Table of Contents
Building a Minimal Chat System with Hasura Using GraphQL in Flutter
Author

Date

Book a call
In today's rapidly evolving technological landscape, the ability to create a minimal chat system has emerged as a fundamental skill for developers across various domains.
The importance of a well-designed chat system cannot be overstated, whether it's facilitating quick discussions among team members, providing customer support in real-time, or enabling social interaction among users.
This blog will guide you through building a simple chat application using Hasura, a real-time GraphQL engine.
Steps to Follow
- What is GraphQL and subscription
- Import GraphQL packages from pub.dev
- create GraphQL client
- Bloc state management
- How do we implement a chat screen in which users can chat with each other?
Step 1: What is GraphQL and Subscriptions?
GraphQL makes getting data more accessible because clients can ask for what they need. Subscriptions let you see updates in real time by keeping a constant connection between your device and the server.
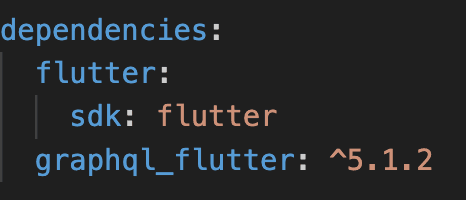
Step 2: Import GraphQL Package
To get started, import the GraphQL Flutter package from pub.dev. This powerful package seamlessly integrates GraphQL queries, mutations, and subscriptions into your Flutter app.

Step 3: Create GraphQL Client
Creating a GraphQL client in this project is necessary to efficiently fetch and manage data from a GraphQL server. It ensures the app can communicate effectively with the server, request specific data, and receive real-time updates, providing a seamless user experience.
Set up a GraphQL client with HTTP and WebSocket links, connecting it to your server URL.
Step 4: Bloc State Management
Bloc state management in Flutter helps keep the user interface separate from the business logic by using Events, Blocs, and States. This makes the code easier to understand and maintain, and it's great for building bigger Flutter apps because it handles state changes efficiently.
In our app, we made a bloc like the one below.
Message Bloc:
The MessageBloc class manages messages in a Flutter app, connecting it to a GraphQL server. It retrieves messages and sends new ones, using variables like offset and limit for fetching messages in parts for implementing pagination. When fetching, it shows loading signs to keep users updated. If successful, it shows success, or failure with error messages. The _sendMessage function reliably sends messages, handling both success and failure scenarios.
Overall, the MessageBloc ensures smooth communication between users, managing messages effectively. Its features like pagination and error handling improve the user experience by making it more seamless and reliable.
- message_bloc.dart
message_bloc_event.dart
message_bloc_state.dart
Step 5: How Do You Implement a Chat Screen in Which Users Can Chat with Each Other?
Query: This Query we are using for fetching previous messages
Mutation: This mutation will be used on sending messages
Subscription: This Subscription will be use for fetching last message of chat room with input as chat id
We add a listener to the _scrollController to detect when the user reaches the top of the screen, indicating a need for previous chats. Scrolling up triggers the event to fetch previous messages, ensuring smooth navigation and access to chat history.
EVENT: GetMessage
To implement pagination, the firstTime parameter in the GetMessage event controls message retrieval. When set to true, it fetches the first 20 messages, and when set to false, it fetches the next 20 previous messages, enabling smooth navigation and loading of chat history in the app.
This is how you can use subscription for getting realtime message updates of this chat room
If a message is received from the subscription, it's added to the list only if it's not already there. This prevents duplicates and ensures new messages are included in the existing list seamlessly.
Conclusion
Using GraphQL subscriptions in a Flutter chat app means instant updates without refreshing. It's like getting notifications for new messages, making chatting quick and effortlessly responsive.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.