Table of Contents
Shorthand Styling with react-native-ustyle
Author

Date

Book a call
In the dynamic world of software engineering, Rohit Singh, senior software developer at GeekyAnts, introduces a groundbreaking styling library to the audience. Departing from traditional component libraries, Rohit's creation, react-native-ustyle, promises to revolutionize the way developers approach styling in React Native applications. Let's delve into the insights shared by Rohit as he unveils this innovative solution.
Addressing the Need for Innovation
Rohit's journey from working on tools like NativeBase to pioneering gluestack-ui sets the stage for his latest venture into the realm of styling libraries.
As Rohit embarks on his presentation, he articulates the pressing need for a new styling solution in React Native development. Drawing from his own experiences, he highlights the cumbersome nature of traditional styling approaches and underscores the necessity for a more intuitive and efficient solution.
Introducing react-native-ustyle

At the heart of the presentation lies react-native-ustyle, a seamless drop-in replacement for traditional styling methods in React Native. Rohit unveils the library's core features, emphasizing its configurable utility props and promise of enhanced development experience without any runtime overhead.
Simplicity and Efficiency
react-native-ustyle simplifies the styling process by introducing utility props that seamlessly integrate with React Native components. Developers can bid farewell to tedious stylesheet creation and maintenance, embracing a more streamlined and efficient approach to styling.
Fully Typed Support
One of react-native-ustyle's standout features is its comprehensive TypeScript support, offering developers the benefits of type checking and auto-completion. The talk underscores the importance of robust typing in ensuring code integrity and facilitating a smoother development workflow.
Implementation Guide


Guiding developers through the implementation process, the talk then outlines a simple three-step procedure for integrating react-native-ustyle into React Native projects. From installation to configuration, the concise instructions make adoption seamless for developers eager to explore this innovative solution.
Live Demonstration
In a captivating live demonstration, Rohit showcases the power of react-native-ustyle in action. With a few simple lines of code, he demonstrates how developers can leverage utility props to effortlessly style React Native components, significantly reducing development time and effort.
Under the Hood: Understanding the Babel Plugin
Delving into the technical aspects, the inner workings of the Babel plugin that powers react-native-ustyle are explained. From importing components to resolving utility props, the talk demystifies the process, offering insights into the library's seamless integration with React Native projects.
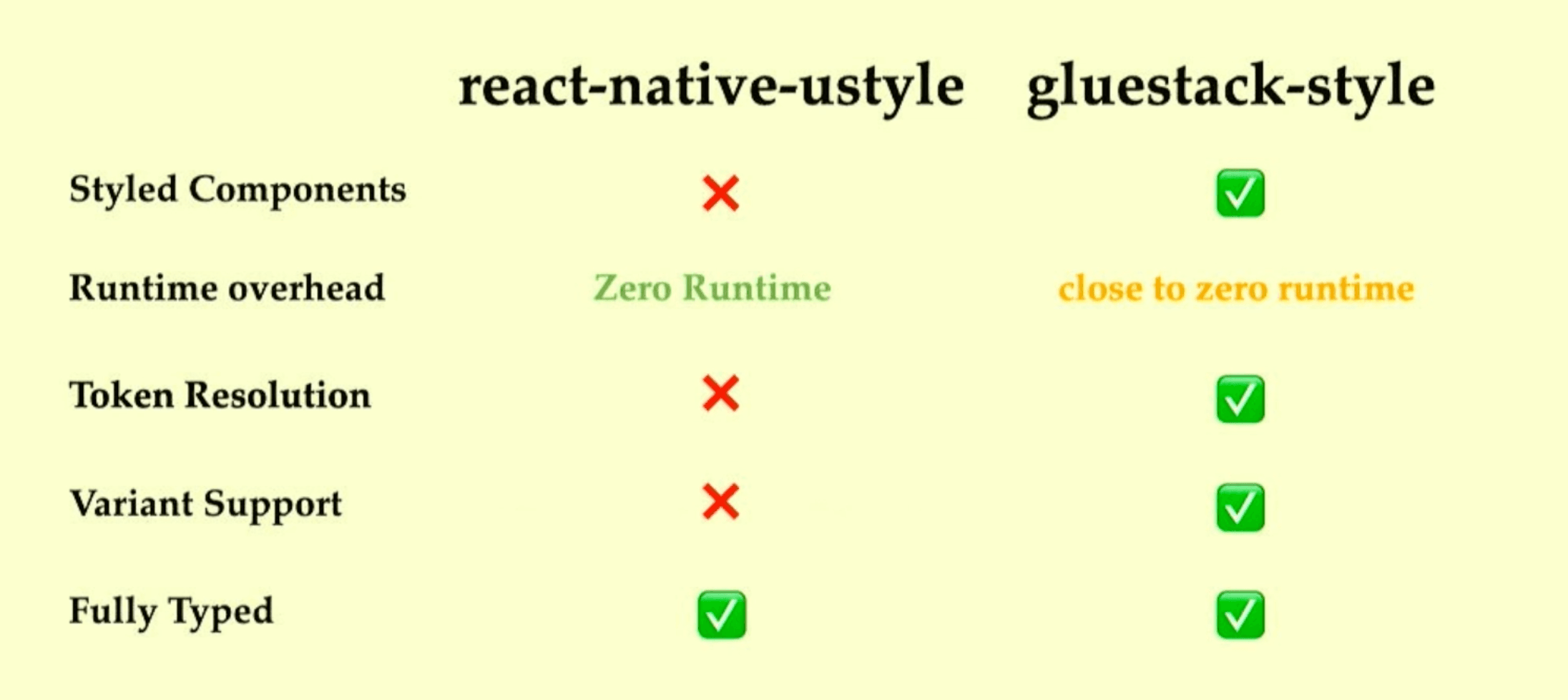
Comparison with gluestack-style

In a nod to existing solutions like gluestack-style, the talk offers a comparative analysis, highlighting the unique features and advantages of react-native-ustyle. While both libraries offer similar goals, Rohit emphasizes react-native-ustyle's focus on simplicity, efficiency, and zero runtime overhead.
Concluding with a Caution
As the presentation draws to a close, a word of caution is extended to developers eager to adopt react-native-ustyle. Acknowledging its status as a side project, Rohit’s advise is against using it in production apps until it achieves stability. Nonetheless, he invites developers to explore the library, offer feedback, and contribute to its evolution.
Don’t miss the entire talk and presentation below 🔽
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.



