Table of Contents
Integrating 100ms Live Streaming in Your Flutter Web App: A Step-by-Step Guide
Author

Date

Book a call
Let’s explore how you can transform your Flutter app with the power of 100ms Live Streaming. This guide will walk you through the entire process of integrating 100ms into both web and mobile platforms, addressing the specific challenges each one presents. You’ll learn how to set up 100ms for Android and iOS and navigate the complexities of integrating it with Flutter Web, where a direct package isn’t available.
Moreover, we'll show you how to give users the flexibility to choose their preferred platform while ensuring the app adapts to optimize their experience. By the end of this guide, you'll be equipped to deliver a seamless, high-quality live-streaming experience, regardless of where your users are accessing your app.
What is 100ms?
100ms is a real-time video and audio streaming platform that provides infrastructure and tools for building live video and audio applications. It allows developers to integrate live streaming, video conferencing, and interactive video experiences into their apps with minimal effort. The platform offers SDKs and APIs for various platforms, including web, mobile, and desktop, enabling features like real-time video broadcasting, screen sharing, recording, and more.
Key features of 100ms
- Low Latency Streaming: 100ms provides ultra-low latency streaming, ensuring real-time interactions with minimal delay, which is critical for live events, gaming, and interactive applications.
- Cross-Platform Support: 100ms offers SDKs for web, mobile (Android and iOS), and desktop applications, allowing developers to build live streaming and video conferencing features across various platforms.
- Scalability: The platform is designed to handle large-scale events with thousands of participants, making it suitable for webinars, virtual conferences, and other large gatherings.
- Prebuilt Components: 100ms offers prebuilt UI components for common video conferencing features, such as grid layouts, chat, and controls, which can be easily integrated into your application.
- Recording and Playback: You can record live sessions and store them for later playback, providing an essential feature for webinars, online courses, and meetings.
- Screen Sharing: 100ms supports screen sharing, allowing users to share their screens during live sessions, which is useful for presentations, online classes, and collaborative work.
- Custom Layouts: The platform allows you to create custom video layouts, enabling you to design the video experience to fit your application's needs.
- Interactive Features: 100ms supports features like live polls, Q&A sessions, and audience interaction, enhancing user engagement during live events.
- Global Infrastructure: With a globally distributed network, 100ms ensures reliable streaming quality across different regions, minimizing buffering and improving the user experience.
- Data Security and Privacy: 100ms prioritizes security with features like end-to-end encryption, secure data transmission, and compliance with global data protection regulations, ensuring that user data is safe.
Steps Required for 100ms Configuration for Flutter
- Create a OneSignal Account and App If you don’t have a 100ms account, sign up on the 100ms website and create a new app for your Flutter project.

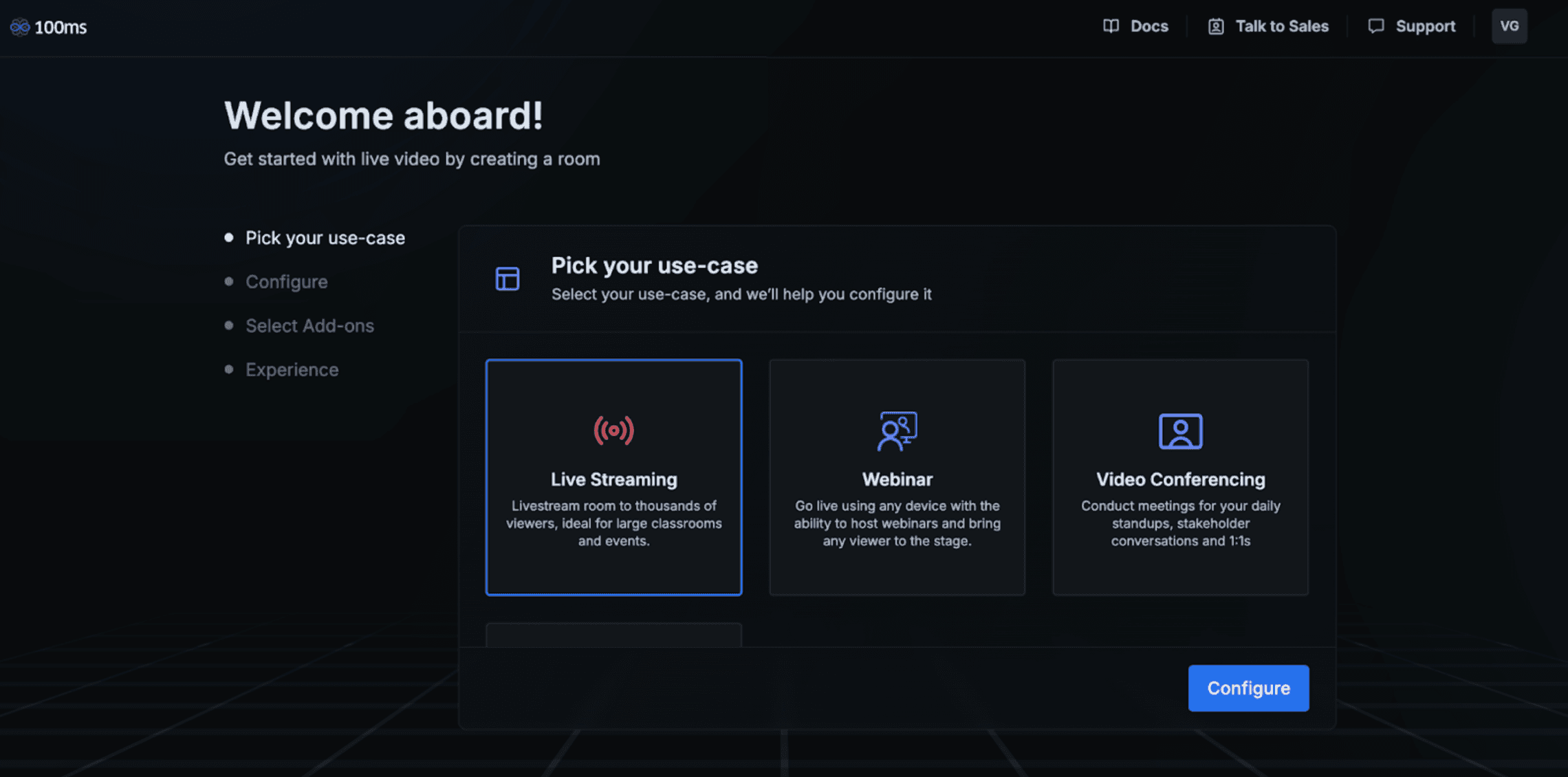
- Select the use case that suits your needs for 100ms, whether live streaming, webinars, or video conferencing.

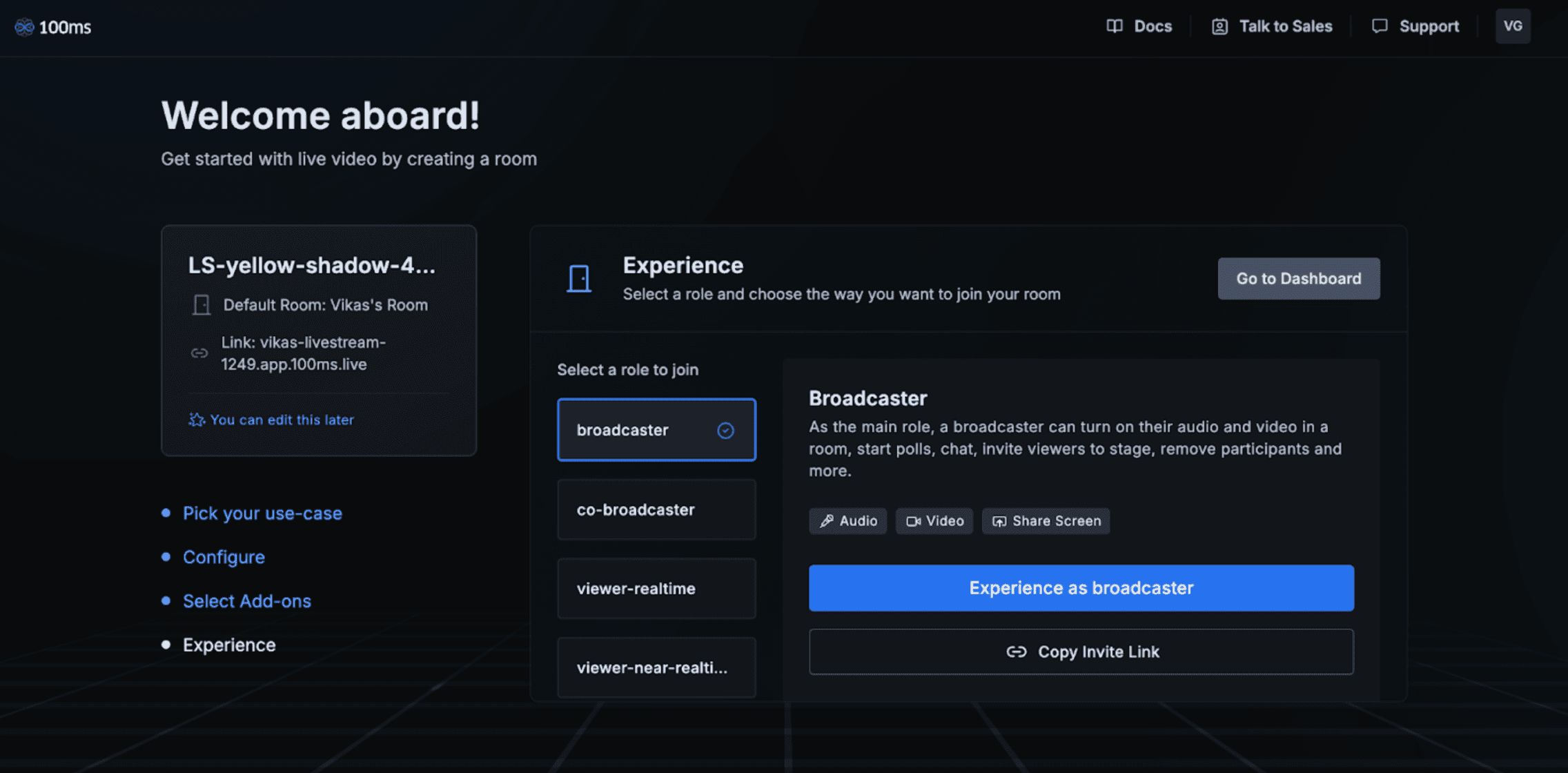
3. Let's choose 100ms for Live Streaming. Once you click on it, you'll be directed to a page showcasing the various roles essential for live streaming.

- Let's explore the inbuilt roles within the 100ms Live Streaming feature. These predefined roles are designed to streamline the live-streaming process and ensure each participant has the appropriate permissions and functionalities. Whether you're a host, moderator, speaker, or viewer, these roles help create a smooth, organized, engaging live-streaming experience.
- Broadcaster: As the leading role, a broadcaster can turn on audio and video in a room, start polls, chat, invite viewers to the stage, remove participants, and more.
- Co-broadcaster: A co-broadcaster has the same abilities and permissions as a broadcaster but cannot start or end the stream.
- Viewer-realtime: A real-time viewer will receive a zero-latency stream (webRTC) and can also participate via chat, interact with polls, and raise their hands to be invited on stage.
- Viewer-near-realtime: A near-real-time viewer will receive a slightly delayed stream (HLS) but can continue to participate via chat, interact with polls, and raise their hands to be invited on stage.
- Viewer-on-stage: When invited, a viewer's role will change, allowing them to join the stage and turn on their video and audio to interact.
- To use 100ms, you must first create a virtual room that enables real-time communication for video conferencing or live streaming sessions in your app. This room is the foundation for connecting users and facilitating seamless interactions.

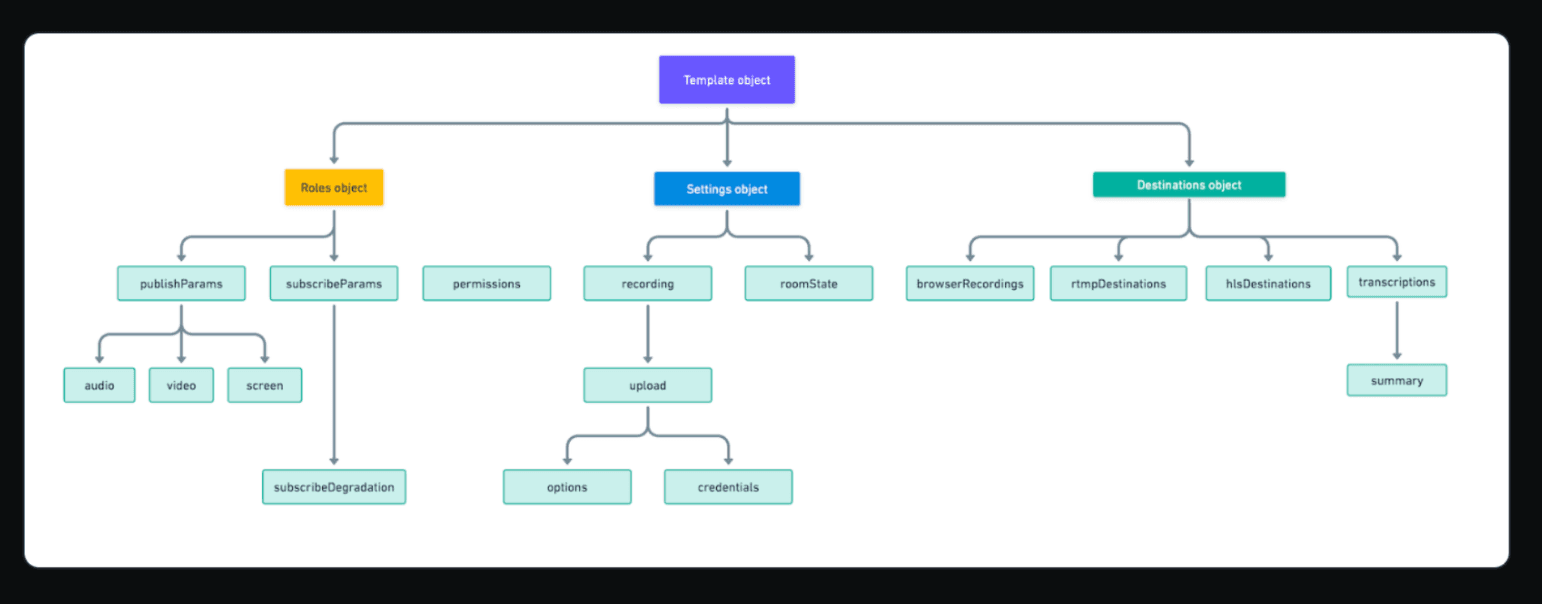
7. A template in 100ms is the blueprint for a room, defining its settings and user behavior. When a room is created, it inherits these properties from the specified template or the default template if none is provided.

8. In 100ms, a session is a continuous call within a room, facilitating real-time communication via video conferencing or live streaming. To start a session, you must create a room to host multiple sessions over time. Each session handles real-time data flow and requires a management token for requests.
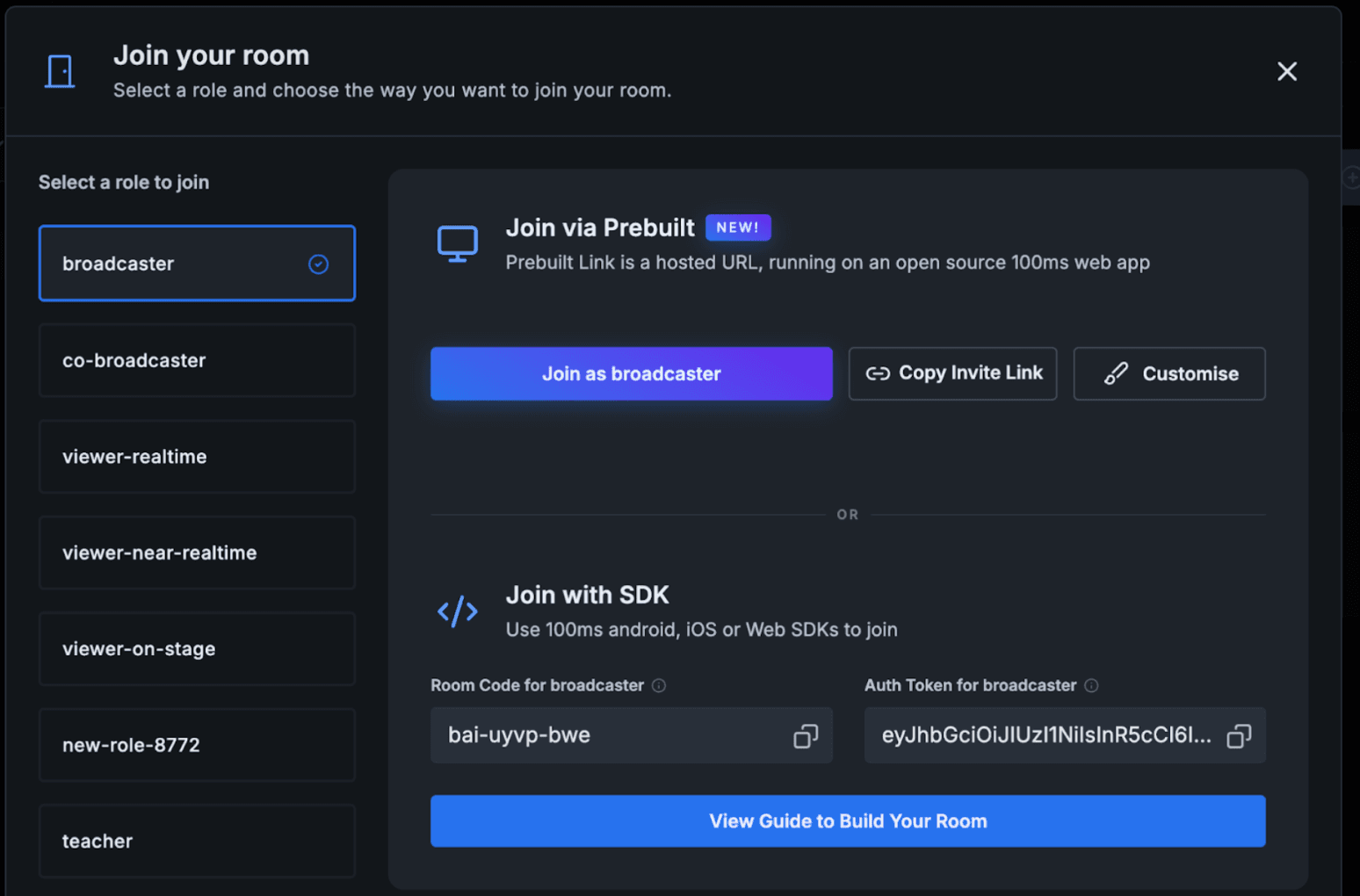
9. You can join a room without coding by using the prebuilt 100ms link directly in a browser. However, to integrate 100ms into your Flutter web app, you must use iframe embedding to incorporate the video communication features seamlessly.

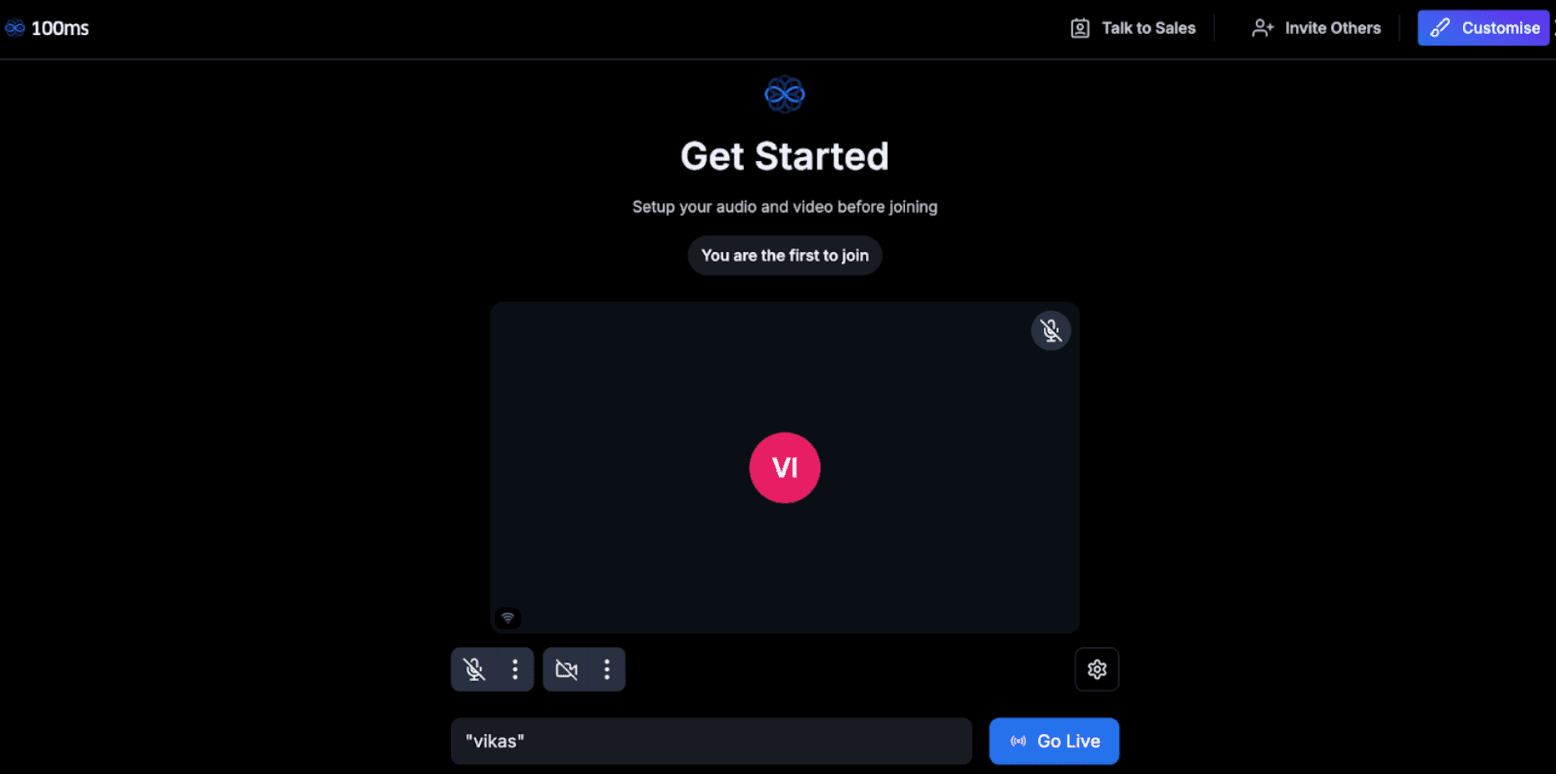
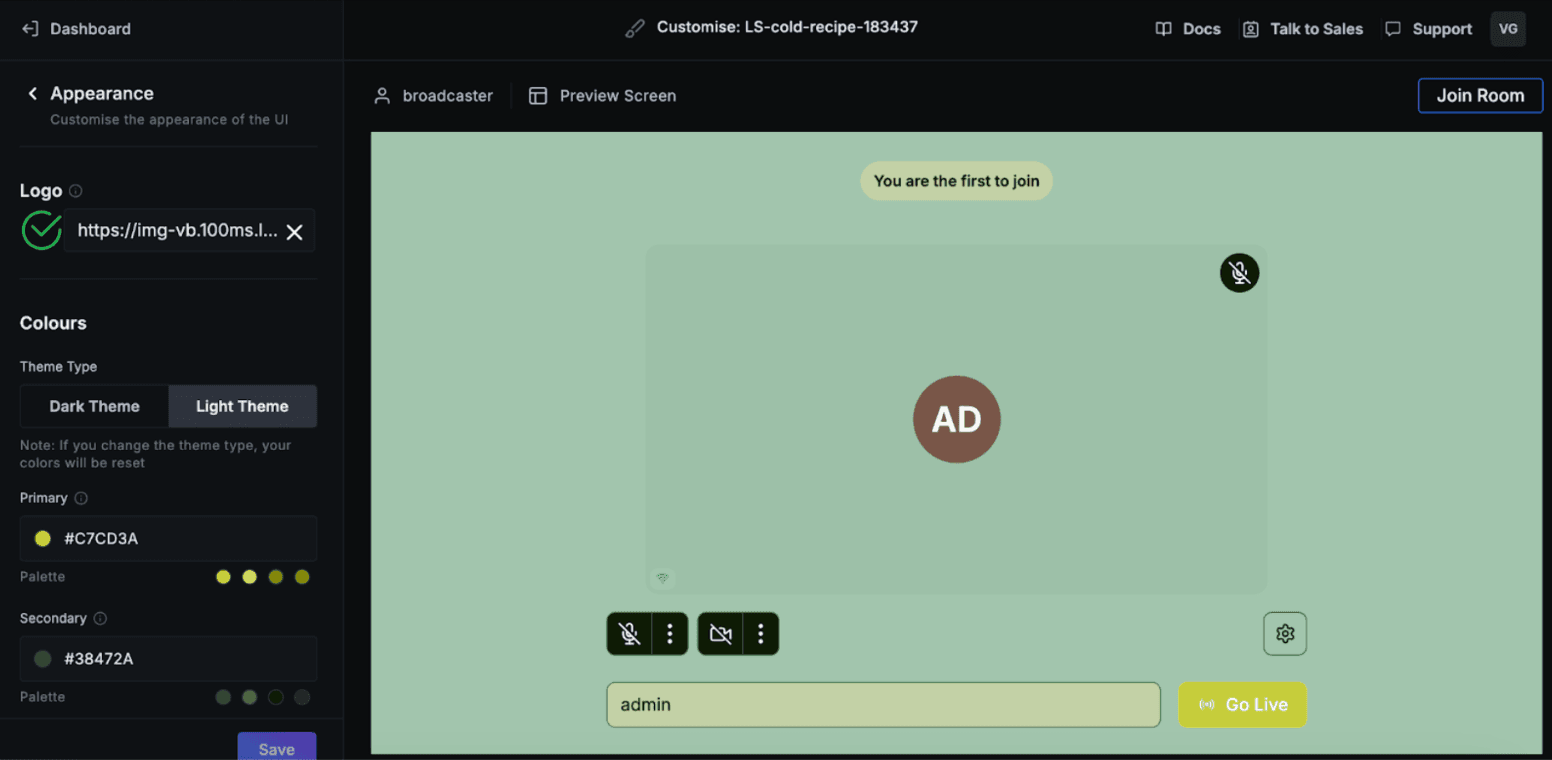
10. The default UI will be displayed When joining a room via the prebuilt link in a browser. You can customize this UI by clicking the "Customize" button to meet your needs.


11. Based on the previous points, you should now understand the basic terminology of 100ms. Next, we'll explore how to integrate the 100ms prebuilt link into your Flutter web app.
In this guide, we will create role-specific prebuilt links and share or embed them in your Flutter web app using an iframe . Prebuilt links in 100ms are role-specific and follow the format: https://<template-subdomain>.app.100ms.live/<room-code>. Here’s how to construct the link:
- Template-subdomain: This is the subdomain you defined when creating your template on the 100ms Dashboard. Copy it from the Template Details page.
- Room-code: A Room Code is a unique, encrypted shortcode generated by 100ms for a specific role and room. It represents a distinct combination of role and room ID, ensuring secure and unique identification for accessing the room.
a) Why use Room Codes?
Essentially, Room Codes allow you to create unique Room Links and Room Code Authentication mechanisms for every Role in a Room.
b) Passing user context with Prebuilt links: When using prebuilt links and room codes, you can pass the user ID and user name by appending ?userId=<user_id>&name=<user_name> to the link. This allows you to track user-specific events through server-side APIs and webhooks.
c) Share or Embed as iFrame : Once you have a prebuilt link, you can share it via push notifications, SMS, email, or embed it directly in your application.
12. We’ve covered 100ms of Live Streaming using prebuilt links. Now let’s see how to integrate them with an iframe in Flutter. The code checks for web platforms and uses HtmlElementView to render the iframe. For non-web platforms, it returns an empty container.
13. web_iframe.dart render when the platform is the web.
14. Iframe_stub.dart render for non-web platforms.
15. Now that you've integrated 100ms for Flutter web, let's also set it up for mobile apps. This way, you can conditionally run 100ms on web and mobile platforms.
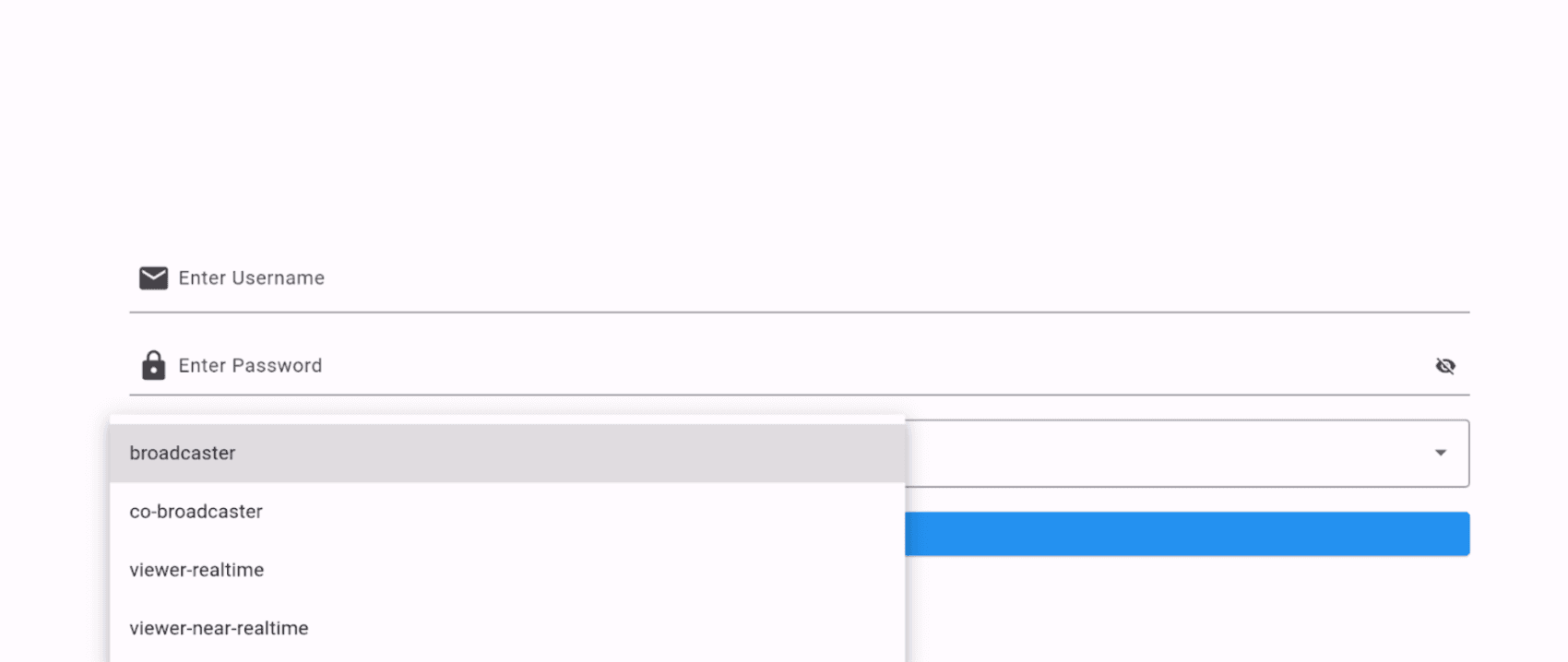
Let's create a Login Screen that allows users to select their role before joining a live stream room. The screen should be the same for mobile and web.

16. We're using the hms_room_kit package for mobile, which offers the same functionality and UI comparable to the web-prebuilt solution.
You can now run 100ms Live Streaming seamlessly on mobile and web platforms. For code references, check out the GitHub repository, which includes a Google Drive link for video demonstrations.
Summing Up
Integrating 100ms Live Streaming into your Flutter web and mobile applications opens up possibilities for delivering high-quality, interactive experiences across platforms. By following this guide, you've gained the knowledge and tools to effectively set up 100ms for web and mobile environments, overcoming platform-specific challenges and ensuring a seamless user experience. Whether your users are accessing your application via the web or mobile, the strategies and code examples provided will help you create a flexible, responsive, and engaging live-streaming solution. With 100ms, you can elevate your app's capabilities, offering your audience a consistent and reliable live-streaming experience, regardless of their chosen device.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





