Table of Contents
Decoding Design Systems Of Popular Brands
Author

Date

Book a call
Introduction
Design systems have, without a hint of doubt, turned out to be a game changer for big corporations in delivering visually consistent products across platforms. Take, for instance, Uber.
Uber put together a dedicated design and engineering team to develop a universal solution, culminating in the Base Web design system. By doing so,
- They saved money and time while eliminating task repetition.
- Promoted transparency through consistent design language, preventing one-off solutions and brand image scattering.
- Assisted in the simplification and optimization of corporate processes.
and to top it off, established them at the top of design system food chain.
These are just a few of the many reasons why you should study these major corporations and follow their design systems. With the help of this article, you will be better able to construct an ideal design system.
Top Players In The Design System Ecosystem
Since the inception of design systems, there has been an abundance of companies venturing into the design systems sphere; in this section, we will look at the top design systems that have inspired countless others across the globe.
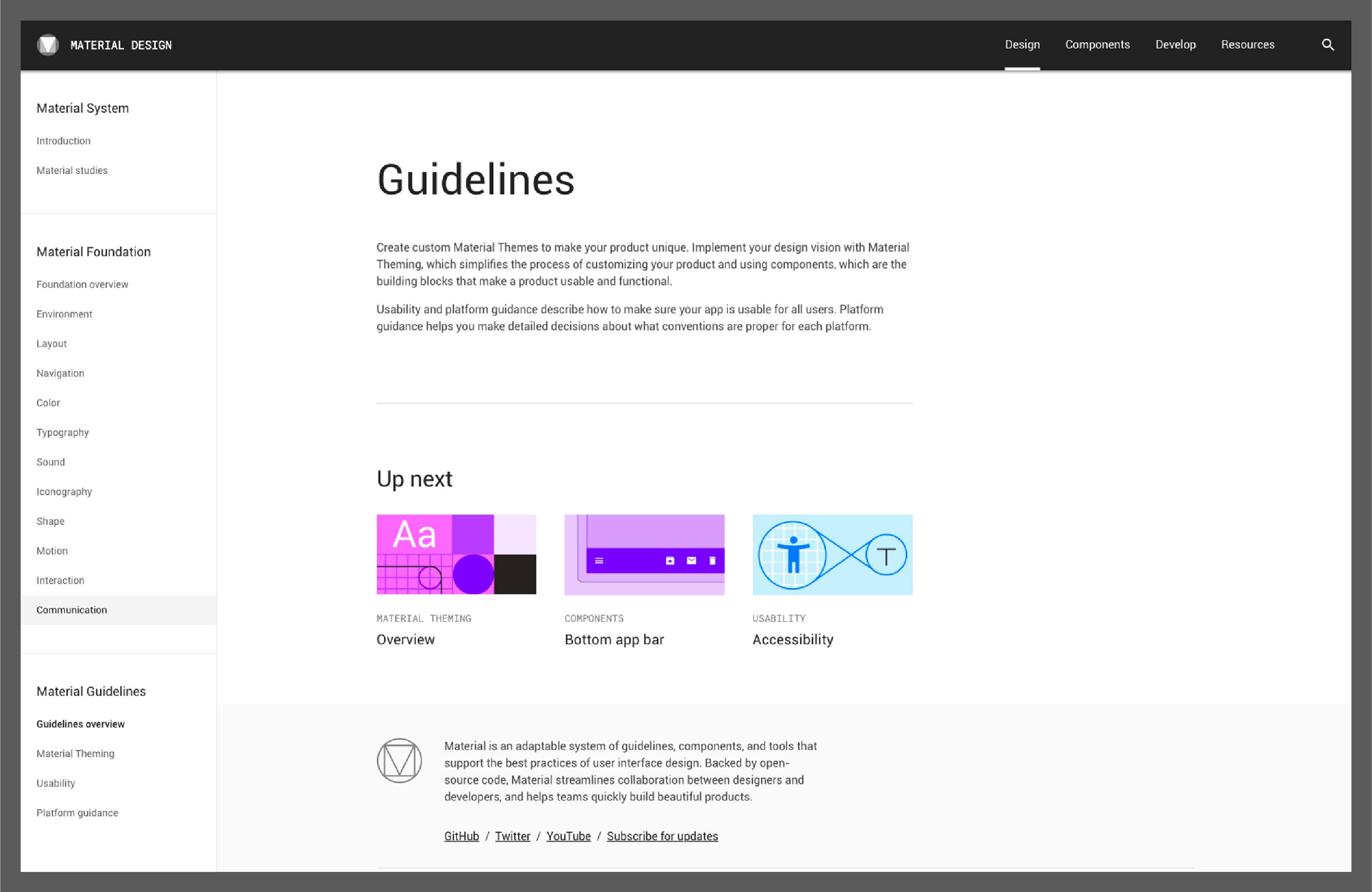
Material Design

Google's Material design is the pioneer of the design system revolution. A key aspect of Material Design is that it integrates the classic principles of good design and unifies the user experience across platforms, devices, and input methods.
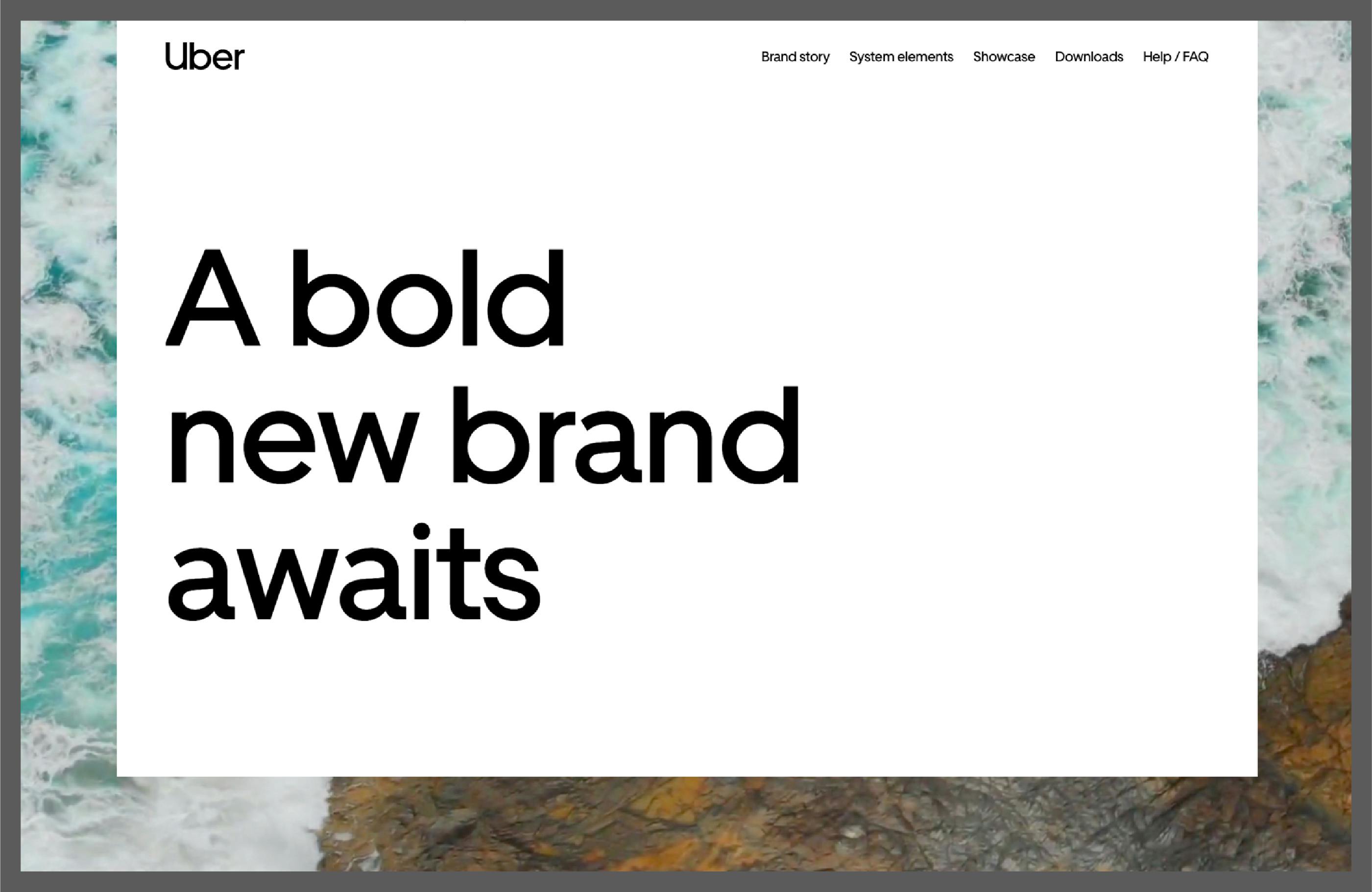
Uber’s Design System

UBER's exploits in rendering stunning, consistent UI across its transportation app or food delivery app, UBER Eats, has been a marvel. Their intelligent use of logos, color, and illustrations has set them apart from their competition.
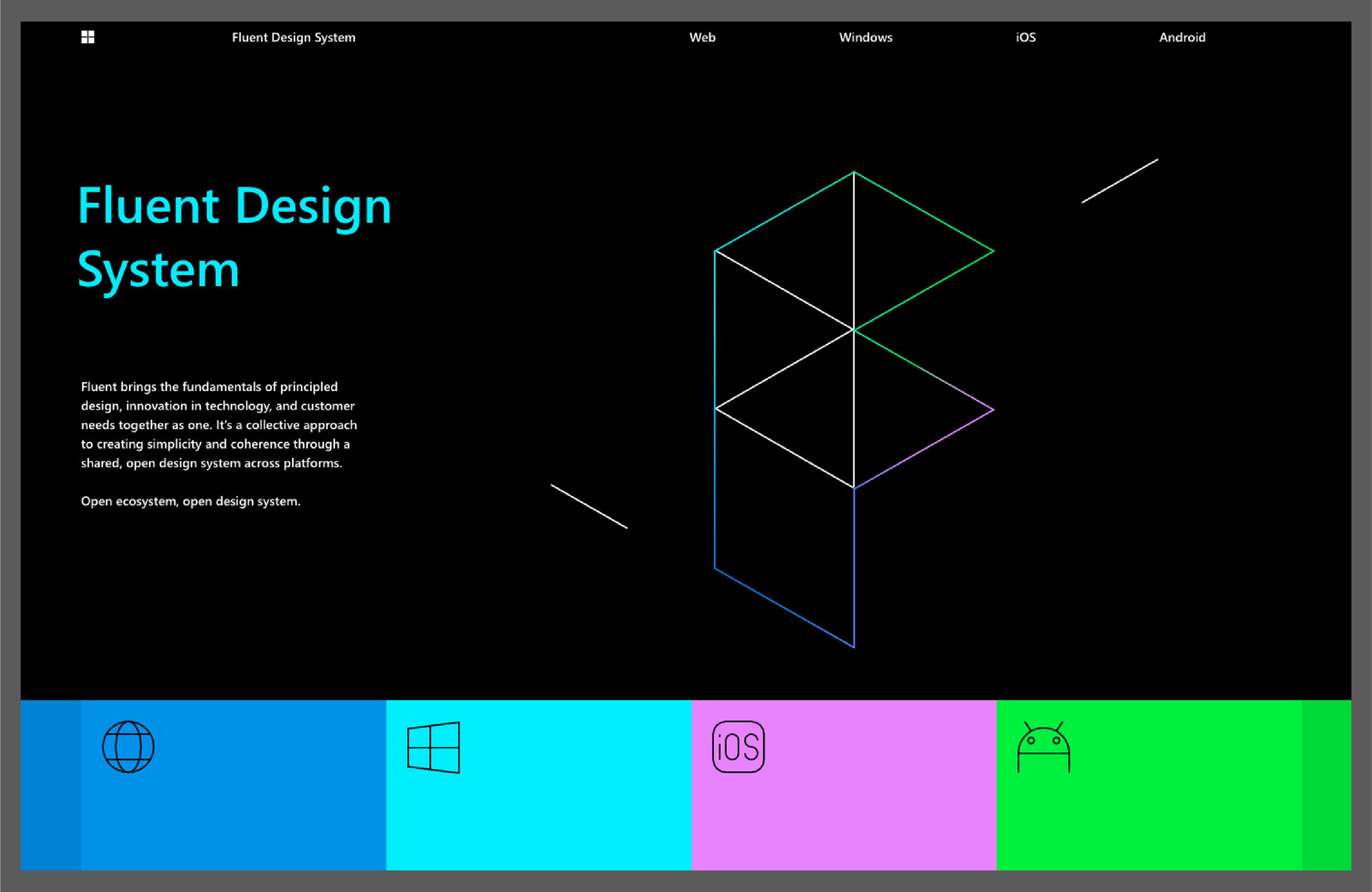
Fluent By Microsoft

Microsoft's Inclusive design methodology emerged from digital environments. As a result, it facilitates and draws on the diversity of human beings. Their firm belief is in solving for one and extending to many, using diverse ways and excluding no one.
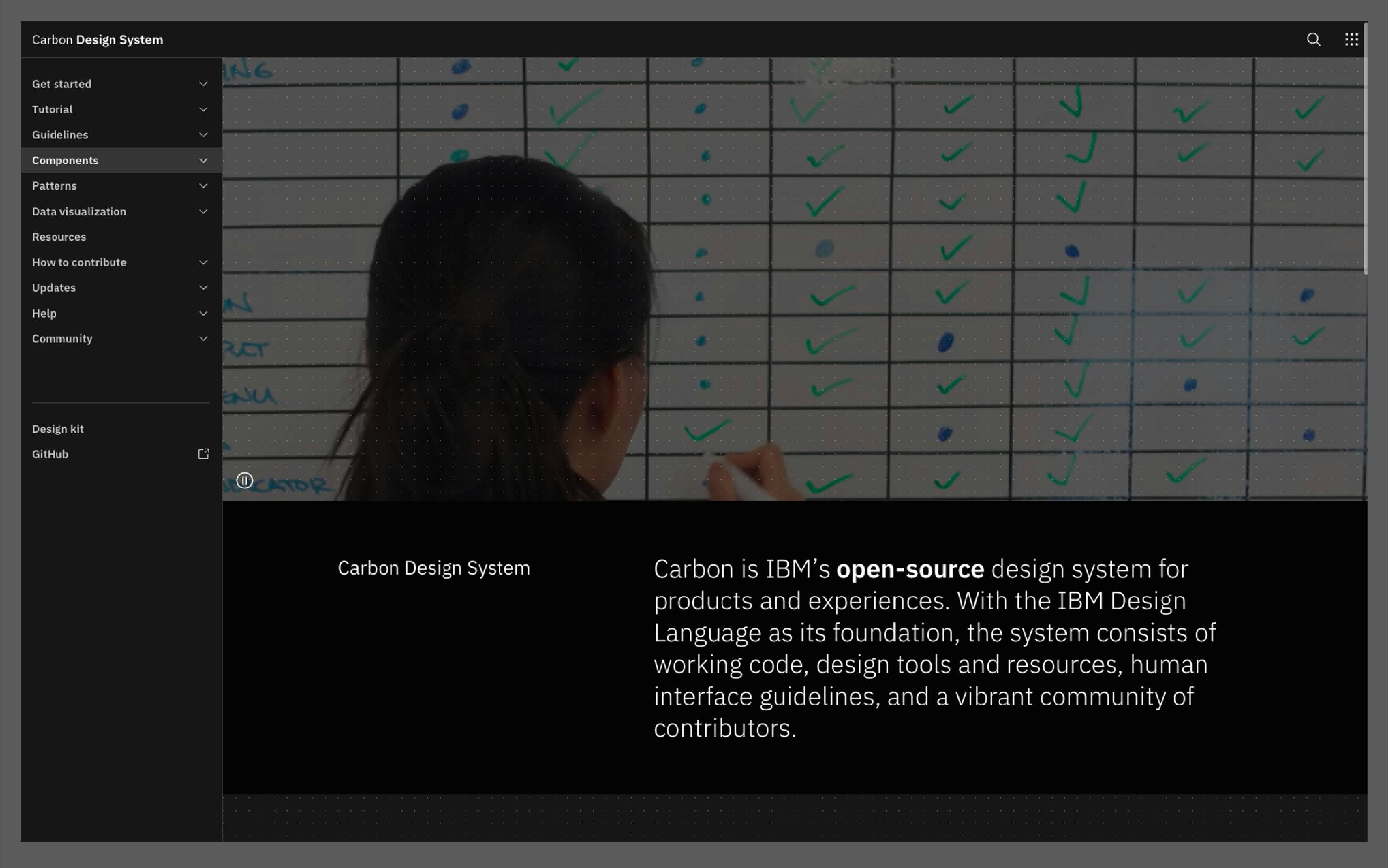
Carbon IBM

In addition to business consulting, IBM offers a wide range of software products, hardware (servers, mainframes, storage), and financing services. In keeping with their extensive reach, their design principles align with their belief that good design is not simply a requirement but also an obligation to the people and relationships they serve.
What Makes Them Different?
Let's look at some of the design systems described above to understand what makes them unique.
Material Design
Material Design is more than simply a set of style standards; it is an entire design ecosystem. If a prospective design situation occurs, Material Design will likely have a detailed set of guidelines for dealing with it. This includes complex use cases frequently ignored by less comprehensive design systems.
Google continues to support Material Design and provides extensive guidance on how to use and implement it. Many newer design systems need this level of help and documentation.
Fluent
Microsoft's ecosystem of design tools and open-source components can help you quickly achieve the same look as their products. This further allows you to develop a consistent vision across the Web, Windows, iOS, and Android platforms while also mastering the logic and aesthetic of Microsoft products. It is also a great case study for how to make your UI and UX designs as inclusive as possible.
Carbon
This design system is a collaborative effort governed by open-source ideals. Carbon's users are also its creators, and everyone is welcome to participate. Carbon is modular and adaptable. The modularity of the system ensures maximal execution flexibility. Its components are meant to function together effortlessly in whichever combination best matches the user's needs.
Real-World Application/Significance Of These Inventions
The rise of design systems, including the best ones, has led to a common consensus about the efficacy of design systems. Let's see what they bring to the fore.
- Through premade interface components and elements, development and design work can be created and replicated quickly and at scale. Design systems provide the most significant benefit when copying designs rapidly. The same elements can be reused repeatedly, reducing the need to reinvent the wheel and the risk of unintended inconsistency.
- The UI elements are already created and reusable, so design resources can focus on more complex problems instead of tweaking the visual appearance. As a result, designers can focus on more complex issues like workflow optimization, information prioritization, and journey management rather than tweaking visual appearance. A small payoff may seem insignificant when creating a small number of screens, but the yield becomes significant when you coordinate dozens of teams and thousands of screens.
- It establishes a common language within and amongst cross-functional teams. A single language, especially when design roles vary or teams become geographically distributed, eliminates wasted design or development time due to miscommunications. For example, the functioning or appearance of a dropdown menu would not be contested because that term is reserved for a precisely defined element within the design system.
- It ensures aesthetic uniformity across goods, channels, and departments (which may be siloed). The absence of an organization-wide design system, primarily when teams work individually, where each product or channel runs independently of the others, can lead to uneven visual appearance and experiences that appear fragmented or unrelated to the brand. Design systems combine disparate experiences into aesthetically cohesive experiences that appear as part of the same ecosystem by providing one single source of components, patterns, and styles. In addition, any major visual rebranding or redesigns may be managed at scale using the design system.
- It can be used as a learning tool and a reference for young designers and content contributors. Individual contributors new to UI design or content development benefit from explicitly specified usage standards and style guides, which also serve as a reminder to the rest of the contributors.
What Can Be learned? How To Pick The Right Things And Implement Them In Your Design System
Aside from integrating design systems into your workflow, design systems are an excellent untapped resource for learning how to create better user experiences and interfaces.
Most design systems are built the same way: top-level navigation that displays the system's key categories, which are often branding, design, components, code, and so on. Within each category, a sub-menu or sidebar navigation further subdivides the category into parts like color, typography, components, forms, guidelines, etc. It's like attending a design master class!
Conclusion
Design systems have undoubtedly amazed in recent years with the number and quality of those that have been put out there. Aside from the tremendous increase in the number of design systems available, the free usage policy and open consultation that can be found online cannot fail to impress.
One may learn a lot from looking at the design systems of some of these business behemoths.
The resources that will go into deploying design systems organization-wide will be determined by taking the proper steps and avoiding any misconceptions about this innovative yet powerful technology.
GeekyAnts has been making headway in this domain with their offerings in geeklego and startdesignsystem. Check out the website to see if it can help you.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.