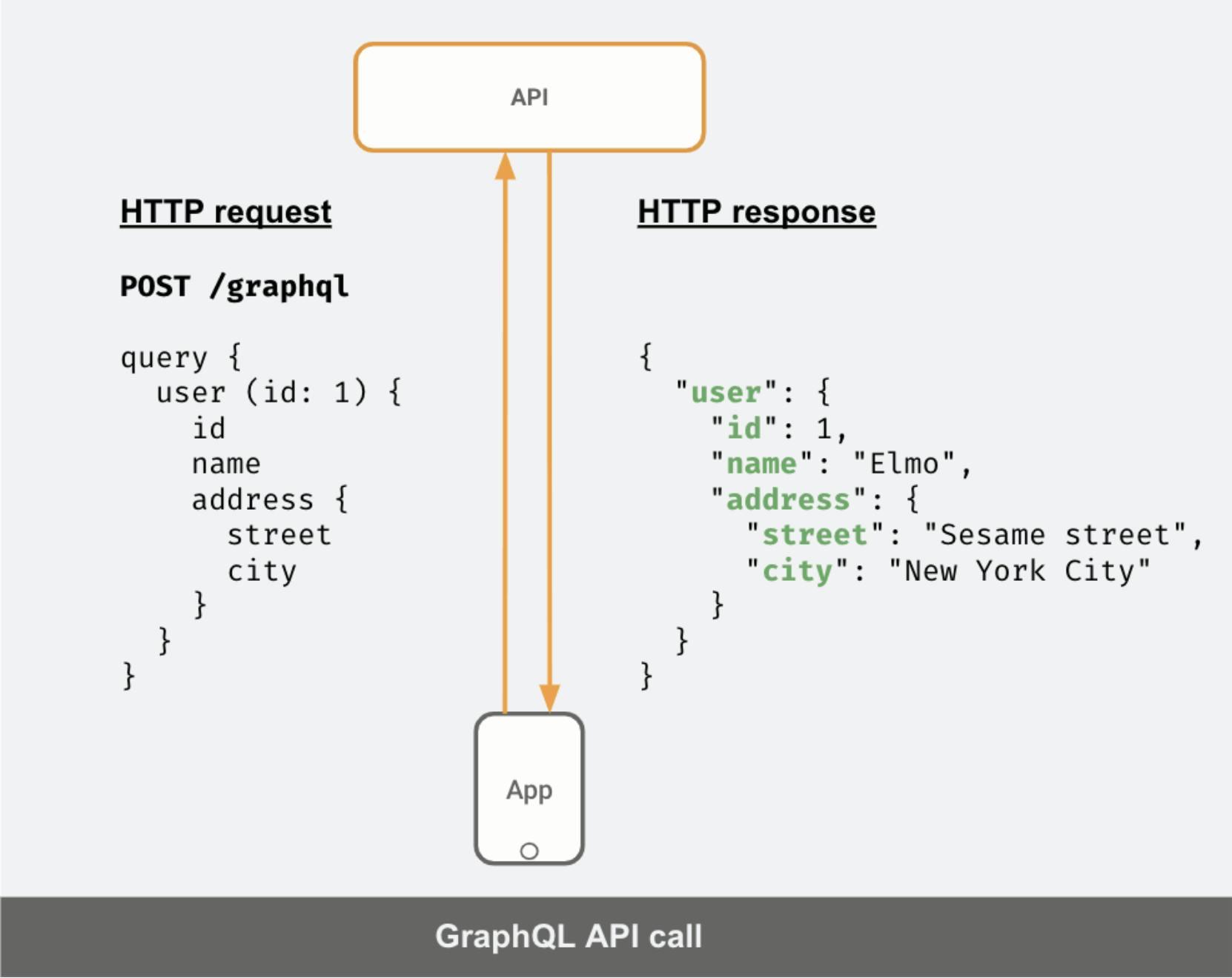
Now let's take a look at GraphQL API:

Insights from the Graphics 🎯
- We can see that the JSON response is different for the different “queries” we are POSTing to the API.
- So in terms of GraphQL API, we can assume the following:
- Instead of
GETing a resource wePOSTa query that describes the data we want. - GraphQL API returns response as a
graph, so we can make queries to fetchrelatedpieces of data in a single shot! - The
querywe send in the POST request has a structure and syntax, this language is called GraphQL or Graph Query Language.
- Instead of
GraphQL Benefits ✨
- Avoid over-fetching, we get back only the data that is required by the consumer for their use case.
- Prevent multiple API calls, incase of RESTful API we might have to make multiple queries depending on how the REST endpoints are fetching resources, but in GraphQL approach we only make one POST request i.e.
queryto retrieve data for the API. - Lesser communication with API developers, clearly the frontend developers who want to have a custom response object that they wish to consume can be defined by them and the API developers do not need to add a separate endpoint to accommodate this fetching behavior required by the other team. This increases the productivity of the teams involved and faster iteration cycles.
- Self-documenting, every GraphQL API conforms to a "schema" which is the graph data model and what kinds of queries a client can make.
- Clear separation between the backend and frontend of an application, where the GraphQL layer does all the heavy lifting of communication layer and frontend team, API team can work in a more self-sufficient manner.
A Quick Snapshot of GraphQL Analogs for RESTful API Transactions 🚀

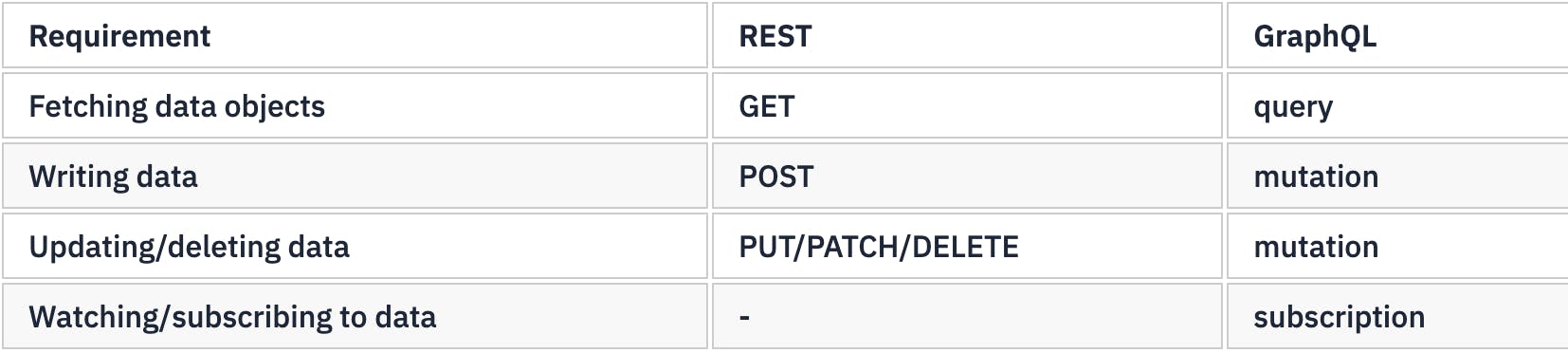
- Compared to our RESTful API transactions of
GET,POST,PUT,PATCH,DELETE, we havequery,mutationand the added benefit of setting up realtime subscription to watch for changes in data withsubscriptionin GraphQL API.
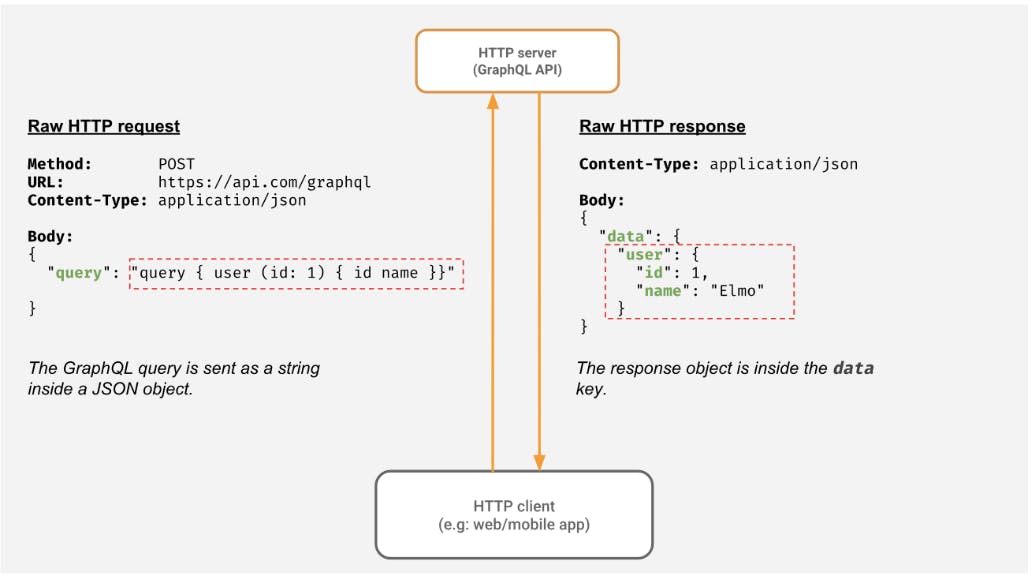
Below we can see the typical request-response cycle in our GraphQL API from the HTTP client 👇
- GraphQL Client-Server flow:
- Note that the GraphQL query is not really JSON; it looks like the shape of the JSON you want. So when we make a
POSTrequest to send our GraphQL query to the server, it is sent as a "string" by the client. - The server gets the JSON object and extracts the query string. As per the GraphQL syntax and the graph data model (GraphQL schema), the server processes and validates the GraphQL query.
- Just like a typical API server, the GraphQL API server then makes calls to a database or other services to fetch the data that the client requested.
- The server then takes the data and returns it to the client in a JSON object.
- Note that the GraphQL query is not really JSON; it looks like the shape of the JSON you want. So when we make a
- GraphQL Client Setup
- In your day to day work, you don't actually need to worry about the underlying HTTP requests & responses.
- Just like when you work with a REST API and use a HTTP client to reduce the boilerplate in making API calls and handling responses, you can choose a GraphQL client to make writing GraphQL queries, sending them and handling responses much easier.
- In fact, the mechanism of how you send the GraphQL query and accept the GraphQL response has become standard. This makes working with GraphQL very easy on the client.
- Here's an example where we initialize the GraphQL client ( there are many options out there like apollo-client, urql etc )
Conclusion
This was a discussion on the benefits of using GraphQL and how it is used in a HTTP client (web/mobile app). Part 2 of this series takes a look at fetching, writing, and watching data with Hasura GraphQL.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





