Table of Contents
Beyond Boundaries: Flutter and React Native Boundaries Demystified
Author

Date

Book a call
In the world of cross-platform mobile app development, developers often find themselves debating the merits of different frameworks. One such debate involves Flutter and React Native, two popular frameworks for creating mobile applications. In this article, we will explore an interesting scenario where Flutter and React Native work together harmoniously.
Setting the Stage
As a Flutter developer, it is not uncommon to engage in discussions with React Native developers about the strengths and weaknesses of each framework. However, it is essential to acknowledge that both frameworks have their own merits, and there is no need for a war between them.
The Challenge of Combining React Native with Flutter

Imagine a scenario where a client approaches you with an existing React Native app that has a large user base but faces performance issues. The client wants to integrate Flutter into the app to leverage its capabilities without abandoning the existing user base. This challenge sparks the need for collaboration between React Native and Flutter, leading to the question: is it even possible to make two different frameworks work together?
The Coexistence Approach
Before diving into the technical details, it's crucial to adopt a mindset of coexistence. Just as developers inherit and build upon existing codebases, different frameworks can coexist and complement each other. Understanding the principles of coexistence becomes crucial when integrating Flutter and React Native.
Technical Implementation

To achieve the integration of React Native and Flutter, one needs to look into the technical aspects. Let's break down the process and understand how these two frameworks can communicate seamlessly.
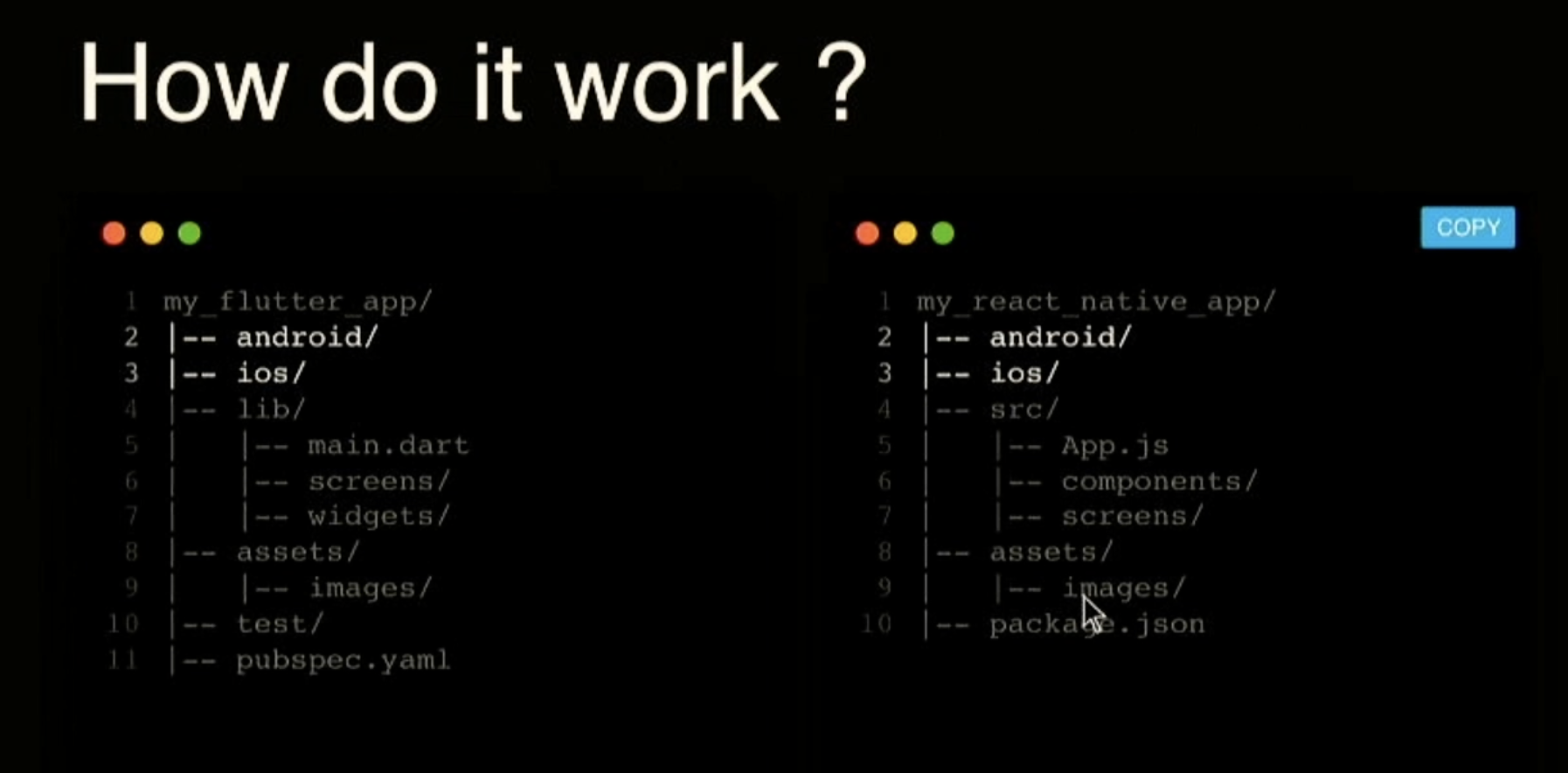
Configuring the Project Structure
The first step involves merging the project structures of both React Native and Flutter. Common folders like Android and iOS are shared between the two frameworks. By configuring the dependencies, React Native can be compiled within the Flutter Android app, creating a unified project structure.
Communication Channels: Method Channels and Native Modules
To facilitate communication between Flutter and React Native, method channels and custom native modules play a pivotal role. Method channels on the Flutter side communicate with Android, while custom native modules on the React Native side handle the communication with Flutter.
Demonstrating the Interaction
A practical demonstration involves opening a React Native view from Flutter and vice versa. Additionally, showcasing data sharing, including state management using Redux in React Native and local storage, illustrates the seamless communication between the two frameworks.
Challenges and Considerations
While the integration of Flutter and React Native opens up new possibilities, developers must be mindful of certain challenges. Maintaining state across the transition between the two frameworks requires careful consideration, and edge cases need to be handled efficiently.
App Size Optimization
One concern that may arise is the potential increase in app size due to combining files and folders from both frameworks. While this can be a trade-off in the short term, developers should plan for gradual migration, deleting unnecessary files once a module has been migrated from React Native to Flutter.
State Management Across Transitions
Maintaining state when transitioning from React Native to Flutter and vice versa can be challenging. Developers need to implement effective state management strategies to ensure a seamless user experience.
Conclusion
The collaboration between Flutter and React Native is not only possible but also offers a pragmatic solution for scenarios where migrating an entire app is not feasible. By understanding the principles of coexistence and implementing thoughtful communication channels, developers can create powerful mobile applications that leverage the strengths of both frameworks. While challenges exist, the opportunity to bridge the gap between Flutter and React Native opens up new possibilities for cross-platform mobile development.
For the full demonstration, please check out this video 🔽
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





