React Native App Development Services

Our Journey
NativeBase
Community
Team
Apps
- Experimentation with cross-platform mobile app technology
- Breakthrough with React
- NativeBase v1 launched
- Started first React Native project
- Hosted first React Native meetup
- Started on MPL’s React Native app
- NativeBase crosses 10k+ stars on GitHub
- Benchmark of creating 100+ React Native apps
- Launch of NativeBase Marketplace
- Nativebase v3 launch
About React Native
React Native is an open-source application development framework based on JavaScript, built with the reusability of code in mind. It allows the creation of iOS and Android apps with one single codebase. React Native applications perform as well as native applications. The framework is also constantly evolving thanks to an active community of developers.
Benefits of React Native App Development
- Multiple teams are not required
- Cross-platform support
- Wide-acceptance
- Community-driven
- Reusable codebase
- Native appearance and feel
Why Choose GeekyAnts as Your React Native Development Partner?
150+ Clients
Creators of NativeBase
The NativeBase library is the most popular React Native UI library built to date, with 18.9k stars on GitHub and 4,000+ followers on Twitter. We also get regular contributions to the project from React Native enthusiasts.
Top Open-Source Contributors
We have contributed over 10+ open-source products in React Native. The products range from component-based UI libraries to ready-to-use templates for developers and designers.
Core Contributors of React Native
Community-Driven
We regularly host community-centric meetups and mini conferences to foster better collaboration in the React Native community. Our React Native meetup group is the largest in the world.

Hire Our React Native App Development Experts
What React Native App Development Services Does GeekyAnts Provide?
We provide React Native app development services centered around your requirement, augmented by our expertise. Our React Native app development experts are skilled in the nuances of React Native and adept at delivering React Native app development projects on time without compromising on quality.
Our Services
Cross-Platform App Development
React Native App Design
App Maintenance & Support
App Optimization
We optimize the performance and user experience of your React Native apps to improve the overall user experience and engagement.
Third-Party Integration
Quality Assurance
Our React Native Products
Our React Native Community
We have an active community of React Native enthusiasts that experiment with the latest updates and help one another grow. The community is a great place for beginners to learn and seasoned experts to better themselves.
React Native app Success Stories


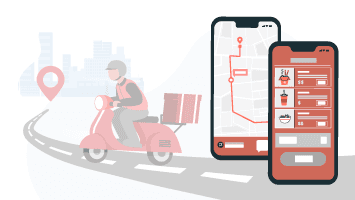
Logistics App For PayPoint


Real-Estate App for Torii


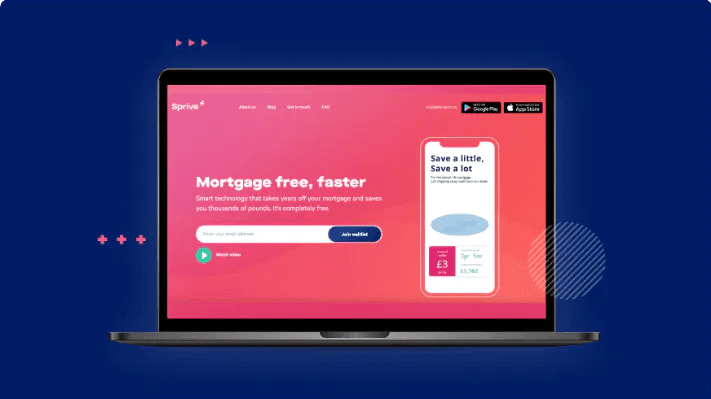
Mortgage Planner For Sprive


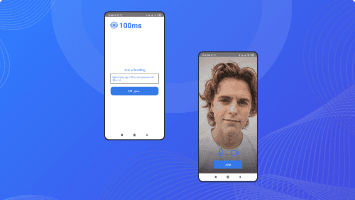
Video Conferencing App For 100ms


Mobile app for a food industry behemoth


Building a Robust SaaS Widget for Exceptional Customer Support
Insights

Building Responsive and Performant Graphs in React Native

Creating an AI-Based Language Learning Roleplay Bot with Expo & Vercel AI SDK

iOS Live Activities in React Native: A Complete Guide

Reducing React Native App Size with Spotify Ruler & ProGuard

Bridging the Gap: Mastering Turbo Modules and Native Linking in React Native

Top Strategies for Effective React Native State Management
FAQs
Find the answers to the most commonly asked questions about our services below
For building a mobile application using React Native or Flutter, the app development service experience and expertise of the development team matter more than the tech stack itself. But if your development team is proficient in JavaScript, then you can choose React Native instead of Flutter, which is Dart-based. Both offer a similar user experience and have extensive support (backed by Meta and Google, respectively).
However, React Native has the upper hand when it comes to having a more mature developer community.
At GeekyAnts, we are proficient in React Native and Flutter, having developed stellar apps using both technologies.
Yes, definitely.
React Native is a cross-platform app-building framework that creates both iOS and Android apps using a single codebase. Apps developed using React Native offer a native-like, platform-specific look and feel for both iOS and Android applications.
The cross-platform feature of react native also helps also helps cut down app development time considerably. At GeekyAnts, we have delivered over 200+ React Native-based applications to clients worldwide.
For mobile apps, we can definitely reuse the data management layer and state management layer from the web to mobile. However, this depends on how flexible the codebase written for React web is.
At GeekyAnts, we inspect if the code written for the web is compatible with React Native or not, how modular the code is, and how easy it is to understand for other developers. The user interface codebase, however, needs to be rewritten into React Native. This is because React web and React Native use different technologies to paint objects on the screens.
While native development is good for complex apps and has certain advantages, such as direct access to platform-specific functionalities and better UI/UX possibilities, React Native app development offers too many pros to pass over.
Developing your cross-platform apps using React Native, requires one development team as there is only one codebase, is cost-effective, easy to learn and use, and is quick and efficient with strong community support. And what’s more, the general user will be unable to tell the difference between the two based on the look and feel of the app.
Several factors make React Native an ideal choice for developing your mobile app.
React Native is JavaScript-based, which makes it easy for developers to learn and use. It is multi-platform, meaning one codebase works for both iOS and Android platforms. It has features such as hot reload and live reload that make code rewrites a breeze. It offers a native-like app experience to users and is backed by a strong community of developers.
The average cost of a React Native app development project depends on several factors —the tech stacks used, how extensive the app is, the back-end technology used, and how much native interaction is required need to be considered.
The duration of developing a React Native app depends on the app's complexity, the features included, other app requirements, and specifications.
Clear communications and timely responses are also key to speeding up the app-building process. Right from app ideation, planning, designing, and development to testing and launch, it is important to plan each timeline properly before the project starts.