Table of Contents
Design System : The Atomic Design Methodology
Author

Date

Book a call
What Are Design Systems?
Design systems are the new way to approach stability around digital products. It has become something that all organizations or companies who care about their digital presence and the quality of their digital products are adopting. And now is the best time to dive in and understand what a design system is and how it is helpful for creators (designers) and consumers (users).
Our ultimate goal as designers is to create a cohesive user experience, and design systems come in very handy in this process as they allow users to feel empowered by reusing their existing knowledge intuitively to navigate through your design system and achieve whatever they set out to do efficiently.
Building or using design systems can be overwhelming and frustrating for beginners, and if you are that person, this article is for you. Below we’ll discuss a methodology to build and use design systems and provide you with proper tips and tricks to build your own design system.
Why Are Design Systems Important?
As UI design has evolved over the past years, the organizations' need for a streamlined design methodology has also gone up. It has become an ever more important part of the systems analysis and design phase. Each and every year, millions of applications and websites are made with hundreds and thousands of screens. Design systems prove to be very useful in this scenario for creators and consumers in every organization.
Some Of The Reasons That Make Design Systems Important
1. Help make the work of creators & consumers fast and efficient
As a design system allows its users to use the pre-made library of UI elements, patterns, and design tokens to reduce the need for designing on the go, digital experiences are more consistent.
2. Allow teams to focus on the UX of the product instead of the design resources
Since design systems have a set of foundational principles laid out for designing the UI, teams can focus on optimizing the user journey and user flow of a product, making it a more sustainable experience for users.
3. Create a unified language within large cross-functional teams
When many people are working towards the same goal, a design system is very useful. It has a unified language that reduces wasted design or development time around miscommunications. For example, the functionality or appearance of an alert menu would not be debated since that term is reserved for a specifically defined element within the design system.
4. Create consistency across a product and channels
When teams in an organization work independently, the design system comes in handy in making sure that there are no inconsistencies in visual appearance and the experience that the product/brand is offering.
What is the Atomic Design Methodology?
Now, let's dive into a methodology that we can relate to while building our design system.
The Atomic Design System. In high school, we were all taught chemistry, and it was also a troublesome subject for some of us. But don’t worry, we are not going to deep dive into chemical equations. We’ll just take the basic fundamentals from chemistry and see how design systems can be very easy to understand and use from this perspective.
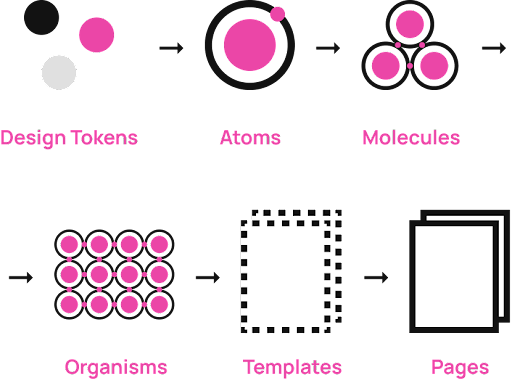
The basic components of the Atomic Design Methodology

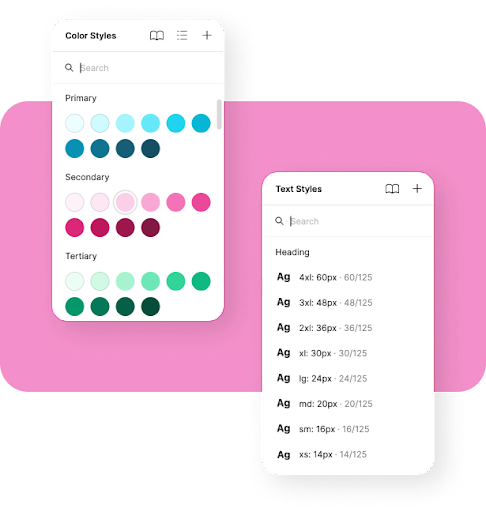
1. Design Tokens
Atoms are the smallest functional units of matter, despite being composed of smaller particles such as protons, neutrons, and electrons. In the world of UI, design tokens are subatomic particles. Design tokens are an agnostic way to store variables such as typography, color, and spacing so that your design system can be responsive.

2. Atoms
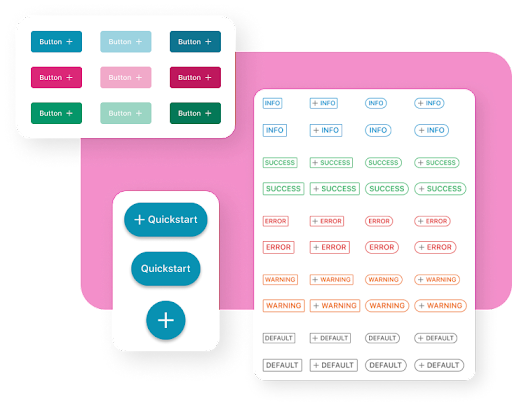
Atoms are the basic building blocks of matter. The atoms of our interfaces serve as the foundational building blocks that comprise all our user interface designs like labels, input fields, buttons, and others that can’t be broken down any further without ceasing to be functional.

3. Molecules
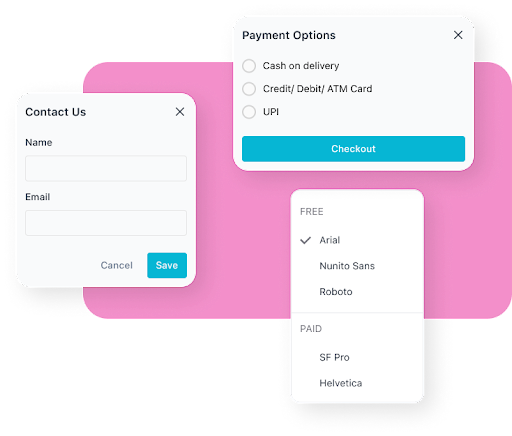
Atoms combine to form molecules in chemistry. Similarly, molecules in design systems are comprised of atomic UI elements. For example, an input form can be made up of multiple-input fields, checkbox lists, and buttons.

4. Organisms
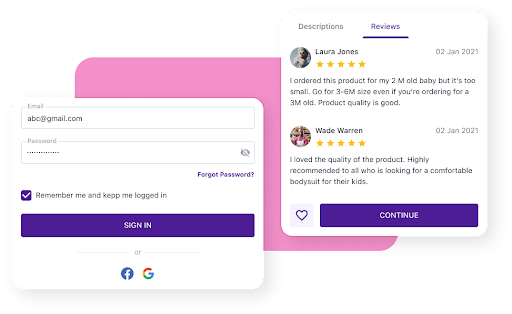
Organisms are relatively complex UI components composed of groups of molecules and/or atoms and/or other organisms. These organisms form distinct sections of an interface design. For example, a header is an organism that consists of different molecules such as search, logo, menu, and other molecules according to the platform it is being used on.

5. Templates
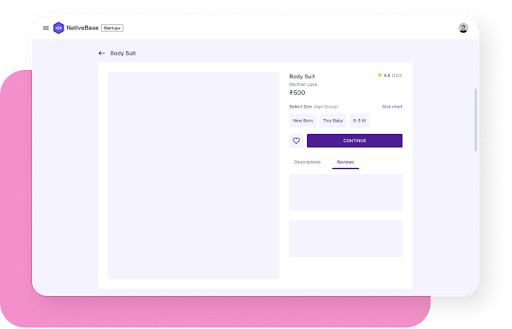
Now, leaving chemistry aside, we have other building blocks for design systems too. Templates are page-level organizations of organisms, molecules, and atoms that represent the structure of a specific page layout.

6. Pages
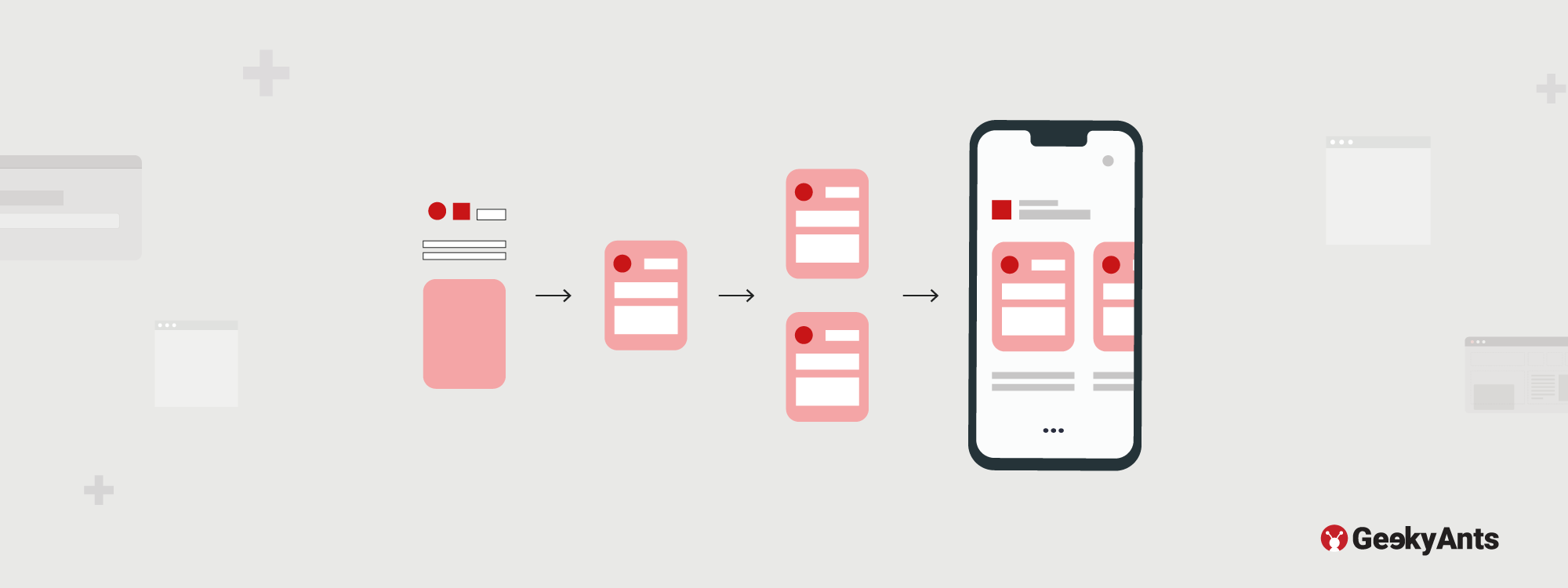
Pages are specific instances of templates that show what a UI looks like with real representative content in place. It is the last unit of Atomic Design as it allows stakeholders and users to be able to see and feel how UI is going to look and function.

Conclusion:
Atomic design methodology allows the creators as well as consumers to follow a hierarchy while building and using the design system. This established hierarchy can be very helpful for a beginner. As a user interface design and development studio, it is our duty to make solutions that are accessible to everyone, including novice users or experienced ones.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.