Table of Contents
How to Read Google Sheet Data in a Flutter App
Author

Date

Book a call
Reading data from Google Sheets in a Flutter app can be incredibly useful for many applications, such as displaying data, managing configurations, or handling dynamic content. In this article, we'll walk you through setting up a Google Cloud Console project, creating a service account, and using the googleapis package to read data from Google Sheets in your Flutter app.
Additionally, we'll cover how to handle nested Google Sheets by extracting the GID from the Google Sheets URL.
Prerequisites
Before we start, ensure you have the following:
- A Google account.
- Flutter is installed on your machine.
Step 1: Set Up Google Cloud Project
- Create a Google Cloud Project
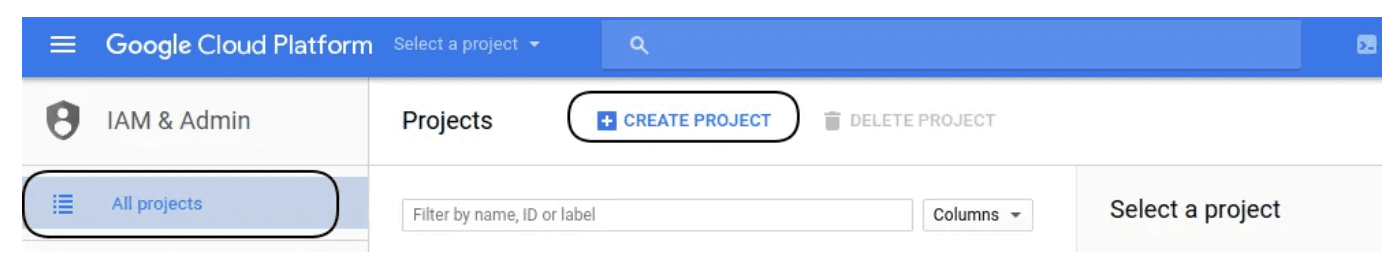
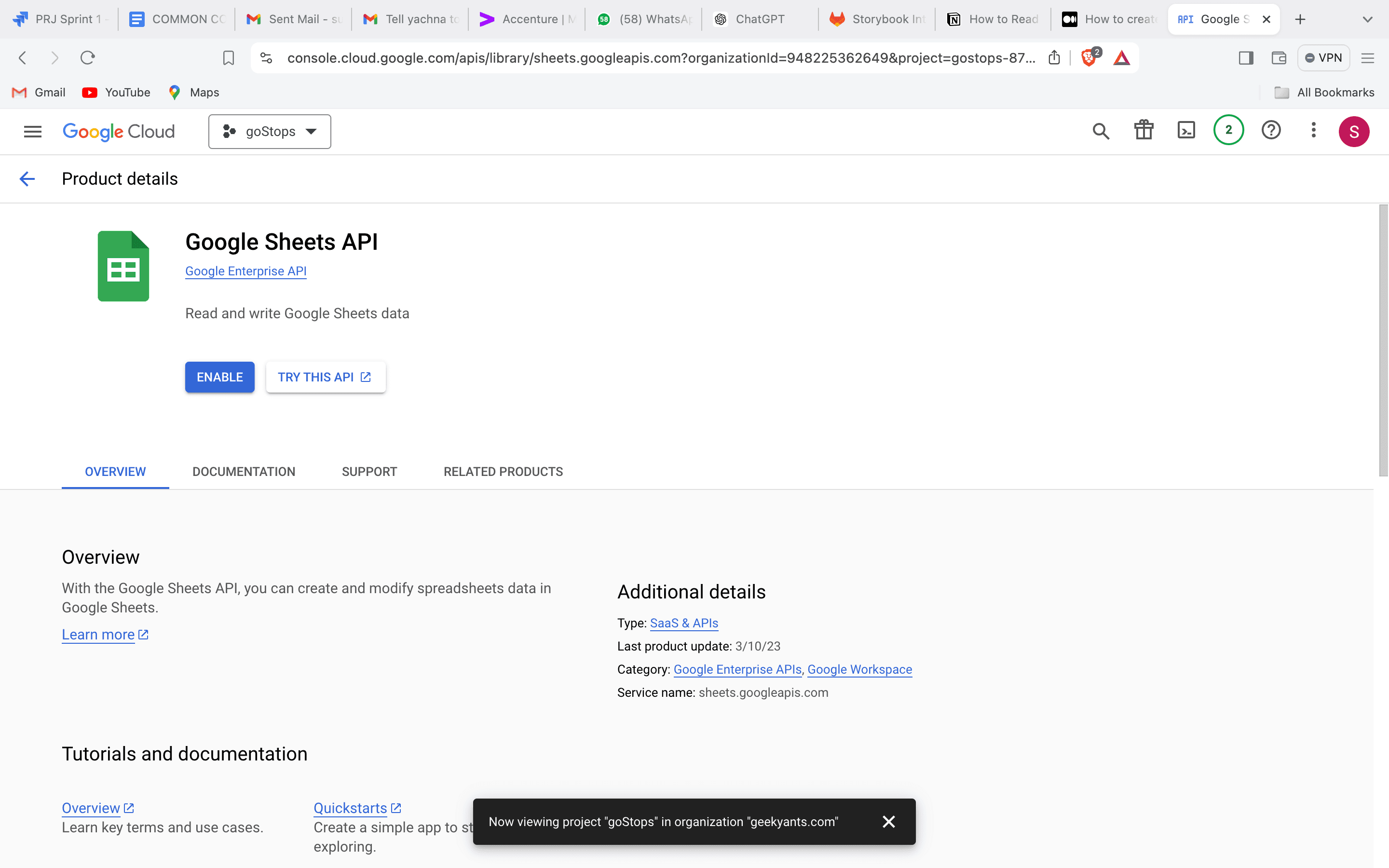
- Go to the Google Cloud Console.
- Click on the project drop-down and select "New Project."
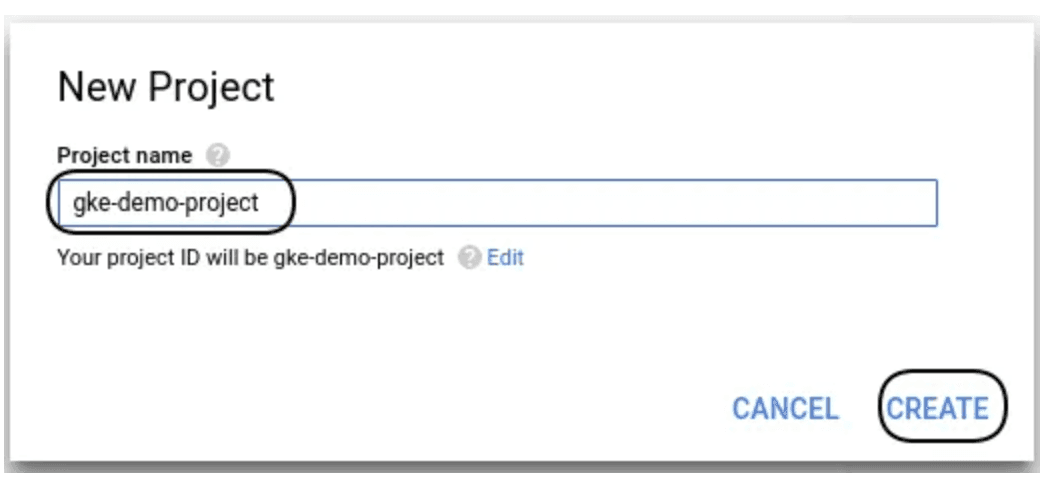
- Enter a project name and click "Create."




Step 2: Create Service Account
- Create Service Account
- Go to the Service Accounts page.
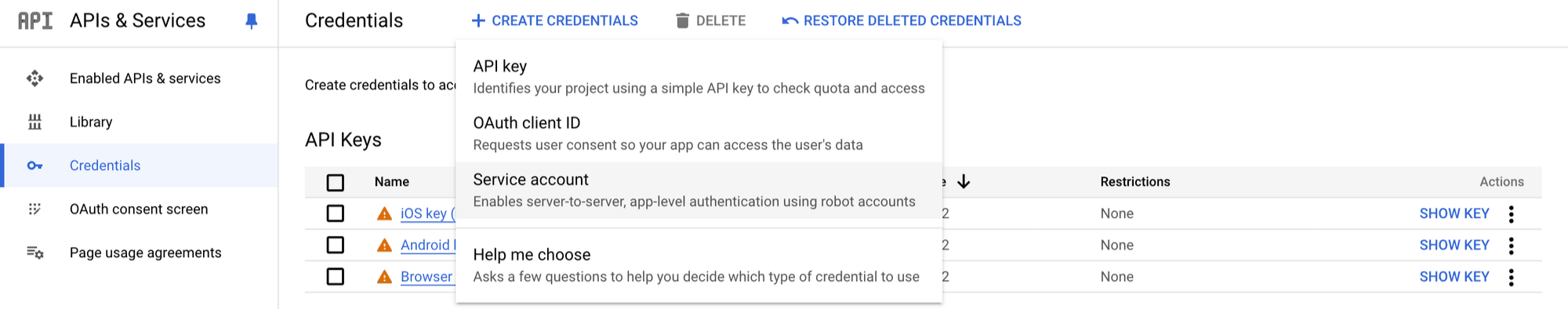
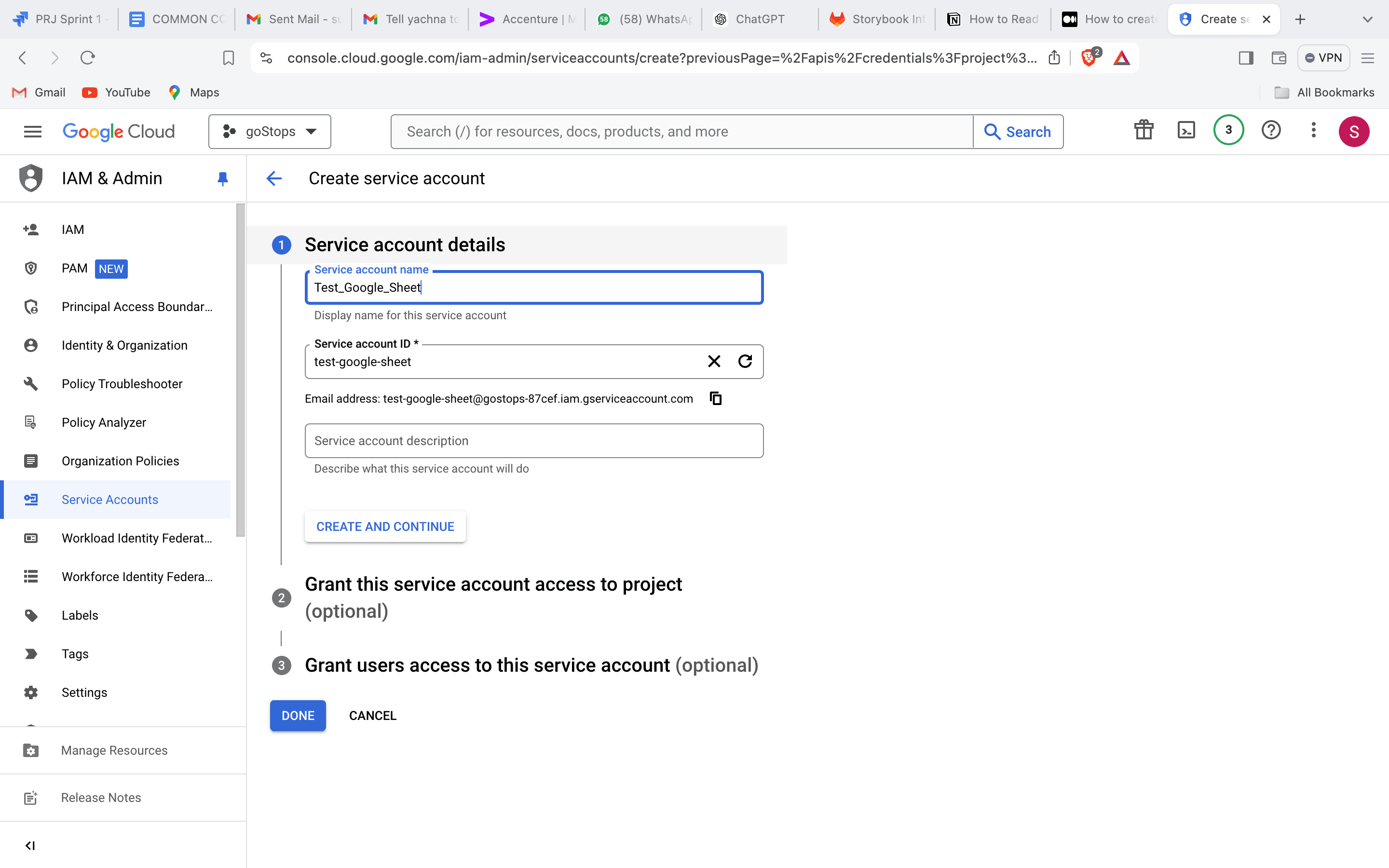
- Click "Create Service Account."
- Enter a name and ID for your service account, then click "Create."


- Grant Permissions
- To grant permission, assign "Editor" to your service account and click "Continue."
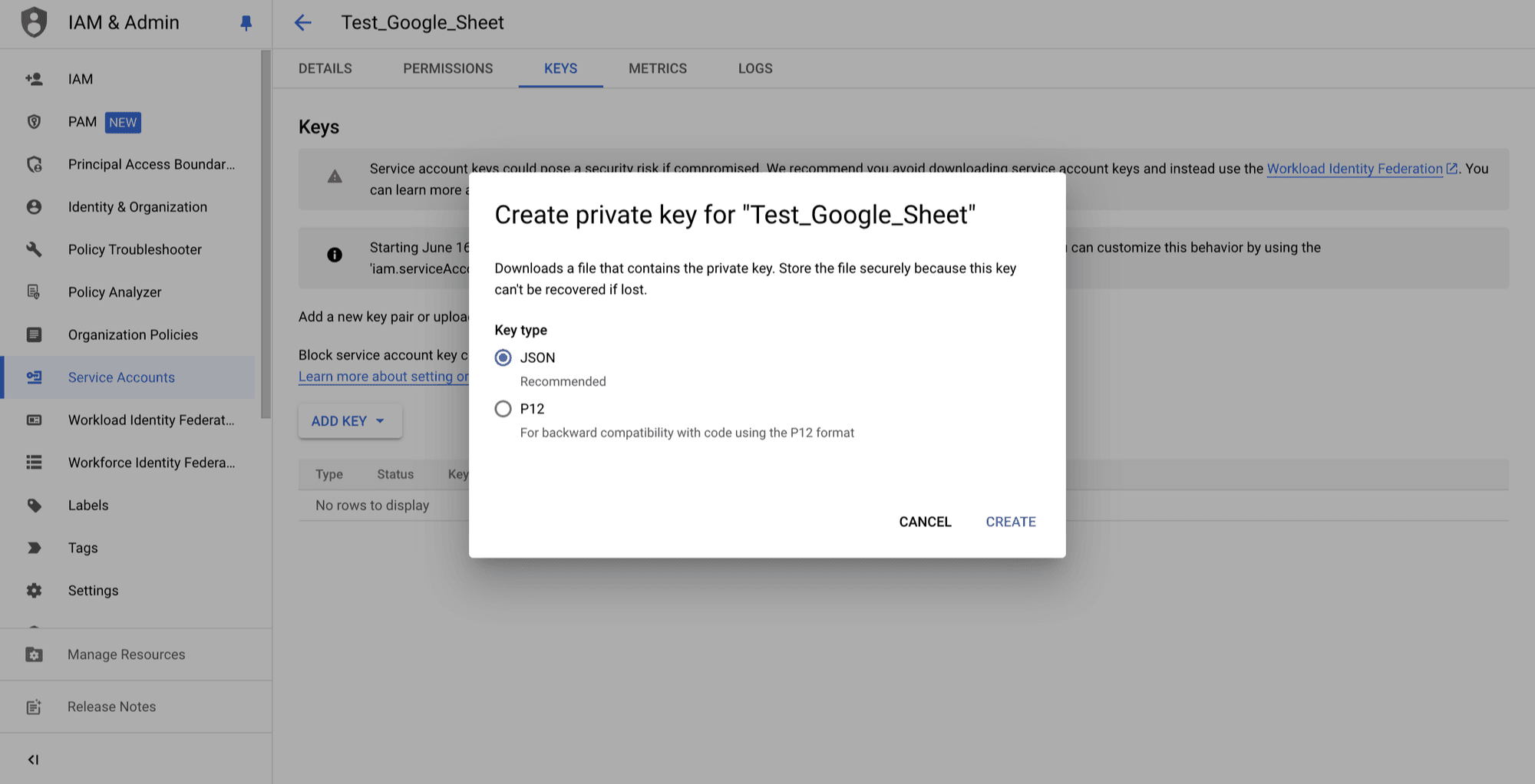
- Create Key
- Click "Create Key" and select "JSON" as the key type.
- A JSON file will be downloaded. Save this file securely as it contains your service account credentials.

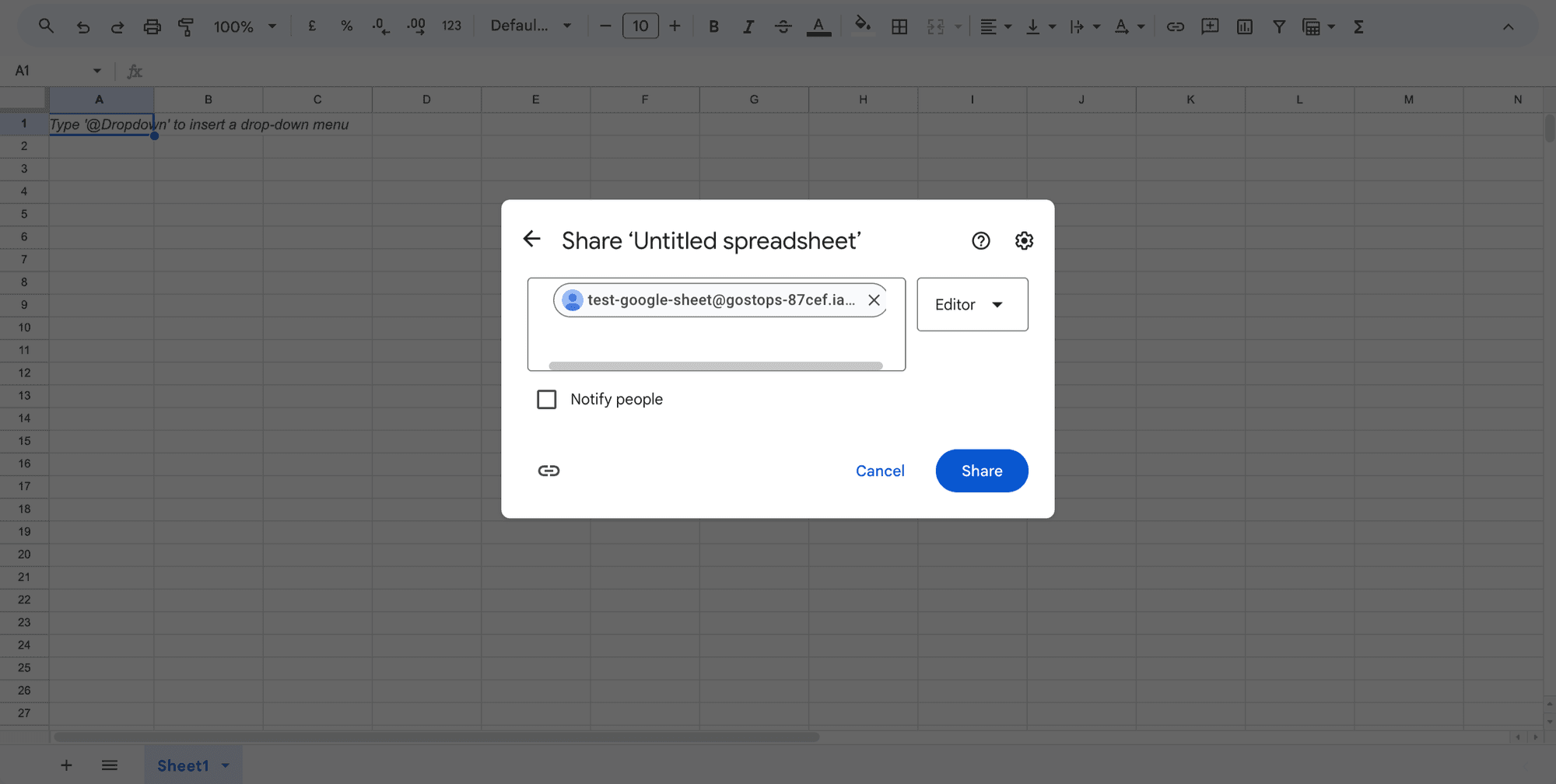
Step 3: Share Google Sheet with Service Account
- Open your Google Sheet.
- Click "Share" and enter the email address of your service account (found in the JSON key file).
- Grant "Viewer" or "Editor" access as needed.
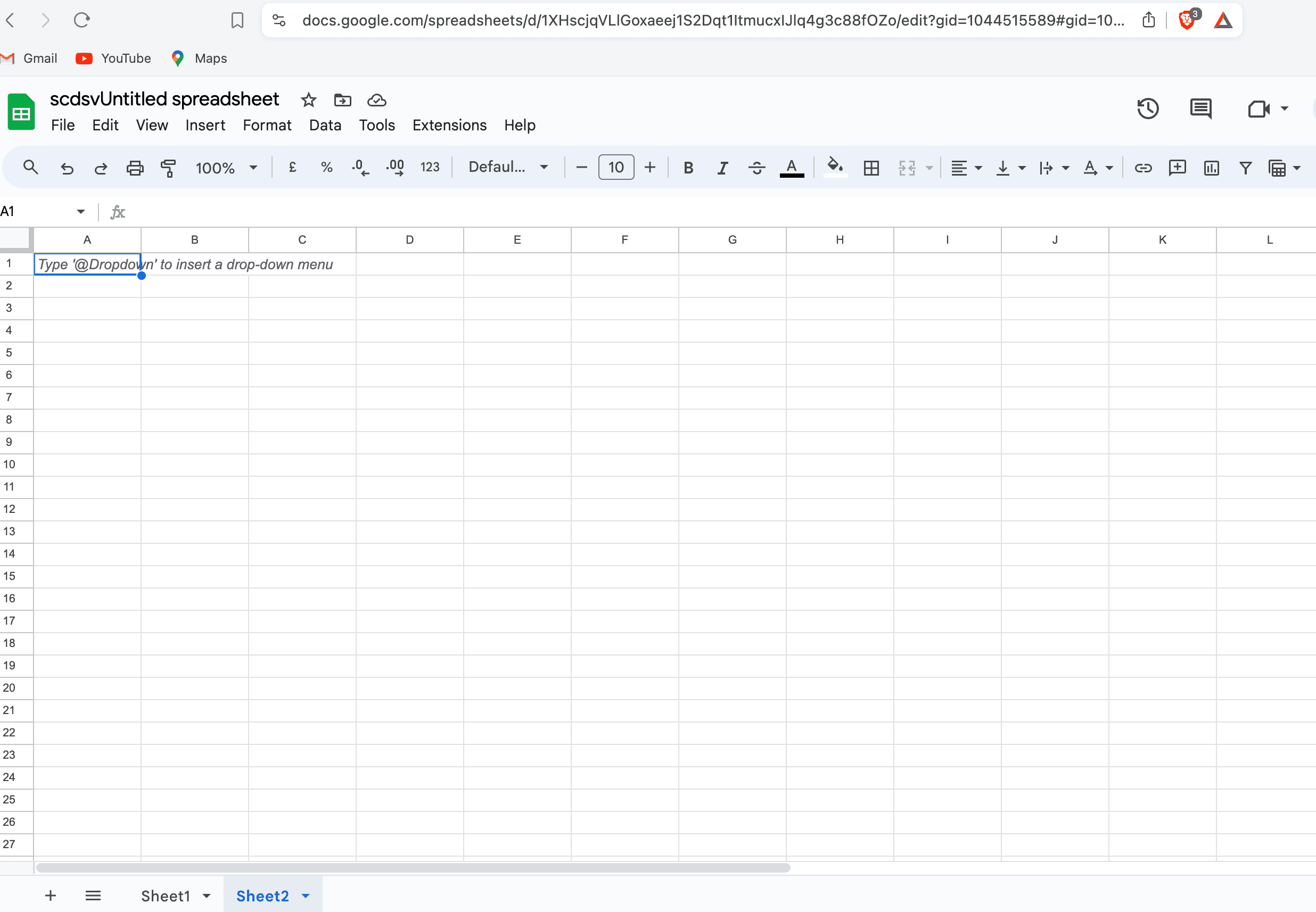
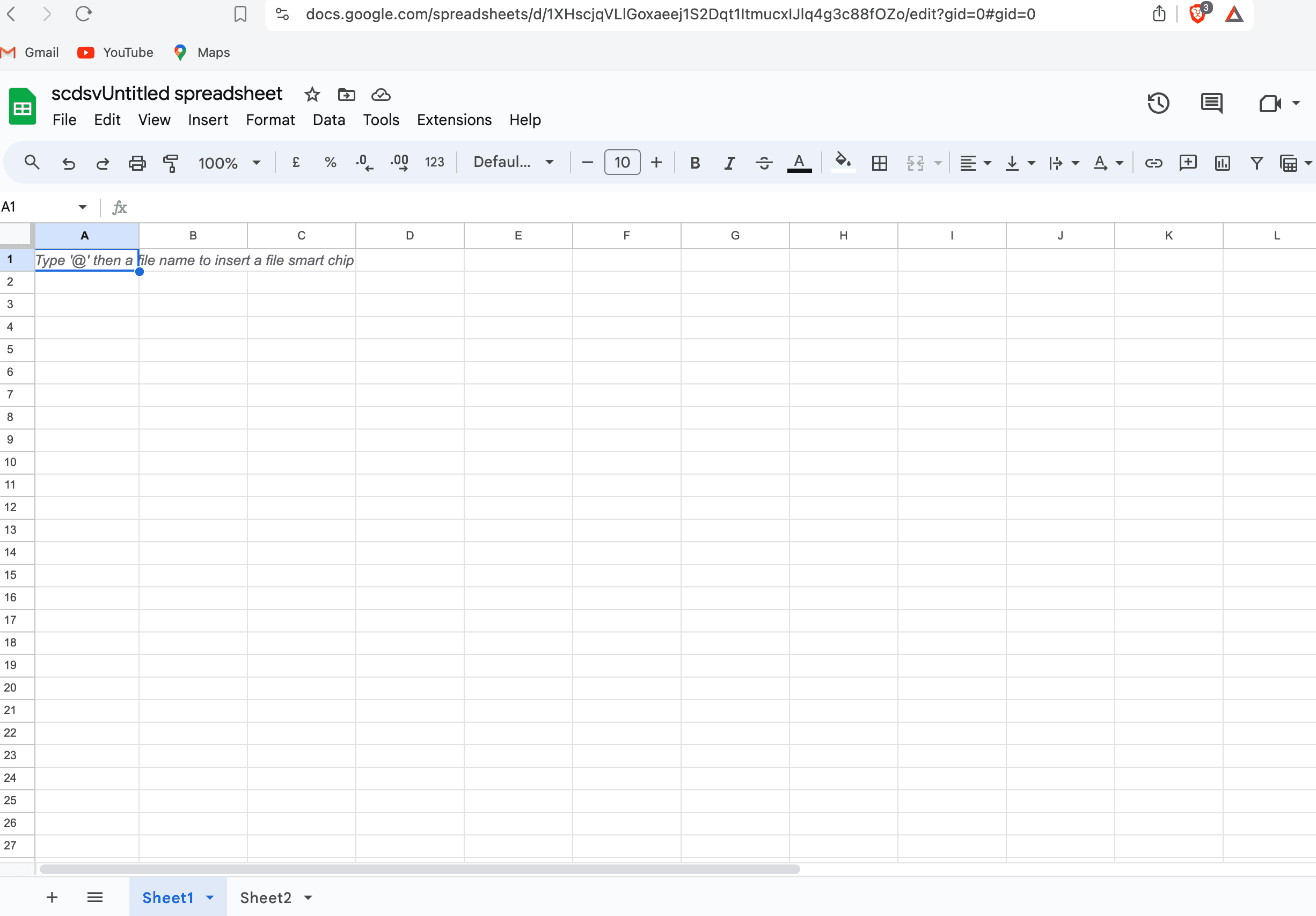
Below i am differentiating google sheets which is nested on the behalf of GID number, which is available at the end of google sheet url



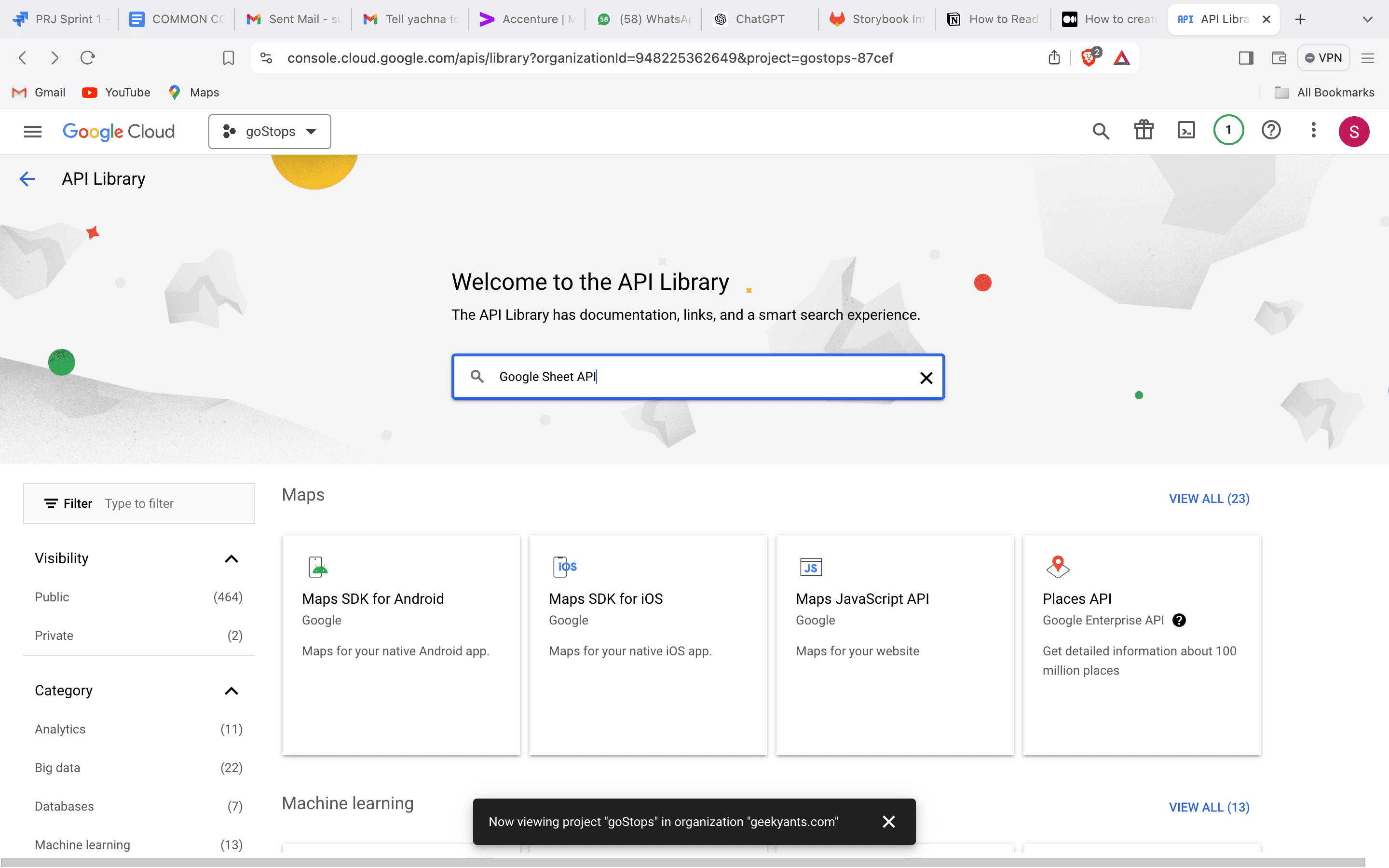
Step 4: Integrate Google Sheets API in Flutter
1. Add Dependencies Add the following dependencies in your pubspec.yaml file:
2. Create Dart File for Google Sheets API Service
Create a Dart file (e.g., google_sheets_api.dart) and add the following code:
Step5: Calling the Method to Fetch Data
To fetch data from Google Sheets, you can use a method call that initializes the GoogleSheetsApiData with the necessary parameters and then calls accessGoogleSheetData to retrieve the data. Here’s how you can do it:
In this code:
clientEmail,clientId, andprivateKeyare obtained from the service account JSON file.google_sheet_urlis the URL of the Google Sheet you want to read.GoogleSheetsApiDatais a class that encapsulates the logic for accessing the Google Sheets API.
Conclusion
You have now set up your Flutter app to read data from Google Sheets using the googleapis package, including handling nested Google Sheets by extracting the GID from the Google Sheets URL. This setup allows your app to dynamically fetch and display data from Google Sheets, providing flexibility and easy management of content. For more advanced use cases, explore the extensive capabilities of the Google Sheets API.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





