Table of Contents
Navigating Heights: Material Top Tabs and Gorhom Bottom Sheet with React Navigation
Author

Date

Book a call
When we build screens in React Native, dealing with many tabs can get tricky, especially when they have sub-tabs, which have lists tied to the chosen tab and sub-tab values. Things get even more confusing if each list item includes a card that, when clicked, opens a modal with the same tabs and sub-tabs. It can be a bit of a puzzle.


But don't worry! Here's a straightforward and easy-to-use solution to keep everything organized.
In this article, we will see how we can achieve complex tab structure with minimal effort. Let’s get started!
Material Top Tabs Navigator is a part of the React Navigation library, a popular navigation solution in the React Native ecosystem. This navigator specifically focuses on creating a tab-based navigation structure with tabs at the top of the screen. It aligns with the Material Design guidelines, providing a modern and aesthetically pleasing navigation experience.
Installation
To implement the tabs, ensure React Navigation is installed in your project. If not, you can install it using the following steps:
Additionally, you'll need to install the Material Top Tabs Navigator:
Then, you need to install react-native-pager-view which is required by the navigator.
Creating Tab Array
Each tab in the array has its own array of sub-tabs.
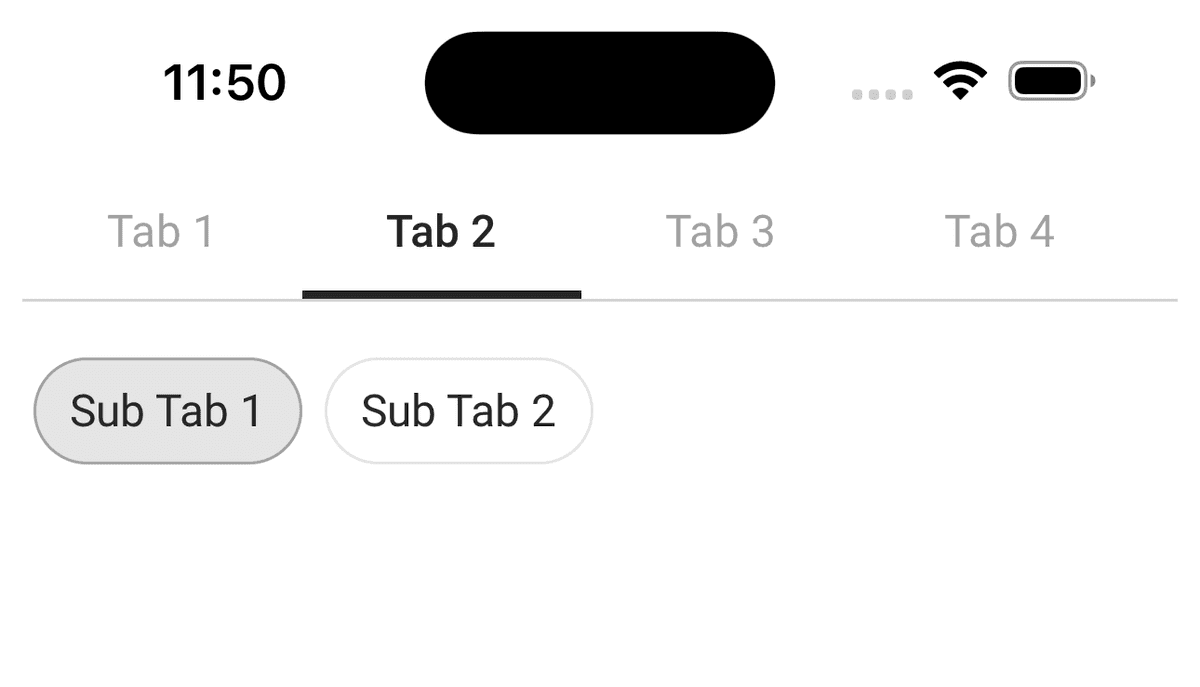
Let’s use this array to create material top tabs in our TabNavigator component.
To use the tab navigator, import it from @react-navigation/material-top-tabs.
The above code sets up a top tab navigator MyTabs using the createMaterialTopTabNavigator function. It dynamically creates tab screens based on the data in the TabSubTabData array, each associated with a common screen component (TabBody) and configured with a title.
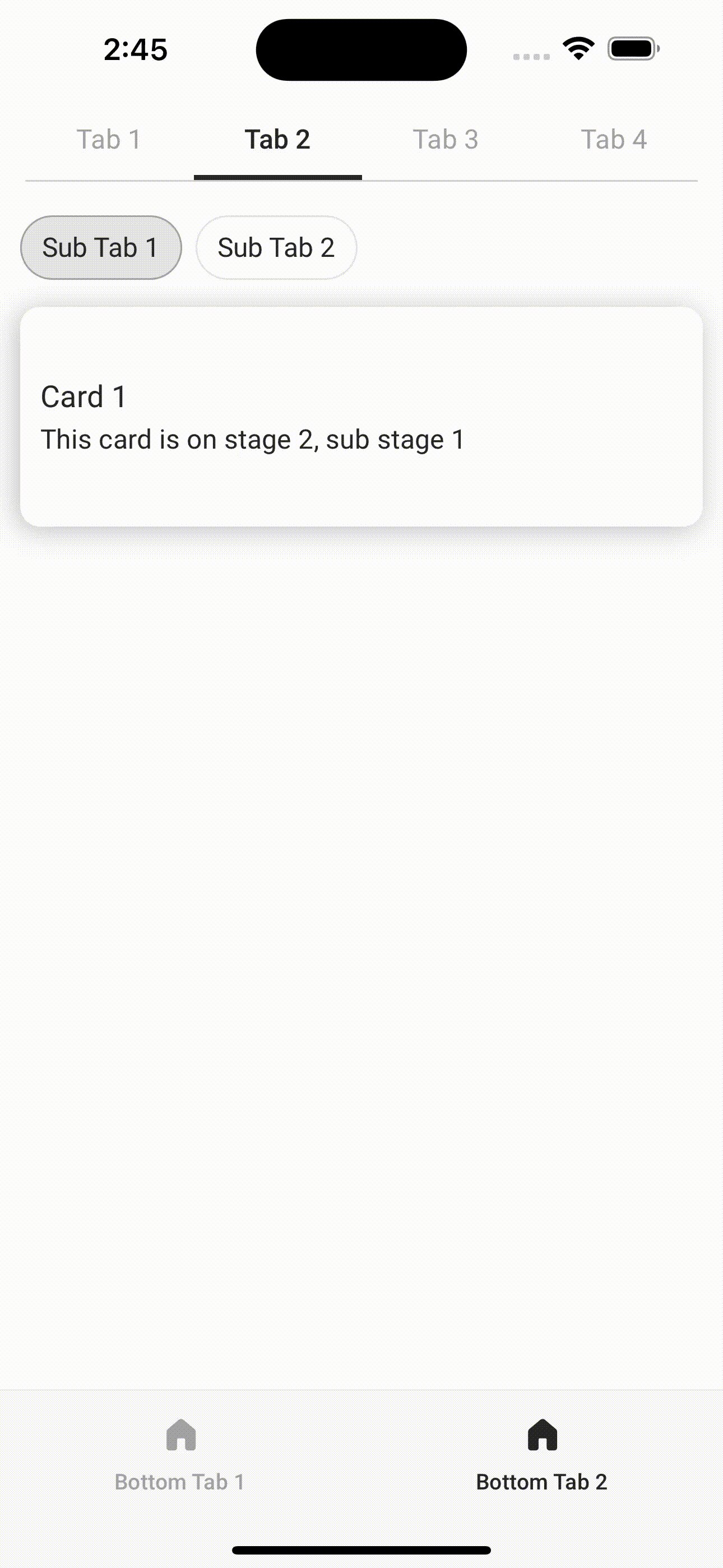
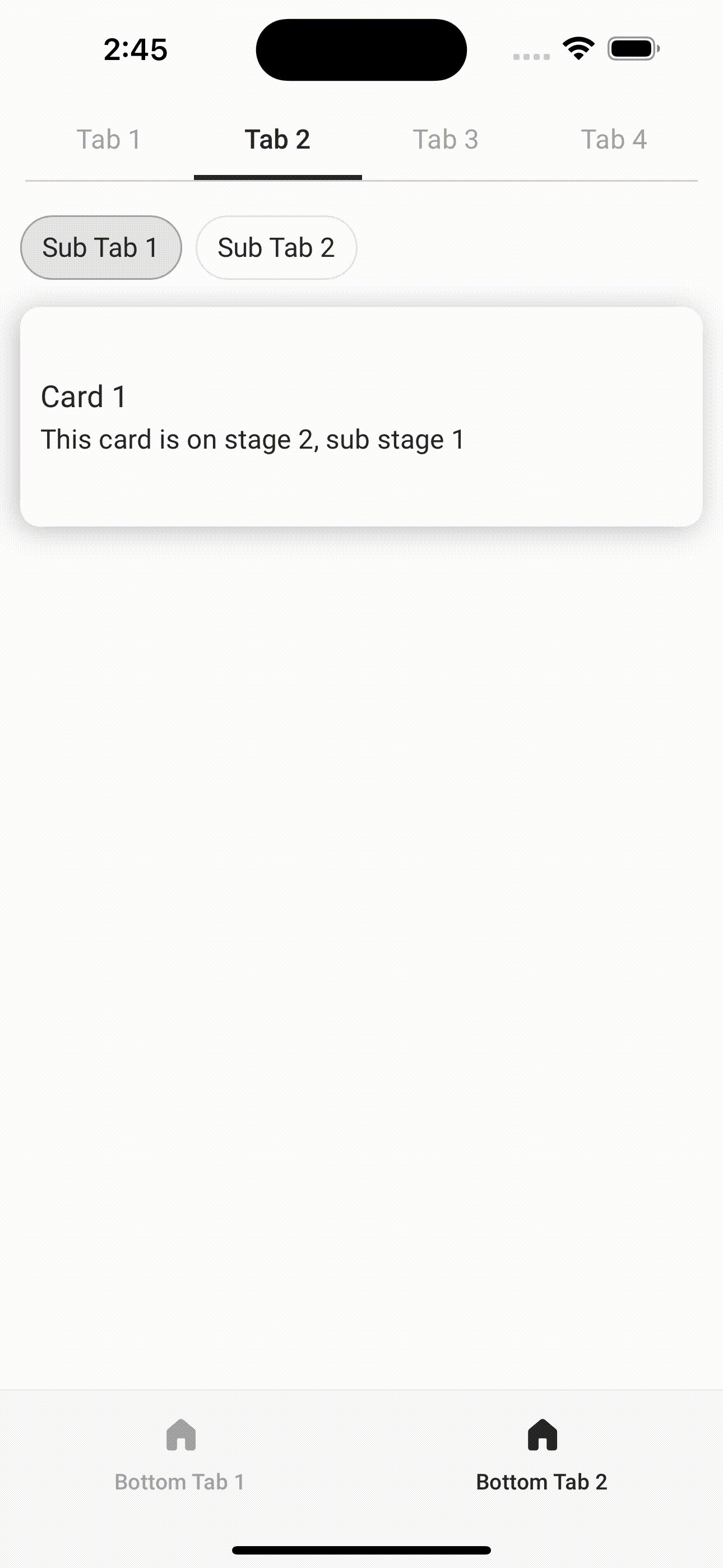
Now that we have created our tabs, let’s create our TabBody component. This component will have a list, and each list will show a card with brief information on it.
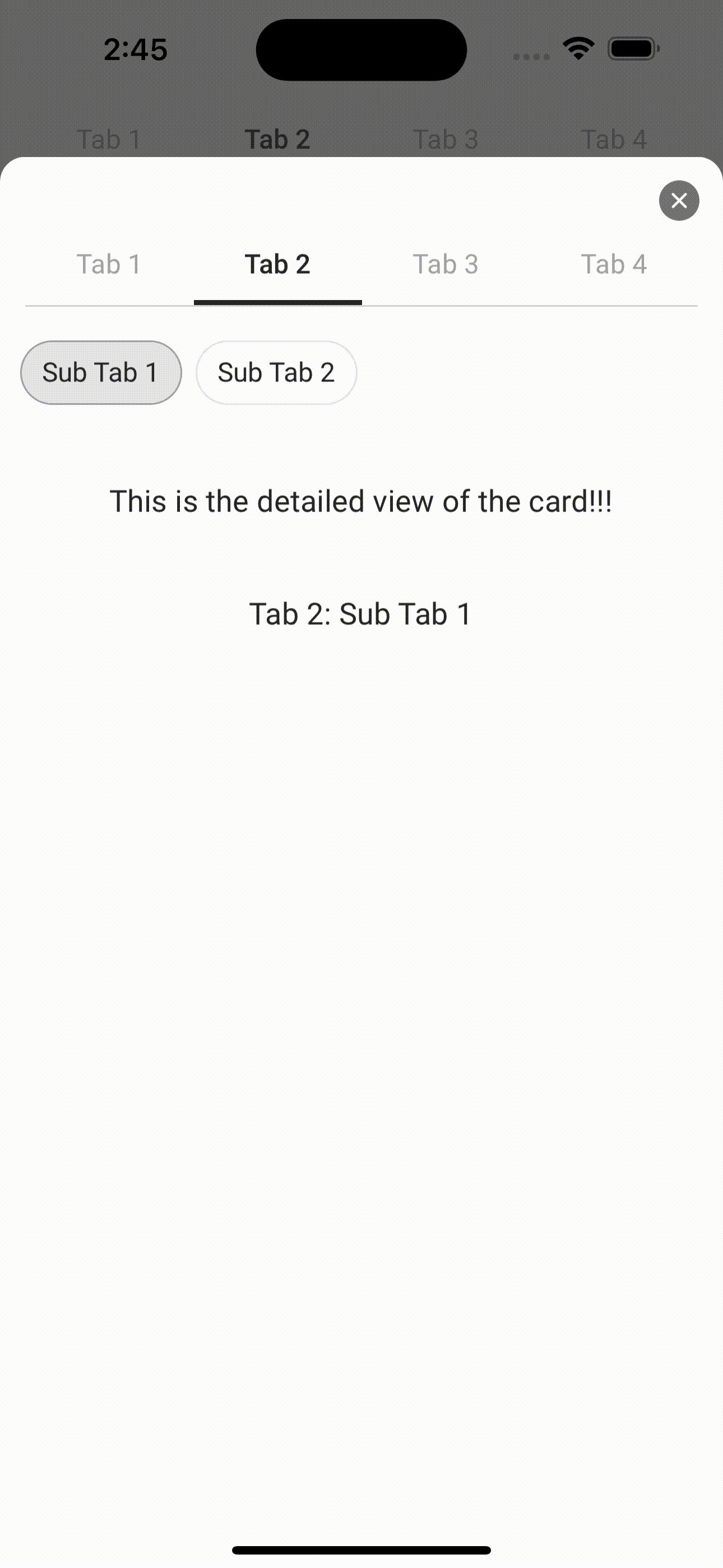
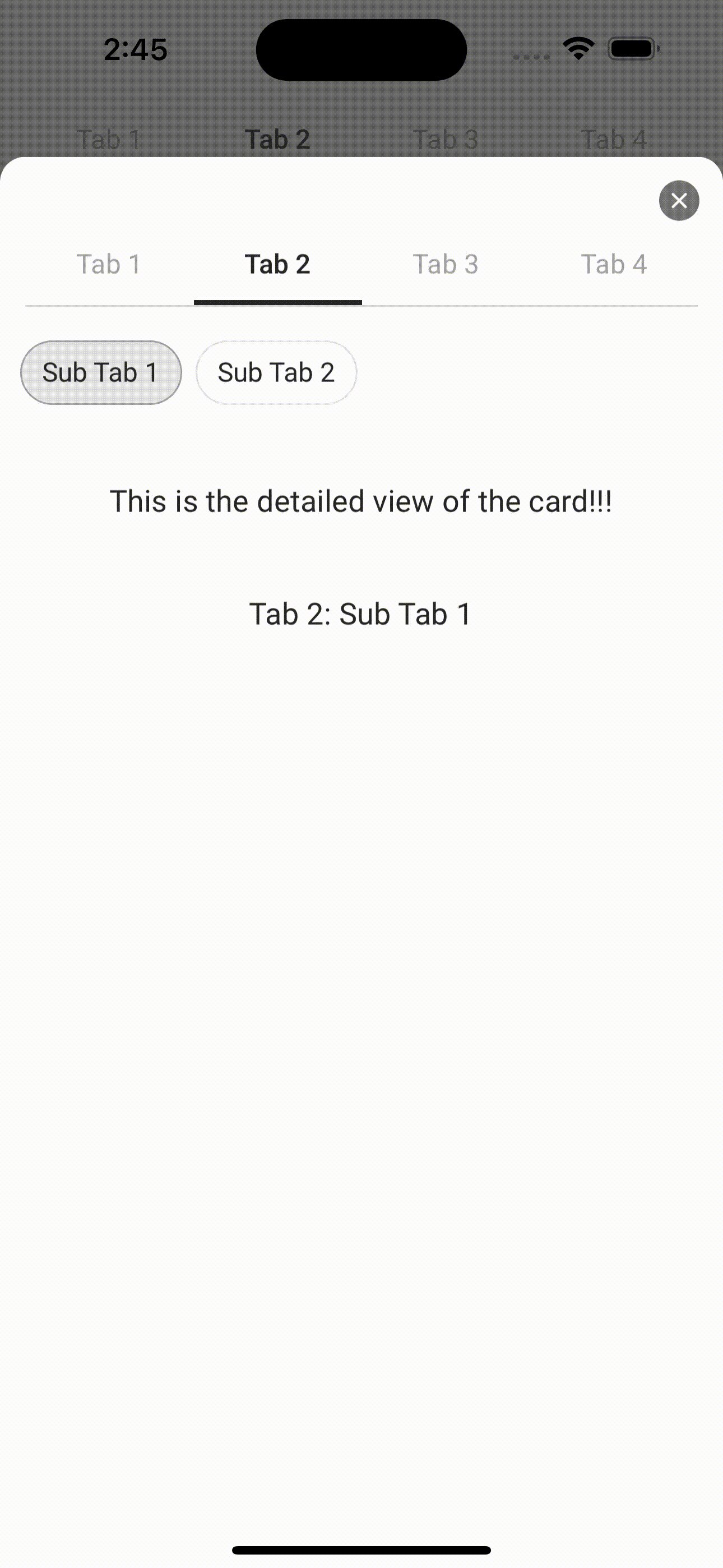
To enable a detailed view, we'll make these cards pressable, triggering the opening of a modal that mirrors the structure of tabs and sub-tabs.
Upon modal activation, it should promptly navigate to the tab corresponding to the card's initial position, with the preselected sub-status.
Various methods exist for modal implementation, and we have opted for the BottomSheet from gorhom/bottom-sheet. This choice is attributed to its seamless integration with React Navigation, along with robust keyboard handling capabilities.
Elevating User Experience with Gorhom Bottom Sheet
Gorhom Bottom Sheet is an open-source library for React Native that facilitates the creation of bottom sheets – a user interface element that slides up from the bottom of the screen.
Unlike traditional bottom sheets, Gorhom Bottom Sheet supports multi-level hierarchies. This means you can nest bottom sheets within each other, providing a layered and organized structure for presenting information or actions.
Why Gorhom Bottom Sheet?
- Seamless React Navigation Integration: Gorhom Bottom Sheet is designed to seamlessly integrate with React Navigation, allowing for smooth navigation transitions and a consistent user experience. This compatibility is particularly advantageous as it allows our modal to be seamlessly opened from any screen, yielding optimal results.
- Multi-Level Bottom Sheets: This library excels in supporting multi-level bottom sheets, empowering developers to create hierarchies for intricate user interfaces. In the context of our modal, this feature becomes especially valuable, enabling the implementation of more complex functionalities. For instance, having distinct buttons that trigger different modals is made feasible, and the ability to nest modals with each other is seamlessly supported by this library.
Installation
This library needs these dependencies to be installed in your project before you can use it:
Note: React Native Gesture Handler needs extra steps to finalize its installation. Please make sure to wrap your App with GestureHandlerRootView when you've upgraded to React Native Gesture Handler ^2. React Native Reanimated v2 needs extra steps to finalize its installation, please follow their installation instructions.
Let’s create our modal component.
Let's break down the key components of the code:
const TabSubtab = route.params: Extracts parameters from the route, which are related to tab and subtab information. We will use this to set the initial route of the navigator and preselect subtab as soon as our modal opens.
initialRoute: Determines the tab that should be focused when modal opens.
subStatus: Determines the subtab that should be preselected when modal opens.
Let’s leverage the most interesting feature of gorhom bottom sheet - react navigation support.
To open the modal, we just need to navigate to it just like we would navigate to any other screen in a stack navigator.
Add below code in the onPressCard function in the TabBody component:
Pass the selected tab and subtab as parameters when navigating to MyDetailSheet (modal). These parameters will serve as the initial route and preselected subtab, respectively, when the modal opens.
Redirection from Notification
Implementing our modal in this manner provides an additional benefit – seamless handling of notification redirection. For example, when a notification carries appended tab and sub-tab IDs in its URL, we can effortlessly extract these IDs. Upon navigating to 'MyDetailSheet' (our modal) and passing these extracted IDs as parameters, the bottom sheet will promptly open upon tapping the notification. This ensures proper redirection, with the required tab being focused and the associated sub-tab preselected.
Conclusion
Combining Material Top Tabs and Gorhom Bottom Sheet in a React Navigation setup provides a powerful and flexible navigation experience. Whether you're organizing content with top tabs or introducing interactive bottom sheets, this approach enhances user engagement and creates a modern and dynamic app interface.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.


