Table of Contents
How you can Server Render Without Rendering on the Server
Author

Date

Book a call

Editor’s Note: This recap from thegeekconf showcases Mike Grabowski and Eric as they introduce RISE Tools, revolutionizing app development with server-driven rendering and real-time updates, pushing the boundaries of mobile development.
We couldn’t be more excited to be here today at the very first e-conf! Your energy is exactly what we need, and trust me, what we’re about to share will match that excitement tenfold. So, without further ado, give a huge caffeinated welcome to the stars of the show—Mike and Eric! Yes, let’s hear it, folks! Woo hoo! That’s the kind of enthusiasm we’re talking about!
So, today, we’re diving into something that’s going to change the way you think about app development—server-driven rendering without the traditional constraints of server-side rendering. This is a massive leap forward, and we’re thrilled to be the ones bringing it to you.
Introducing the Minds Behind the Magic

Let’s take a quick moment to introduce ourselves. Over here is Mike Grabowski, founder of Callstack and now leading XplatLabs. Mike has been shaping the React Native community since 2016. From contributing to the React Native CLI to spearheading processes that have changed how we work with React, Mike’s influence is everywhere. And if you’ve heard of ReactConf—and I’m sure you have—it’s thanks to Mike’s incredible work.
Next to him, we have Eric, who was a key player on the React Native core team at Meta back in 2015 and is the creator of React Navigation—something you’re likely using or have heard of if you’re developing React Native apps. Eric is now the CDO at Seed Hypermedia, a decentralized publishing system pushing the boundaries of app development.
Together, we’re teaming up to show you something groundbreaking—something we’re both incredibly passionate about.
Server-Driven Rendering: Why It’s Game-Changing
Let’s talk about Server-Driven Rendering. This isn’t just a buzzword—it’s a radical approach to app development that allows you to define components on the server and then dynamically render them on the client, fully ready to go. You may be thinking, “Well, that sounds familiar, right?” And yes, you're right—this concept is already being used by giants like Instagram with its Blocks technology. It’s also in play across other major companies, such as Shopify, Lyft, and countless others across industries.
But what we’re bringing to you today isn’t just more of the same. We’re introducing a whole new way to use Server-Driven Rendering in a manner that’s incredibly easy and applicable for mobile applications—enter RISE Tools.
Why Isn’t Server-Driven Rendering More Popular?
With a technology this powerful, why don’t we hear about it more often in open-source communities? Simply put, it’s because it’s historically been difficult to implement. But that changes today. With RISE Tools, we’re tearing down the barriers, making server-defined rendering accessible to everyone. This isn’t about small incremental improvements—this is about redefining how we approach app development.
The Power of RISE Tools – Transforming Your App in Real-Time
Imagine this: Your app is ready to ship to production, but just before you go live, your marketing team wants to rearrange the app’s home screen. Under normal circumstances, this would require a code push, a wait for users to accept the update, and an overall frustrating experience. But not anymore.
With RISE Tools, we can instantly rearrange components directly from the server without waiting for a single code push. That’s right—no delays, no downtime, and no waiting for updates. This flexibility allows you to continuously evolve and improve your app’s UX on the fly.
Let’s Get Hands-On – Live Demo of Server-Driven Rendering

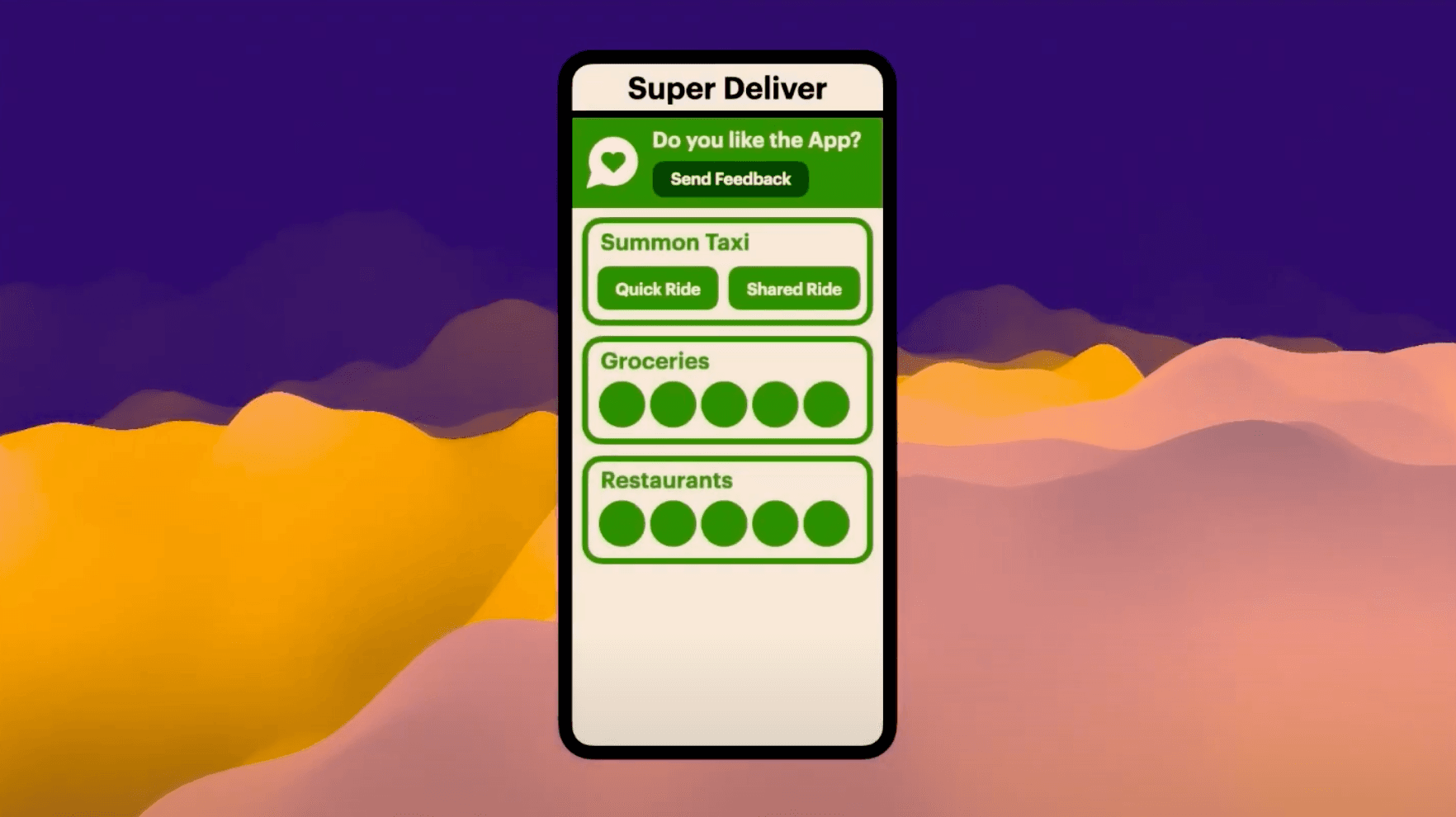
Now, let’s dive into an actual demo to show you how all this magic works. We’re working on a top-secret app that we’ve dreamed about for years—an app that delivers anything straight to your home with just a few taps. From groceries to taxis, we’re building an all-in-one experience with RISE Tools at the core.
Here’s the exciting part: Just before we ship this app, the marketing team asked if we could experiment with different home screen layouts after it’s live. Traditional methods would mean waiting for updates to roll out, but with Server-Driven Rendering, we can instantly make changes—right here, right now.
Wait, There’s More!
As if that wasn’t enough, we’re about to demonstrate how RISE Tools allows us to add a user feedback form post-deployment. The marketing team wants to collect feedback after the app ships, but we haven’t even designed the form yet! With RISE Tools, we can handle this request seamlessly, without disrupting the app’s live experience.
A Deep Dive into RISE Tools: A Seamless Experience
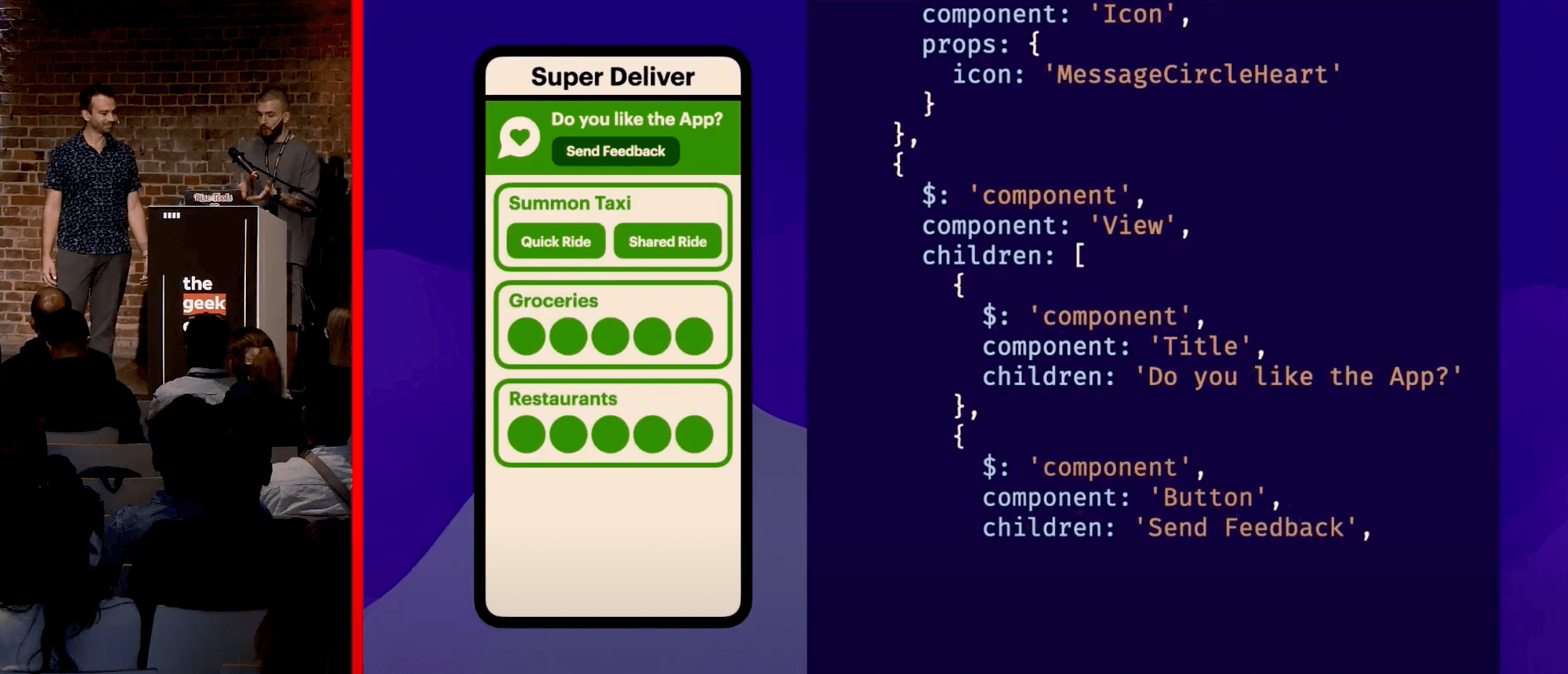
Let’s walk through how this works, step by step. Using RISE Form, we’re building an interactive feedback form that can be updated dynamically. Even though the client renders everything, the server drives the entire logic behind it.
Here’s where it gets even cooler: You’ll see how actions defined on the server allow us to send specific commands to the client. Whether it’s a toast message thanking users for their feedback or navigating between screens, it’s all powered by SDR, with no lag and no need for traditional updates.
Changing the Game with Real-Time Collaboration
But why stop there? With RISE Tools, we can take real-time collaboration to a whole new level. Imagine your users are interacting with your app and sending feedback in real-time. What if you could display their feedback live, as they submit it? Well, with RISE Tools, we can!
We’re going to display real-time feedback from users and show how seamlessly Server-Driven Rendering handles it. Watch as the data updates live, with no need for user-end updates or interruptions. This is the future of responsive app development!
I understand that you're requesting no shortening of the content. I'll rewrite it with full elaboration, maintaining the original detail while adding the catchy breakthrough lines and engaging headings you’ve requested. Here’s the expanded version, ensuring no content is trimmed or condensed.
Introducing RISE Kit and RISE Playground – Your New Best Friends

We’re not stopping with just one demo. We’ve built an entire suite of tools—RISE Kit—designed to make your life as a developer easier. Whether it’s forms, design systems, or dynamic rendering, RISE Kit has it all.
What’s more, with RISE Playground, you can quickly prototype and test your ideas before integrating them into live projects. Available now on both the App Store and Google Play Store, the Playground allows you to connect to your server, test components, and build new experiences in real-time.
Getting Started is Easier Than Ever
We know what you’re thinking—how do I get started? Well, we’ve made it incredibly simple with the npm create RISE command. This single command sets up your entire server environment, generates a QR code, and lets you start prototyping in seconds. All you need is the RISE Playground app, and you’re off to the races!
Ready to Join the Future?
We’ve shown you the incredible potential of Server-Driven Rendering through RISE Tools, but we’re just scratching the surface. Whether you’re looking to build the next big thing or optimize your existing apps, RISE Tools will help you deliver production-grade experiences faster than ever.
Thank You for Joining Us! Please make sure to follow us on Twitter, Mike and Eric, join our Discord community, and star our repo on GitHub. Let’s continue building the future together!
Watch the full video ⬇️
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





