Customizable Telemedicine App
Contains features for daily use in healthcare and telemedicine-related scenarios like appointment scheduling, prescription management, and video consultation. This customizable healthcare app uses React Native and Next.js for the frontend. The backend is Node.js and PostgreSQL. The app is highly customizable and can be created to accommodate multiple healthcare needs.

About the Fully Customizable Healthcare App
Main Modules
Find Doctors
Users can find doctors by selecting specialization, date, and price. Patients can also view doctor details, education qualifications, ratings, and available slots before booking an appointment.
Book Appointment
Users can book an appointment after reviewing the doctor's details and selecting the date and time slot. It is required to select if they are booking an appointment for themselves or for others.
Manage Appointments
Both members and physicians can cancel and reschedule appointments from their accounts. They can also join the video call and chat during the appointment. The physician can also accept or decline the appointment.
Manage Healthcare Data/EHR/EMR
Members can update their medical history and reports in the application. Doctors can check their healthcare reports and add prescriptions after their appointment.
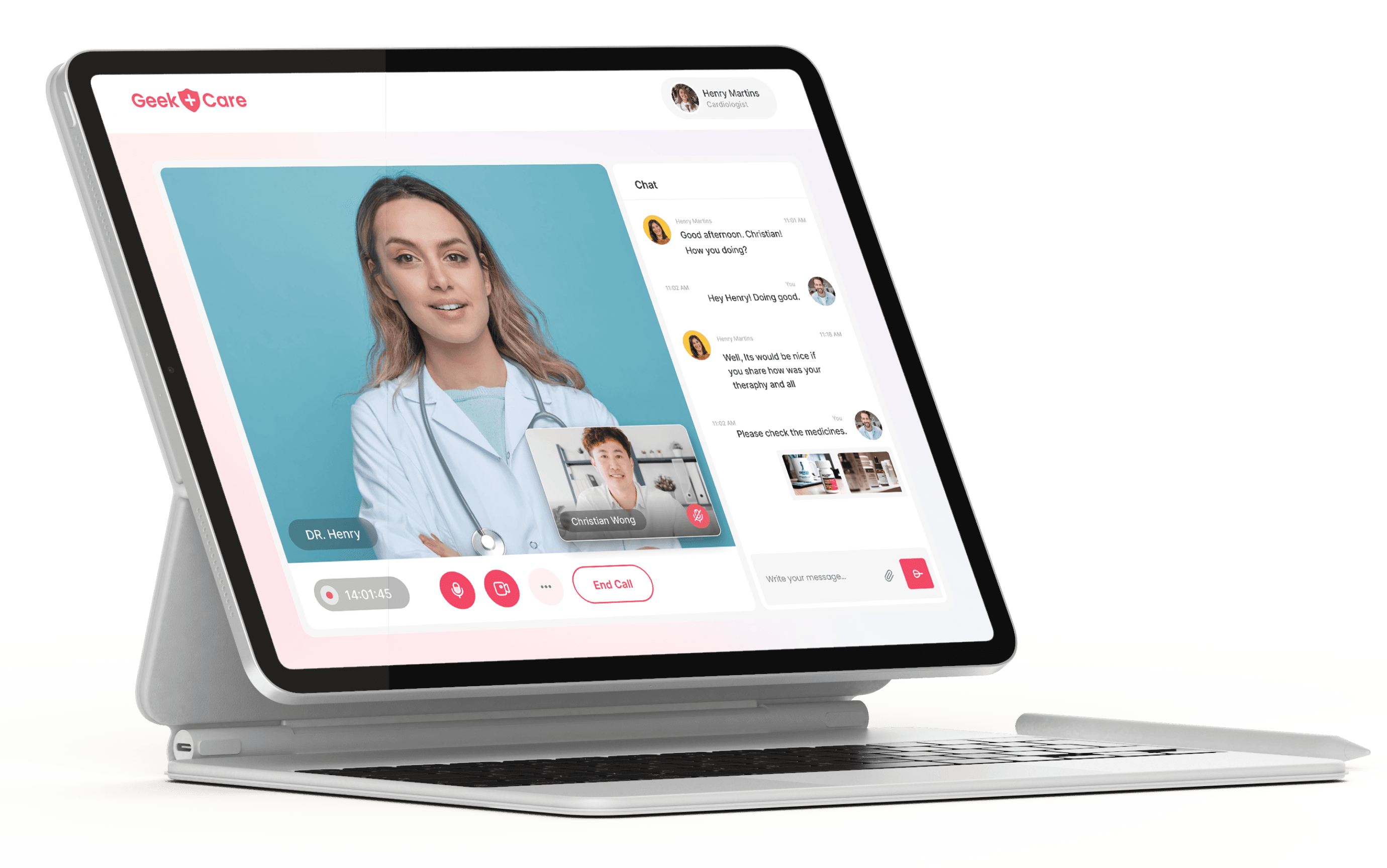
Video Call
Both members and physicians can connect on a video call or chat session for consultation, and the physician can prescribe medicines.
Chat
The physicians can provide consultation to their patients through chat features and share images and documents if required.
Payment Management
Members will be able to track their transactions, and the physicians will be able to track their earnings through the application.
Support
Both members and physicians can raise support tickets to the admin or institution’s email id if they face any issue with the application, payments, or consultation.
Can Be Used to Build Apps Similar To...
Build Your Own Healthcare App with GeekyAnts
You don’t have to build your Healthcare App from scratch. We can help save you time and cost by creating your app on top of GeekCare.
100% themeable
2x faster development
50% cost reduction
Plug-and-play features

FAQs
The cost of building healthcare and Telemedicine apps like Practo, MedPlus, 1mg will depend on factors like the features to be added to the application, the functions the app needs to support, and the expertise of the development team.
However, a cost range can be 10,000 to 30,000 USD. This will also likely change based on how long the development cycle lasts. Engaging with an experienced development team is therefore important, to ensure the best ROI.
Yes, GeekCare can be customized to address specific requirements.
The GeekCare telemedicine and telehealth app is built using customizable features and is made to scale. From the patient user flow to the doctor’s user management, each part of the app can be designed according to business use cases.
The healthcare and telehealth development process usually takes about 2-5 months. However, if the goal is to create an extensive app like Practo, the process can take longer.
We can help you chart out the complexities of the features to be added. They can then be mapped to respective tech stacks. We will then suggest the most efficient development methodology to use in the development engagement.
GeekyAnts has a team of talented developers that are adept at using the latest tech stacks to create innovative solutions. Many of our Geeks are also core contributors to key open-source front-end technologies like React Native and Flutter. We are also recommended partners by Vercel, the creators of Next.js.
Couple this with our years of industry experience, we make for an unstoppable team that can build a powerful app with the best ROI for your business.
Node.js gives us the option to JavaScript on the server side. This makes it possible to use the same language for both the frontend and backend. A big advantage of this is that the development of the frontend and backend can happen simultaneously. This reduces the time for development considerably.