GeekCare — Building a Healthcare App Using Next.js and Hasura Cloud
Author

Subject Matter Expert


Date

Book a call
Part 1: Overview and Technological Aspects
The need for accessible and convenient healthcare solutions is higher than ever. Web and mobile healthcare apps are therefore becoming vital contributors to the healthcare delivery strategy. Applications providing healthcare services simplify last-mile delivery, reduce expenses, and speed up response times.
These factors mean that a healthcare app needs to be three things without compromise:
- Easy to use for all age groups and demographics
- Customizable and packed with helpful features
- Free of glitches and lag
We kept all these in mind while building GeekCare, a healthcare app using Next.js and Hasura cloud.
This blog explains the healthcare application's features and gives an overview of the tech used.
About GeekCare — Overview and Features of the Healthcare App
GeekCare healthcare app is built to be the quintessential healthcare buddy. It is designed to be an evergreen healthcare application that offers easy access to medical consultations. Some of the many features the users of GeekCare can enjoy are:
- Book doctor appointments for online and offline doctor consultations
- Search requirement-based physicians
- Maintain a record of medical history
- Send payments through a secure portal
- Attend online consultations
With GeekCare healthcare application, users can enjoy the convenience of getting quality medical care without having to leave the comfort of their own homes. Whether you're looking for a primary care physician or a specialist, Geekcare makes it easy to get the care you need when you need it.
Doctors and other medical practitioners can also use GeekCare healthcare application for multiple purposes. A few of them are listed below:
- View and edit availability
- Share prescriptions
- Cancel and reschedule appointments
- Add Prescriptions
- Manage payments and transactions
- Video call with patients
- Edit profile
- Access a dashboard
Technology Deep-dive

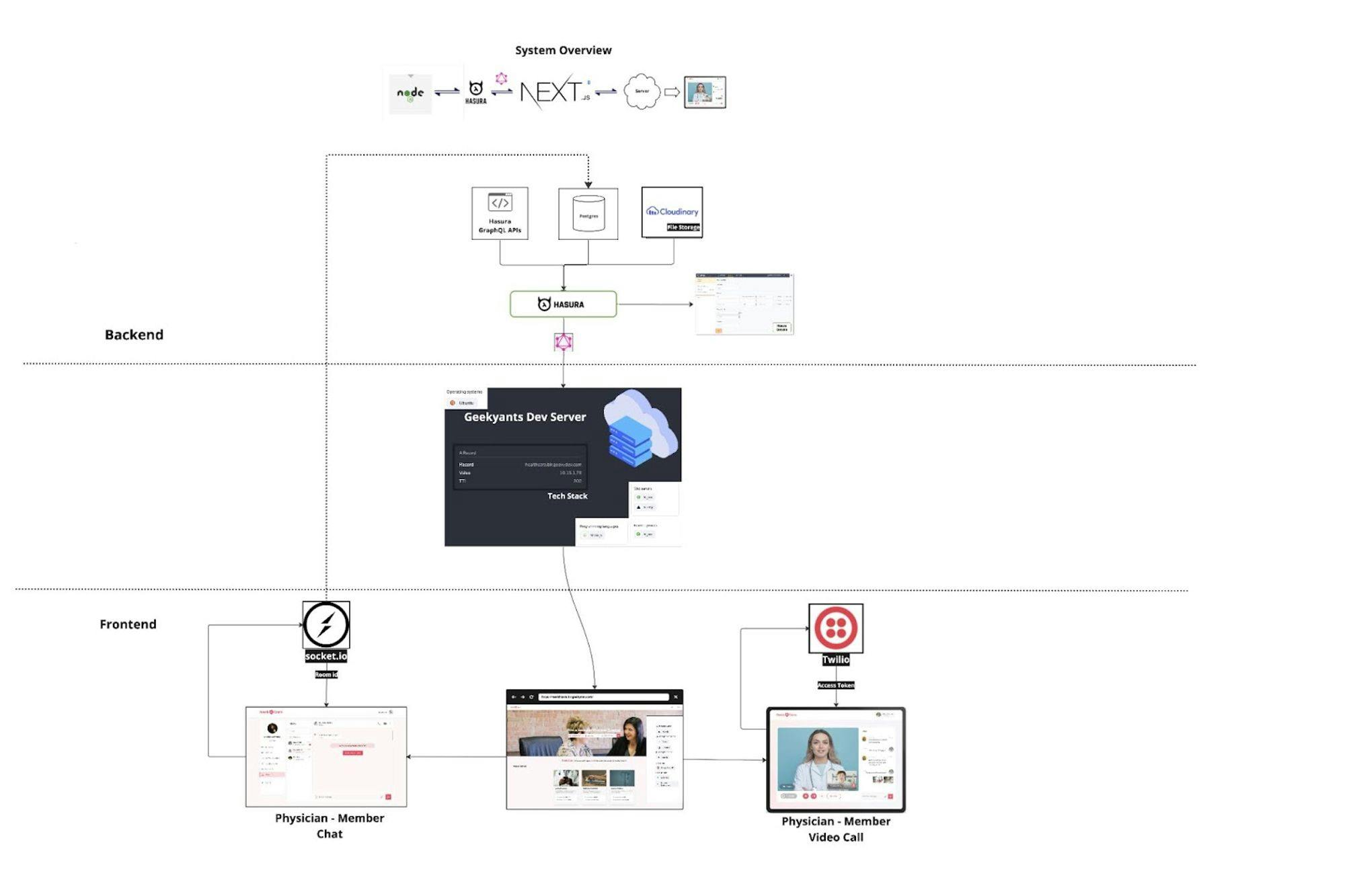
The Architecture of GeekCare Healthcare Application
GeekCare is built with tech stacks that work well in synergy. It is designed to function seamlessly in the front-end and powerfully in the back-end. The architecture of the application is shown below.

Front-end
Next.js
We chose Next.js for its fast and efficient server-side rendering. This improves the performance and SEO of website applications. Additionally, Next.js has built-in developer-friendly features like Automatic Code Splitting, which reduces the load time of the pages and improves performance.
Overall, Next.js's combination of performance, developer-friendly features, and ease of use made it the ideal technology stack for GeekCare. It guarantees users a fast and efficient healthcare experience.
Redux
We used Redux as our state management tool because it provides a centralized, immutable store for the state of the application. Redux also enforces a unidirectional data flow, making sure the state updates are consistent and easy to track. This meant easy management of state updates as the user interacted with the application.
Furthermore, Redux comes with powerful dev tools and middleware support. This helped us add additional functionality, such as logging and debugging. It also made the development process efficient and the final product more robust.
TypeScript
Choosing TypeScript helped us improve the quality and maintainability of our codebase. We chose it primarily for the optional static type-checking, which helps catch errors early in the development process, preventing them from becoming bugs in the production code. It also provides advanced features, such as interfaces, classes, and modules.
React Query
We used React-Query as it allowed us to handle and manage network requests with ease. It simplified the handling of loading and error states, automatic caching, and refreshing of data. It is an easy-to-use, declarative API that provides real-time updates, and loading/error state management capabilities. It allows us to focus on building the logic of our application while it handles the network requests, caching, and efficient updating of data.
Tailwind CSS
Tailwind CSS is a utility-first CSS framework that provides a set of predefined classes, allowing for quick and easy styling of elements. Using Tailwind CSS allowed us to easily implement a consistent design throughout our application, by utilizing a standard set of CSS classes.
By using Tailwind CSS as our CSS framework, we improved the design and consistency of our user interface, ensuring precise and consistent communication throughout our healthcare application. This gave us a responsive design that adapted to different screen sizes and made our application accessible to all users.
Back-end
Node.js
Node.js allows us to use JavaScript on the server side. This allowed us to use the same language for both the front-end and back-end. This allowed our development team to work on both sides of the application simultaneously.
Using Node.js, we were able to build a robust and performant server-side application that is easy to manage, maintain and integrate with other technologies. The flexibility and scalability provided by Node.js made it an ideal choice for use in GeekCare.
Hasura
By using Hasura Cloud as our backend platform, we were able to improve the development and deployment process of our healthcare application. Its powerful GraphQL API capabilities, easy-to-use interface, and automatic database migration feature enabled us to efficiently store, fetch and add data to our Postgres database.
GraphQL
GraphQL was our query language to improve the efficiency, flexibility, and scalability of data retrieval and management. Using GraphQL enabled GeekCare to handle complex and evolving data requirements with ease.
Another advantage of using GraphQL was the availability of of real-time updates of data, through the use of subscriptions. This allowed our application to provide real-time notifications and updates to the users, which is very beneficial in the chat section.
Third-Party Applications & NPM Packages
WebSockets
WebSockets provide a persistent connection between the client and the server, allowing for real-time data transfer in both directions. It also provides low latency and high throughput communication ensuring the data is transferred quickly and efficiently.
By utilizing WebSockets, our application could efficiently handle multiple simultaneous connections. This is important as many users can be connected to the application at once. We were also able to enable real-time, two-way communication between our application and its users, providing accurate and up-to-date information and improving the overall experience and care provided.
Twilio
Twilio is a cloud-based communications platform that allows us to easily and quickly set up and manage video call functionality using its Video API. With it, we improved the video call functionality for our healthcare application by easily and quickly generating access tokens for our users, providing real-time audio and video processing, recording, and easy integration using Twilio developer-friendly tools. These features enhance patient-doctor communication, making it more interactive and productive.
Cloudinary
We are using Cloudinary as a cloud-based media management platform to improve how we manage media like images and PDFs. Cloudinary allows us to easily store, retrieve, and manipulate a wide range of media types, including images and PDFs in the cloud.
Cloudinary also allows us to optimize the media for performance and ensure that they are quickly and easily accessible to the users. Its centralized storage, efficient management, powerful media processing capabilities, and scalability make it an ideal choice for healthcare applications where images and PDFs are crucial in providing accurate and timely diagnosis and treatment.
FullCalendar
We used the FullCalendar npm package in GeekCare to enable our doctors to create and manage time slots for availability. The FullCalendar package provides a user-friendly and customizable calendar interface that allows doctors to quickly and easily view, create time slots, check their availability, and manage schedule changes. This helps to ensure that patients can schedule appointments with the right doctor at the right time, which is essential in the healthcare field where efficient scheduling is crucial.
RazorPay
We are using RazorPay in our healthcare application to enable secure payments from patients to doctors within the application. RazorPay provides a secure and reliable payment gateway for easy and convenient transactions for patients and doctors. RazorPay allows patients to pay doctors through various payment methods such as credit/debit cards, UPI, and e-wallets.
Nodemailer
Nodemailer is a Node.js module for sending emails. It allows for easy integration with our application and enables the automation of sending emails. Using Nodemailer allowed users to send OTPs for validating users during initial sign-up. This helps to enhance the security of our application and prevent fraudulent sign-ups.
These packages not only enhance the overall user experience by providing a more interactive and convenient way for users to interact with the application but also ensure the reliability and integrity of the data. They also help provide added security and validation to the application by ensuring that the data entered is in the correct format.
In addition to the major technologies and platforms mentioned previously, GeekCare also uses several smaller packages to ensure a good user interface and functionality. These packages include:
- React-speech-recognition — Allows users to interact with the application using their voice
- Zod — TypeScript validation
- React-select-country-list — Allows users to select their country from a list easily
- React-credit-cards — Provides a user-friendly interface for inputting and managing credit card information
Conclusion
GeekCare healthcare application is a comprehensive healthcare application that provides end-to-end features for both patients and physicians, including appointment scheduling, prescription management, payments, and medical history. It is designed to provide a smooth user experience for all demographics.
All tech-stacks have proven to work seamlessly.
Check out the GeekCare healthcare application here.
To get it customised for your use case, contact our healthcare experts.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.


