Table of Contents
Codegen in a Server Driven UI
Author

Date

Book a call
In this discussion, the focus is on a different aspect of engineering workflows, namely, the potential development of a code generation platform within a server-driven UI. Ayush Singh delves into the intricacies of this concept and explores how it could revolutionize the way UI development is approached.
Understanding the Problem Statement

The talk begins by painting a picture of a scenario where product designers could effortlessly translate their designs into actual code. This seamless transition from design to implementation could significantly streamline the development process. However, achieving this level of integration between design and engineering requires careful consideration and innovative solutions.
The Need for Unification

In large organizations, product designers and engineers often work in separate silos, speaking different languages. Bridging this gap and unifying their approaches could lead to more efficient collaboration and smoother workflows. Such unification could be facilitated through the development of a code generation platform.
The Benefits of Automation
One of the primary motivations behind building a Codegen platform is the potential to save engineering hours. By automating the translation of designs into code, engineers can focus their efforts on more meaningful tasks, such as building scalable components and addressing complex challenges. Moreover, automation reduces the likelihood of errors, resulting in a more robust and reliable development process.
Building Empathy Through Collaboration
In addition to the practical benefits, a code generation platform can foster greater empathy between designers and engineers. By understanding each other's workflows and challenges, teams can collaborate more effectively and produce better outcomes.
Existing Solutions and Limitations
While there are existing tools and plugins for automating certain aspects of UI development, the talk emphasizes the need for a custom solution tailored to the organization's specific requirements. Existing solutions may not fully align with the organization's framework and may require additional customization.
Introducing Server-driven UI

To lay the groundwork for a code generation platform, the speaker introduces the concept of server-driven UI. Unlike conventional UI development, where components are hard-coded, server-driven UI enables dynamic layout changes based on server responses. This paradigm shift offers numerous advantages, including faster iteration cycles and support for personalization and A/B testing.
Translating Design into Code

The talk demonstrates how design elements in tools like Figma can be translated into code using APIs and intermediate node structures. By extracting meaningful information from design files, engineers can generate models that represent the components in their codebase. These models serve as the foundation for automated code generation.
Generating Code with Custom Templates
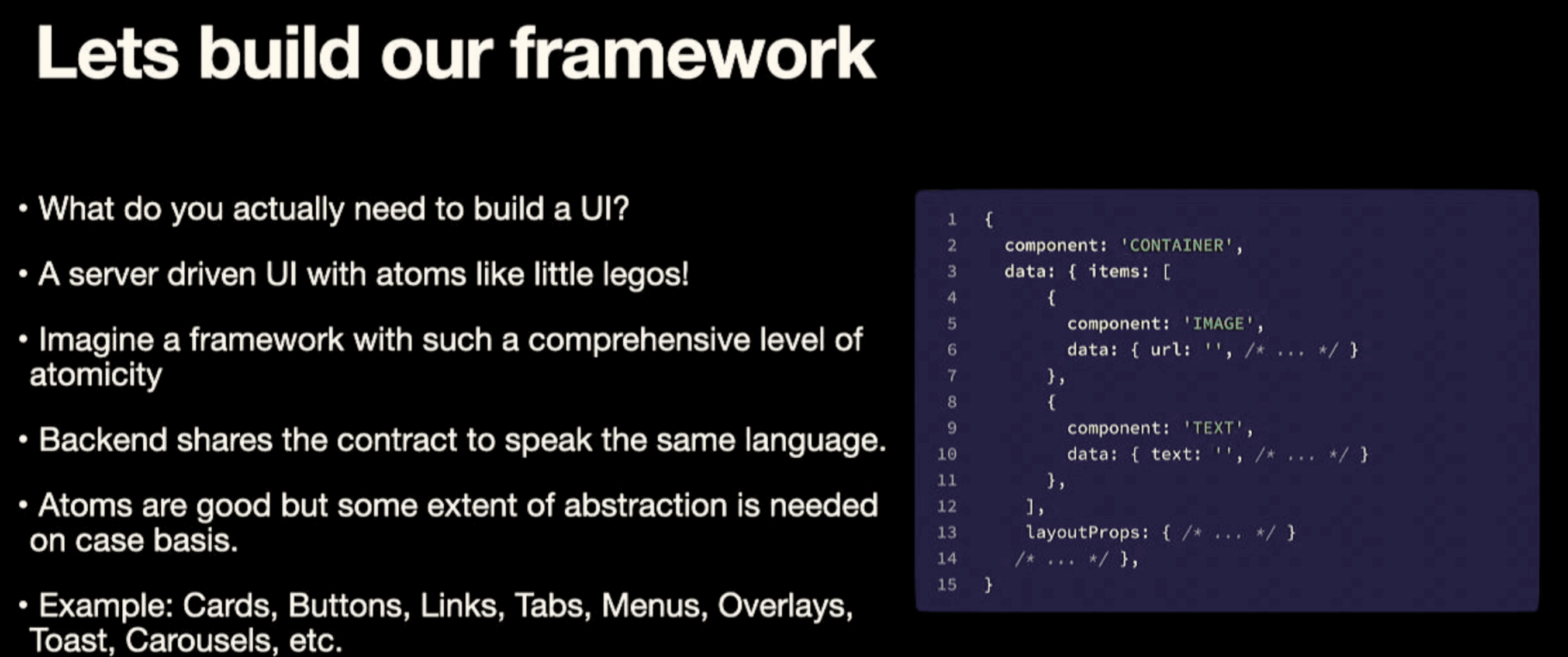
Using custom templates and generator functions, engineers can automate the process of translating design models into actual code. By defining special handling for different types of components, such as containers, images, and text, engineers can ensure that the generated code aligns with the organization's framework and standards.
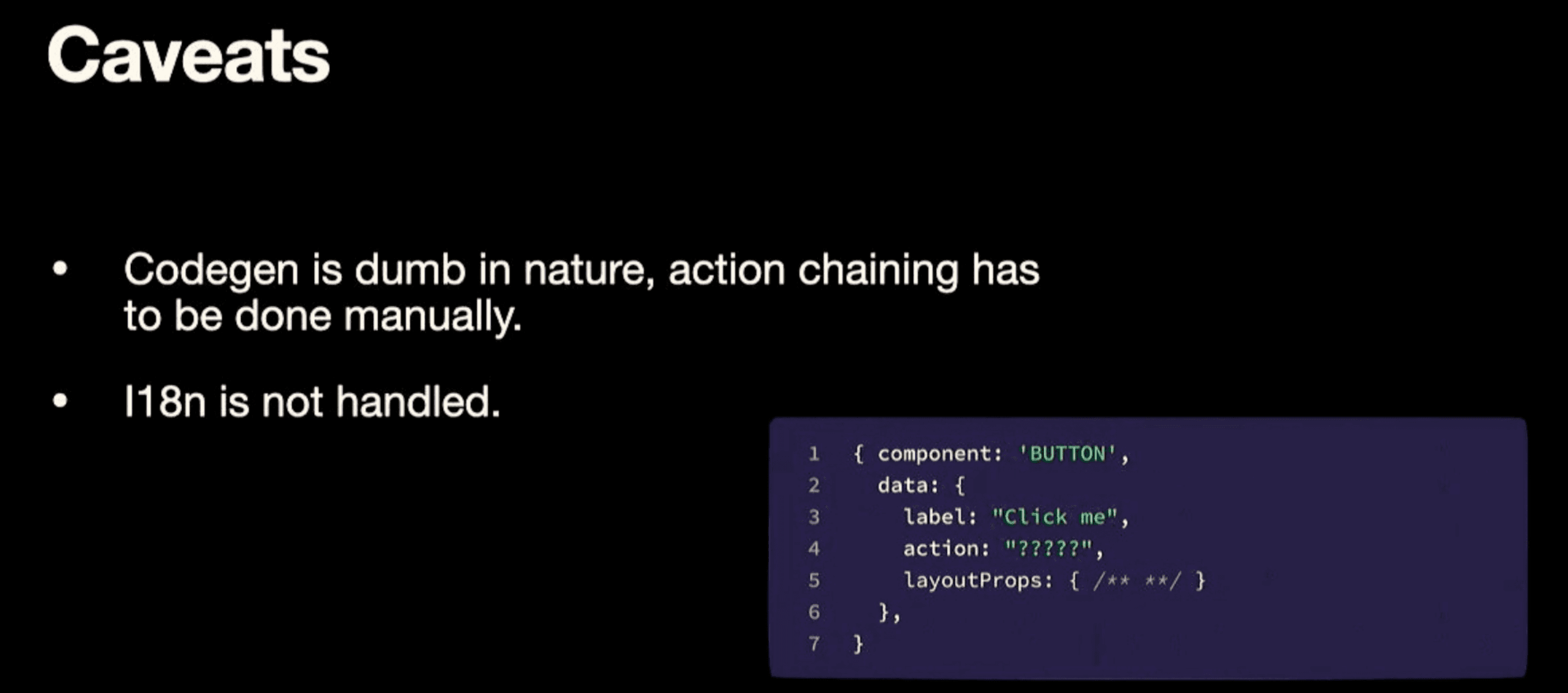
Challenges and Considerations

While a code generation platform offers numerous benefits, it also presents certain challenges and limitations. These include the need to handle unauthorized edits to components, address interactive elements, and support internationalization. Despite these challenges, the potential benefits of a code generation platform are substantial, offering increased efficiency and collaboration in UI development.
Be sure to check out the entire talk and presentation here 🔽
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.



