Building A Company On Open Source
Author

Date

Book a call
Who are we?
This is not an existential question :) We are GeekyAnts, a team of extremely hardworking and highly productive tech enthusiasts, and there are 200 of us! We specialise in building products as well as services such as creating web and mobile apps. We love challenges, experiments, researching and breaking barriers. We have expertise in various technologies and frameworks like React, React Native, Flutter, Angular, Laravel, Node, Python as well as Firebase, AWS, GraphQL. Sounds amazing, right? But have we always been so inspiring? So well structured? Of course not.
How did it all start?
It all started with a vision of two boys whose father encouraged them to be tech savvy from a very young age despite himself being far separated from technology — a botanist! The two boys graduated at different times and added friends and family to that vision which never changed. The dream of innovating, learning and delivering great products!
We are no Google but we too started from a garage (of sorts). Okay not really, it was a small apartment. Pratik (our MD), Sanket, (our CEO), Atul, (our CTO), Saurabh and Varun (our DoEs) along with Megha (Director of UI/UX) toiled day in and day out to bring that dream to reality.

We started with just 6, on-boarding new clients and new employees, learning and failing but never giving up. Today, we are over 200 and the fire to grow continues to burn strong. The office changed, the number of clients changed, the number of employees grew, the business grew and as a result, so did our reputation. But the spirit to innovate remained the same.
The secret behind the tremendous growth?
You may ask what the growth process looked like. How did we achieve this task? Let me tell you one thing, it was not easy. The process demanded a lot of hard work, innumerable sleepless nights, day long tech discussions, emotional breakdowns and whatnot. And most importantly, lots of open source contributions. Let’s take a look at the journey.
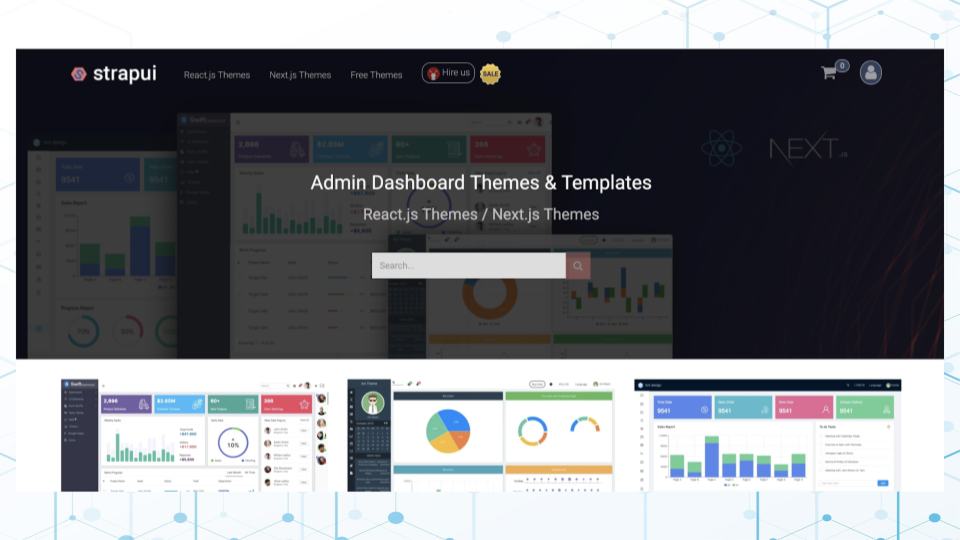
The first step — StrapUI!

We began as developers and continued to build solutions to problems that we faced ourselves. Something that was very obvious was that the market lacked basic solutions to our everyday problems. Thus began the idea to start StrapUI, a collection of dashboard themes and templates built on top of frameworks like AngularJS and then for React! These themes adhered to any dashboard related needs you may have and rather than spending time developing from scratch, just choose one and you’re all set! This went on to be a big hit with the dev community but not immediately. We had to wait for a whole 6 months for a single sale. Undeterred, we focused on other possibilities.
Start websites

Since StrapUI was a going at a slower pace than planned, we decided to work on our start websites, a direct inspiration from StrapUI. While the previous website contained themes and templates that you had to purchase, start websites were completely open source. And moreover, there was one for each tech stack — so you were free to take your pick! We had Start React, Start Meteor, Start Ruby on Rails, Start Vue and Start Flutter to offer. These start websites were immensely popular and helped us garner a lot of attention of the developer community. But we were far from done.
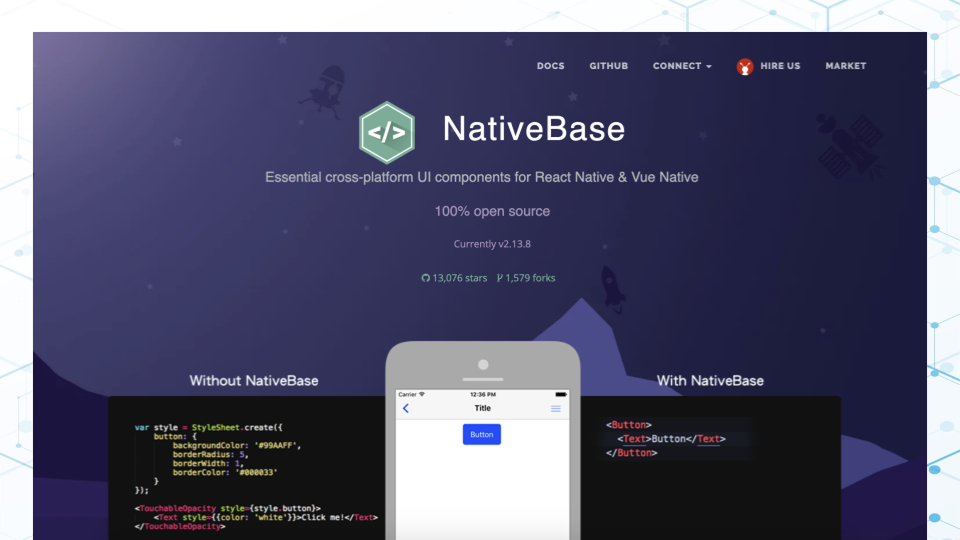
The rockstar — NativeBase!

Riding on the high of the start websites, we went full throttle and launched this bad boy — NativeBase, a cross platform UI component library for React Native and completely open source! Currently, NativeBase stands at 13.4k GitHub stars and the number continues to grow. According to reports, 1 out of every 10 React Native apps use NativeBase. It was also used in the official Paralympics app in 2018! We were beyond thrilled and decided to build on top of this amazing idea. We created KitchenSink — a demo app showcasing all the components of NativeBase and NativeBase Customiser — where you can customise all the NativeBase components yourself! Till date we have clients who approach us because they have either used or heard of NativeBase.
[DEPRECATED] React Native Seed
While our start websites and NativeBase catered to the needs of experienced developers, we wondered if we could do something for the ones who were just starting out and struggled with the hassle of setting up a new project. Thus was born the idea of React Native Seed — the starting point for your React Native project. Just choose the typing (TypeScript or Flow), the state management library you want to use (Redux, MobX or mobx-state-tree) along with your preferred stack and voila! Your code is ready to be downloaded. You could also choose to be notified whenever a new version was available.
Vue Native

Having contributed heavily in the React ecosystem, we felt that now was the right time to explore other areas and that’s when we turned to Vue. We created Vue Native, a framework to build cross platform native mobile apps using JavaScript, yet another successful open source contribution. Vue Native is essentially nothing but a transpiler that converts Vue code to React Native code. It is an inside joke that we create frameworks, build a market for it and receive and deliver client projects on it, thus creating the problem and the solution ourselves :P
What we did next, was a giant leap of faith. We created BuilderX, a design tool that codes React and React Native for you. This was a risky move because we took a bunch of our most skilled devs and started working on a tool which was unheard of. The team, guided by our CEO Sanket Sahu toiled relentlessly for 2.5 years and launched the tool which has received applause from all of the dev community. All of our clients, old and new, are left with zero doubts about our skills once they hear that we are the ones behind BuilderX. Lots of people even approach us because of it. Again, it’s a popular joke here that we love React so much that we built a tool in React that generates React and React Native code!
Flutter steals the show…
Having worked on mostly JavaScript and related frameworks, we decided to explore Dart and Flutter. This new UI kit developed by Google was taking the world by a storm and we didn’t want to be left behind. Our breakthrough was when we got a chance to collaborate on the official Flutter documentation with Google! GeekyAnts had finally arrived! Later, we got a chance to judge Flutter Create 5k, a Flutter competition held by Google. Channelising our expertise in Flutter, we launched Flutter Market (explained earlier) and Flutter Learn, a tutorial series to help developers and enthusiasts get started with Flutter. This ensured that similar to the React community, now we were also well known in the Flutter community.
Worldwide presence!

Were we doing all these open source contributions for nothing? Was the end goal just contribution to the community? Yes! We just wanted to solve our problems and those of fellow devs but ended up empowering the community and profiting from it. Based on our open source contributions, people were sure of our skills and trusted us to build products for them. We started receiving more clients, more interesting projects and got a chance to work with the best in the industry. We have clients located all over the world, in US, UK, Middle East, Australia and definitely in India. We began to learn more, grow, and the popularity of GeekyAnts was at an all time high. We started hiring more people, training them and yet, we had a shortage of people to assign on projects!
Current and Future Plan
We continue to have a products and a services side of the company. The existing products are well maintained while new ones are added. We attend and host lots of meet-ups and conferences to stay updated and relevant. We continue to give amazing tech and non-tech talks, write informative articles (like this!), maintain our blogs, gather testimonials, prepare case studies and receive 5 star reviews from our clients. We continue to grow in number and contribute to the open source community. The plan for us is to continue to grow even in 2020 and add bigger clients and better projects as well as to build more amazing products and a more welcoming community around us.
Impact for us and you
All the details above were of GeekyAnts’ journey but it could just as much be your journey as an individual or as a start-up owner or even someone who works at any other organisation. You could utilise this information to learn and grow or just be inspired to contribute to open source. The end goal is to build great things and continue to grow!
Book a Discovery Call
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





