Table of Contents
How to Create a 2D Game Using React Native Skia
Author

Date

Book a call
This blog post explains how to create a version of the popular 2D game, Flappy Bird, using a new library called React Native Skia. We also discuss game assets and logic to help readers understand how to create a similar game. The game uses the Skia engine to draw all graphics and the Zustand micro-state management library to simplify game state management.
The blog also discusses using React Native, React Native Skia, and Zustand micro-state management library to create a 2D game. Additionally, it breaks down how to make the code more modular and efficient using declarative coding patterns.
⭐ The game is available to play on both Android and iOS devices.
Creating the Game
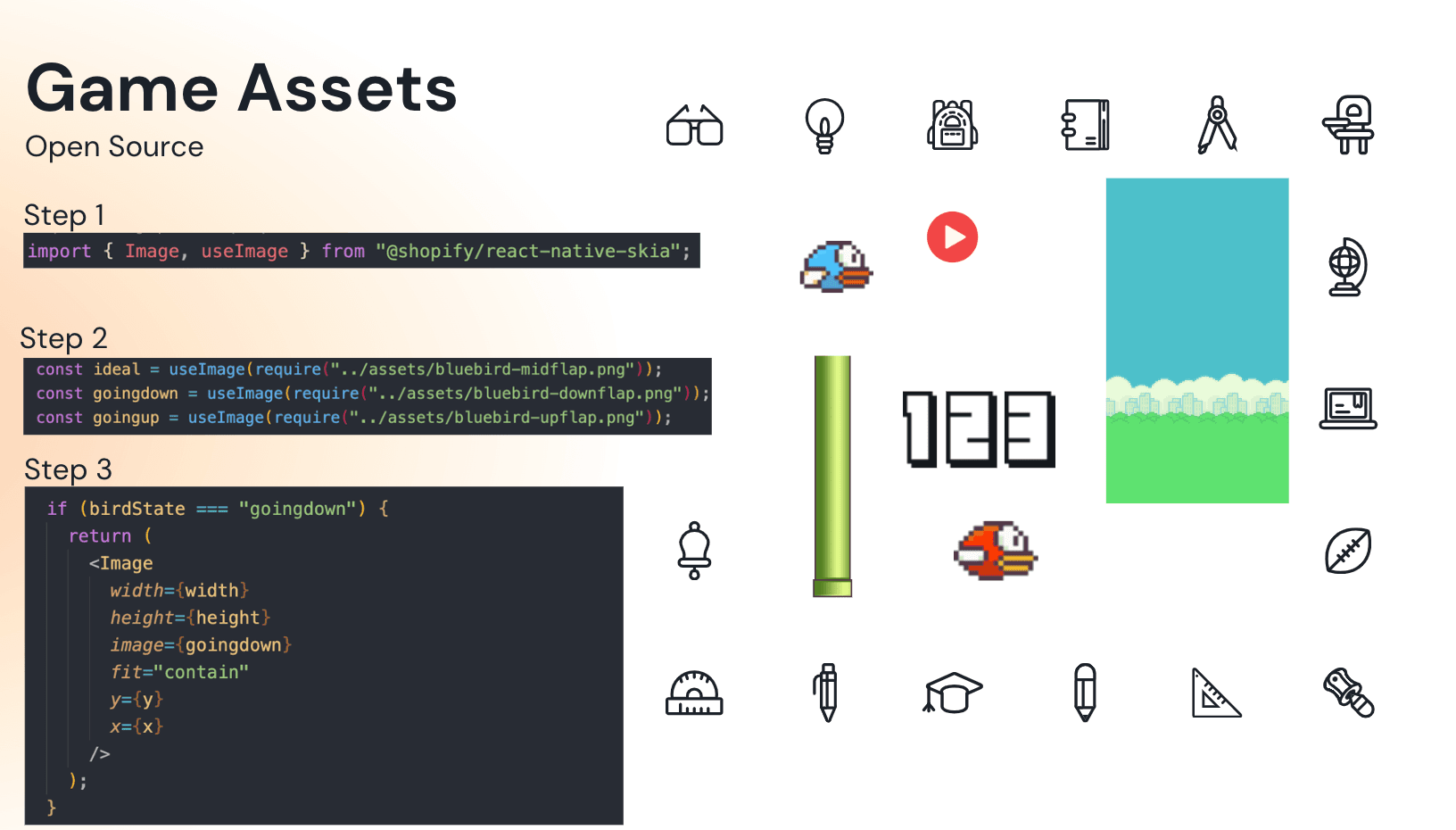
To create the game, we first needed to create the necessary game assets, such as the bird, pipes, and numbers. To do that, we used open-source libraries available online for free to obtain assets.

We need to use Zustand to develop the game and store its status. The engine performs various functions, including controlling the game's behavior, generating pipes, implementing scoring, and keeping the bird airborne.
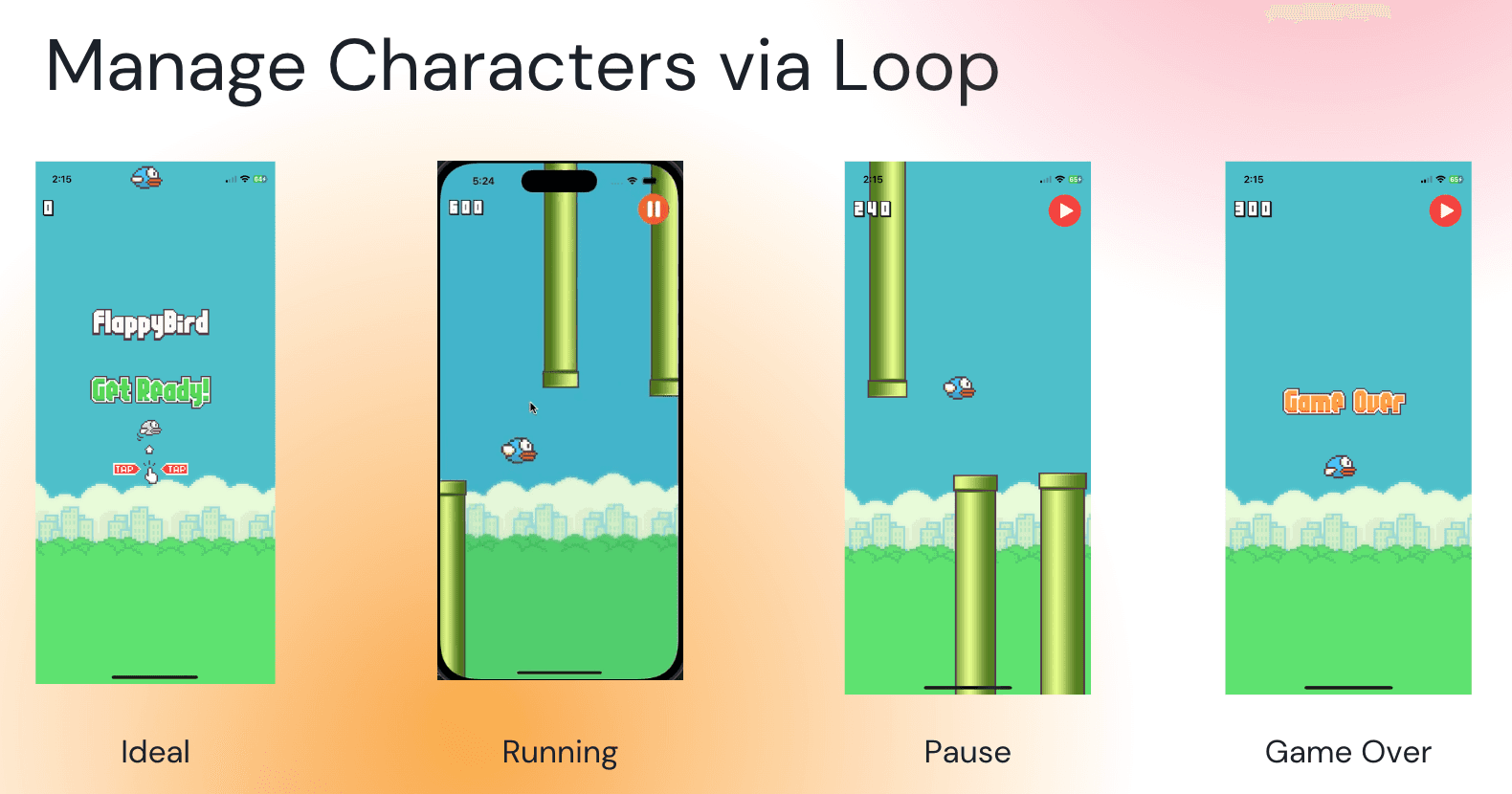
We then defined the game's state — "ready for input," "head starting game," "running game," and "game over."

To simplify and manage the code, we used declarative coding patterns. Then by identifying patterns in the code, we created simpler ways of handling complex tasks, resulting in more organized and maintainable code.
React Native Skia: Why Is It a Good Choice for Building the Game?
React Native Skia is an excellent option for building games because it combines the advantages of both React Native and the Skia graphics engine.
With React Native, developers can save time and effort using a single codebase to create mobile apps for multiple platforms, including iOS and Android. Meanwhile, Skia is a highly capable and flexible graphics engine that delivers high-quality 2D graphics rendering.
By utilizing React Native Skia to develop games, developers can benefit from both technologies and create games that are fast, responsive, and visually stunning. The Skia graphics engine can render high-quality graphics, animations, and effects, while React Native provides a versatile and user-friendly framework for building user interfaces and managing user input.
React Native Skia is also incredibly adaptable, allowing developers to create customized gaming experiences that cater to their needs and preferences.
Declarative Coding Patterns
There are two types of coding patterns: reusable and declarative. Reusable patterns involve copying and pasting logic used in multiple places, while declarative patterns involve creating an abstraction layer over complex logic.
We can also create a declarative hook called "useGameEffect" that takes care of the game state and defines what will happen when the game is in a running, resume, pause or game over state.
The setInterval function schedules a callback based on a timer in this code. If the game is paused or over, the interval will be cleared by "useGameEffect.” Using this hook means we don't have to manage a game state or loops separately in our code.
Improving Performance
Optimizing performance is essential in game development. We can avoid lagging on low-end Android devices by generating obstacles from the right-hand side and removing off-screen obstacles. Declarative coding patterns can simplify our code, making it more efficient and easier to maintain.
Final Thoughts
React Native Skia, Zustand, and other micro-state management libraries enable us to create fun and engaging games that work on both Android and iOS devices. By using declarative coding patterns, we can simplify our code, making it more efficient and easier to maintain. We can use these techniques to create exciting and engaging games with React.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





