Table of Contents
Image Cropping And Optimised Transfer In Flutter
Author

Date

Book a call
Image cropping and optimization are crucial in App Development to enhance user experience and performance. Though image optimization and cropping might not seem like necessary tasks, they are recommended if your application shows a lot of graphical images, transfers images on the network, provides camera functionalities, etc.
Cropping images allows developers to focus on essential parts of an image, improving visual appeal and clarity. This can be especially important for profile pictures, thumbnails, and feature images, where displaying the most relevant part is key.
Optimization, on the other hand, reduces the file size of images. This leads to faster loading times, reduced bandwidth usage, and a smoother user experience.
Efficient image handling is essential for high performance, particularly in mobile apps with more significant resource constraints. By incorporating image cropping and optimization, we can ensure that the apps are visually appealing, efficient, and user-friendly.
Let us discuss the above functionalities step by step:
- Image Picker
- Image Cropping And Optimization
- Image Transfer Through Network
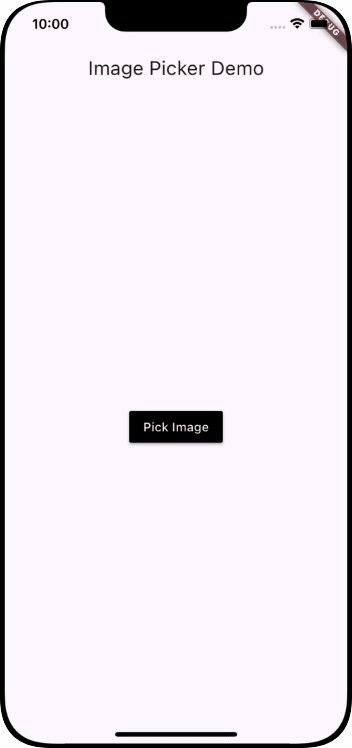
- Image Picker :
The image_picker package in Flutter offers a straightforward solution for selecting images from a device's gallery or camera. By integrating this package, developers can enable users to easily pick images directly within the app, enhancing functionality and user engagement. This package was picked because of its easy-to-use functions.
We have created a function _pickImage(), as below, which picks an image from the gallery and checks for its size. To avoid any memory issues, we only permit images below or equal to 2 MB to be picked. This is the first step towards optimising our image, as this will allow the app to deal only with a specific size of images.
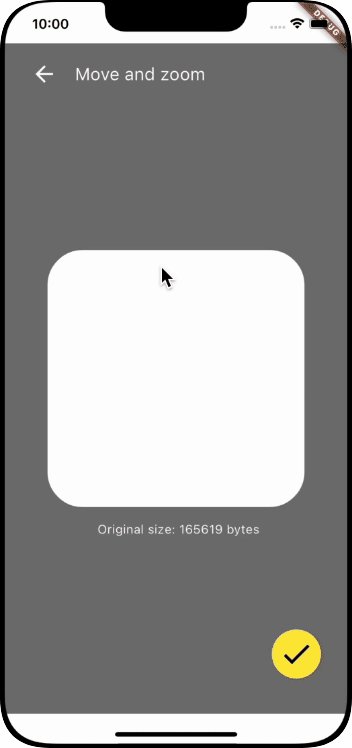
- Image Cropping And Optimization :
We use the crop_your_image package from pub.dev because of its wide popularity and great pub rating.
The package supports customizable cropping areas and aspect ratios, making it versatile for various use cases, such as profile picture adjustments or product image refinement.
Cropping an image allows the user to select only the necessary parts of an image. The cropping feature's usage depends on the application's nature; however, keeping the crop feature within your applications, especially for applications dealing with profile photos, feature photos, wallpapers, thumbnails, etc., will be a great way to optimize your images in the long run. This will allow the usage of only required details and remove the irrelevant parts. The Crop() widget provided by the package allows for a designated cropping area to be shown, which can be adjusted and zoomed as required. You can also specify the area, colors, backgrounds, onCrop methods, etc, based on your specific requirement.
The above function onCropped( ) also performs a series of steps to resize and compress an image, producing a smaller and more efficient version of the original. Here's what each part does:
Decoding the Image:
img.decodeImage(image)!converts the image from its original format into a format that can be manipulated programmatically. The exclamation mark ensures that the image is not null.
Resizing the Image:
img.copyResize(...)resizes the decoded image to a width and height of 300 pixels. This helps reduce the image's dimensions to the specified size.
Compressing the Image:
img.encodeJpg(..., quality: 75)converts the resized image back to JPEG format while reducing the quality to 75%. This further reduces the file size while maintaining reasonable image quality.
Creating a Uint8List:
Uint8List.fromList(...)takes the compressed image bytes and converts them into a Uint8List, a format suitable for further processing or storage.- Image Transfer Through Network:
We can ensure that the image transferred through the network to our BE services in the Flutter app remains efficient, secure, and fast.
The first and foremost step is compressing your image using packages, as in the above steps. These packages significantly reduce the size of your images, ensuring faster transfer.
Secondly, convert the compressed image to a Base64 string if your backend expects this format. This is completely optional, as sending raw bytes is typically more efficient.
Thirdly, multipart/form-data requests, which are supported by most backend frameworks and designed for sending files, should be used for large images.
Lastly, always use HTTPS to encrypt the data during transmission to ensure the image is sent securely. Add an authentication token in the request headers to ensure only authorized users can upload images.

Full Example Snippet:
Key Takeaways
Integrating image cropping and optimization into app development is crucial for improving user experience and app performance. While these processes might appear optional, they are vital when handling multiple graphical images. They serve their own advantages with respect to each feature discussed above.
- Image Cropping: Enhances visual appeal by focusing on essential image parts.
- Optimization: Reduces file size for faster loading and reduced bandwidth usage.
- Efficient Image Handling: Maintains high performance in resource-constrained mobile environments.
Implementing these practices ensures that your app remains efficient, visually appealing, and provides a better overall user experience.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.


