Table of Contents
Records and Patterns in Dart — Flutter Forward Extended, Bangalore @ GeekyAnts
Author

Date

Book a call
Speaker:
- Vivek Yadav, Mobile Team Lead at ZestMoney, Google Developer Expert, Flutter community leader.
This article covers Vivek Yadav’s recent talk at the Flutter Forward Extended Bangalore meetup at GeekyAnts. The talk discusses everything new and experimental in Dart 3α, with a detailed focus on the latest language feature, Records and Patterns.
Introduction
We all know Flutter is an open-source, portable UI toolkit designed to enable beautiful experiences on any platform. Beautiful, fast, productive, portable, and open are the features we generally associate with Flutter.
So what is new?
Dart 3 is the latest version of the Dart language. It is expected to stabilize by June or July 2023. Currently, it is available as Dart 3 alpha — if you want to test it out. Let us first take a look at the features of this latest version.

If we have a null variable, we write a few extra steps to make sure that the code works right. In Dart 3, this will be removed. Now, Dart will know that our variable will not be null and will always have a type. While compiling, Dart 3 will remove a lot of codes. RISC-V is an architecture that Dart 3 will support.
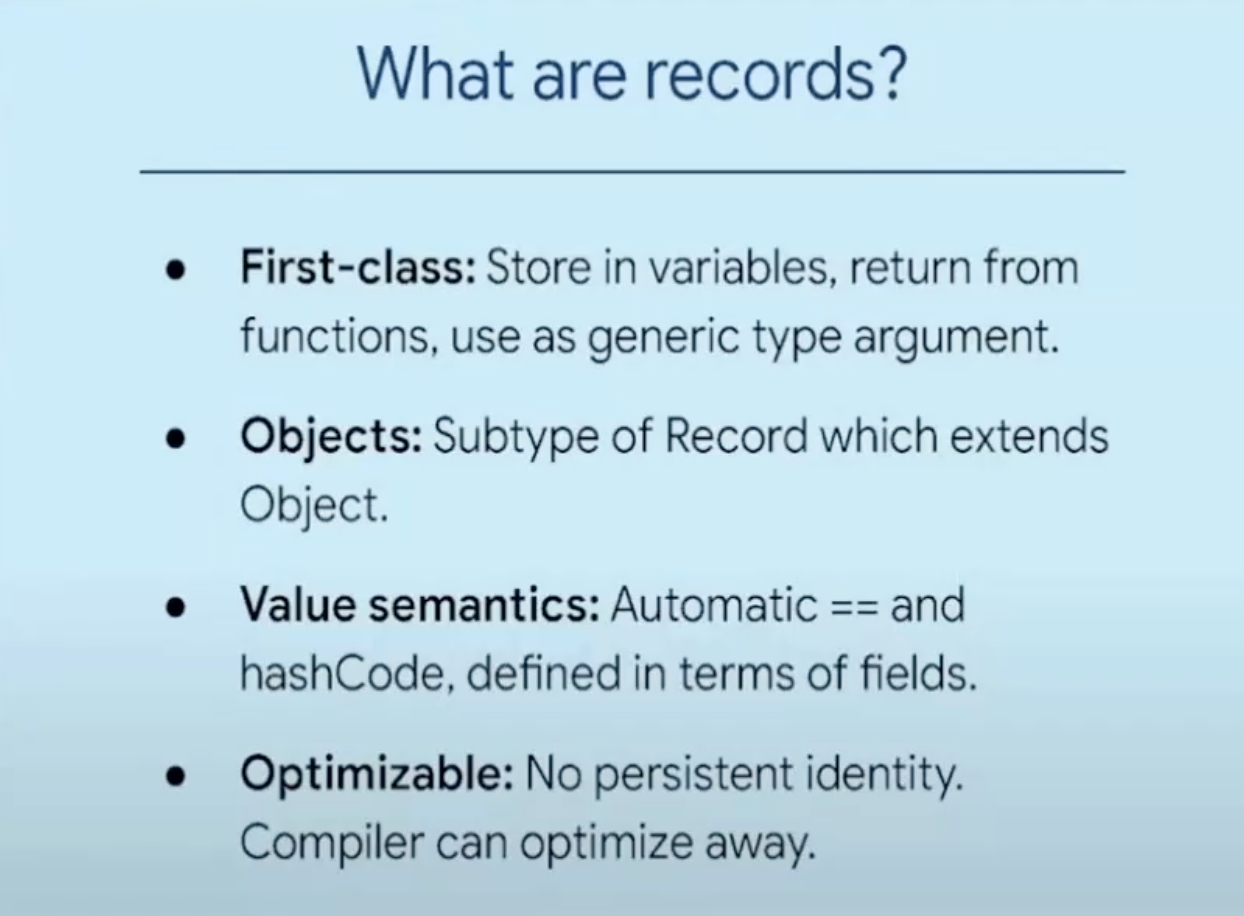
What are Records?
The following are some features of records:

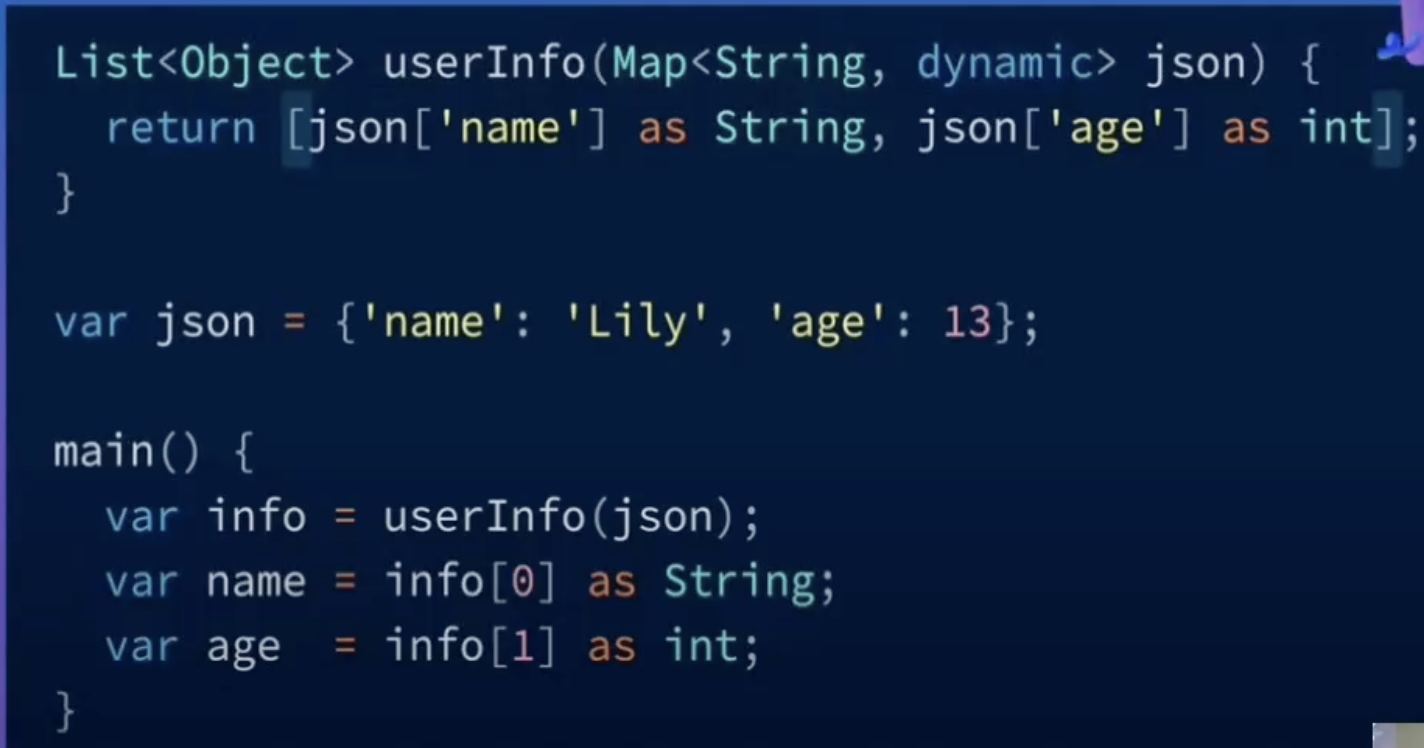
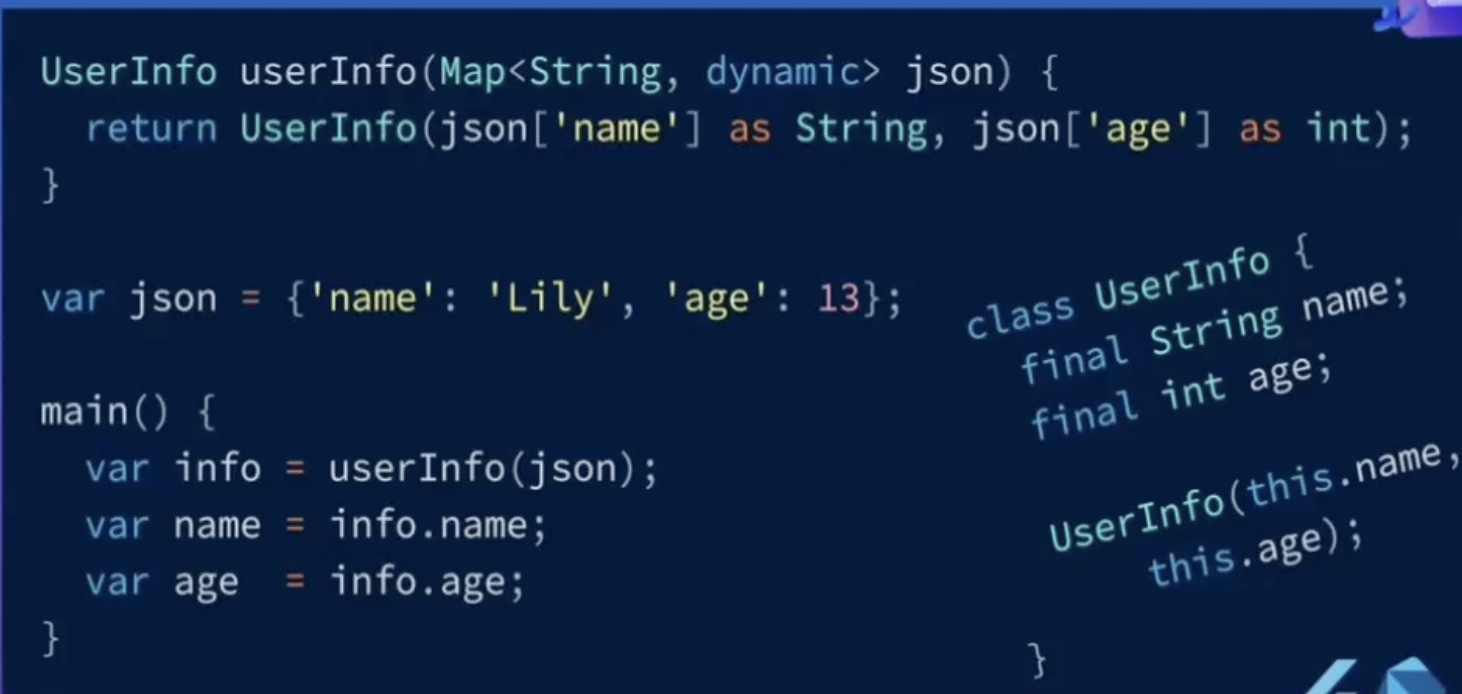
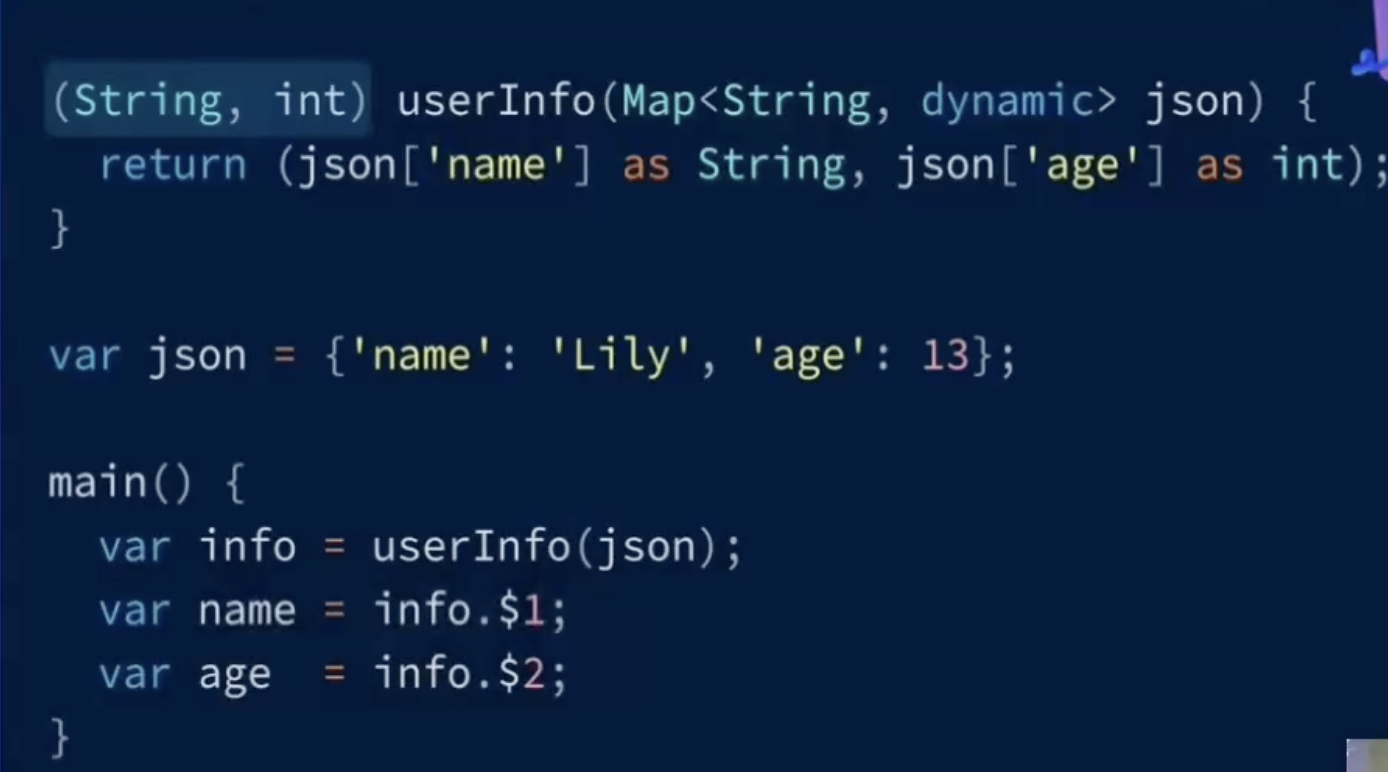
Let us look at a simple Dart code.
We have a list of objects as a function. The user information will pass our json, and it will give us a map.

But, we have an issue here. Refer to the image:

To get the information passed from the function userInfo, we will have to lose our type, because it was the type of an object. It is difficult to know if info[0] is a string or integer, or something else.
So as soon as the API changes, it will break. We can create a class userInfo where we can keep our type.

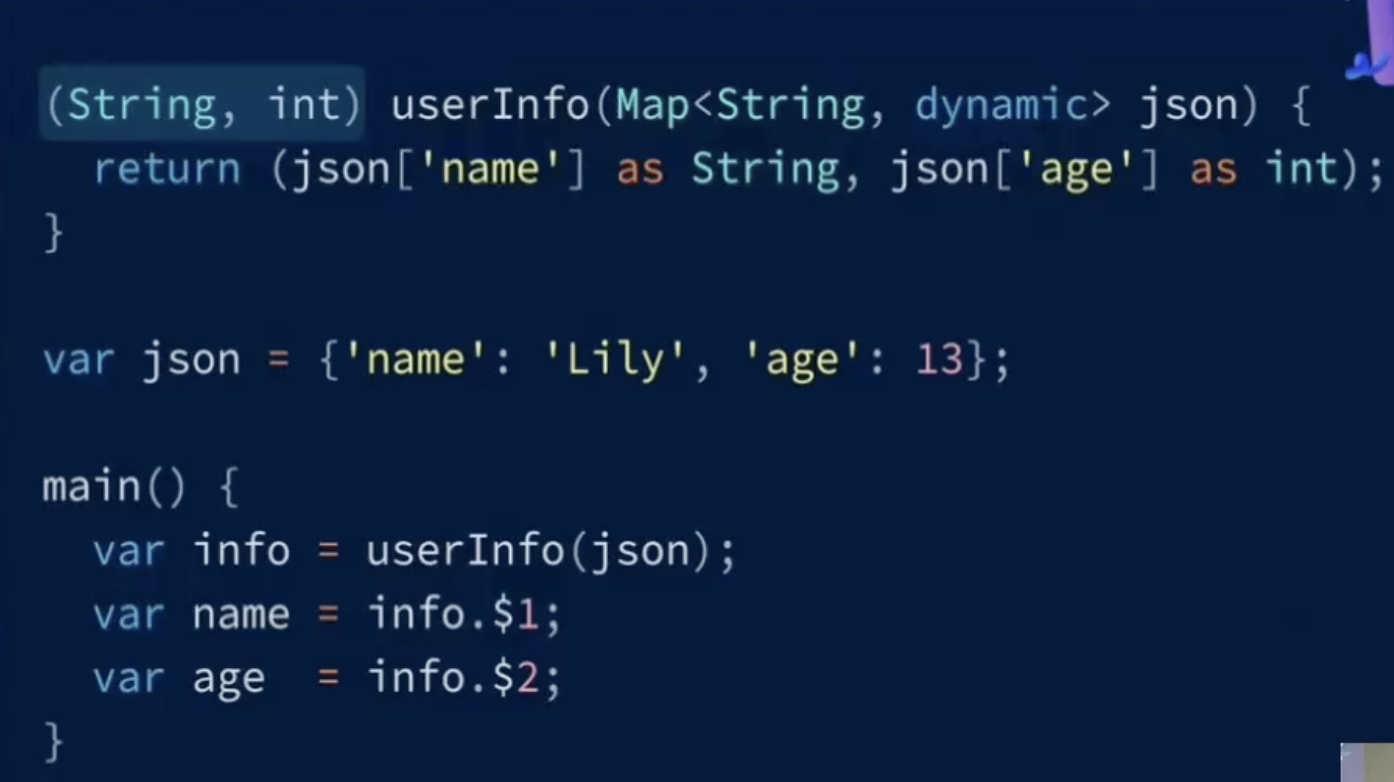
Record will give us something like this:

Depending on the use case, we can have multiple written types. A simple example is when we do an API call. We might return a response and a few more pieces of information that we do not want to store in a class. If we are creating a class, we are adding some memory bits to our allocated memory. We can use records here.
What are Patterns?
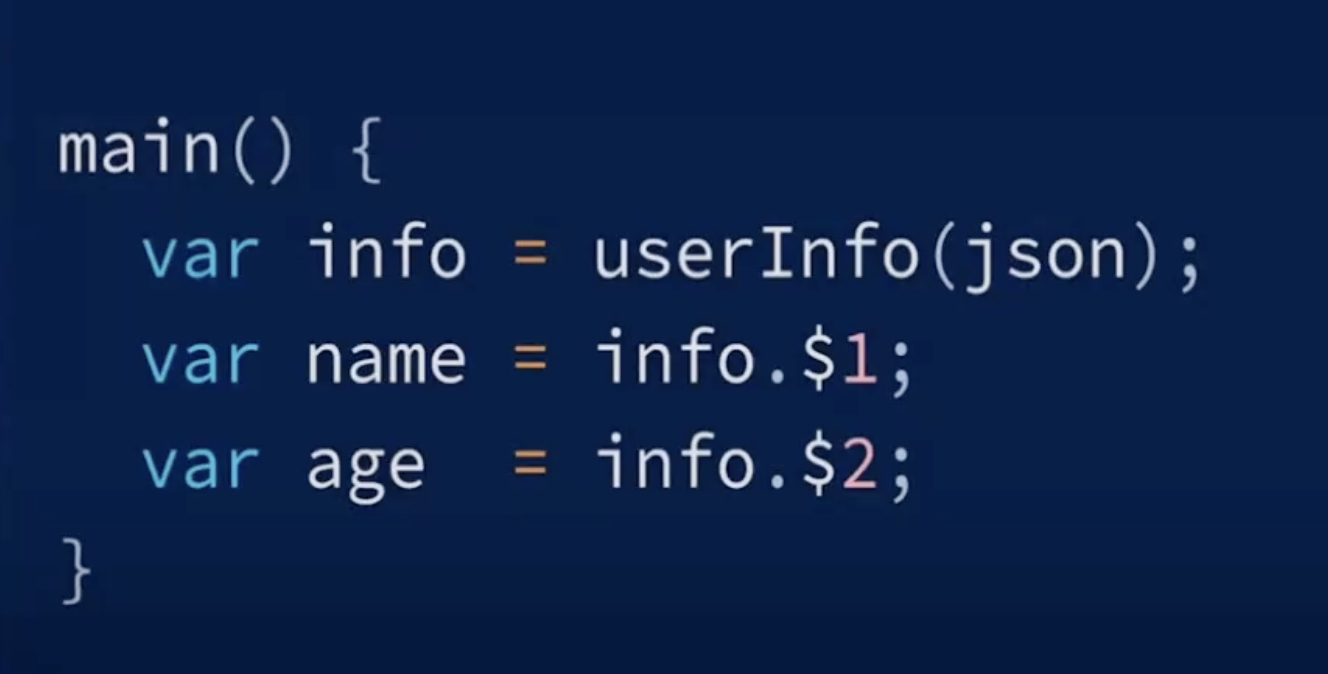
The Patterns feature is another fascinating Dart API. Using the same example, we can see that while importing, we are using $1, and $2 to get the data.


The above is a pattern in which our variable is initialized. So whatever data we will pass from user information, for example, name and age, we will pass this information in record data type and then using a pattern, we can give it a name and age.

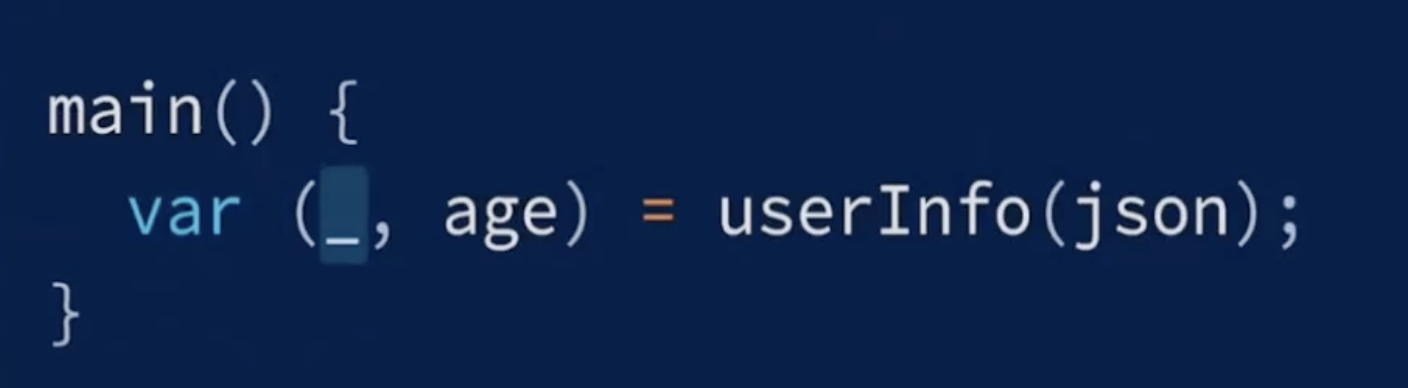
Note: If we do not want to use a variable, we can mark it as an underscore. We can also use the same underscore in multiple places. For instance:

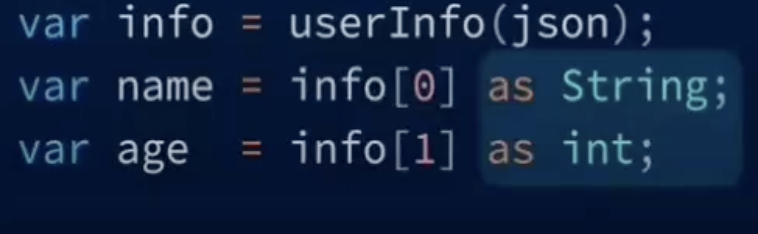
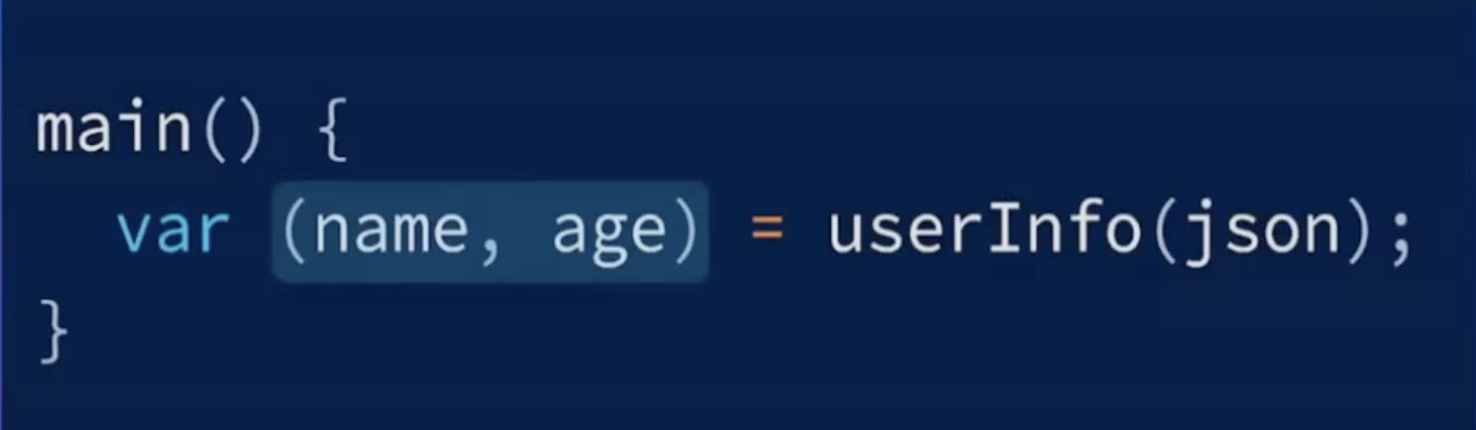
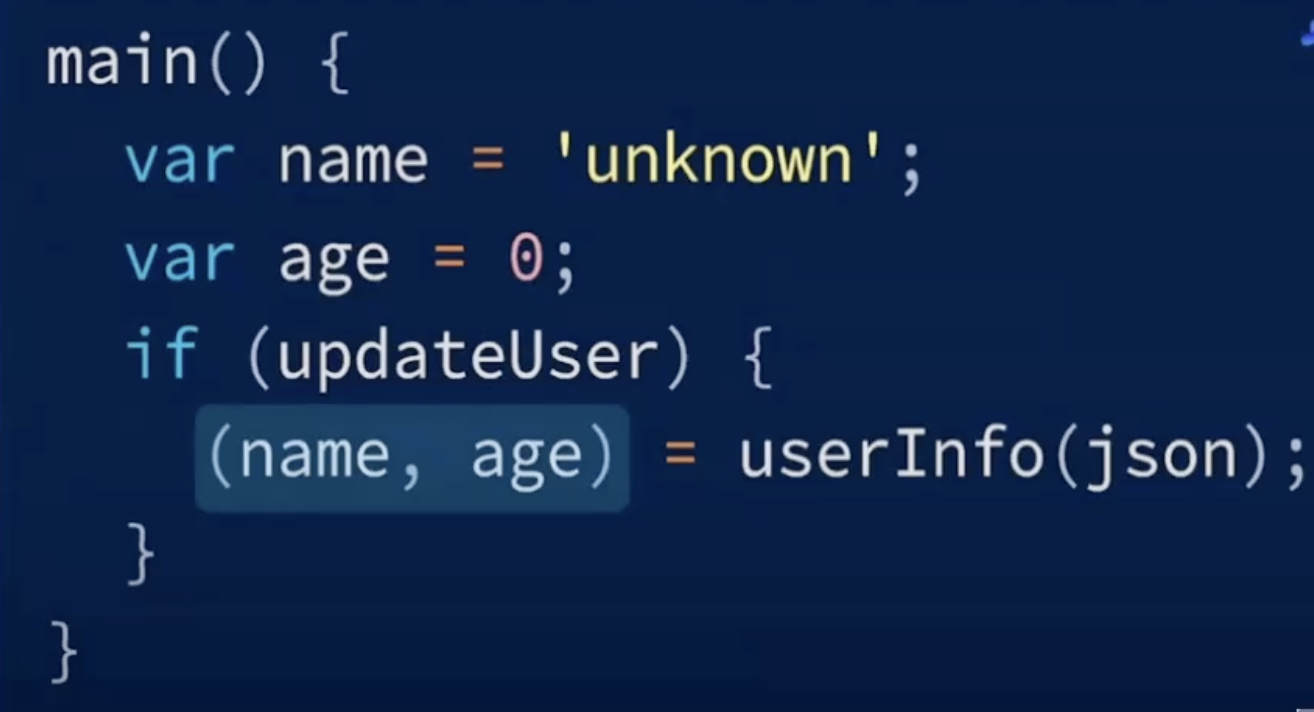
The use case is something like the image added below, where we already have variables assigned. What we can do is create a simple pattern, as shown below. Whenever our function returns something, it will be populated in these variables.

Some Experimental Features
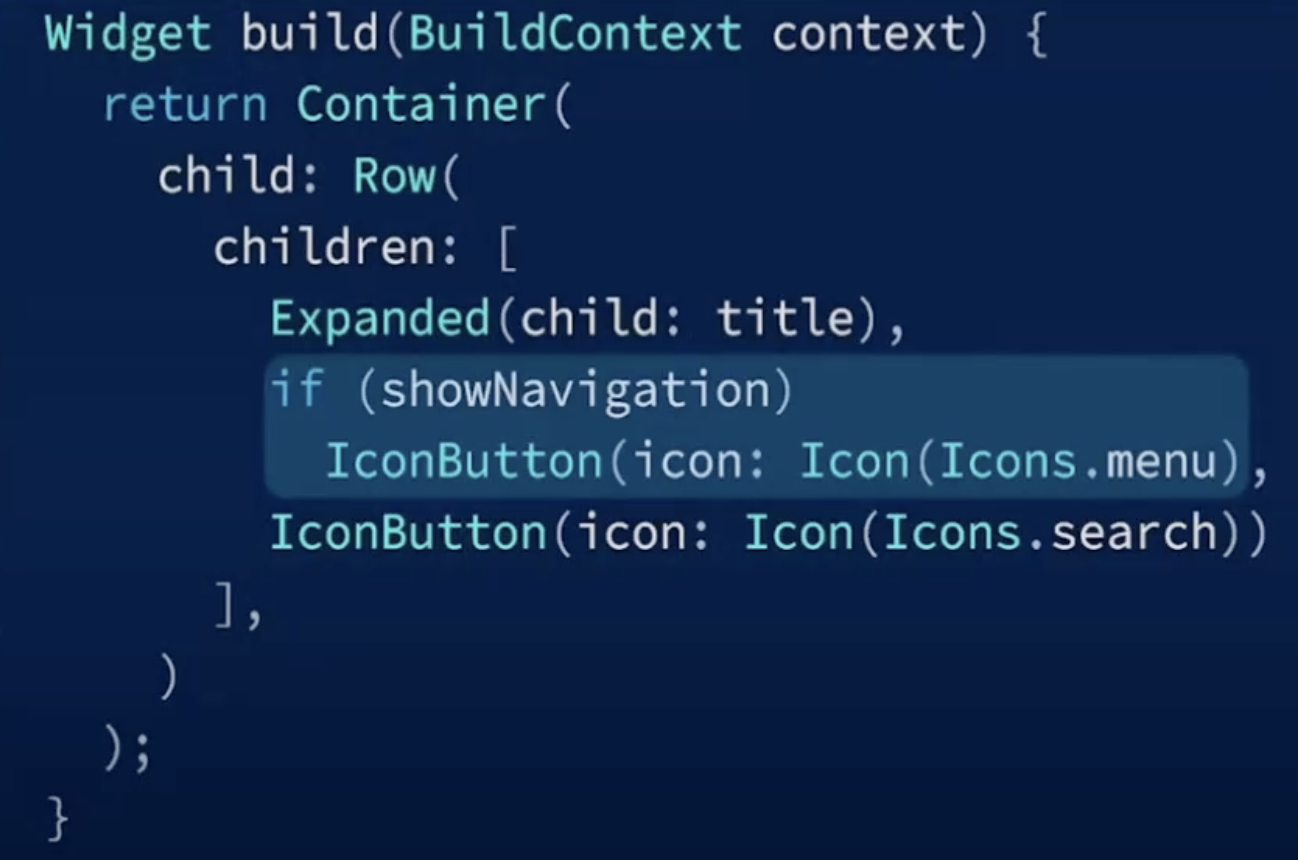
The following features are still experimental, and we must wait to see if they are included in Dart 3. We know we can use the if condition to show a UI element in a widget tree. This is a conditional thing.

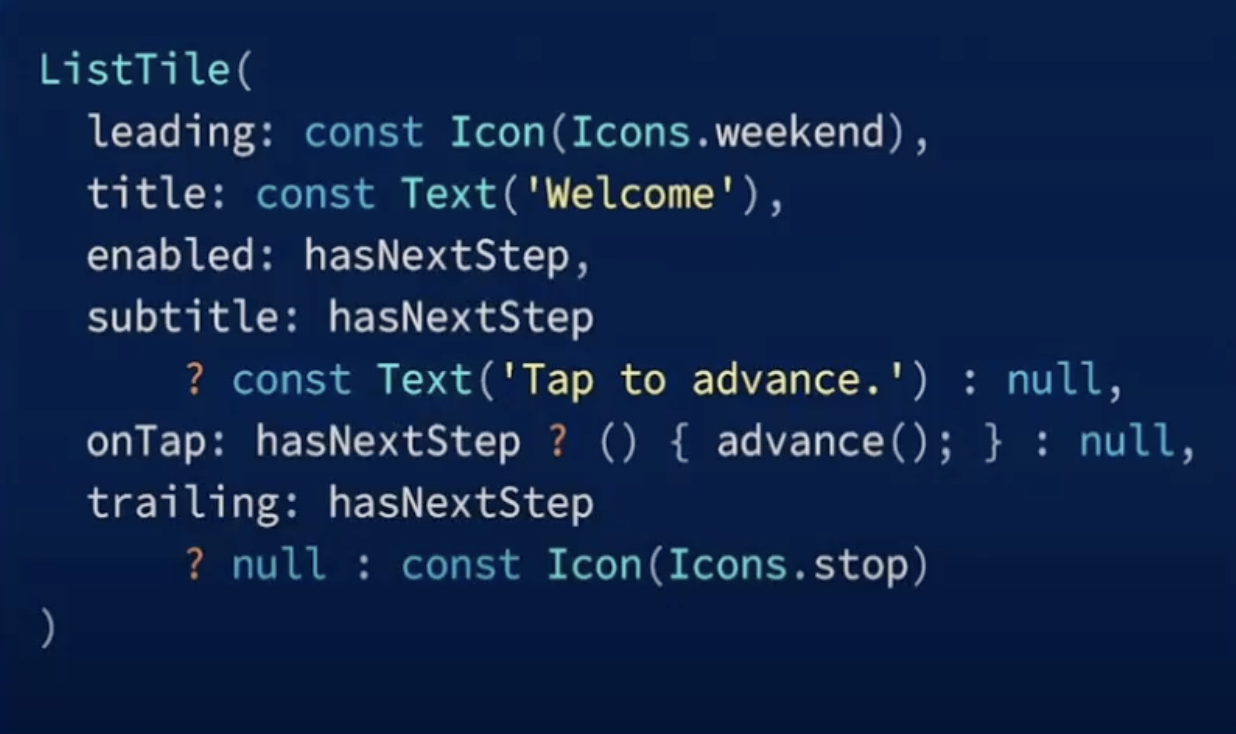
If we want to use the same thing on the ListTile, we will have a variable, and then we will check. After the process. we will have a ternary operator, and then it is null if we don’t want to show:

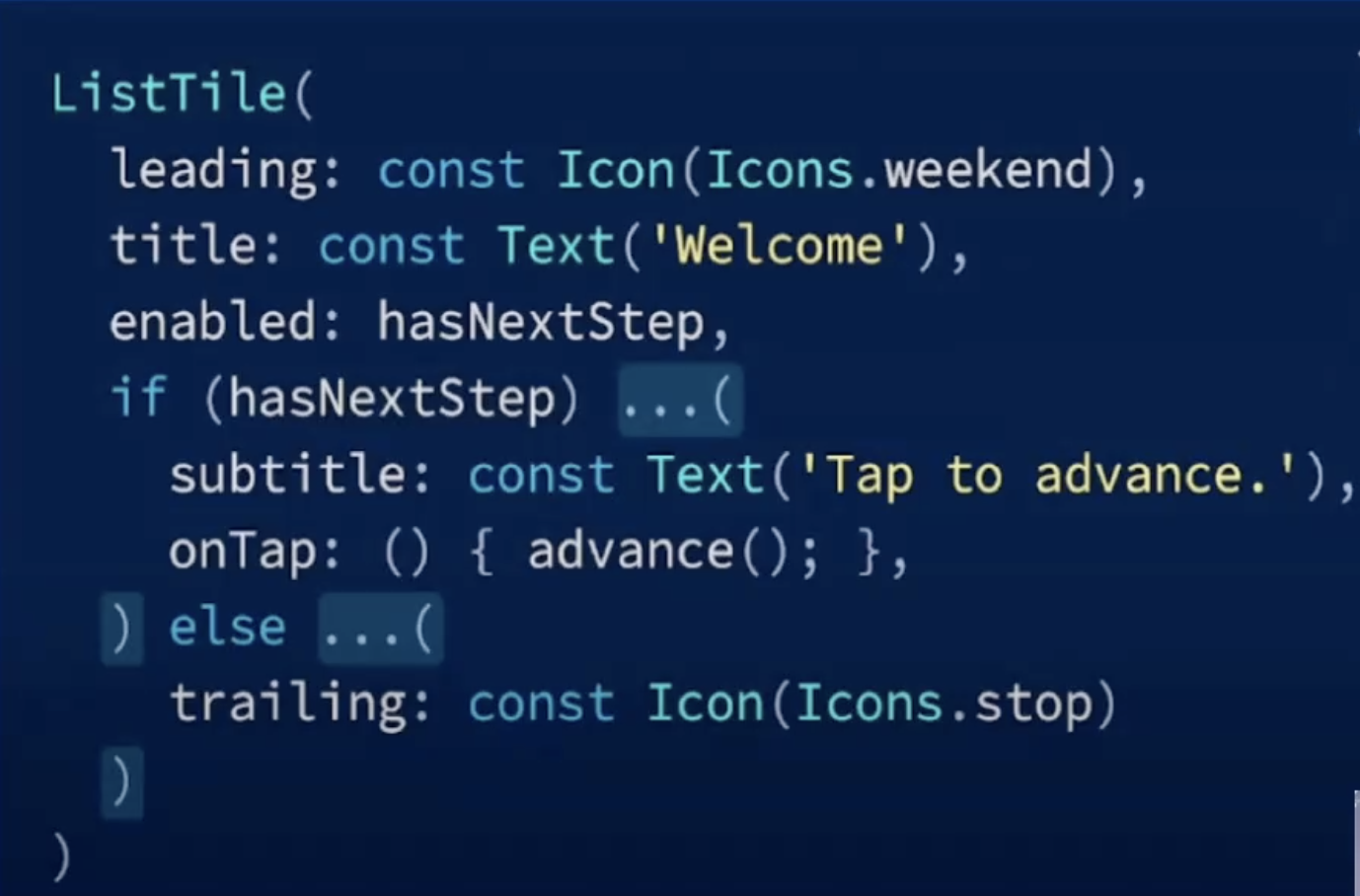
But, we can do the following:

Some More Use Cases of Pattern

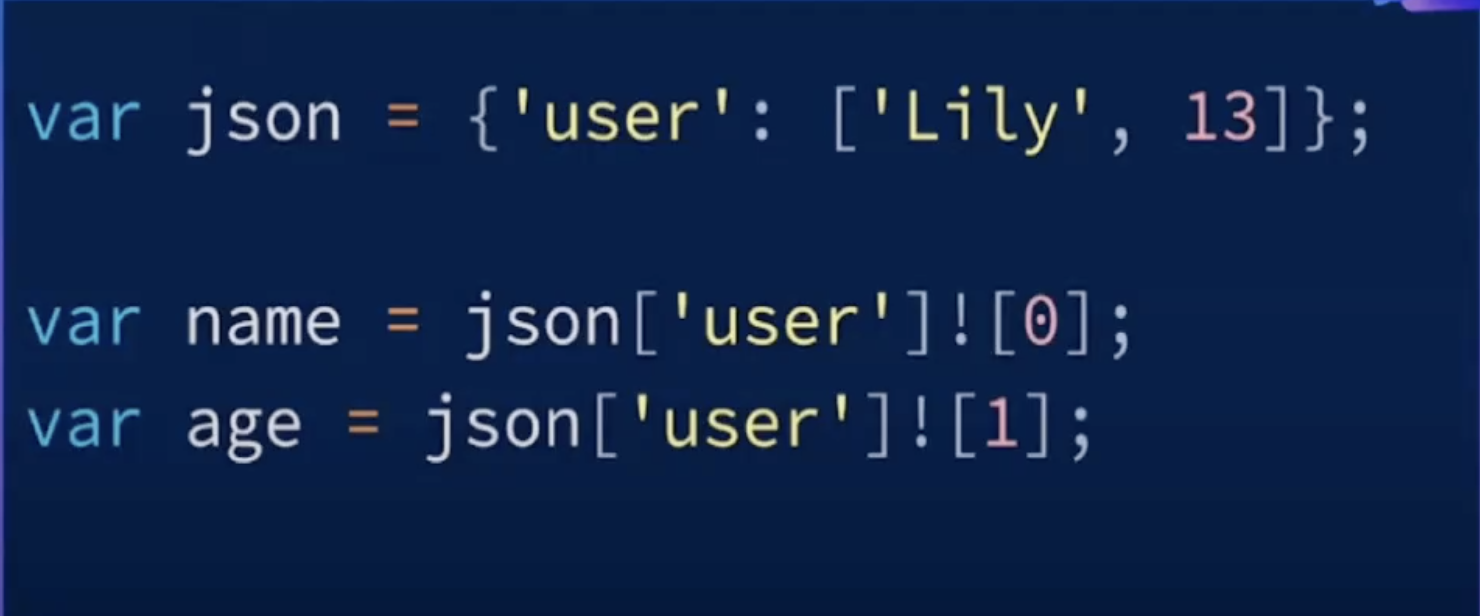
In the image above, we have a json which has a type user. In the type user, we have an array with Lily and 13. We can retrieve the data as shown in the above code snippet.
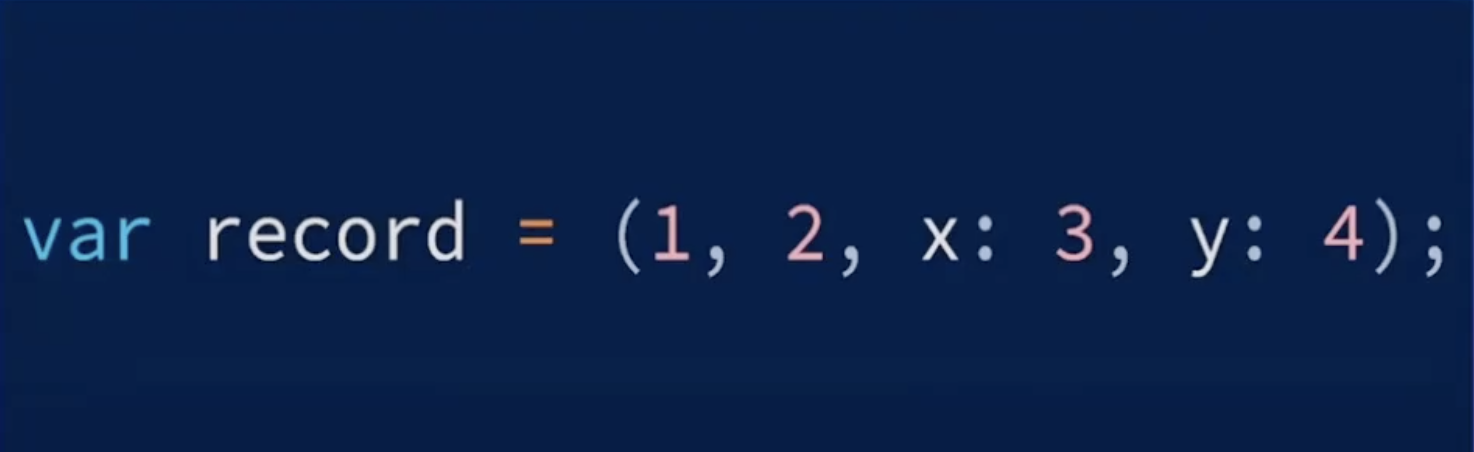
The following is how we write a record:

It will take type automatically. We have the option to tell type as well. The first two variables (positional variables), if we are going to use them without a pattern, will be $1, and $2, and the next two will be x or y.

This is an interesting use case of a pattern.
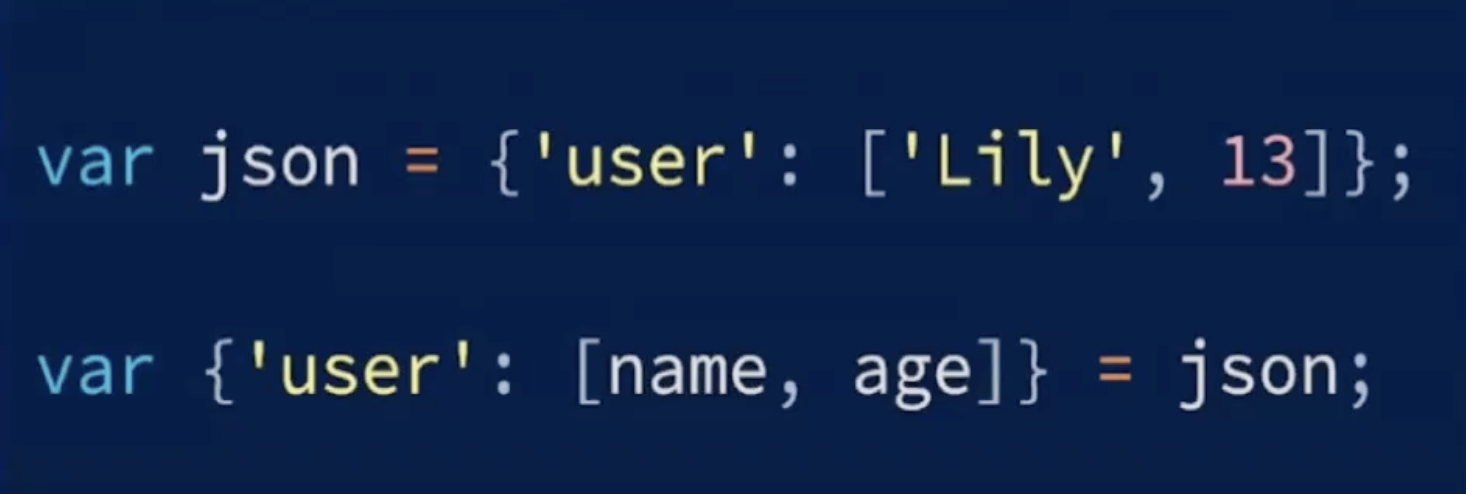
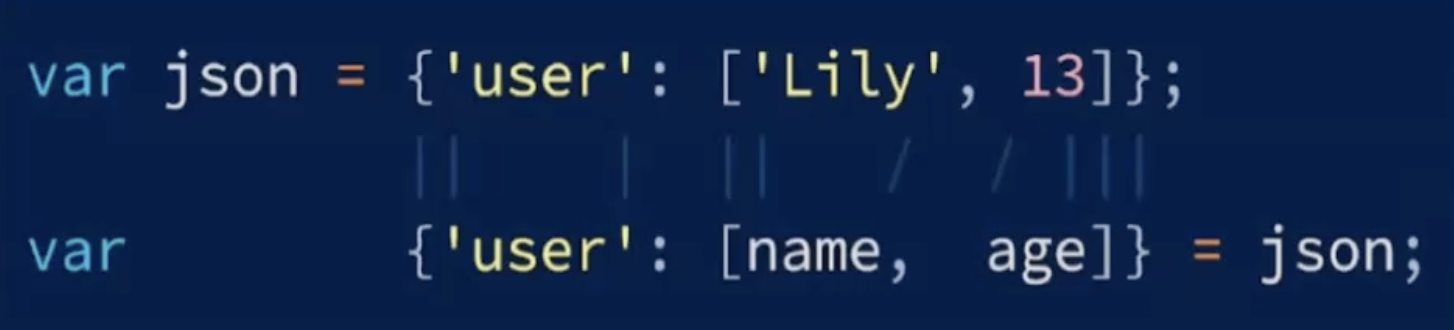
Now that we know what our variable will look like, we can create a pattern against this particular variable. We have a variable inside an array that will hold the value of name and age.

This is the variable we created.
Then we assign this variable to the pattern and the code looks like this:

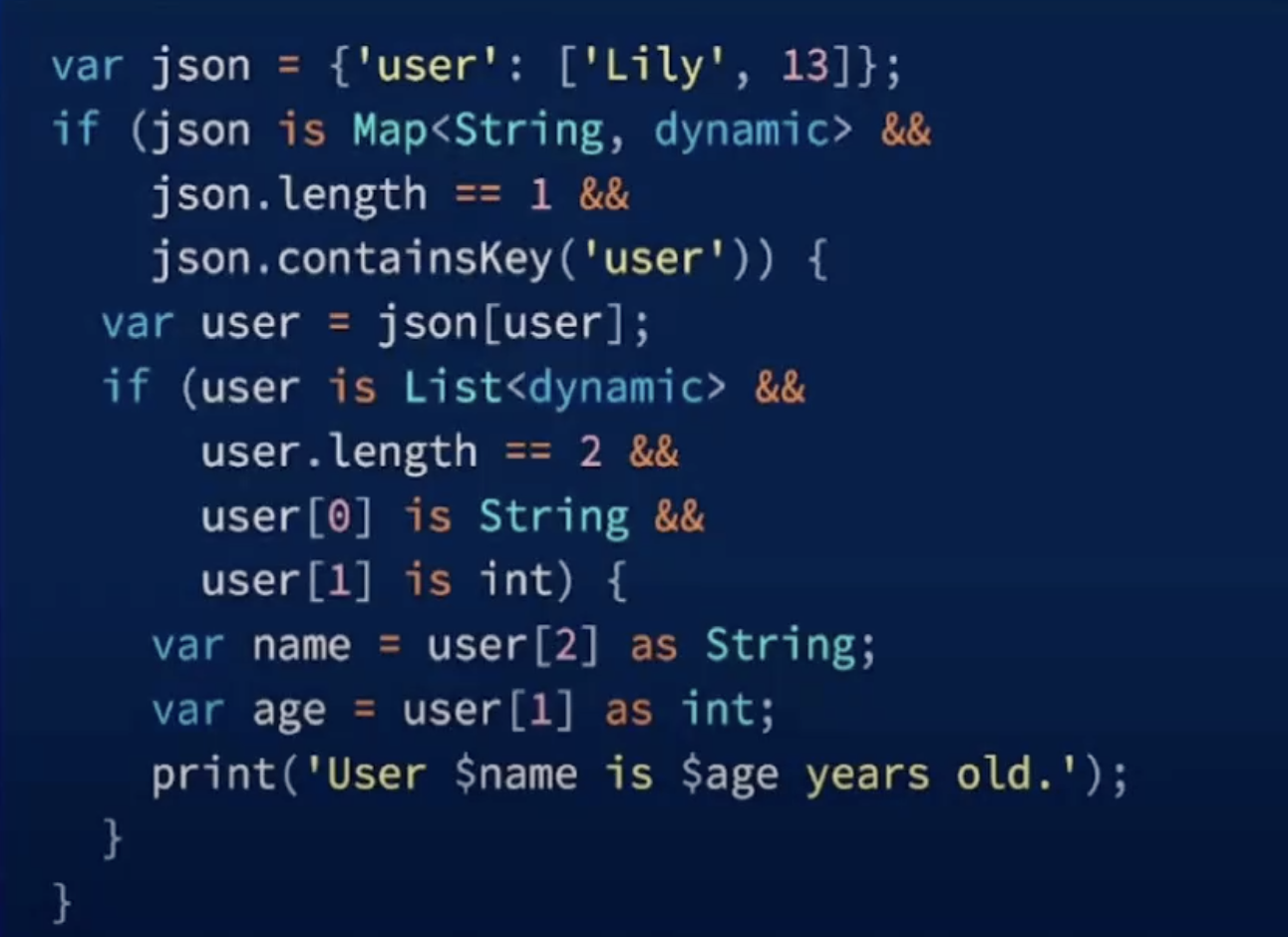
We will first check if our json is of type Map, then if it contains a key user or not and if this key is List or not, and if it is List, whether it has some size or not. This can be removed with the pattern feature.

Because we have already created a pattern, we can have a switch statement or if statement, where we can ask for values if a condition matches. This is the use case of the pattern feature.
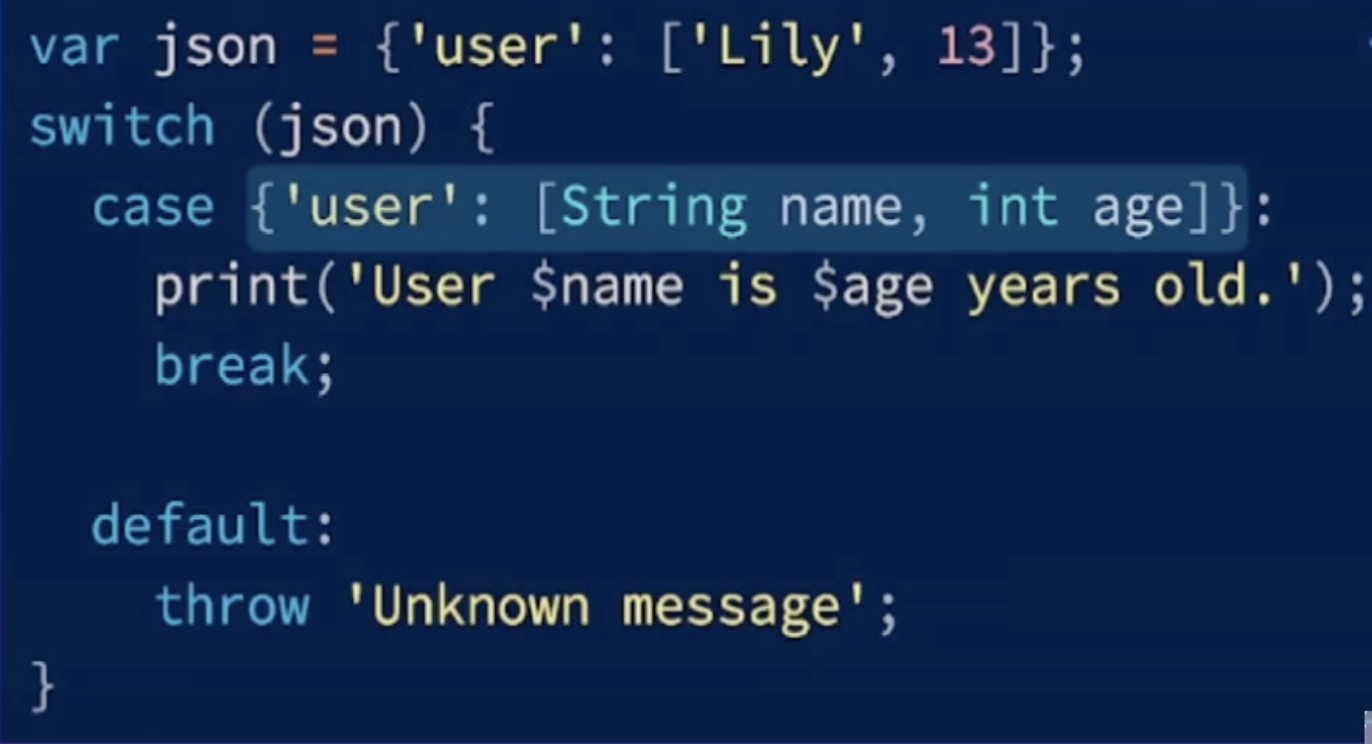
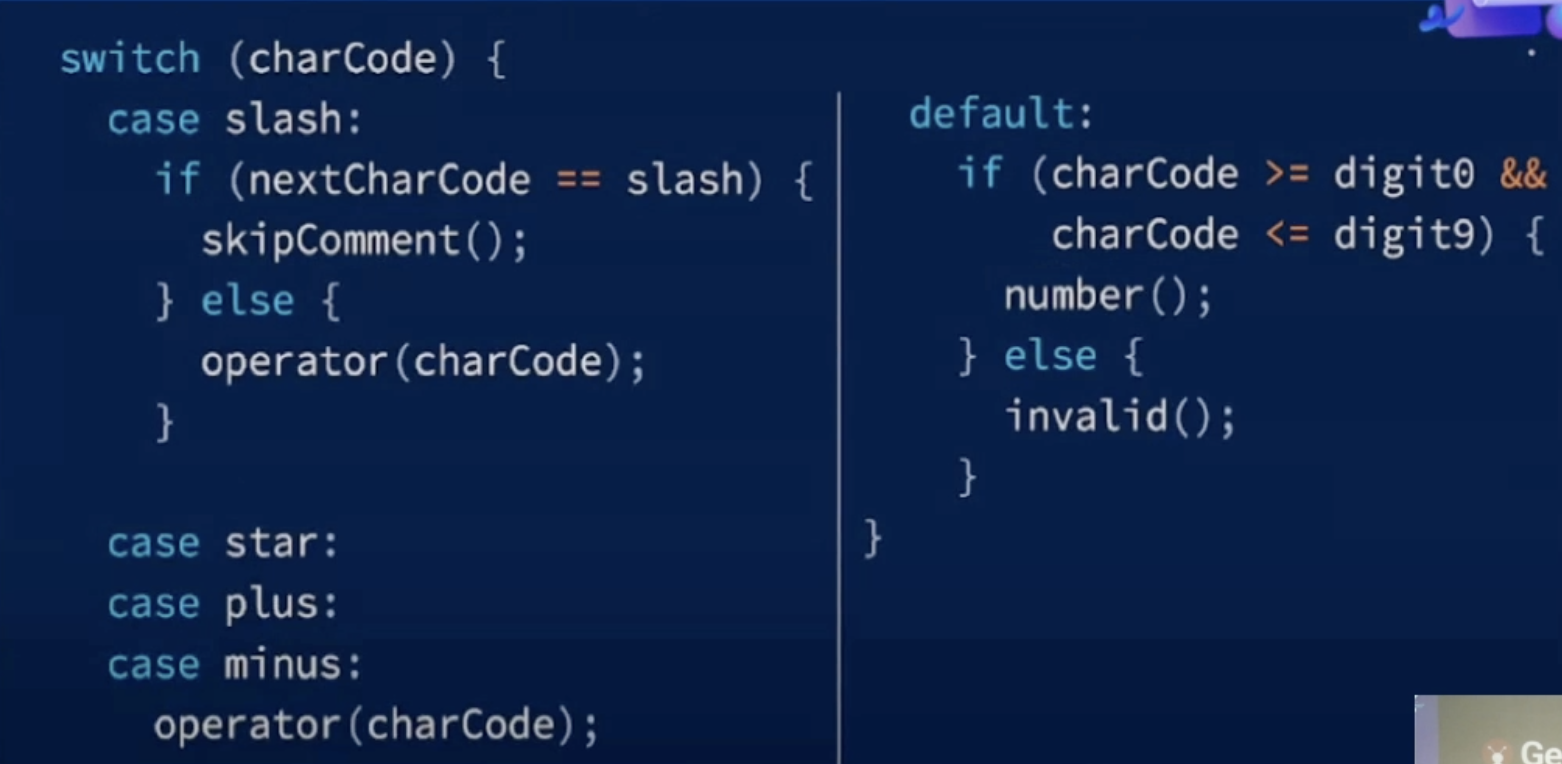
Switch Statement

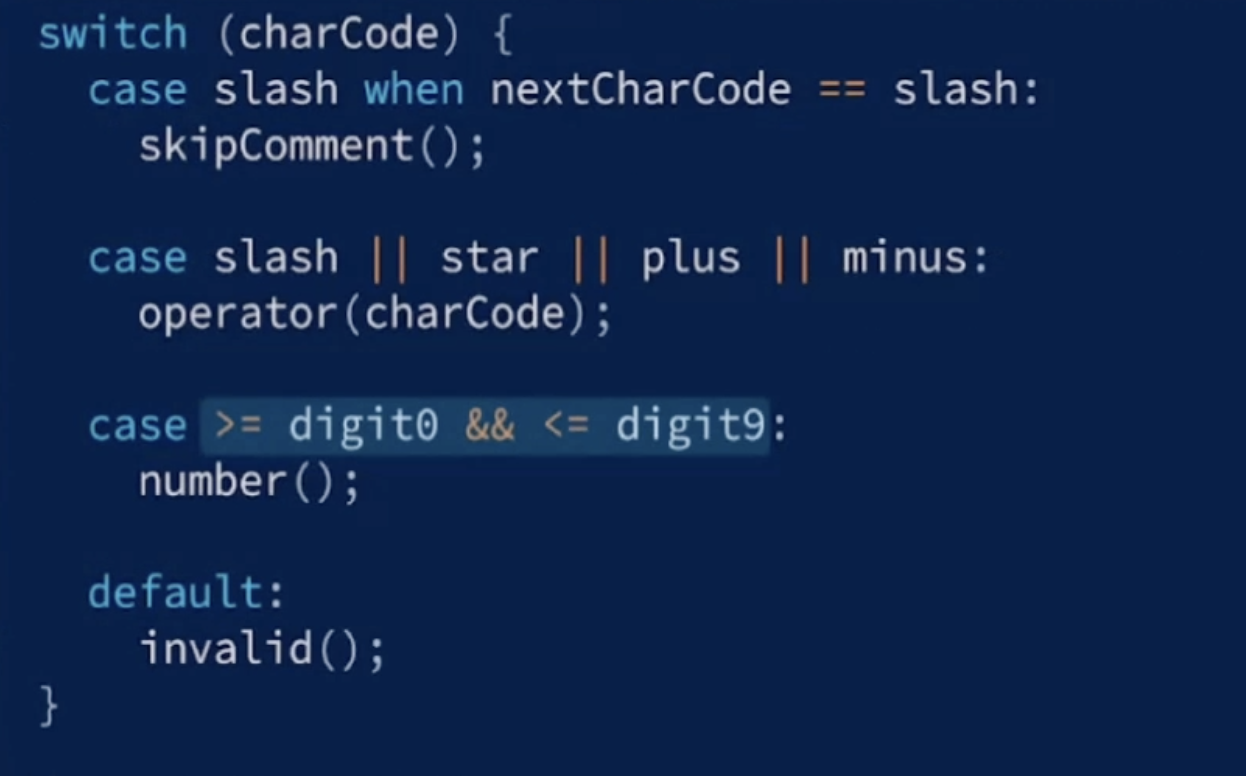
The above is a simple switch statement. Using a pattern, we can convert it like this:

Using pattern, we can thus reduce the code in this manner, with the help of switch.
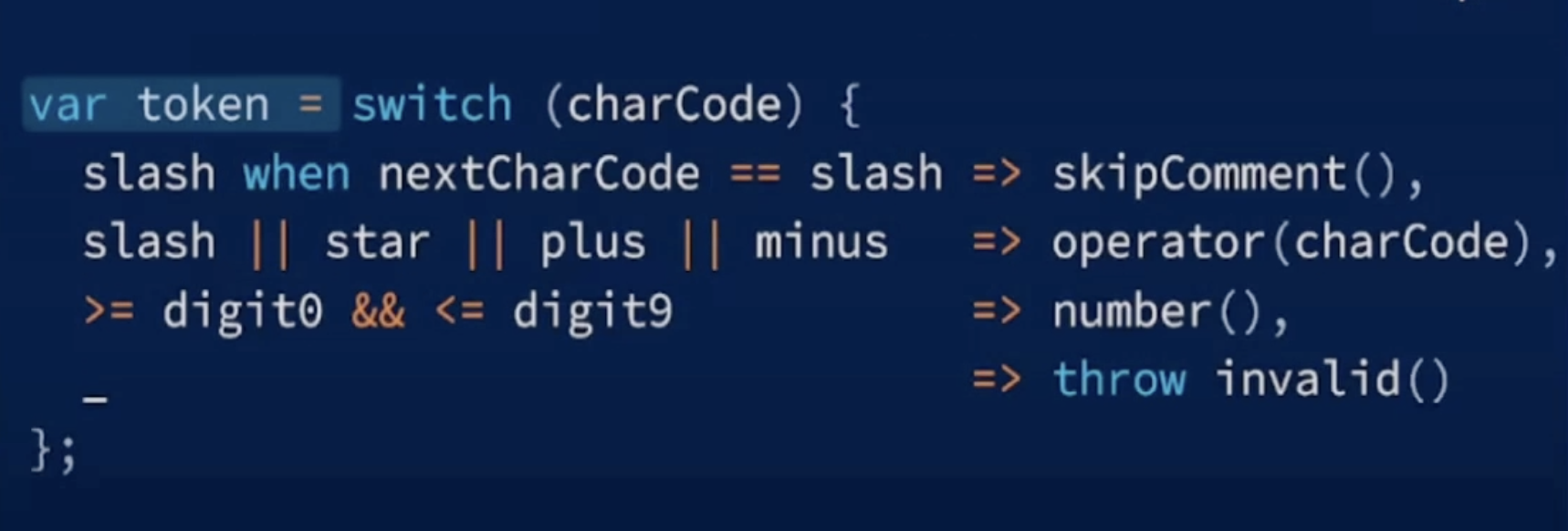
This same code can also be written as shown below. Note that this is code for compilers.

Use cases of Records and Patterns
Let us check out some use cases of records and patterns:
- Records- There might be situations where you have to return multiple values. You can use records in such situations.
- Patterns- If something is coming from an unknown source, you can use patterns to check if that particular output matches something. For example, you are getting multiple responses from an API call. The first response will be a success, the second error, and the third success with some other element. So you can have a switch statement with all these patterns, and patterns can match them, and you have your value.
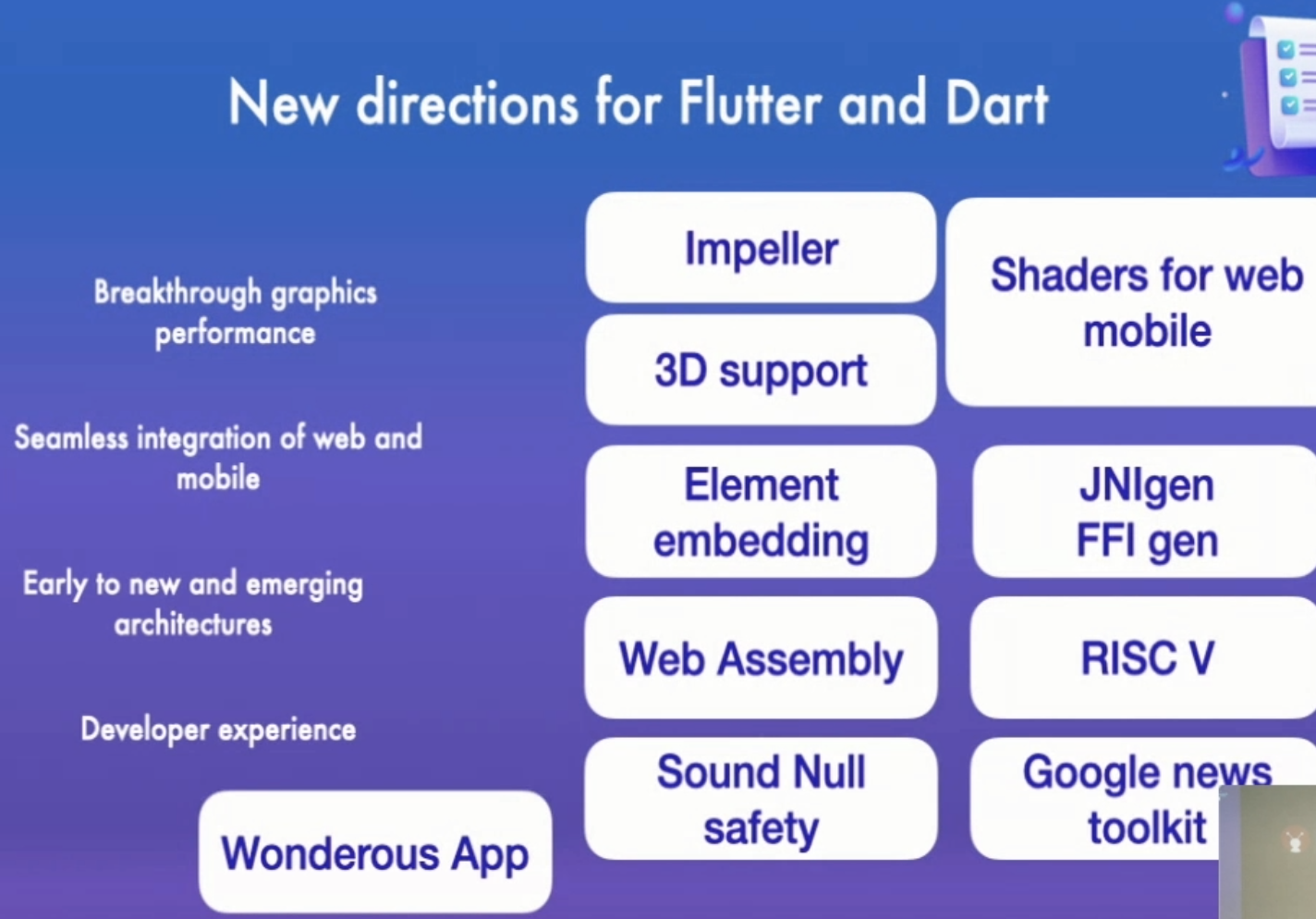
New Directions for Flutter and Dart
In summary, both records and patterns represent improvements over the traditional way of storing data. The talk concludes with a brief overview of the latest developments in Flutter and Dart, as outlined below:

JNI gen and FFI gen are ways to directly interact with C code, Rust, or any other language. For instance, if we have a C library that is very efficient in doing image processing, with JNI and FFI gen, we can do direct integration instead of going through the platform channel and then Android, and so on for code generation.
All these updates mean better-performing apps and faster development timelines. It is also good news for developer experience.
For the full talk and additional resources on the latest Dart updates, check out the video of Vivek’s talk here.
Ref: https://github.com/dart-lang/language/blob/master/accepted/future-releases/records/records-feature-specification.md
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





