Table of Contents
Advantages of Using ReactJS as a Tech Stack
Author

Date

Book a call
Introduction
Recent statistics show that ReactJS was the preferred framework for web development by about 43% of software developers worldwide in 2022.
The importance of building highly interactive, functional user interfaces is hardly an understatement in today’s digital world. With a constantly evolving front-end ecosystem, choosing the correct tools and frameworks might seem challenging. Currently, there is a wide range of libraries and frameworks to choose from, with each framework providing its own set of advantages. Let us take a closer look at ReactJS and understand its uses and advantages.
What is ReactJS?
Used for building highly efficient and rich UI experiences, ReactJS is a front-end library maintained by Meta and a community of developers. Launched in 2013, ReactJS has quickly gained popularity and has been utilized by thousands of renowned brands worldwide. ReactJS helps to create simple and scalable web app frontends that are known to catch and retain user attention. The perfect framework for projects that require quick implementation, ReactJS is an excellent choice for developing web services such as marketplaces, finance and e-commerce apps, scalable startups, messaging apps, entertainment apps, travel apps, real estate apps, weather apps, and more.
Primary Advantages of ReactJS for Front-end Development

Let us take a look at the benefits and advantages the JavaScript library offers for front-end development.
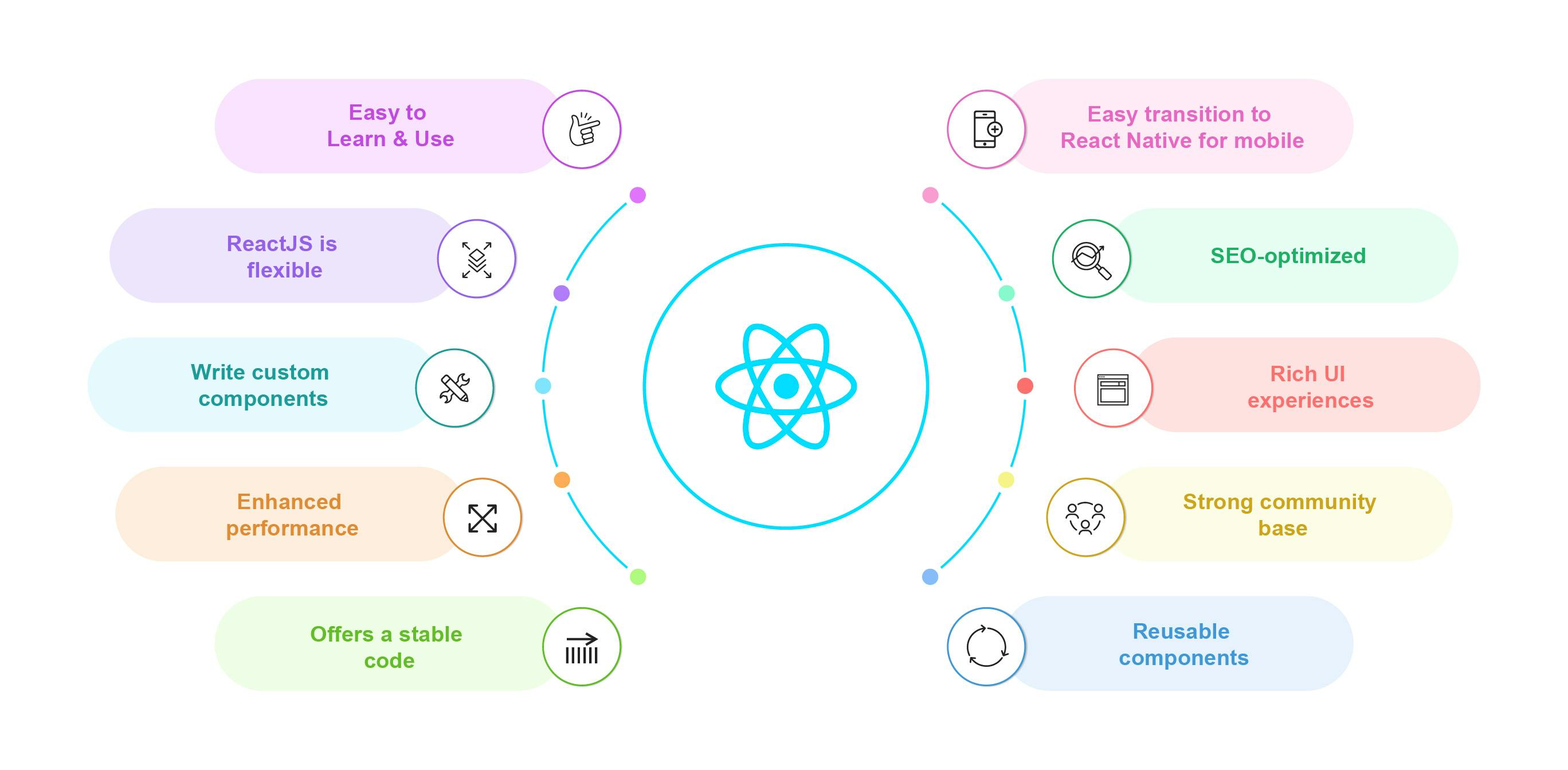
- Easy to Learn and Use: ReactJS is surprisingly easy to learn and use. With an abundant supply of tutorials, documentation, and training resources, JavaScript developers can readily utilize and implement ReactJS to build web apps in a jiffy. It is the V (view part) in the MVC (Model-View-Controller) model and is referred to as one of the JavasScript frameworks. It is not fully featured but has the advantage of an open-source JavaScript UI library, which helps to execute the task in a better manner.
- ReactJS is flexible: ReactJS can be integrated into an existing application, allowing for a gradual app transition. No need for time-consuming, costly adjustments. This flexibility also extends to support web and mobile apps, static sites, and even virtual reality (VR). Managing, building, and testing projects is simplified for developers.
- Write custom components: Stand out with custom components for your project using ReactJS. Developers can create distinctive, imaginative custom components using JSX, an extension offered by React, instead of using standard components. JSX supports HTML script and is used for building high-volume apps. It also makes subcomponent rendering an easy experience for developers.
- Enhanced performance: With the appearance of ReactJS, features such as website performance, load time, and usability took the lead. This is because with ReactJS, the browser uses a virtual DOM. Instead of updating multiple elements, only the ones that have changed are updated. This ensures faster rendering and enhanced user retention and favorable user opinion about the site.
- Reusable components: As a component-based library, ReactJS allows developers to reuse system components in different parts of an application. Developers can start with the smallest component and move to the main component. Different developers can work on separate parts of the application without affecting the whole logic, saving a lot of money while ensuring app consistency and speeding up the development process.
- Rich UI experiences: This comes in handy when it comes to high user engagement and retention. ReactJS has been used to develop highly responsive, visually appealing, highly engaging and interactive apps. Declarative React components, incredibly functional UIs, and automated rendering play an important role here in generating clean, uncomplicated codes. Faster sites ultimately again lead to happy and invested users and reduced operating costs.
- SEO-optimized: Reading JavaScript-heavy apps is often a challenge for common search engines. The backend rendering of React provides a solution to this by significantly reducing the load time, and ensuring that your app ranks high on search engines like Google.
- Easy transition to React Native for mobile: Offer rich native experiences to users by building UI for mobile apps using React Native. React Native facilitates cross-platform app development that enables apps to run equally well on Android and iOS using a single codebase. The switch from React to React Native can be made in a remarkably effortless manner, again saving time and development cost.
- Offers a stable code: Owing to its single-direction data flow design, ReactJS offers a stable code. Even minor alterations made in a child element don't affect the parent. Developers can easily alter specific components without affecting the entire code structure. This ensures that the application is more stable and the code runs more consistently.
- Strong community base: With thousands of GitHub contributors and a vibrant community of React.js experts, developers, and enthusiasts, getting started with ReactJS is not a difficult task. Community support ensures that React stays updated, bug-free, and stable. Forums such as Stack Overflow, Discussion forum, Reactiflux Chart, and social media platforms help with online discussions. There is also a significant availability of ReactJS developers globally.
To Sum up, ReactJS is Here to Stay
“ About 75% of consumers form an opinion about a website’s credibility based solely on its aesthetics”.
In a world that interacts mostly online, individuals depend a great deal on different apps and websites that work quickly, are visually appealing, and are highly functional. Such apps and resources rely heavily on ReactJS. In fact, the responsive elements you know and like -animated GIFs, image slideshows, and instant messaging- were probably all created using ReactJS. In fact, this popularity is likely to grow as websites and applications increase the number of interactive elements used by their UIs, such as live chat and interactive forms.
ReactJS has a world of possibilities to offer in terms of creating highly responsive, dynamic, and interactive UIs effortlessly. As pioneers in the web and mobile app development space, we at GeekyAnts have utilized this technology since its inception to create an amazing portfolio of future-ready digital solutions, delivered to partners worldwide. To know more about ReactJS and its benefits for your next web or mobile app, talk to us now!
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.


