Table of Contents
Server Driven App For React, {Native}
Author

Date

Book a call

Hii, I’m Tarun senior software engineer here at GeekyAnts, and I mostly work with React Native, web development, and everything around JavaScript and TypeScript. Initially, I thought about asking you all to raise your hands if you’ve heard of Server Driven UI—but I don’t think I need to do that anymore! It’s such a hot topic, I’m pretty sure everyone’s aware of it. Still, there are some intricacies involved, and that’s exactly what I’m here to talk about today.
Taking a Step Back to Understand Fundamentals
Before diving into the technicalities, I want to take you back in time for a moment. We’re all familiar with this—one of the greatest inventions in human history—the wheel. Invented centuries ago, yet still in use today, the wheel’s impact on mechanical devices, vehicles, and so much more is undeniable.
Even after all these years, the fundamental concept of the wheel remains the same. That’s what makes it so fascinating—the fundamentals haven’t changed, and yet, we keep evolving around it. So, why am I taking you back to this? Well, it’s to show that some core principles never change, even as technology moves forward. And you’ll see how this applies to development today.
App Development’s Core Fundamentals Haven’t Changed
Similarly, the fundamentals of app development haven’t really changed. Years ago, we started building for rectangular displays. Fast forward to today, we’ve got everything from large screens to small ones, but the core concept remains—displaying information on these rectangular interfaces.
The designs may look different and more modern now, but the basic principle—showing information in an efficient way—remains. Take, for example, gallery UIs. There are hundreds of ways to design a gallery, but most users are familiar with a handful of designs, and so we tend to stick to those patterns.
This is what I call "peak correctness." We’ve reached a point where certain elements in design and functionality just work, and there’s no need to reinvent the wheel (pun intended). We can build on this foundation and innovate without losing sight of these core fundamentals.
Server Driven UI: A New Approach with Strong Fundamentals
Now, let’s talk about how Server Driven UI plays into this. At its core, Server Driven UI is simple: the backend drives what the frontend displays. This is done through JSON, which structures the UI components. For instance, imagine a tile with a prefix and suffix icon—along with an action, like navigation. That’s Server Driven UI at work.
But what if we scale this? What if we send multiple JSON files to drive different parts of the UI? The possibilities grow exponentially.
Breaking Down How Server Driven UI Works

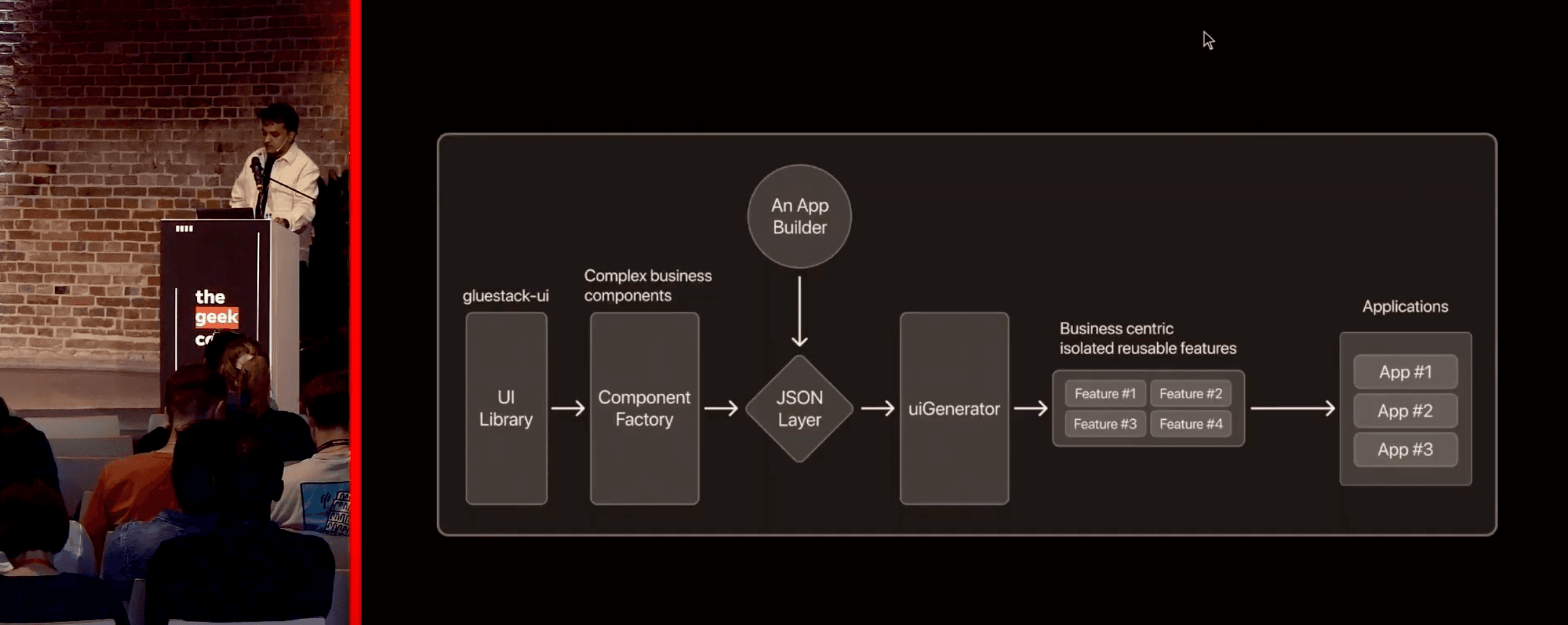
Underneath the hood, there are three main components that drive Server Driven UI. First, we have the UI generator, which takes the component name, the component factory, and the necessary props to generate the UI. Second, there’s the component factory, which acts as a map that handles the generation of different UI elements. Finally, we have the JSON contract, which dictates the structure and behavior of the UI.
Real-World Application: Swiggy’s Use of Server Driven UI
Let’s take a look at how this works in the real world. Swiggy, a leading food delivery app in India, uses Server Driven UI to create a dynamic and personalized experience for its users. Swiggy has tons of data from years of operations, and they use this data to show personalized content—whether it’s recommendations, nearby restaurants, or promotions—all tailored to the user.
With Server Driven UI, they can change the layout of a card or widget in real-time by just modifying the JSON structure. This allows them to react to trends, introduce new marketing campaigns, and even adapt the UI based on the user's preferences, all without pushing a new app update.
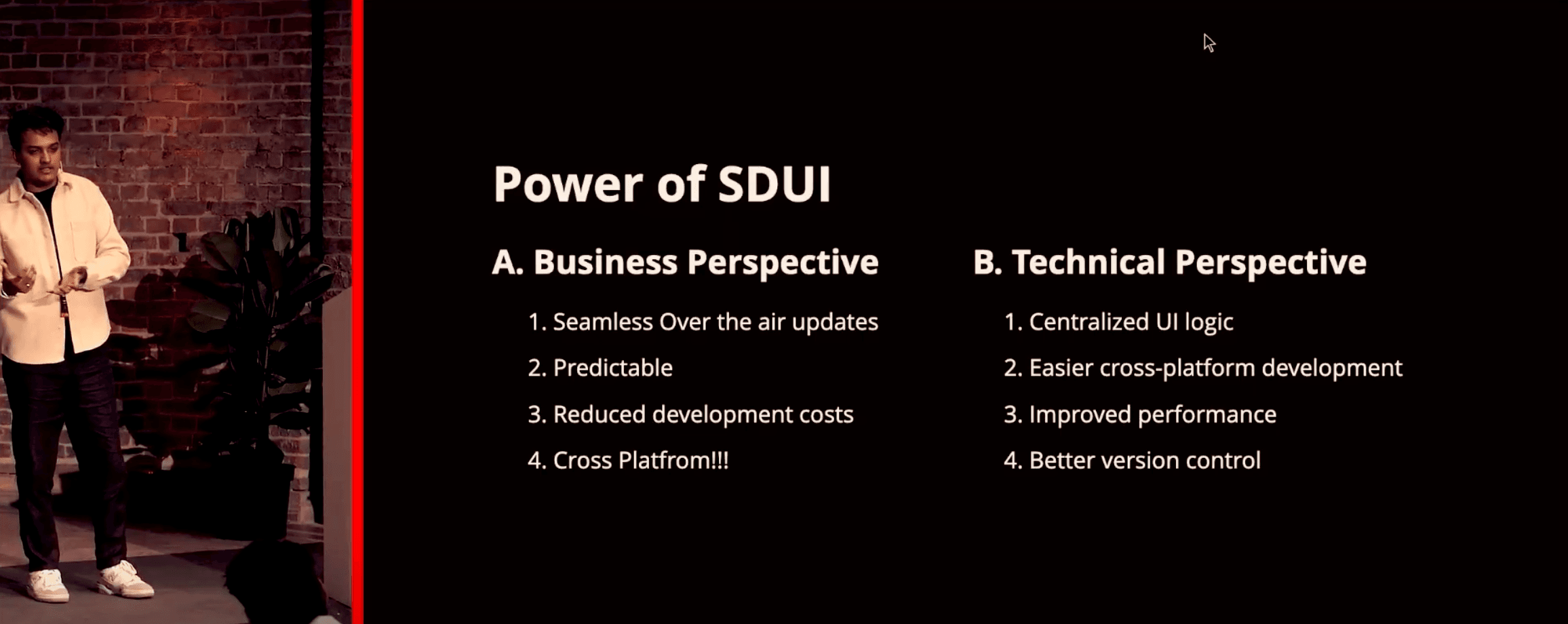
Capitalizing on Server Driven UI’s Benefits
One of the biggest advantages of Server Driven UI is that it simplifies OTA updates (over-the-air updates) and reduces development costs. Since the JSON structures are predictable and consistent, the same framework can be used across different platforms. This reduces the need for duplicate code and speeds up the development process.
Another benefit is the ability to make quick changes to the UI without having to update the app itself. For example, if the marketing team wants to switch from a gallery layout to a carousel, it can be done by updating a few lines of JSON—no need for a full app update.
The Catch: Understanding the Limits of Server Driven UI

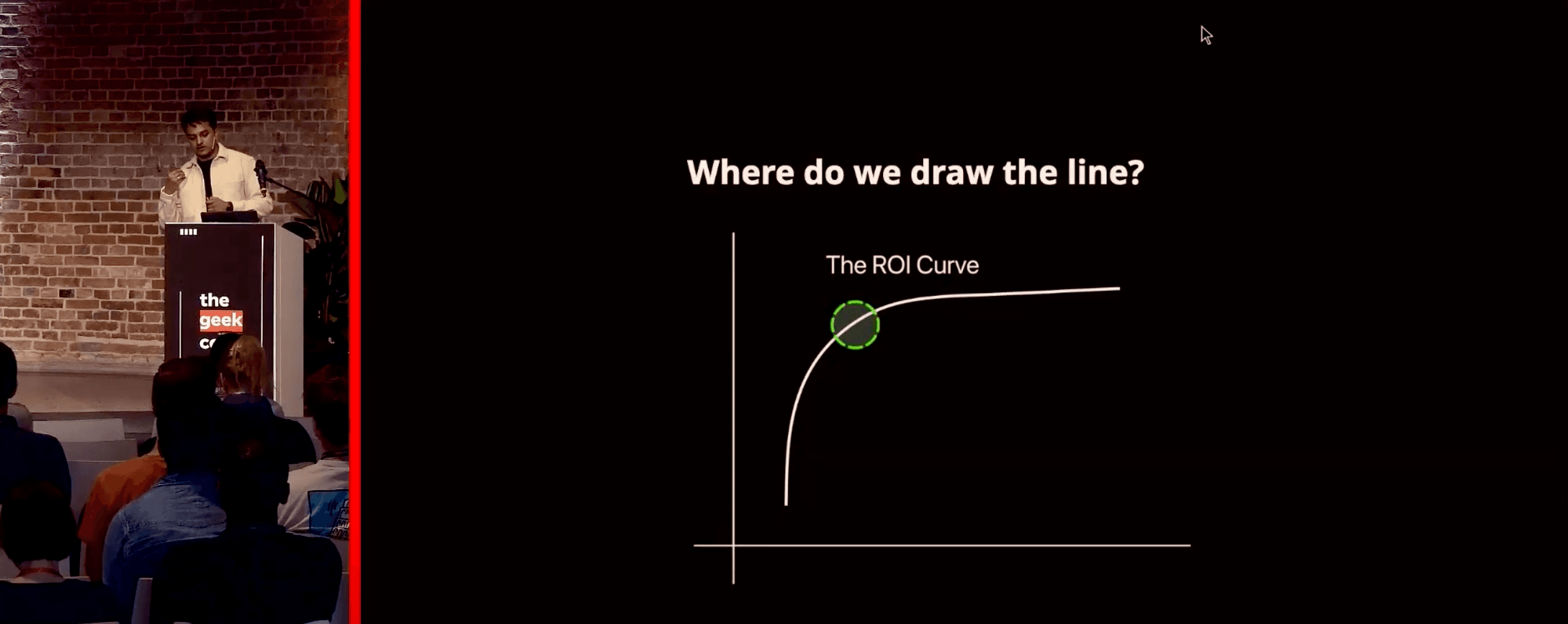
While Server Driven UI is powerful, overusing it can lead to problems. The key is finding the right balance. If you rely too heavily on it, you could run into performance issues or create overly complex systems that become hard to manage. There’s a tipping point where the return on investment (ROI) starts to diminish. I call this the ROI curve—at the beginning, the benefits of Server Driven UI are clear, but as you keep adding complexity, the returns start to flatten out.
Is Server Driven UI Right for Your Business?
So, the big question: Is Server Driven UI the right approach for you?
To answer that, you need to first determine how much of your app needs to be dynamic and how quickly those changes need to be made. If your app is content-heavy, highly personalized, and requires frequent updates, then Server Driven UI is a great choice.
However, if your app requires strict offline support or involves complex interactions and state management, Server Driven UI might not be the best fit. The communication between the frontend and backend, coupled with frequent API calls, can lead to performance bottlenecks if not implemented carefully.
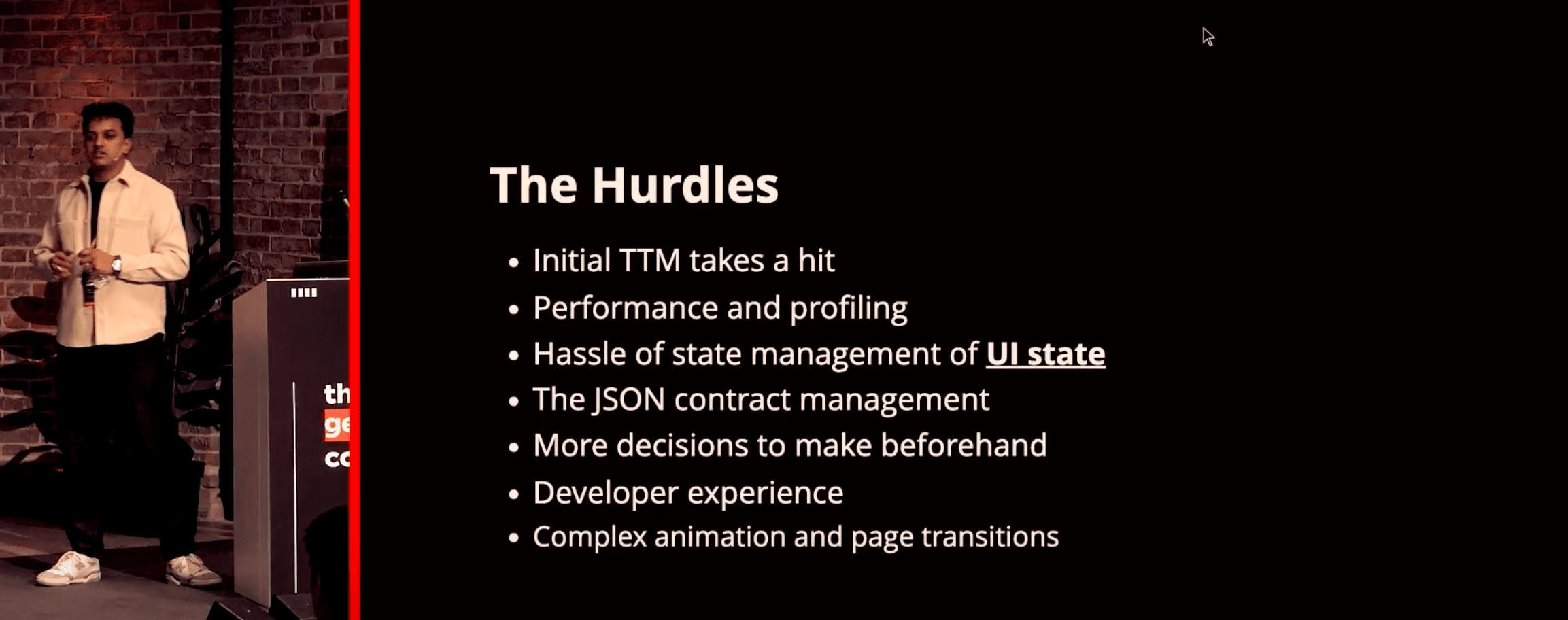
Hurdles and Considerations When Implementing Server Driven UI

There are some hurdles to adopting Server Driven UI. The time to market might increase initially, as more upfront decisions need to be made. State management can also become tricky, especially when there are a lot of moving parts in the frontend.
Managing the contract between the frontend and backend is another challenge. If your JSON structure changes unexpectedly, it can break the app in unpredictable ways.
Finally, the developer experience can take a hit if not managed carefully. Things like animations, page transitions, and real-time interactions can become more difficult to implement in a Server Driven UI setup.
Balancing Server Driven UI for Optimal Results

Server Driven UI can be a powerful tool for building dynamic, scalable apps—if used correctly. The key is to find the right balance between server-driven components and traditional UI elements. If your app is content-heavy and fast-paced, Server Driven UI could be the perfect solution. But for smaller, highly interactive apps, it may not be the best fit.
I hope you found this talk insightful and that it gave you a deeper understanding of Server Driven UI and its potential. If you have any questions or want to connect, feel free to reach out on Twitter (yes, I still call it Twitter!). Enjoy the rest of the event, and have a great day ahead!
Watch the full video here. ⬇️
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





