Table of Contents
How To Implement A Design System & Its Business Value For A Company
Author

Date

Book a call
What is a Design System
A design system is a collection of user interface components, patterns, guidelines, and procedures that are utilized by designers and developers together to produce consistent digital user experiences. Design systems give engineers access to reusable components that can be added to new or existing applications to avoid having to design the same components from scratch.
In this article, we aim to move a spotlight on
- Why do you need a design system?
- ROI of a design system
- Ways to successfully implement a design system
🤔 Why Do You Need A Design System?
Design Systems are the single source of truth for your company and help you minimize redundancy and allow you to focus on bigger problems. It also reinforces scalability and speed. Design systems, when implemented well, can provide a lot of benefits to your organization.
- It ensures visual consistency across the products and teams.
- It makes collaboration within and between cross-functional teams easy.
- It reduces the communication gap and allows teams to focus on bigger problems.
- It can be used as an instructional platform and a reference for newly joined teammates.
- Once documented effectively, it becomes very easy to replicate and use it in future projects.
📈 ROI of a Design System
Design systems are primarily used by brands to improve the overall user experience and to ensure internal design and development teams have a more effective, streamlined, and increased workflow. ROI is a financial performance metric that helps in evaluating the effectiveness of an investment.
How to Measure the ROI of a Design System?
After successful implementation of a design system, the ROI can be calculated by the following parameters:
1️⃣ Faster workflow without hampering the quality and experience of services.
2️⃣ Improved customer experience.
3️⃣ Increased productivity.
Understanding Design Systems
Any design system is typically created as part of a larger branding process, which starts with understanding the brand persona, strategic business goals, and the brand's organizational structure. Then, an integrated set of tools, templates, and guidelines are documented to support them. It also establishes brand consistency and develops a sustainable framework for successfully leveraging design across an entire business. The outcome adds more value by making execution simpler and more effective.
How Can You Implement a Design System?
Developing a design system for your business begins long before developers open a code editor. The quality of collaboration between designers and developers during creation, build-out, and testing has a direct impact on the end result. Great design systems are not handed down from one team to the next; they are carefully crafted together.
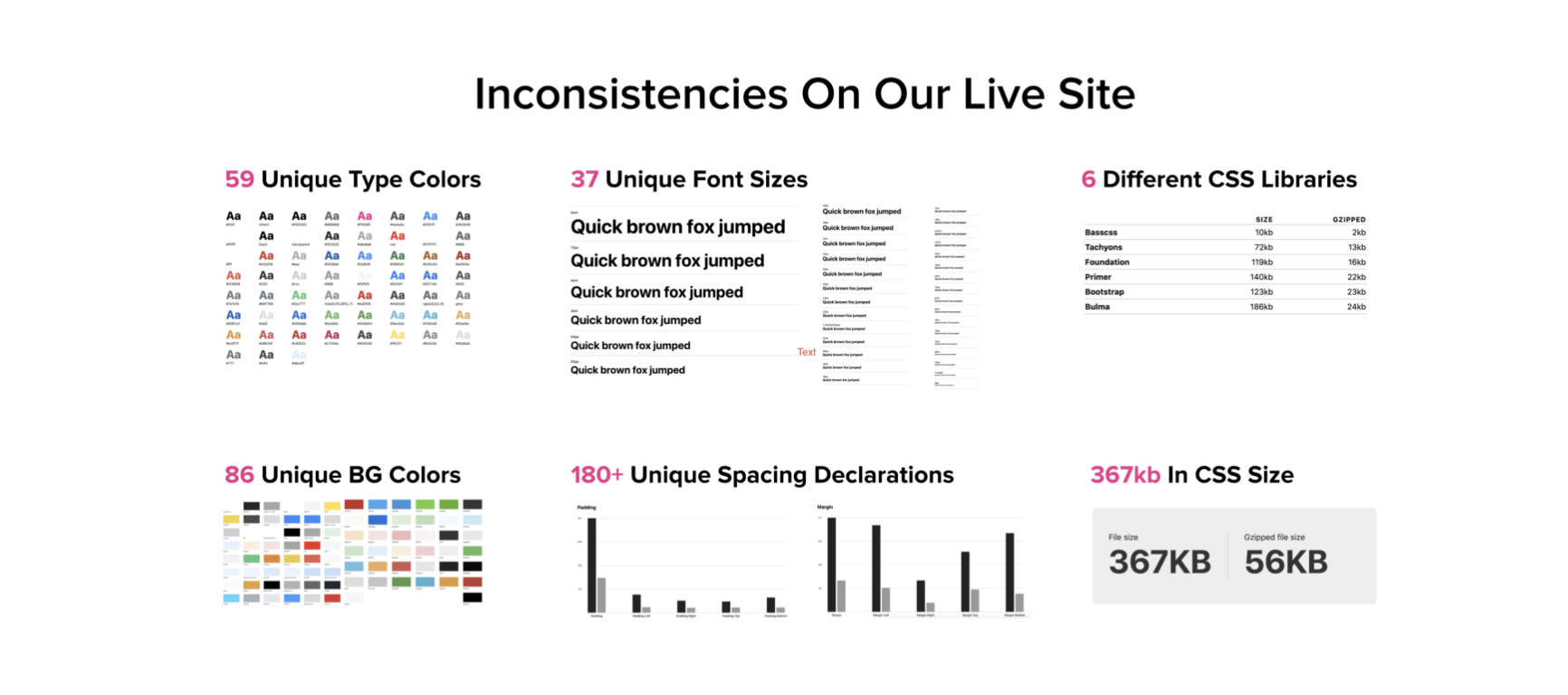
- Run an audit of your UI to lay the groundwork for a design system.
- Brainstorm and define your brand identity (Note: Please make sure to document your understanding of the brand to acknowledge your brand tone.)
- Standardize and design the style properties to be followed.
- Establish design tokens and build a component library.
- Run a sprint retrospective.
- Maintain a high-quality, cover-to-cover global document for future reference.
- Implement a design system.
✏️ Case Study - Building A New Design System at Storyblocks
Storyblocks is a website with numerous options of images, audio, video, after-effects templates, animated backgrounds, and premiere pro templates that can be used by customers as per their requirements.
Why Did Storyblocks Need A New Design System?
Storyblocks lacked a comprehensive design system that unified its brand. The design system at the time was fragmentary, inconsistent, and partially outdated.

How Did A New Design System Help Storyblocks?
With a new design system, Storyblocks was able to:
- Align their design and development teams by providing them with a more structured and guided approach to product development.
- Accelerate their design and development process: with pre-built library and patterns; teams can create and test layouts quickly.
- Improve brand perception and user trust by providing consistent experiences that work for everyone and enable a smooth experience.
- Promote product accessibility by incorporating their component libraries, both in terms of design and code repository.
As a member of Twitch’s design systems team said at SF Design Week, “The system [addresses] 80% of what design and development need so they can focus on the other 20%.”
Conclusion
Design systems can operationalize and improvize your design efforts. They are made up of numerous components, patterns, styles, and standards. It is a functional toolkit or resource for designers and developers to work more quickly. The design systems can become a huge collection of components and code when poorly implemented. But, when implemented well, they can instruct team members, enhance efficiency, and give designers the tools they need to solve challenging UI/UX issues.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.


