Table of Contents
Building Production-grade Mono Repos for React and React Native
Author

Date

Book a call
JavaScript has expanded its reach beyond web applications. It is now used for building native mobile and desktop apps. This blog explores the concept of building production-grade mono repos for React and React Native, enabling developers to use a single codebase for multiple platforms.

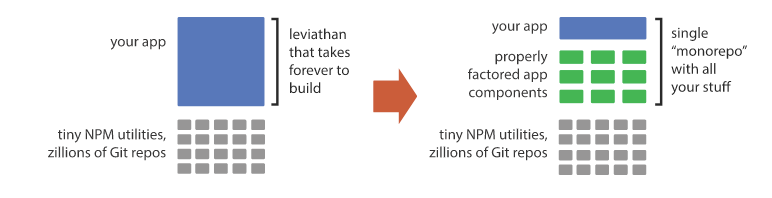
The Need for Mono Repos
JavaScript's evolution has led to a demand for building apps across different platforms. Companies and developers benefit from building multiple platforms using a single codebase, whether React, React Native, mobile, or desktop.
Mono repositories provide a centralized codebase that allows companies and developers to manage and share code across various platforms and projects efficiently.
Key advantages include:
- Mono repositories promote collaboration and knowledge sharing among teams
- Simplifies managing dependencies and ensures consistency across different platforms
- Streamlines versioning and release management
- Provides a solid foundation for automated testing and CI/CD processes
Traditional Approaches
Traditional approaches to organizing React and React Native projects involve organizing them in the same folder with different suffixes or using conditional imports and Git submodules. However, these approaches can introduce complexity and scalability issues, especially when working with large teams and multiple branches. Let's explore these traditional approaches and their limitations in more detail.
Conditional Imports
Conditional imports involve using conditional statements or configuration files to import the appropriate code based on the target platform. This allows a single codebase to serve multiple platforms, but it can introduce challenges as the complexity of the codebase and the number of platforms grows.
Drawbacks
Increased Code Complexity
Implementing conditional imports can significantly increase the complexity of the codebase. It requires additional logic and conditional statements to handle platform-specific variations, potentially leading to more convoluted and harder-to-maintain code.
Reduced Readability and Maintainability
Conditional imports can make the code less readable and harder to follow, especially for developers unfamiliar with the specific conditional logic. This can hinder collaboration and increase the learning curve for new team members.
Limited Platform-specific Optimizations
Conditional imports may limit the ability to implement platform-specific optimizations or take advantage of specific features of a particular platform. It can result in suboptimal performance or hinder the utilization of platform-specific capabilities.
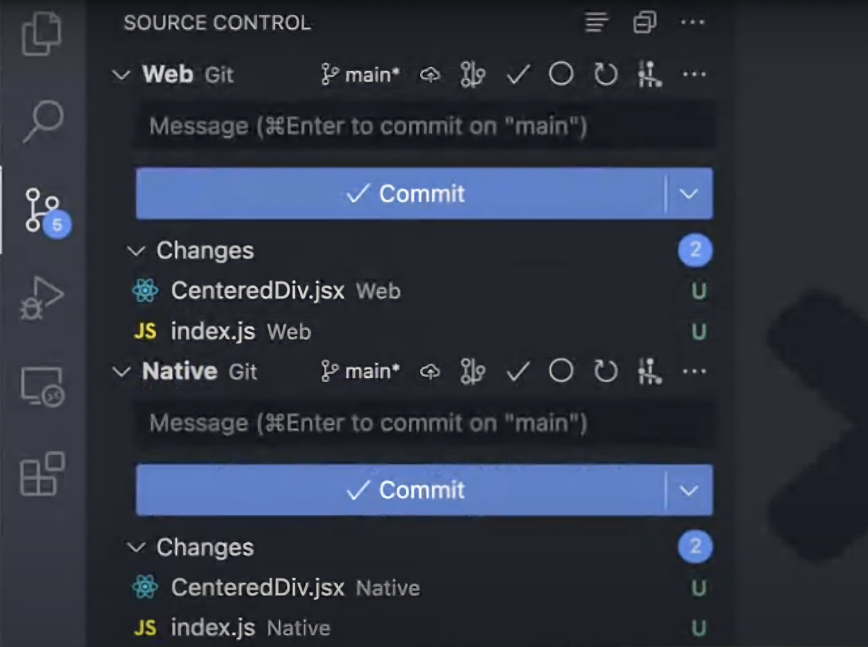
Git Submodules
Git submodules allow you to include one repository within another as a subdirectory. This approach can manage shared code between React and React Native projects.

Drawbacks:
Complex Setup and Maintenance
Setting up and maintaining Git submodules can be complex, especially when multiple teams or contributors are involved. It requires careful coordination and can result in difficulties when synchronizing changes across different repositories.
Branching and Versioning Challenges
Managing branches and versions across multiple repositories become more challenging when using Git submodules. It can introduce complexities in ensuring that the correct versions of submodules are used across different branches and projects.
Lack of Flexibility
Git submodules provide limited flexibility in customizing and modifying shared code for specific projects or platforms. Any submodule changes must be carefully managed to avoid conflicts and ensure compatibility with other projects.
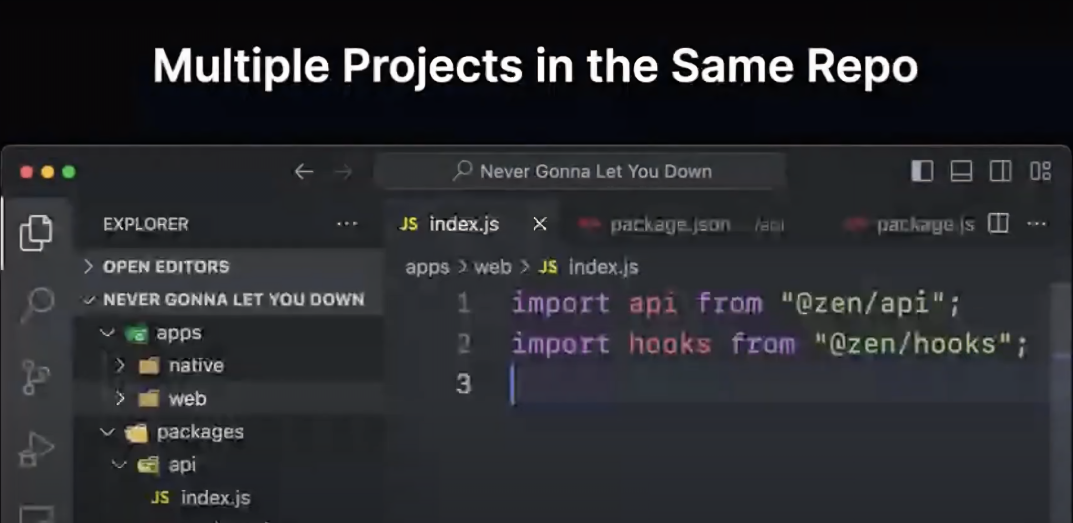
Yarn Workspaces

Yarn Workspaces is a powerful tool that addresses the challenge of managing multiple projects within a single Git repository. It provides a comprehensive solution for organizing and sharing code across projects while avoiding code duplication and improving efficiency.
Here are some crucial points about Yarn workspaces:
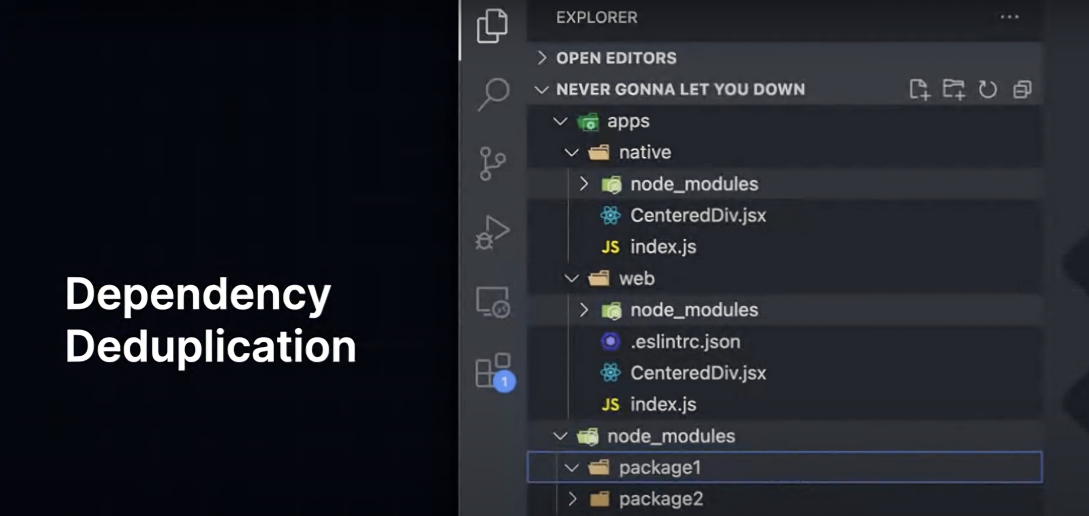
- Yarn Workspaces offer native support for dependency deduplication, reducing disk space usage and installation times.
- Developers can work on multiple projects simultaneously, simplifying development workflows.
- Collaboration among developers is improved, as code sharing and discussion become easier.
- Yarn workspaces promote scalability and maintainability as the number of projects and contributors grows.
- They simplify versioning and release management across projects.
- Yarn Workspaces seamlessly integrate with the larger JavaScript ecosystem, supporting popular tools and frameworks.
- Adopting yarn workspaces improves code organization, reduces duplication, and enhances productivity and maintainability.

Moving Existing Projects to Mono Repo
Transitioning a large-scale project to a mono repo is straightforward with Yarn. Developers can easily import shared code into their applications by initializing the workspace and defining packages.
Challenges and Solutions
- Ensuring shared code compatibility
- Handling deeply entangled code
- Sharing linting and formatting configurations
- Managing TypeScript and JavaScript projects together
- Each challenge can be addressed with careful consideration and practical solutions
Going Forward
Building production-grade mono repos for React and React Native provides a powerful solution for managing codebases across multiple platforms. With proper structuring and tooling like Yarn workspaces, developers can streamline development, improve code sharing, and enhance productivity. Understanding the challenges and considerations helps make informed decisions when implementing mono repos.
Curious to learn how to implement this in your workflow?
Talk to our experts: SCHEDULE A CALL
Find the entire talk below ↓
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.


