Table of Contents
Proactively Securing React Native Applications: Best Practices and Strategies
Author

Date

Book a call
Introduction
Is security merely a back-end concern, or does it have broader implications? Let us attempt to answer this question as we delve into the critical aspects of securing React Native applications. We will explore the importance of security in software development and address specific security and reliability challenges in React Native. Let us get started.
The Significance of Security in Front-End Development
While building React Native apps, prioritizing security is not just a good practice but essential. Balancing performance and speed with a secure codebase is crucial.
Let us begin by understanding how React Native functions at its core.
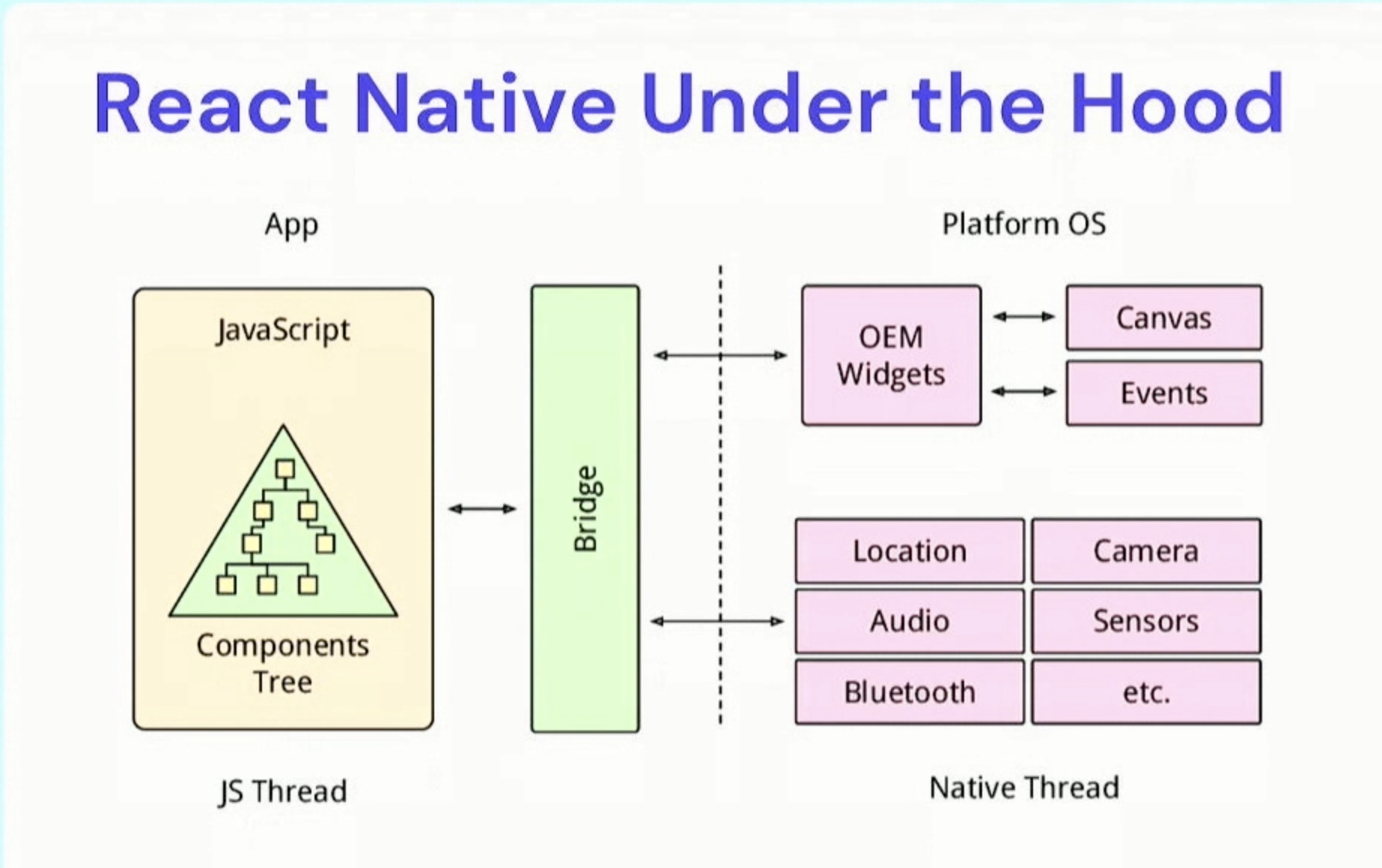
Understanding React Native's Architecture

React Native operates on a JavaScript thread and acts as a bridge facilitating two-way communication between the native and JavaScript code. Security vulnerabilities can manifest in various areas, including the JavaScript code and the bridge.
Platform-specific concerns, particularly iOS or Android, are also essential to address.
The Concept of Leaky Abstractions
Leaky abstractions refer to unintentional visibility or accessibility of underlying complexities, leading to unexpected behaviors, bugs, and security vulnerabilities. In React Native, this is evident in the different implementations of functions in Android and iOS.
A common example is secure storage, which behaves differently on each platform.
OWASP Standards and Guidelines
OWASP (Open Web Application Security Project) provides critical standards and guidelines for application security. These standards include improper credential usage, inadequate supply chain security, and insecure authentication. Adhering to these standards is fundamental for every application.
Assessing Libraries for Security
Many React Native applications rely on third-party libraries, but not all libraries are equally secure. It is crucial to assess and validate the security of these libraries to minimize vulnerabilities.
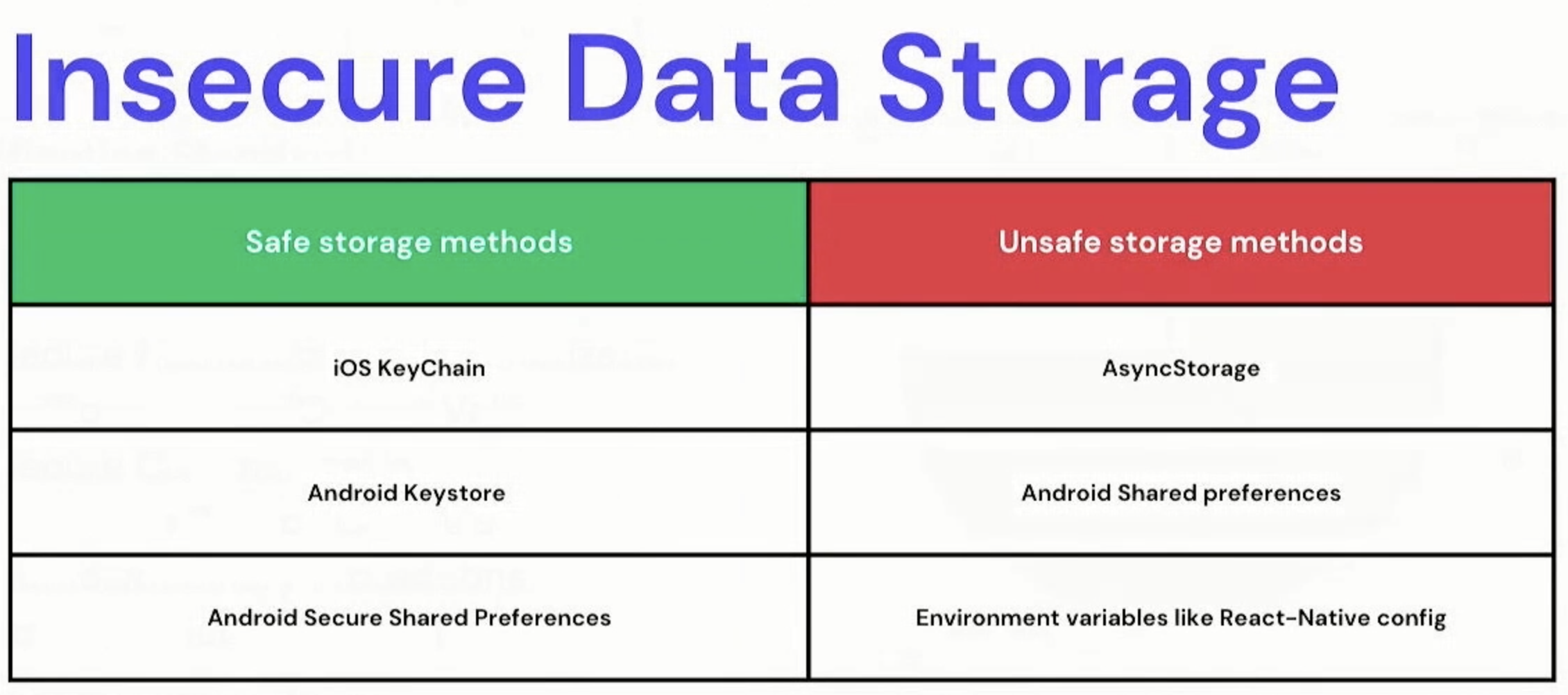
Secure Data Storage in React Native

Runtime Application Self-Protection (RASP)
RASP is a proactive security technology that continuously monitors applications in real-time. It aids in detecting and defending against vulnerabilities, malicious code, and unauthorized access attempts. When implementing RASP, striking a balance between security and performance is key.
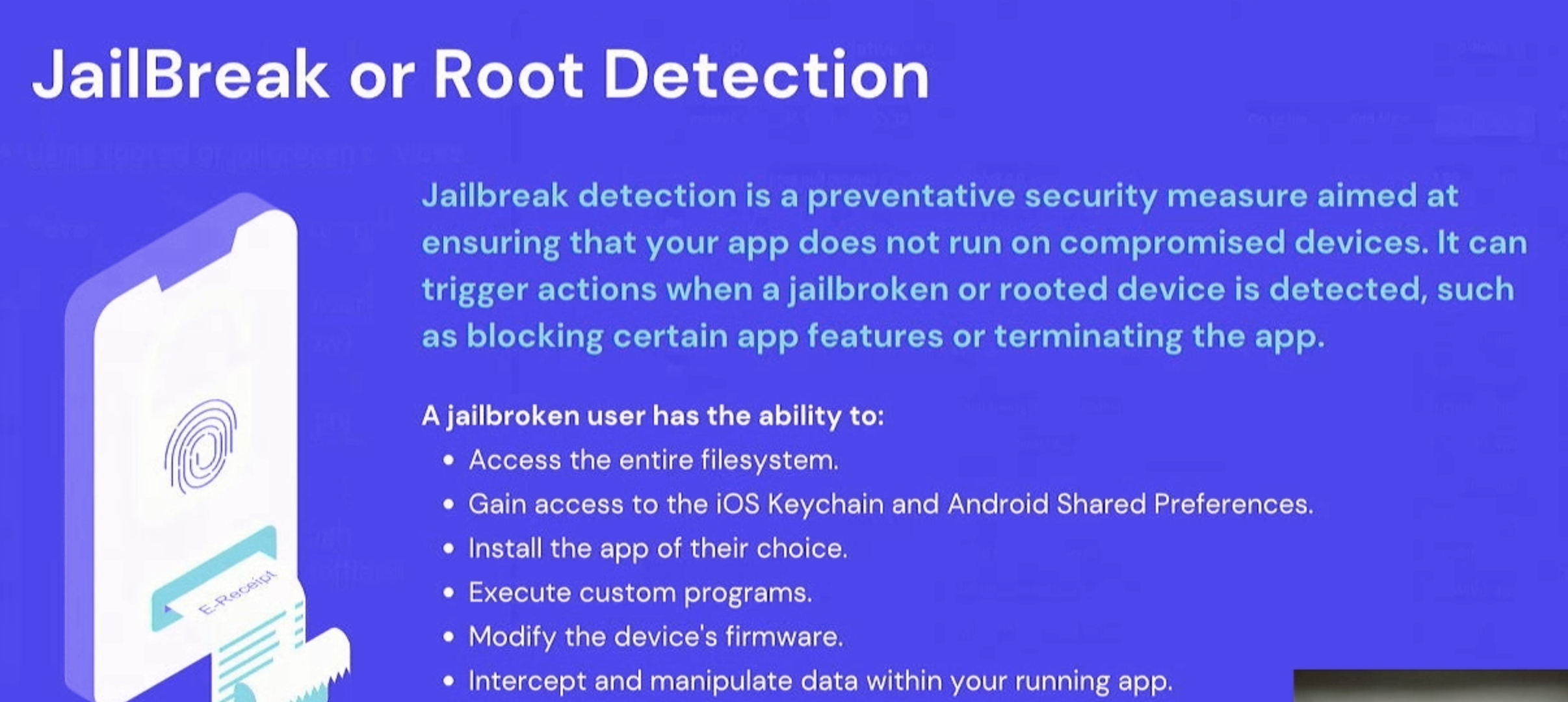
Jailbreak and Root Detection

Jailbreaking or rooting a device grants root-level access, allowing users to manipulate system files and potentially compromise application security. Implementing jailbreak detection helps safeguard against unauthorized access and potential security breaches. Jail-monkey is a library that can be implemented to detect jailbroken devices.
Securing Dependencies
Vulnerabilities in third-party dependencies can pose significant risks. It is imperative to regularly scan and update dependencies to mitigate potential security threats.
JavaScript Obfuscation
Obfuscating JavaScript code helps make it more challenging to reverse-engineer, enhancing application security. Tools like JS scrambler and JavaScript obfuscator are effective in obfuscating code.
SSL Pinning for Enhanced Security

SSL pinning adds an extra layer of security by verifying the authenticity of SSL certificates during the handshake process. This safeguards against man-in-the-middle attacks and ensures secure communication.
Platform-Specific Security Concerns
Recognizing the nuances and potential vulnerabilities in both iOS and Android platforms is essential. Adhering to platform-specific security guidelines and best practices ensures comprehensive security coverage.
Privacy Regulations and Compliance
Compliance with privacy regulations like GDPR, SOC2, and ISO certifications is vital for legal and ethical data handling. Adhering to these standards builds trust, safeguards user data, and protects against legal repercussions.
Securing CI/CD Pipelines
Integrating security checks into the Continuous Integration/Continuous Deployment (CI/CD) pipeline is crucial. Running static application security testing (SAST), dynamic application security testing (DAST), and interactive application security testing (IAST) ensures that security is not compromised during the deployment process.
A Security-First Approach
In conclusion, prioritizing security in React Native development is not just a best practice but a necessity. Implementing robust security measures safeguards user data, builds trust, and ensures compliance with privacy regulations. We can create safer and more reliable software applications by adhering to security best practices.
Remember, security is not a one-time consideration but an ongoing commitment to protecting your users and your business.
You can check out the entire talk here ⬇️
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





