Upgrading User-experience and Website Performance Using Next.js for a Diagnostic Leader

Overview
Key Results
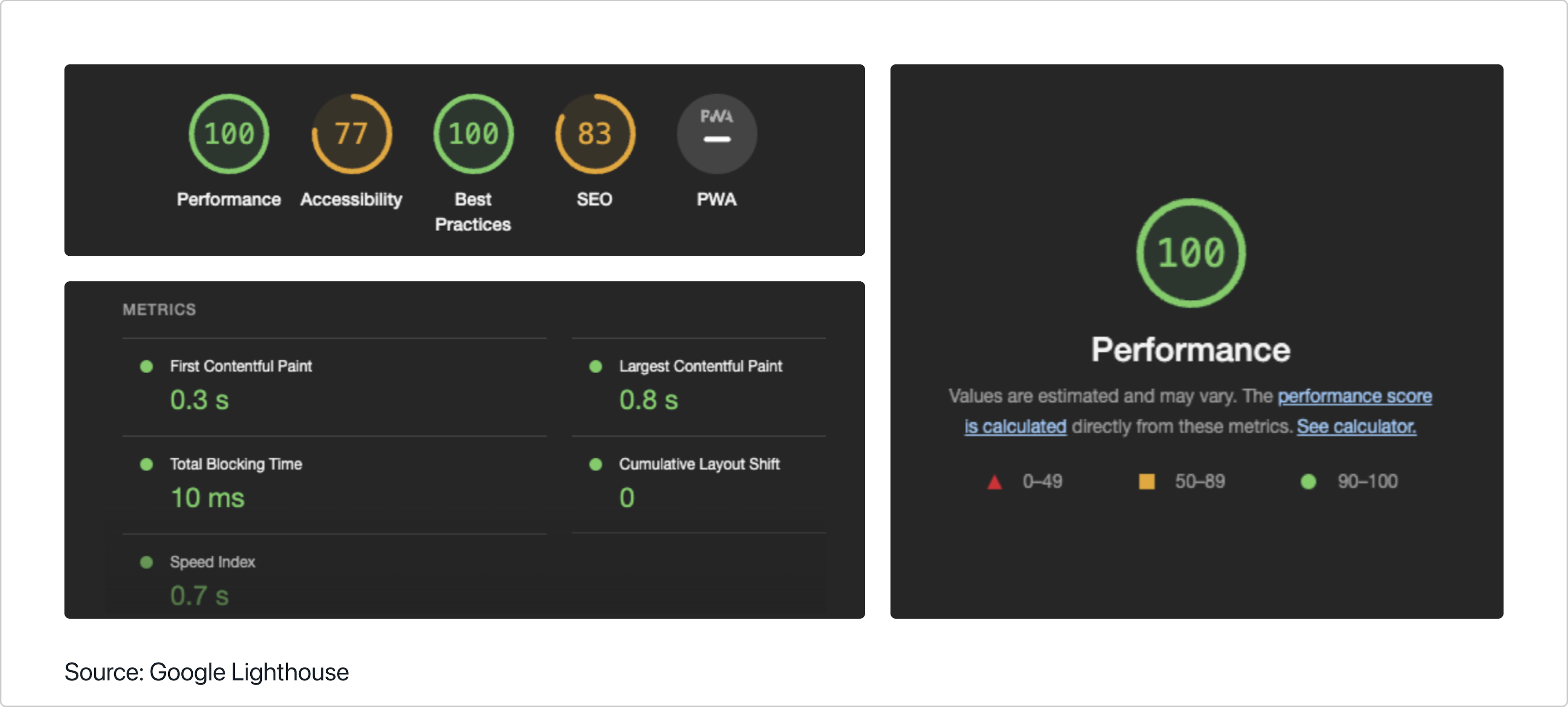
100 performance score
for the overall website
100 best-practice score
for Search Engine Optimization
0.7 seconds
loading time of website
ABOUT THE CLIENT
Leader in Diagnostic and Preventive Care Laboratories
IndiaThe client is a multinational chain of diagnostic and preventive care laboratories. Headquartered in Mumbai, they have been innovation leaders in the industry for more than a decade. They currently boast 1,200+ outlets with a workforce strength north of 2,000 employees.
PRODUCT VISION
Upgrade Existing Website for Enhanced User-experience
Our client wanted to improve the performance of their existing website. They wanted to focus on improvements centered around user experience, reduced initial load time, decreased network calls, and search engine optimization (SEO).
BUSINESS REQUIREMENTS
Create a Mobile-responsive Website and Data Tracking
To address the full demographic range of their target audience, the client wanted a robust mobile-responsive website. They also required ethical data tracking using Google Analytics and CleverTap.
Key Targets to Achieve
OUR APPROACH
Fixed Scope Model. Milestone-based Execution.
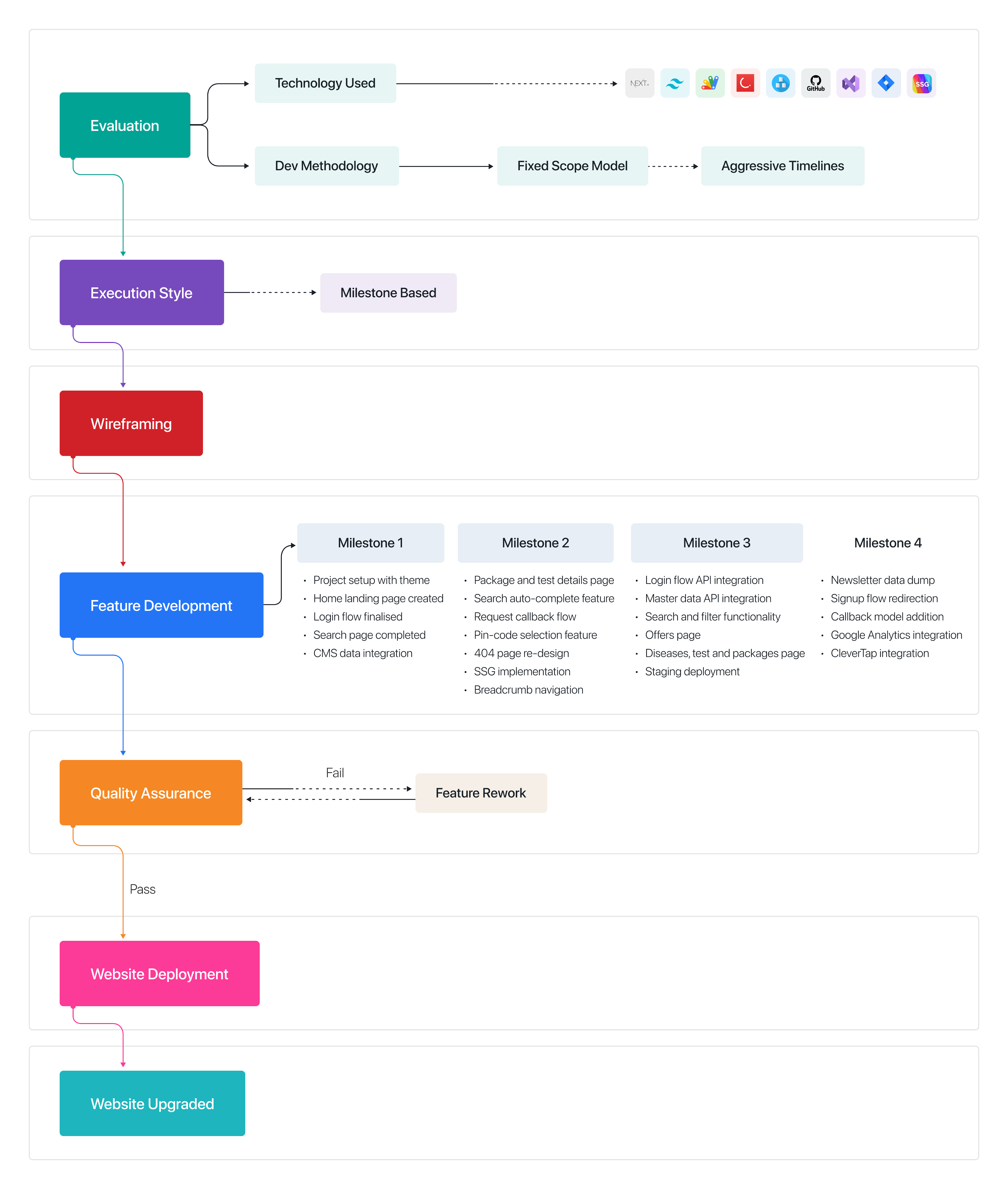
The project started with evaluating the client's current website and understanding their expectations. The analysis gave us insights into the fit of the tech stacks drafted for the project. A course was then charted for hitting the milestones set for each stage.
Execution Style
Milestone-based execution.
Methodology Used
Fixed Scope model with aggressive timelines.
Execution Journey

TECHNICAL ARCHITECTURE
PROJECT EXECUTION
Milestone-focused Development. Strict Quality Checks
We used a Fixed Scope model with aggressive timelines. The development depended on the client's API/backend for some areas.
Development
Milestone 1
Milestone 2
Milestone 3
Milestone 4
Quality Assurance Process (QA)
The progress is ongoing, and our team of experts utilizes a comprehensive testing process, incorporating multiple tests to ensure the website's quality is of the highest standard.
CHALLENGES
Different Screens. Data Changes.
RESULTS
High-performant and Interactive Website
As of the day, milestones are being hit without delays. Currently, the client's website has undergone thorough testing and verification by our QA team. This ensures the website meets all client requirements and is user-friendly and fully functional.
We are expecting a 2X improvement in performance in terms of load time and user engagement on this new website. Our expert QA team has tested it across platforms, and it performs well.
100 performance score
for the overall website
100 best-practice score
for Search Engine Optimization
0.7 seconds
loading time of website

Other Case Studies
Leveraging health data to enhance life of amputees and footballers
We built two IoT solutions for a healthcare device manufactured aimed at helping athletes and amputees live an empowered life.
Social Search Engine Development for Healthcare
We built an innovative healthcare platform that addresses issues like information overload, lack of engagement, and the need for user empowerment. The solution organizes health information in an easily accessible format while fostering collaboration through interactive features such as forums, community groups, and personalized engagement tools.
Enhancing Diabetes Care with Technology: Mobile & Web Solution by GeekyAnts
Revolutionizing diabetes management with real-time tracking.