Table of Contents
Hidden Impacts of Choosing the Wrong Tech Stacks for Your App
Author

Date

Book a call
Introduction
A great app idea does not equal a great app. Several factors work together to determine whether your app is built according to THE vision. But key among these factors is the picking of tech stacks.
The choice of selecting the right tech stacks for your app can be a tricky one, especially for non-tech business owners. If done right, one can gain significant business insights, time, and money. If chosen wrong, the app can become a Pandora’s box of bugs and crashes.
This article will discuss how to avoid choosing the wrong tech stack in detail. We will also answer common queries company leaders may have while choosing a tech stack.
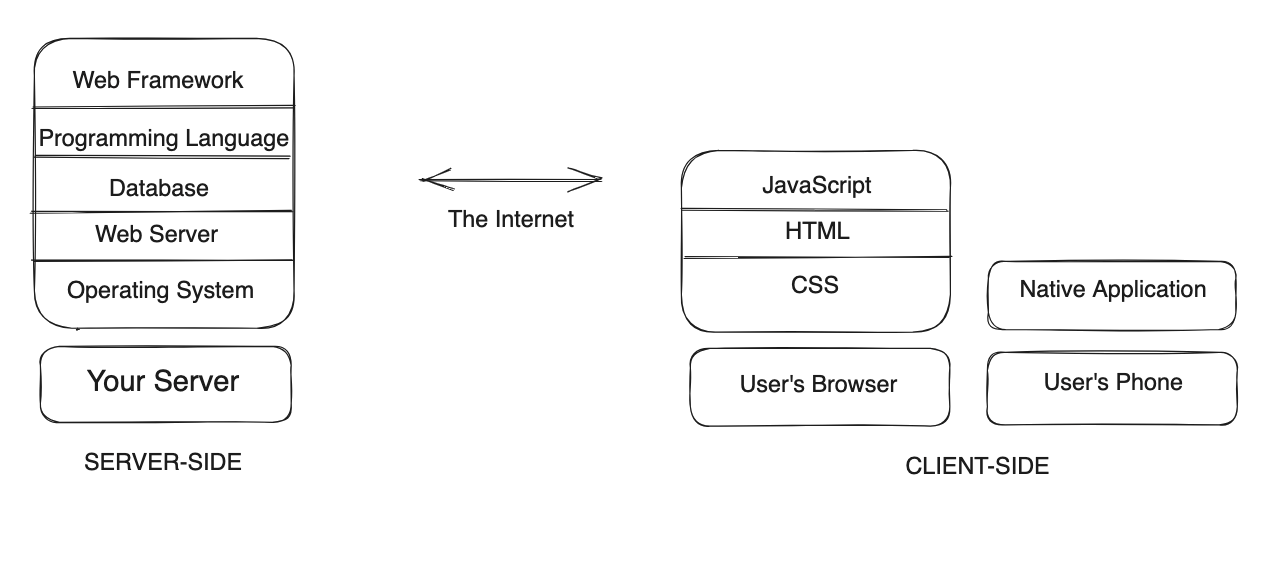
Foundation: Understanding a Typical Web or Mobile Application
A typical application consists of a server-side or back-end and a client-side or front-end.

What are the Implications of a Wrong Tech Stack Choice?
Now that we have covered the basics let us explore what a "wrong choice" in technology for an application means for the app’s practical usage and performance. Opting for unsuitable technology can result in a range of issues that impact your project and business:
Development Delays: A tech stack that does not suit your project's requirements can lead to development delays. This can result in missed deadlines, increased development costs, and a longer time-to-market for the finished product.
Limited Scalability and Performance: Choosing a technology not compatible with your target platforms (such as iOS or Android) or lacking adequate performance capabilities can lead to subpar user experiences, sluggish performance, and limited device support.
Ensure you select technology that is optimised for the desired platforms and can deliver the expected performance.
Limited Device Functionality and Integration Issues: Certain technologies may restrict access to device-specific features and APIs, limiting the functionality and innovation potential of your application. It is important to choose a technology stack that provides the necessary tools and capabilities to leverage the full range of device features and deliver a rich user experience.
Cross-Platform or Native Development?: Deciding between cross-platform development frameworks (such as React Native or Flutter) and native development (using platform-specific languages and tools) is crucial.
Choosing the wrong approach can impact performance, code maintainability, and the ability to access platform-specific functionalities. Your app development partner should be able to evaluate the pros and cons of each approach based on your project requirements and long-term objectives.
Lack of Community Support: An unpopular or niche tech stack may lack community support, leading to limited access to resources, documentation, and help when troubleshooting issues.
App Store Guidelines and Approval Process: Different mobile platforms have specific guidelines and approval processes for publishing apps in their respective app stores. It is crucial to know these guidelines as failure to comply or choosing a technology that violates their policies can lead to rejection or removal of your app from the app store, causing delays and potential loss of user trust.
App Maintenance and Upgrades: Select a tech partner stack that offers proper support, and ongoing maintenance, bug fixes, and updates for your app post-launch. Remember that your app requires ongoing maintenance to keep it scalable, error-free, and future-ready.
Don’t Forget Security and Privacy: Mobile and web applications handle sensitive user data, making security and privacy crucial considerations. Choosing a technology stack with known security vulnerabilities or lacking proper encryption and data protection mechanisms can put user data at risk and damage your reputation.
Prioritise technologies with strong security measures and a track record of addressing vulnerabilities promptly.
Lack of Community Support: An unpopular or niche tech stack may lack community support, leading to limited access to resources, documentation, and help when troubleshooting issues.
Tips to Avoid Choosing the Wrong Tech Stacks for Your Application

- Clearly Define Features and Platform Requirements: Before beginning the selection process, understand your target platforms (iOS, Android, or both) and consider their specific requirements, market share, and user preferences. Evaluate whether your application requires native features or can benefit from cross-platform development. For example, your tech stack choice will vary depending on whether you want your app to have a simple interface or plan to show many animations.
- Seek Expert Advice: Consult with experienced app developers or engage a reputable app development agency. Their expertise can provide valuable insights and recommendations based on your project requirements, budget, and long-term objectives. Leverage their knowledge to make an informed decision. Offshore app development companies usually offer a pool of talented resources fit for your project at cost-effective rates.
- Research and Evaluate Different Options: Thoroughly research and evaluate various technology options, frameworks, and libraries suitable for developing your app. Consider factors such as performance, community support, documentation, and the ability to access platform-specific functionalities.
- Consider User Experience: Prioritise technologies that enable you to create a smooth and engaging user experience. Mobile users have high expectations for app performance, responsiveness, and intuitive interfaces. Choose a technology stack that allows you to deliver a seamless user experience.
- Assess Development Efficiency: Evaluate the efficiency and productivity of the technology stack. Consider factors such as development speed, code maintainability, ease of debugging, and the availability of development tools and resources. A technology that streamlines development processes can save time and resources.
- Consider Your Development Team's Expertise: Consider your development team's skills and expertise. Choosing technologies they are familiar with can reduce development time and improve code quality.
- Ensure Long-Term Viability: Select technologies with a strong ecosystem, active developer community, and regular updates. Avoid technologies that are stagnant or losing popularity. Look for a technology stack with a clear roadmap, ongoing support, and a track record of promptly addressing security issues.
- Assess Security and Compliance: Prioritise security and data privacy considerations. You should choose technologies with robust security features and comply with relevant regulations.
- Check flexibility: If using third-party services or platforms, avoid vendor lock-in. Choose solutions that allow flexibility and easy migration to prevent dependency on a single provider.
- Be Aware of Costs: Hiring developers for your project will depend on their experience in your selected tech stacks. Offshore app development companies are usually cheaper to employ than in-house hiring, offering a wider talent pool to select from. Evaluate the initial costs and ongoing maintenance, licensing, and hosting expenses and choose accordingly.
Making the Right Choice for Your Business with GeekyAnts
Laying a strong foundation for your app development project can enhance your business by improving productivity and efficiency, ultimately increasing ROI. It also ensures that your business can engage with your users in the way that you desire. This is why consulting with technology experts before making any final choices is recommended.
Where selecting a tech stack based on your target platform/s, users, app features, budget, and timeline may seem daunting, GeekyAnts can help.
Find out how we helped some of our UK-based clients pick the best tech stacks to transform their businesses.

What— Our client, Greenr, sought to create a powerful tech solution to calculate carbon footprints and raise awareness for a sustainable future.
How— The client chose Flutter to design the mobile app while we put forward the idea that using Node.js for the Backend along with MongoDB as the database would be technically prudent.
Result— With modern designs and eco-conscious tech, the Greenr app now stands tall, trusted by leading companies, and inspiring users to take green actions.

What— We helped Collect+ (PayPoint's parcel collection platform) soar with a jaw-dropping 17% growth in the online market.
How— We selected the perfect front end solution, aligning with the existing React Native platform.
Result— Collect+ is currently one of the UK’s largest parcel networks, with over 10,000 store partnerships.

What— Developing a loan optimiser and mortgage planner app for a leading Fintech company in the UK.
How— We decided on React Native and Redux for the front end of the application; the preferred technologies for the back end were Feathers.js and TypeScript.
Result— The app currently supports 12 of the largest lenders in the UK. With a stellar Trustpilot score of 4.6, their success story continues.
Our web and mobile development dream team spans across the UK, USA, and India, boasting an impressive 17+ years of industry experience. We are seasoned professionals who live and breathe cutting-edge tech. With a rock-solid track record of serving industry giants and startups worldwide, we take immense pride in delivering top-notch digital solutions.
At GeekyAnts, we don't just meet your requirements; we surpass them with finesse. Our dedicated teams are made up of expert designers and developers, many of whom are core contributors to technologies like React Native and Flutter. Being certified partners to Google, Vercel, Amazon Web Services, and GitHub, we hold the keys to unlock your business's true potential. Embracing innovation, we have created gluestack — an open-source project designed to simplify the app development journey. With tailored tech stack recommendations, we help turn your dreams into reality!
Your business deserves nothing but the best. So, why wait? Join forces with us today, and together, let us create digital marvels that leave a lasting impression. The GeekyAnts experience awaits you!
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.