Table of Contents
Exploring Figma Config 2024: Key Highlights and New Features
Author

Date

Book a call
Figma’s highly anticipated Config 2024 event has wrapped up and is packed with game-changing updates to revolutionize your design workflow. Whether you’re a pro or just starting, these exciting features will make your creative process smoother, smarter, and more collaborative. Here’s what you need to know:
Key Announcements:
- Live Components: Dynamic and Consistent
- Figma AI Assistant: Your New Design Partner
- Advanced Prototyping: Beyond Basic Interactions
- Design System Analytics: Data-Driven Design Decisions
- Enhanced Collaboration Tools: Real-Time Teamwork
- Code Mode: Bridging Design and Development
- Plugin Ecosystem: More Power and Flexibility
- Performance and Scalability: Faster and More Efficient
- Accessibility: Inclusive Design Made Easier
- Cross-Platform Integration: Seamless Workflows
Ready to see how these updates can completely transform your design process? Let’s explore what each feature brings and how it can redefine the way you work in Figma.
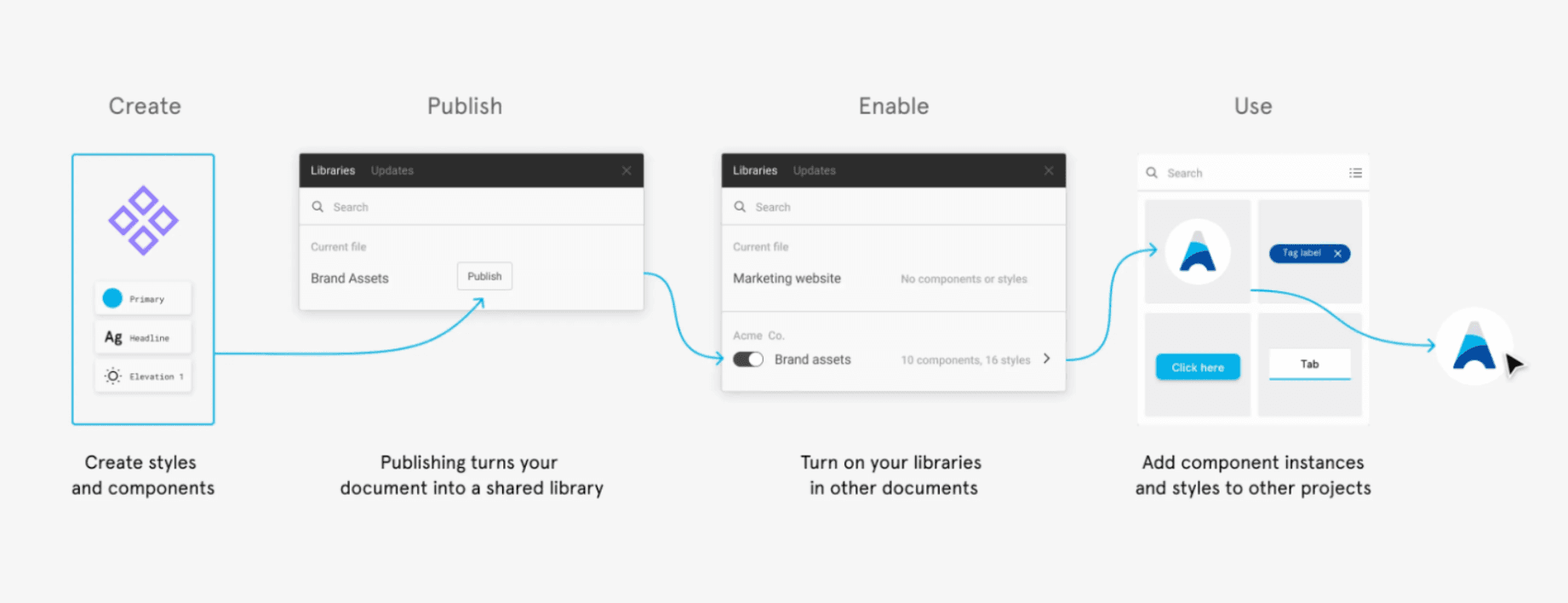
1. Live Components: Dynamic and Consistent
One of the most talked-about features at Config 2024 is Live Components. This innovation allows for real-time updates across all instances of a component. Designers can make changes to a master component, and these updates will automatically reflect across every instance where the component is used. This ensures design consistency and significantly reduces the time spent on manual updates, especially in complex projects.

Example: Imagine a design team working on a large e-commerce platform. With Live Components, changes made to a product card component automatically update across hundreds of product pages, ensuring consistency without requiring manual edits.
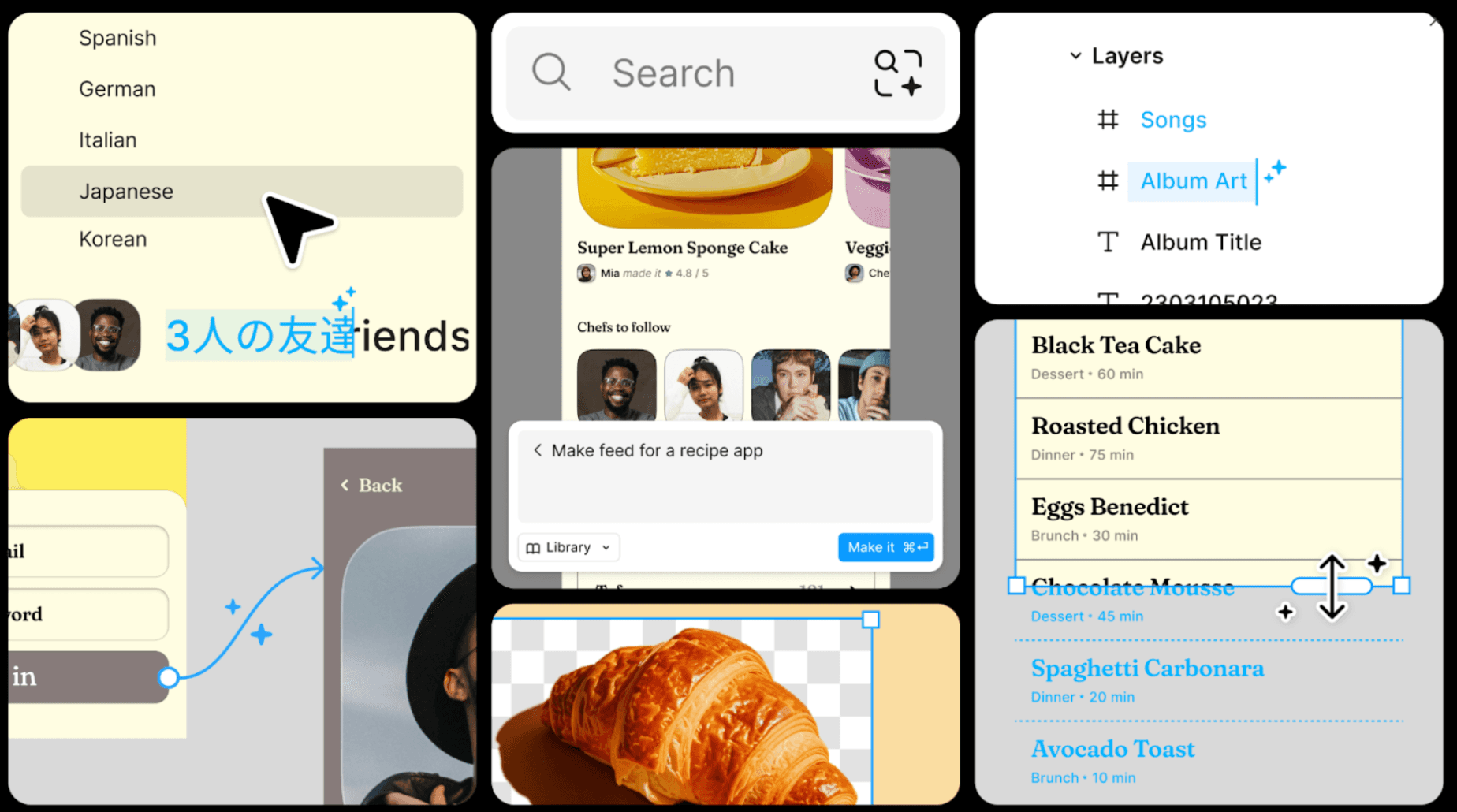
2. Figma AI Assistant: Your New Design Partner
Figma is bringing the power of artificial intelligence to your design toolkit with the new Figma AI Assistant. This intelligent assistant can suggest design improvements, automate repetitive tasks, and provide real-time feedback on design accessibility and best practices. By leveraging AI, Figma helps designers maintain a high standard of work while speeding up the design process.

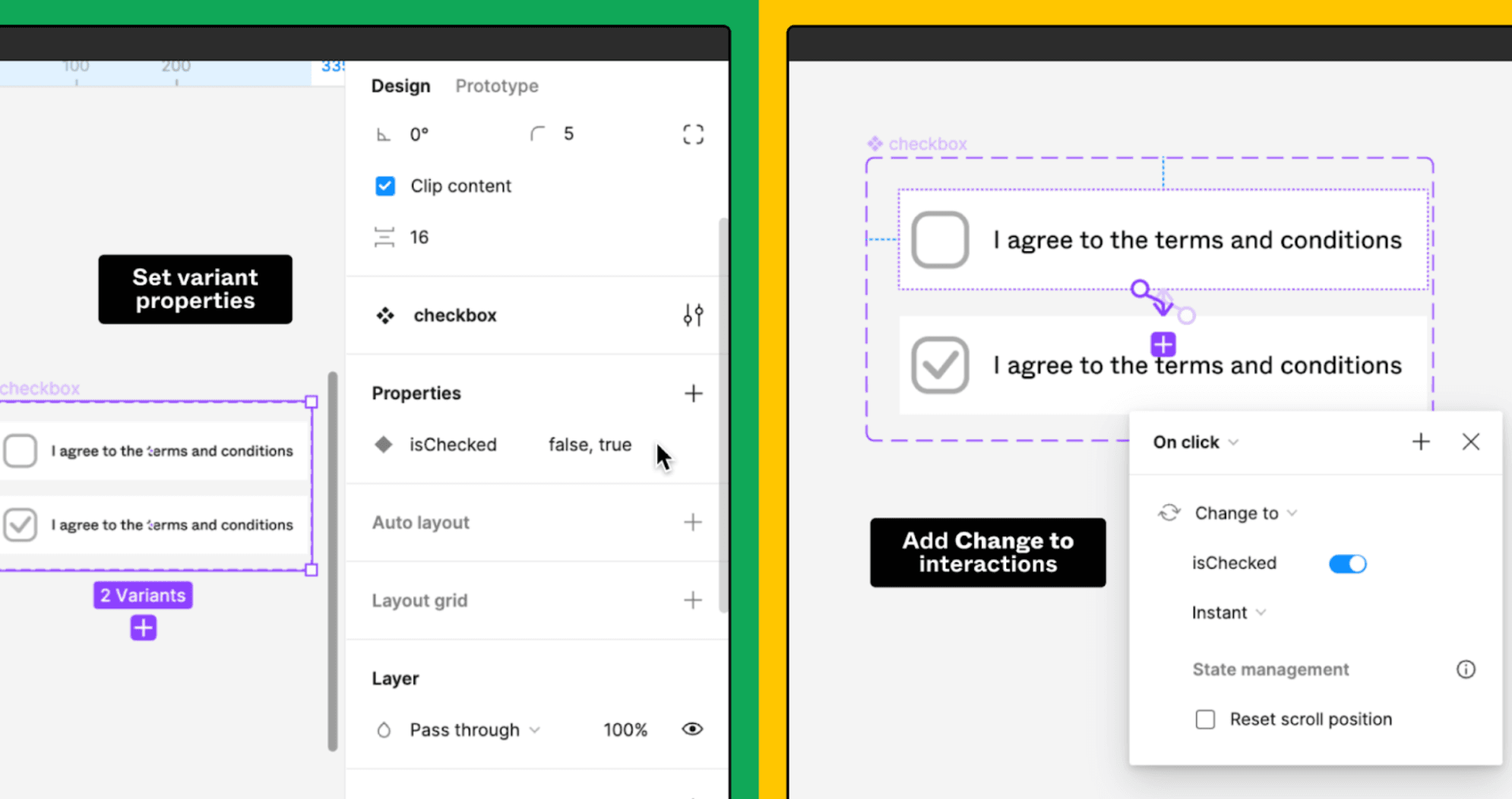
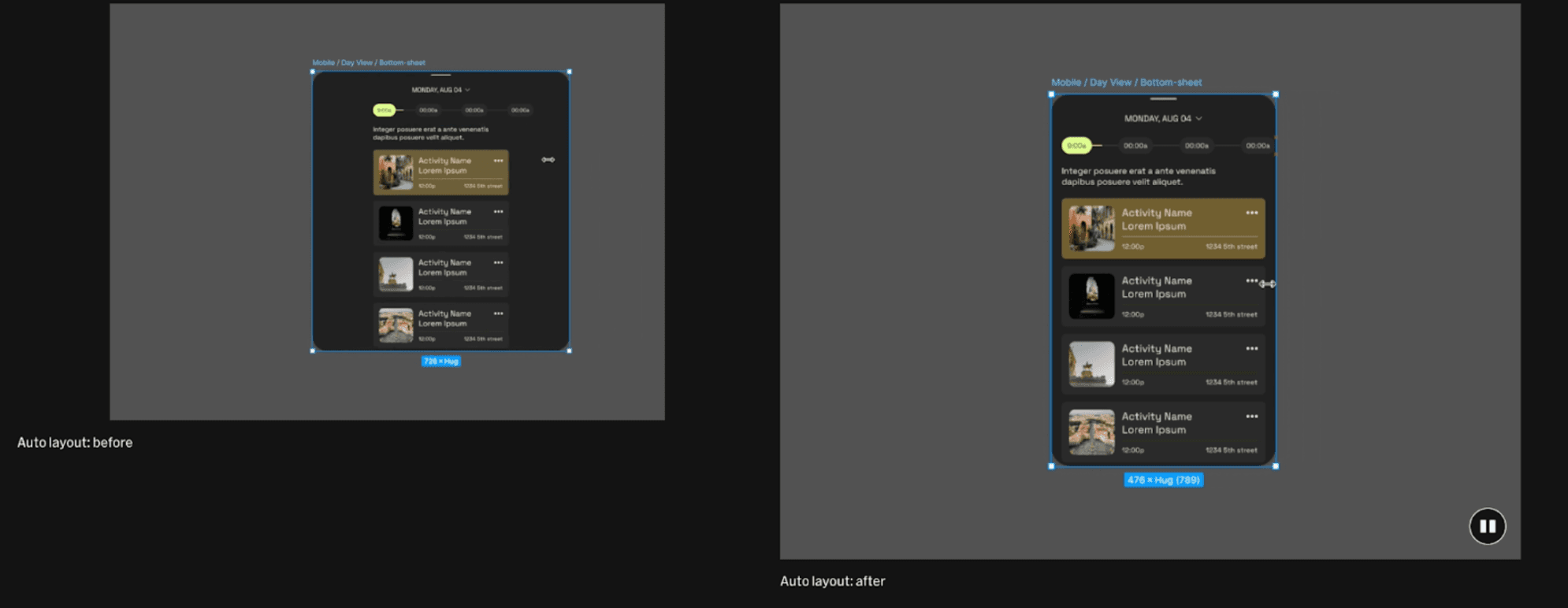
3. Advanced Prototyping: Beyond Basic Interactions
Prototyping in Figma has reached new heights with the introduction of conditional logic and variable interactions. These features allow designers to create more dynamic and responsive prototypes, simulating complex user flows and interactions directly within Figma. This enhancement makes it easier to test and validate design concepts before moving into development.

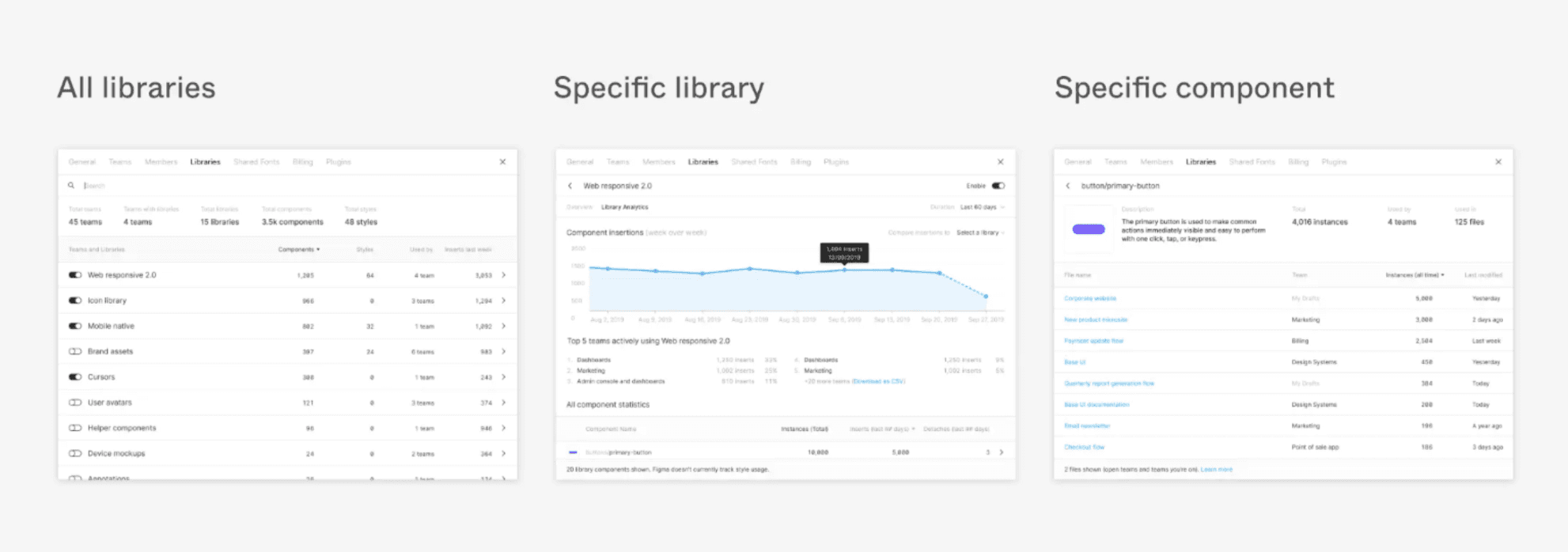
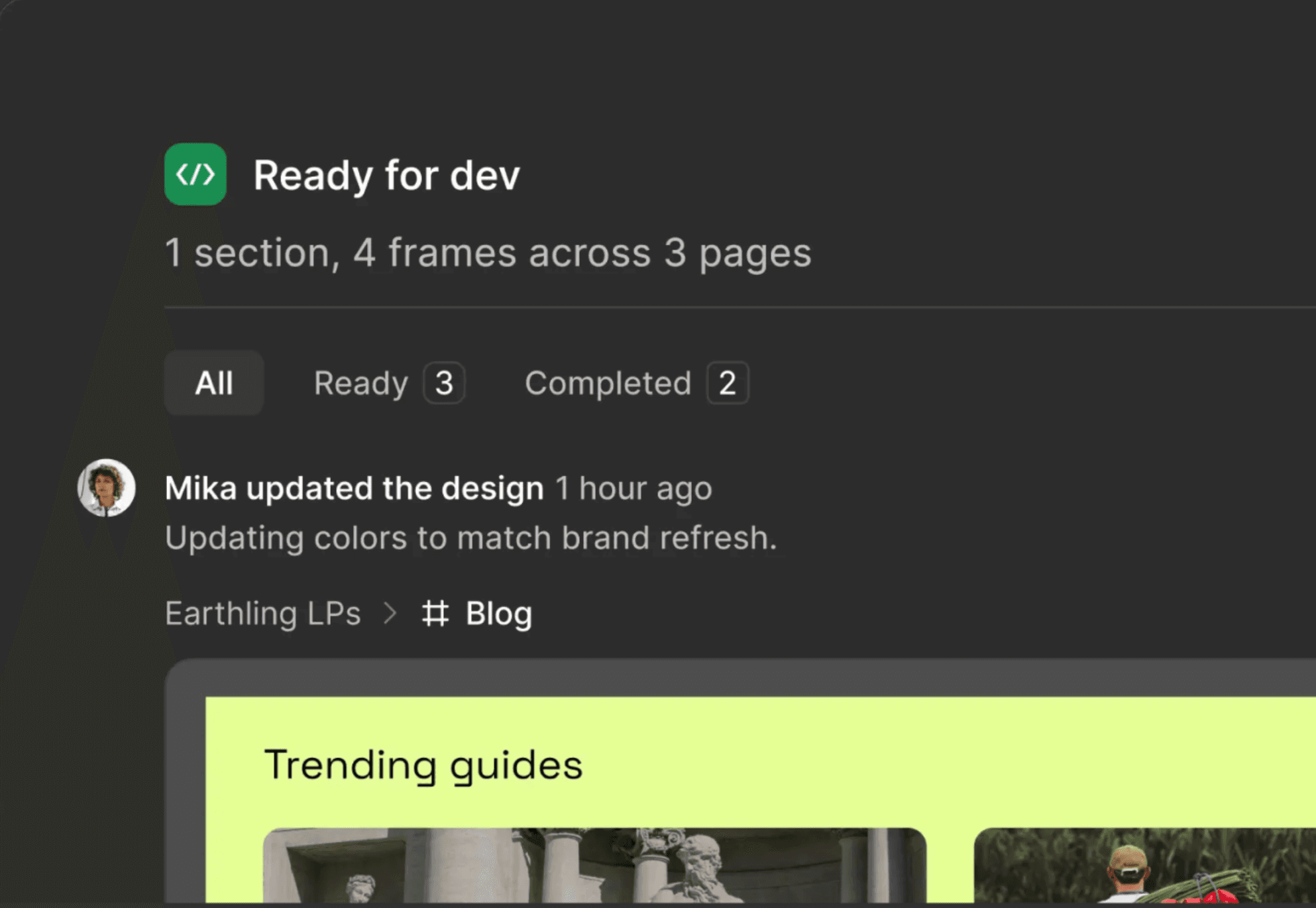
4. Design System Analytics: Data-Driven Design Decisions
Design System Analytics is a game-changer for teams that rely on design systems. This feature provides insights into how design components are used across projects, highlighting areas for improvement and ensuring consistency. With detailed analytics, teams can make informed decisions to optimize their design systems and maintain a cohesive design language.

Example: A company using a global design system can analyze component usage across different regions to identify inconsistencies or opportunities for improvement, leading to more unified brand experiences.
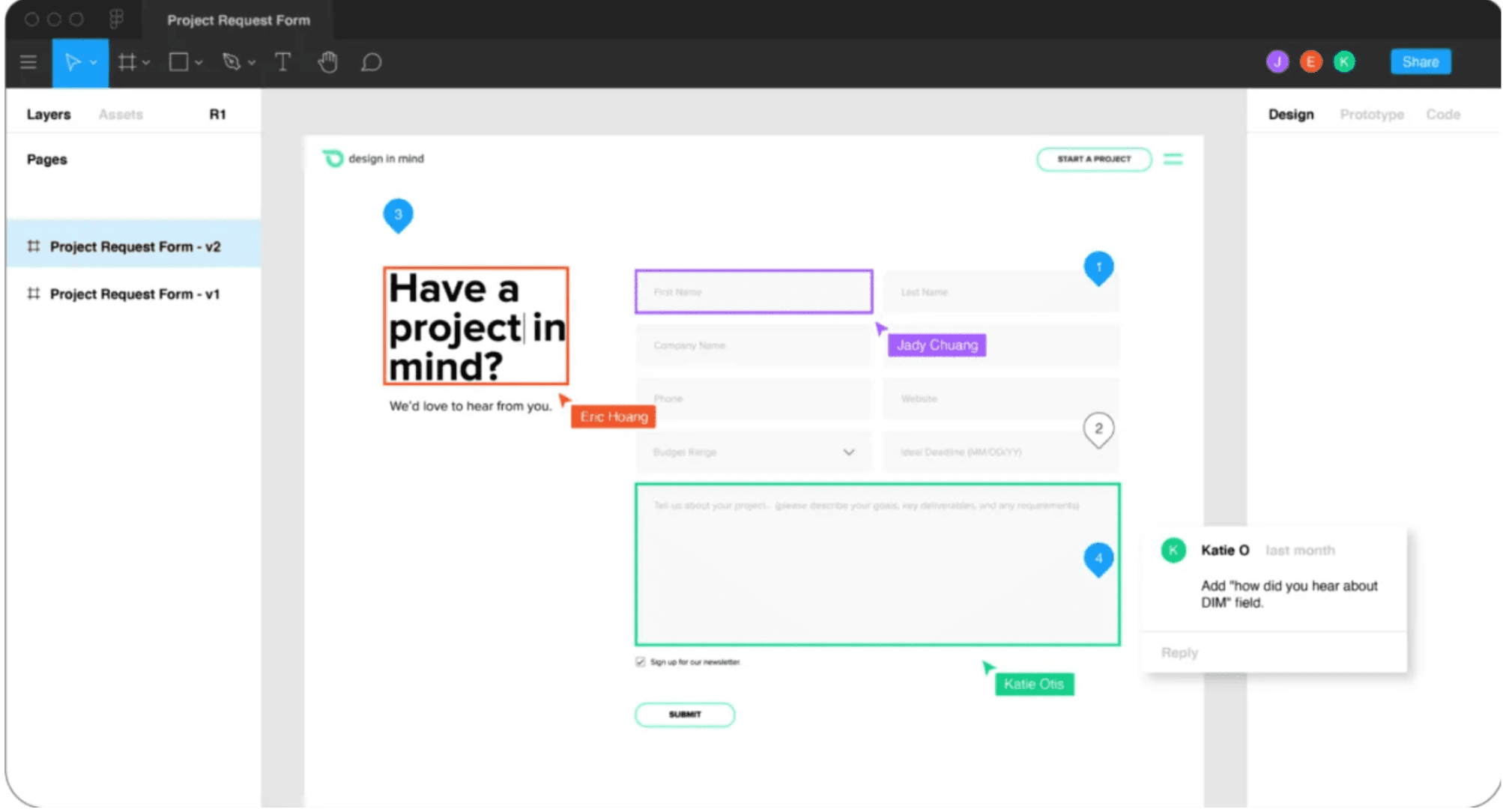
5. Enhanced Collaboration Tools: Real-Time Teamwork
Figma has always excelled in collaboration, and Config 2024 introduced several new tools to enhance this experience. Real-time feedback tools, including voice comments and live cursor tracking, make communication more effective. The updated version control system allows for better tracking of changes and easier rollback to previous versions, ensuring that team collaboration is seamless and efficient.

Example: In a remote design workshop, team members can collaborate in real-time, providing voice feedback and seeing each other’s changes live, which speeds up decision-making and reduces misunderstandings.
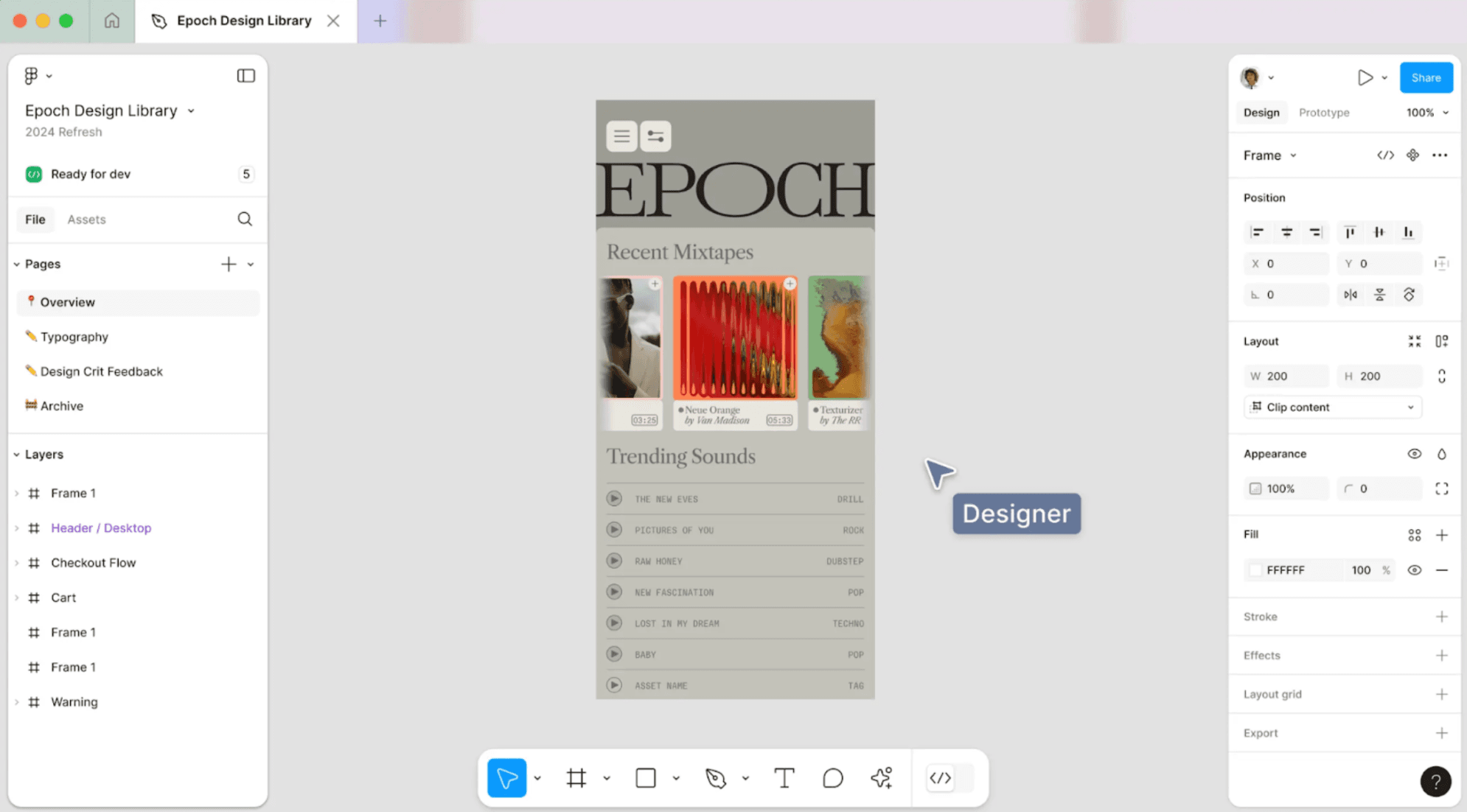
6. Dev Mode: Bridging Design and Development
The new Dev Mode feature bridges the gap between designers and developers. Developers can now view the code behind design elements directly within Figma. With support for various programming languages, Code Mode ensures a smooth and accurate transition from design to development, reducing miscommunication and errors.

Example: A developer working on a website can directly inspect the code for a design component within Figma, ensuring that the implementation matches the designer’s intent without needing to switch tools.
7. Plugin Ecosystem: More Power and Flexibility
Figma’s plugin ecosystem received a major boost with new APIs and tools for developers. This allows for the creation of more powerful and integrated plugins. The revamped Plugin Marketplace makes it easier to discover and install plugins, enhancing your design workflow and adding new capabilities to Figma.
Example: A design team can leverage custom plugins to automate repetitive tasks, such as exporting assets in specific formats or generating design tokens, significantly speeding up their workflow.
8. Performance and Scalability: Faster and More Efficient
Performance improvements were a key focus at Config 2024. Figma has optimized its platform to handle larger files and more complex projects without compromising speed. These enhancements ensure that Figma remains fast and responsive, even as your projects grow in size and
Complexity.

Example: A large enterprise working on a global product design can now handle extensive design files with thousands of components without experiencing lag, enabling smoother workflows and faster iteration.
9. Accessibility: Inclusive Design Made Easier
Figma continues to prioritize accessibility with new features designed to help create inclusive designs. Improved color contrast checking, screen reader support, and tools to simulate various types of visual impairments are part of the latest updates. These features ensure that designs are accessible to all users, regardless of their abilities.

10. Cross-Platform Integration: Seamless Workflows
Enhanced integration with other design and development tools was also highlighted at Config 2024. Improved import and export capabilities ensure smooth workflows between Figma and tools like Sketch, Adobe XD, and more. This cross-platform integration makes it easier for teams to collaborate, regardless of the tools they prefer to use.
Example: A designer working on a public-facing website can use Figma’s accessibility tools to ensure their design meets all necessary accessibility standards, improving the user experience for people with disabilities.
These resources provide a hands-on look at how to leverage the new updates in your design projects.
Youtube: config 2024
Conclusion
Figma Config 2024 has set a new benchmark for design tools, offering a wealth of features and improvements that cater to the evolving needs of modern design teams. From Live Components and AI-powered assistance to advanced prototyping and enhanced performance, Figma continues to lead the way in design innovation. These new features streamline the design process and foster better collaboration and creativity, making Figma an indispensable tool for designers and developers alike.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





