Table of Contents
Top 5 Flutter UI Libraries for 2024 (Updated)
Author

Subject Matter Expert

Date

Book a call
Note: This blog post has undergone a significant update, now featuring insights tailored specifically for the year 2024. We've moved on from the 2023 edition, previously titled "Top 5 Flutter UI Libraries for 2023" to its latest iteration, "Top 5 Flutter UI Libraries for 2024."
Our aim is to provide readers with the most current and relevant content to ensure they derive maximum value and assistance from our blogs.
Flutter provides developers with a rich ecosystem of libraries and packages to help build high-quality, production-ready apps. In this blog post, we'll explore some of the most powerful Flutter libraries that can take your development skills to the next level.
We'll start by looking at the top design systems - your secret weapons for crafting beautiful, consistent UIs in a snap. From Google's ever-popular Material Design to Apple-inspired Cupertino, you'll have an arsenal of tools to create flawless layouts that delight users across platforms.
Then, we'll dive into the most game-changing utility packages that will give your apps some serious muscle. We're talking essentials that will have you loading data blazing fast, integrating slick maps and location services, adding push notifications with ease, and more.
By the end, you'll have the inside scoop on the libraries that have helped build some of the most successful Flutter apps out there.
Top 5 Design Systems
1. Material Design

Material Design is a design language developed by Google that aims to create a consistent and visually appealing user experience across different platforms and devices. It provides a set of design principles, guidelines, and components that help developers create intuitive and visually cohesive applications.
In Flutter, which is Google's UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase, Material Design is implemented through the "material" package.
- Supported Platforms: Android, iOS, Linux, macOS, Web, Windows
- Dart 3 compatible
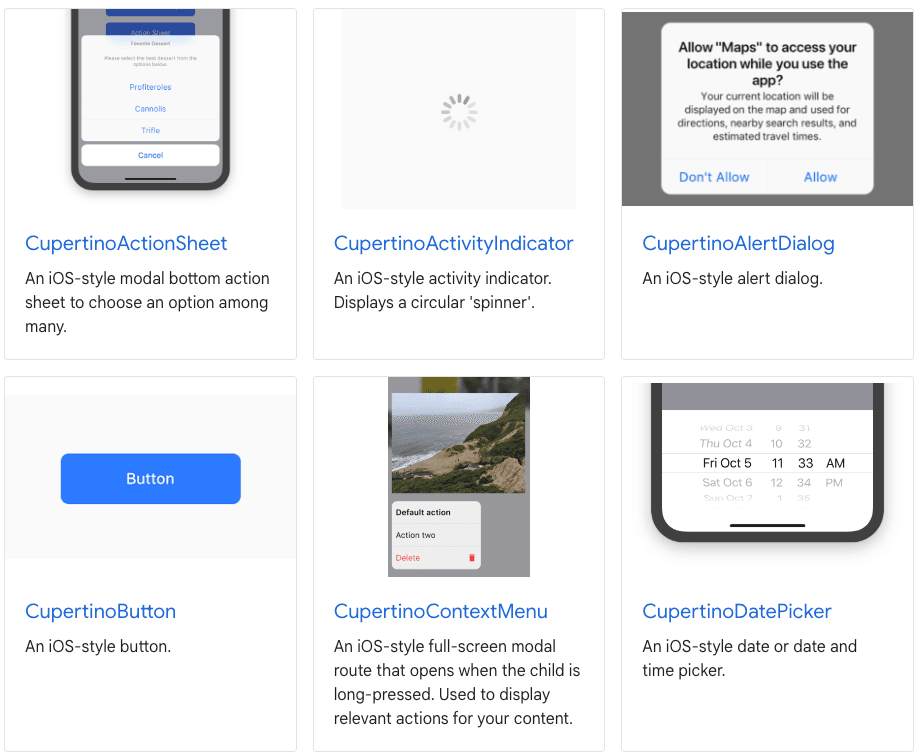
2. Flutter Cupertino

The Cupertino Design System in Flutter is a set of design principles, guidelines, and widgets specifically tailored for creating iOS-style user interfaces in Flutter applications. Named after the location of Apple's headquarters, Cupertino, this design system allows Flutter developers to build applications that mimic the native look and feel of iOS.
- Supported Platforms: Android, iOS, Linux, macOS, Web, Windows
- Dart 3 compatible
3. gluestack-ui-flutter

gluestack-ui-flutter is a universal UI library that provides optionally styled and accessible widgets. These widgets are designed for easy integration into applications developed with Flutter. The gluestack-ui-flutter library can be used for developing web and mobile apps. It offers consistent UI across different platforms, with pre-built themes and custom options for styling flexibility. The library also focuses on accessibility, making it easier for more people to use. It is specifically designed for web development, with web-friendly widgets, native web styling, responsive design, and smooth animations.
Overall, this library is a valuable resource for any developer looking to enhance their app development.
- Supported Platforms: Android, iOS, Linux, macOS, Web, Windows
- Dart 3 compatible
4. Tencent TDesign

Tencent TDesign UI is a comprehensive Flutter component library designed for mobile projects, offering a rich set of UI components adhering to the TDesign design style.
- Supported Platforms: Android, iOS, Linux, macOS, Web, Windows
- Dart 3 compatible
5. Getwidget

GetWidget, a leading Flutter app development company, proudly operates as a 100% free and open-source platform. They encourage and support an active, healthy community that accepts contributions from the public – including you.
- Supported Platforms: Android, iOS, Linux, macOS, Web, Windows
- Dart 3 compatible
Top 10 Useful Components Library (Packages)
Flutter offers many useful packages and libraries to simplify app development. Here is an overview of 10 popular Flutter packages:
| Name | Description | Likes | Supported Platforms |
|---|---|---|---|
| Dio | Network/HTTP package | Pub: 6.5K, GitHub: 12.2K | Android, iOS, Linux, macOS, Web, Windows |
| permission_handler | Permission management | Pub: 4.6K, GitHub: 1.9K | Android, iOS, Linux, macOS, Web, Windows |
| flutter_local_notifications | Local notifications | Pub: 5.8K, GitHub: 2.3K | Android, iOS, Linux, macOS, Web, Windows |
| flame | Game development framework | Pub: 2K, GitHub: 8.5K | Android, iOS, Linux, macOS, Web, Windows |
| cached_network_image | Image loading/caching | Pub: 5.6K, GitHub: 2.4K | Android, iOS, Linux, macOS, Web, Windows |
| flutter_inappwebview | In-app web views | Pub: 2.1K, GitHub: 2.9K | Android, iOS, Linux, macOS, Web, Windows |
| fluttertoast | Toast messages | Pub: 3.4K, GitHub: 1.4K | Android, iOS, Linux, macOS, Web, Windows |
| location | Location services | Pub: 2.6K, GitHub: 1.1K | Android, iOS, Linux, macOS, Web, Windows |
| flutter_svg | SVG rendering | Pub: 4.6K, GitHub: 1.6K | Android, iOS, Linux, macOS, Web, Windows |
| hive | Local data storage | Pub: 5.4K | Android, iOS, Linux, macOS, Web, Windows |
Conclusion
At GeekyAnts, we're more than just developers; we're core contributors to the Flutter ecosystem. As official Flutter consultants, we've embraced open-source principles and fostered a thriving Flutter community at GeekyAnts Flutter Community.
Join us in shaping the future of Flutter development and unleash the full potential of your apps with our cutting-edge solutions.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.