Table of Contents
Designing for Accessibility(Part-1)
Author

Date

Book a call
This article will mostly focus on accessibility and its importance. The need for people with special needs throughout the spectrum to have a well-rounded, inclusive experience. Realizing an equally accessible world depends on an understanding of why accessibility is a necessary evil in a world of constantly evolving technology as well as the power it carries.
"Accessibility" can be difficult to spell,
but it doesn't have to be difficult to accomplish.
When you design for people of all abilities, you may end up creating products and services that anybody can use and enjoy or, at the very least, find helpful or comforting. Here's where the concept of accessibility comes into the fray. Accessibility refers to a product or service's usage by all individuals.
To produce an accessible final result, everyone, including designers, developers, copywriters, and content producers, must participate and contribute while keeping certain standards in mind.
The same does not, however, apply to building accessible websites. Even though it's pretty complicated, doing it will result in better websites and user experiences for everyone.
The accessibility issue impacts everyone. Many elements may affect how we engage with a product. In this article, we'll look at the criteria for accessibility whilst designing.
What Is the Difference Between Accessible Design and Inclusive Design
Accessible Design
Accessible design is the outcome or result of a design project. It is based on accessibility guidelines published by various governments and industry groups to ensure that people with disabilities can access websites and other digital products effectively.
Inclusive Design
Although inclusive design is closely related to accessibility, it is a method of approaching design rather than a result. It is a design method that a wide range of people can use.
Accessibility is a part of inclusive design. Both inclusive design and accessible design are predicated on the notion that disabilities arise when people and their environments collide.
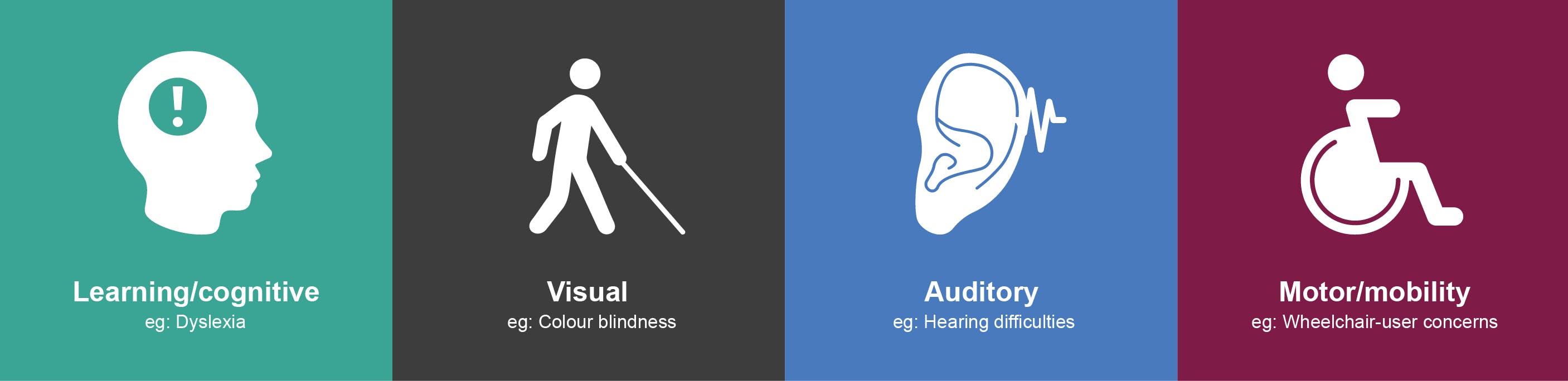
Types of Accessibility Issues:
According to the Americans with Disabilities Act (ADA), a disability is "a physical or mental impairment that substantially limits one or more of the major life activities".

Understanding disability is a significant prerequisite to understanding the importance of accessible designs.
Why Designing for Accessibility Matters?
Accessible design refers to the ease with which people can use your website. It focuses on persons who have vision, hearing, or movement impairments. As designers, we should strive to create inclusive websites that are easy to use and understand. Simply put, a poor experience for the general population is usually substantially worse for someone who is disabled or impaired.
"When UX doesn't consider ALL users, shouldn't it be known as "SOME User Experience" or… SUX?" — Billy Gregory, Senior Accessibility Engineer
The Guidelines
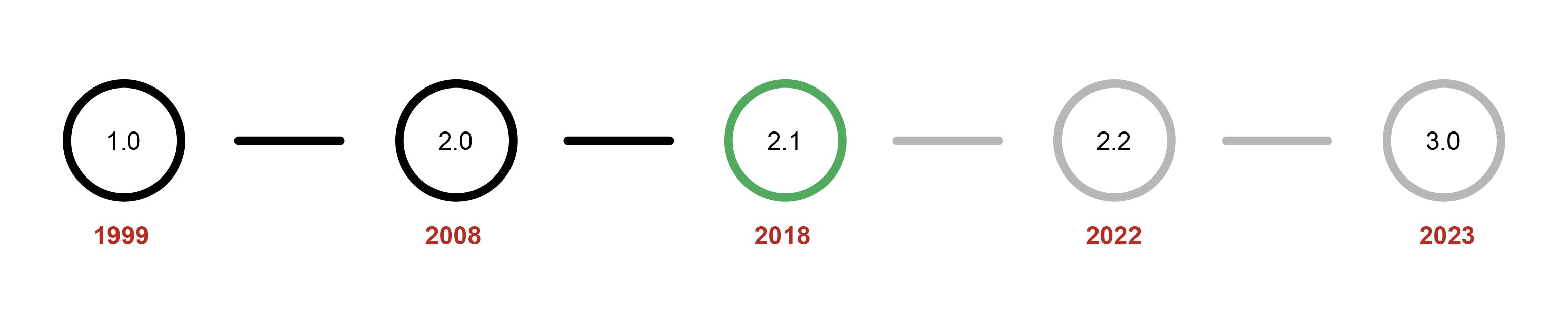
Web Content Accessibility Guidelines (WCAG) were created by World Wide Web Consortium (W3C) process. The WCAG guidelines describe how to make web content more accessible to individuals with impairments. It covers information such as text, images and sound.

As shown in the chart above, the 1999 edition of WCAG 1.0 did not contain a lot of information; this information was later added in 2008. The guidelines for web accessibility have advanced significantly over time, and WCAG 3.0 would be a fantastic addition to a fully functional web experience if the most recent version, WCAG 2.1, is any indication of what's to come.
Does Accessibility Only Benefit People with Permanent Disabilities?
Simply put, no, not at all! As the curb-cut effect demonstrates, accessibility cannot be restricted to a certain demographic.
The curb-cut effect refers to the possibility of developing solutions that help a much wider user base than only those with impairments.
Example: Sidewalk

Do I Have to Adhere to Accessible Design Guidelines Every Time I Design?
Designers and other project stakeholders must assess the usability, practicality, and appeal of various accessibility solutions. It wouldn't be that awful to think about accessibility if your product incorporates people with various impairments.
Future of Accessible Design
Many of the earliest neural network applications followed this trend of inculcating accessible designs as well.
Before Google Photos let you search for pictures of your dog, researchers were teaching AI to assist blind individuals to "see" what was in photos and videos.
These parallel research paths have now intersected in mixed reality technologies such as Microsoft HoloLens, which employs computer vision and machine learning to assist blind individuals in understanding what is going on around them and even navigating buildings.
Conclusion
Every designer, regardless of specialization, should seek to create digital commodities that can be used by the maximum number of people. To do so, they must reject conventional notions of what constitutes a "normal" user and instead consider people as distinct, diverse individuals with varying capacities at various stages of their lives, depending on their specific environment.
There are several difficulties in designing for accessibility, and empathy is the only true tool for finding solutions.
Understand people's needs as much as possible. Allow yourself to be exposed to worlds other than your own. It will make your product more approachable while also humanizing it.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.