Table of Contents
Crafting Gauges with geekyants_flutter_gauges (Part 2)
Author

Date

Book a call
Easily craft stunning gauges in Flutter with the geekyants_flutter_gauges package. Following our guide on Linear Gauges at https://geekyants.com/blog/crafting-gauges-with-geekyantsfluttergauges, let us explore the world of Radial Gauges using the same package.
What is a Radial Gauge? 🎚️
In its essence, a radial gauge comprises a circular dial with a pointer that indicates the current value within a predefined range. The position of the pointer on the dial reflects the magnitude of the data being represented. This dynamic representation allows users to grasp the significance of the data at a glance quickly. Coming to geekyAnts_flutter_gauges , it provides you with a widget to display data on a radial scale. Use this widget as a base to craft high-quality gauges to represent data or have some progress data in your app. It uses Flutter’s Render Objects under the hood to let you create stunning-looking gauges or indicators as required. In this blog, we cover the basic usage of Radial Gauge.
Getting Started with Radial Gauge
Add the dependency to your pubspec.yaml:
Import the package in your Dart code:
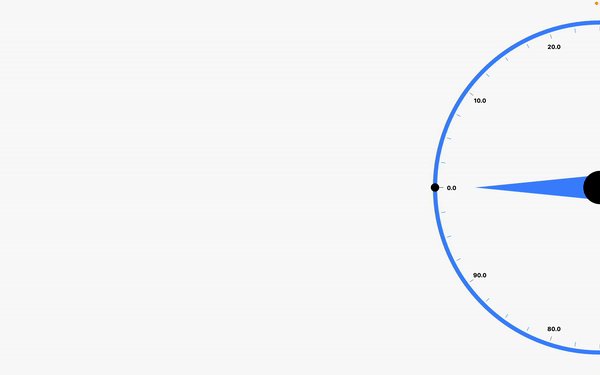
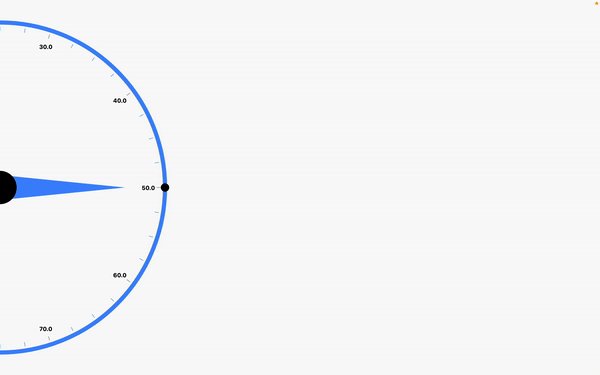
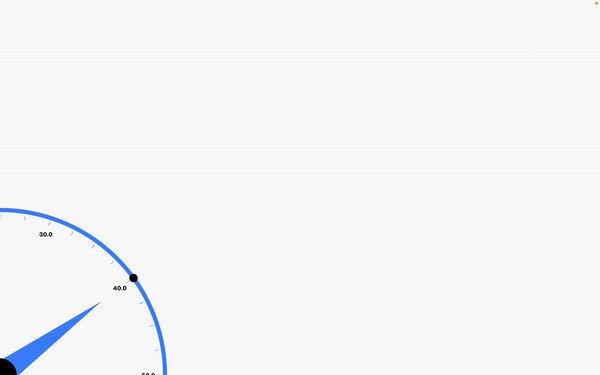
Now we delve into using the Gauge:
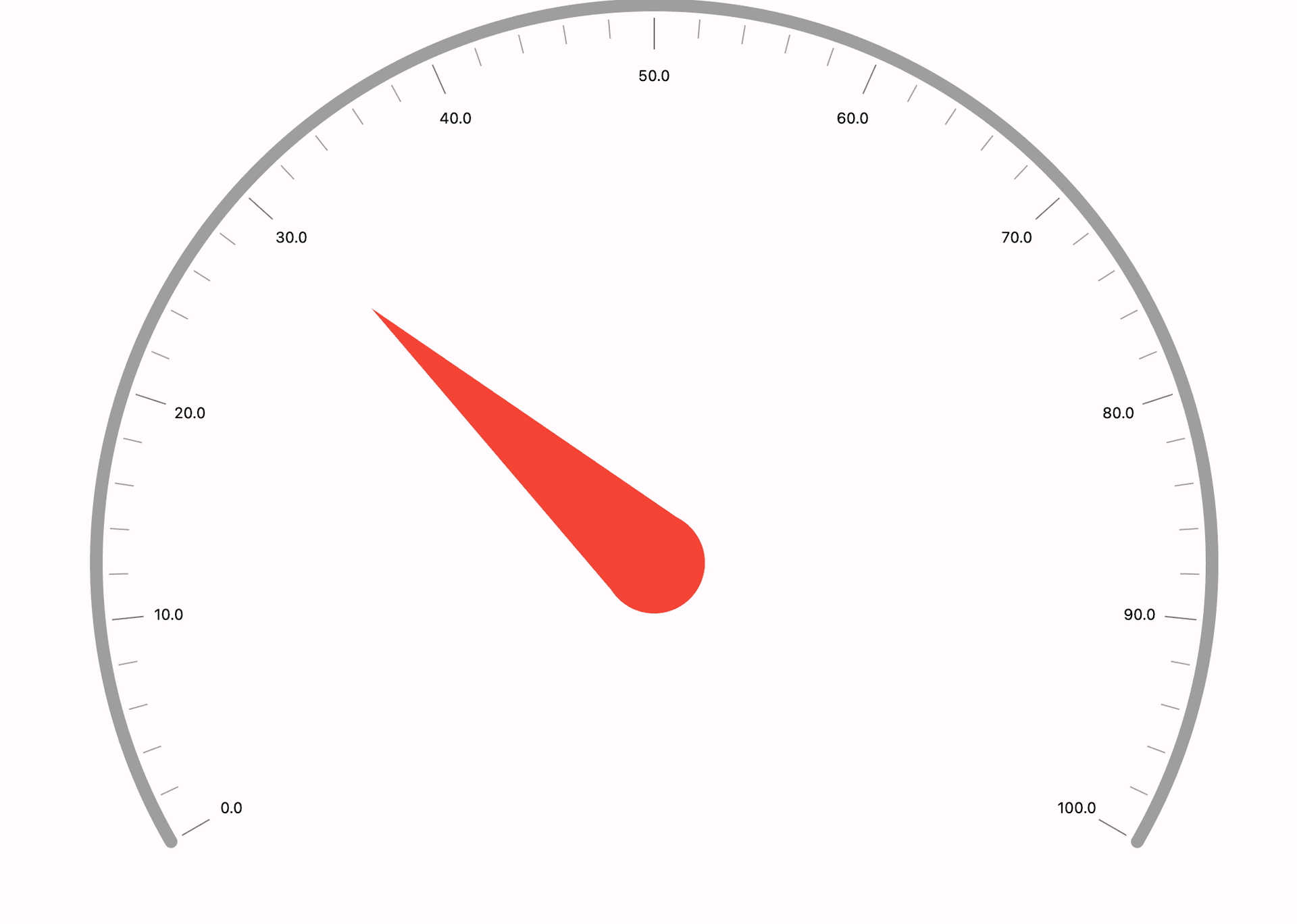
The above code gets you the basic radial gauge with a needle, which will look something like the below picture. Let us start exploring more so we can get a better understanding of it.

We will explore some examples you might use in the app, but before that let us familiarize ourselves with the radial gauges naming and properties.
- Radial Track
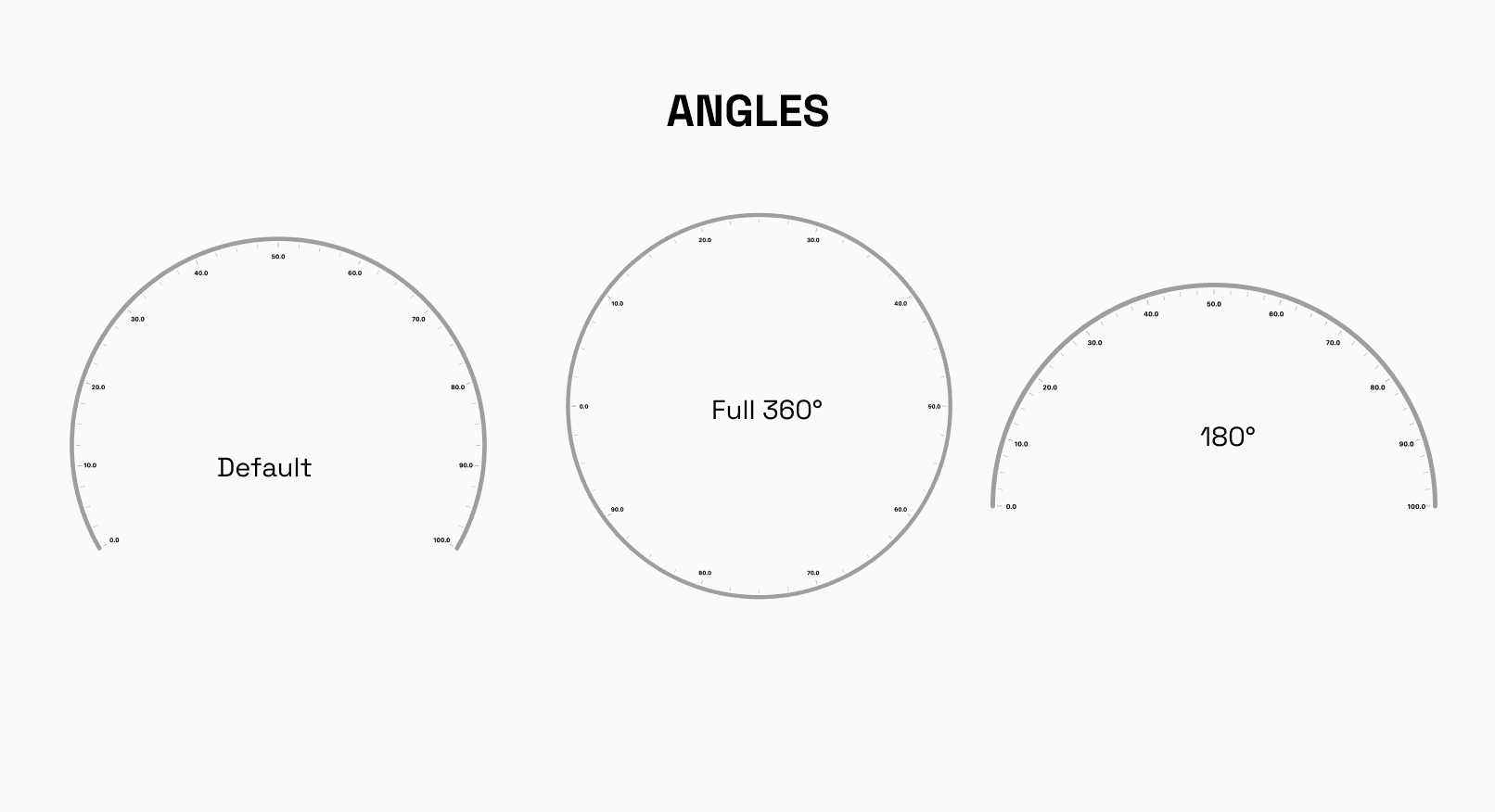
The Radial Track defines the visual representation of the track within the Radial Gauge, with properties such asstart,end,startAngle, andendAngledictating its range, thickness, format trackLabels, and orientation. For instance, settingstartto 0 andendto 100, along withstartAngleas 0 andendAngleas 360, creates a complete circular track indicating values from 0 to 100 in a full revolution.

Needle Pointers and Shape Pointers
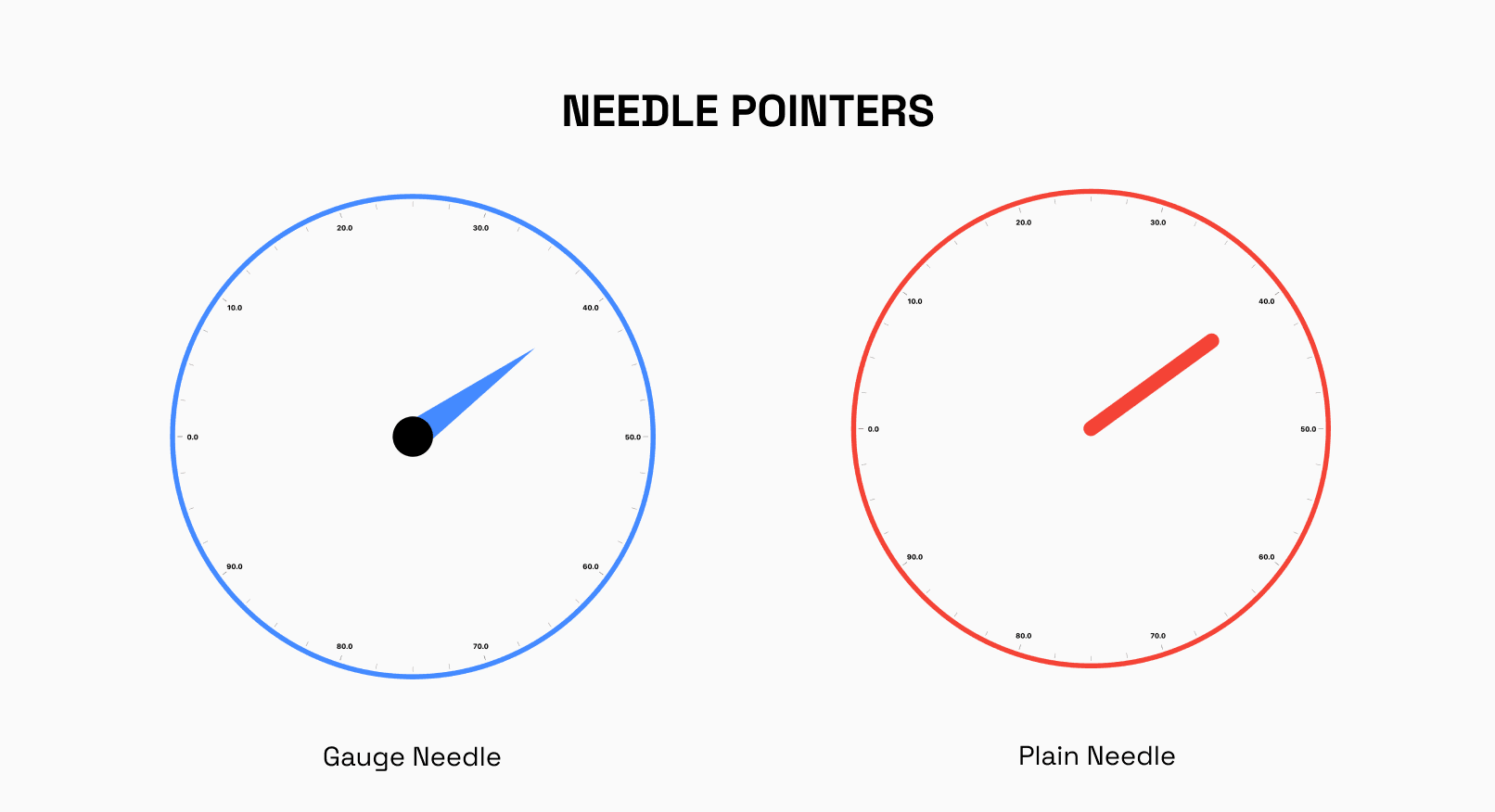
The NeedlePointer component in the RadialGauge creates a needle-like indicator that points to a specific value, with its position determined by the provided value property. For instance, setting NeedlePointer(value: 30) positions the needle at 30 units on the gauge's track. On the other hand,
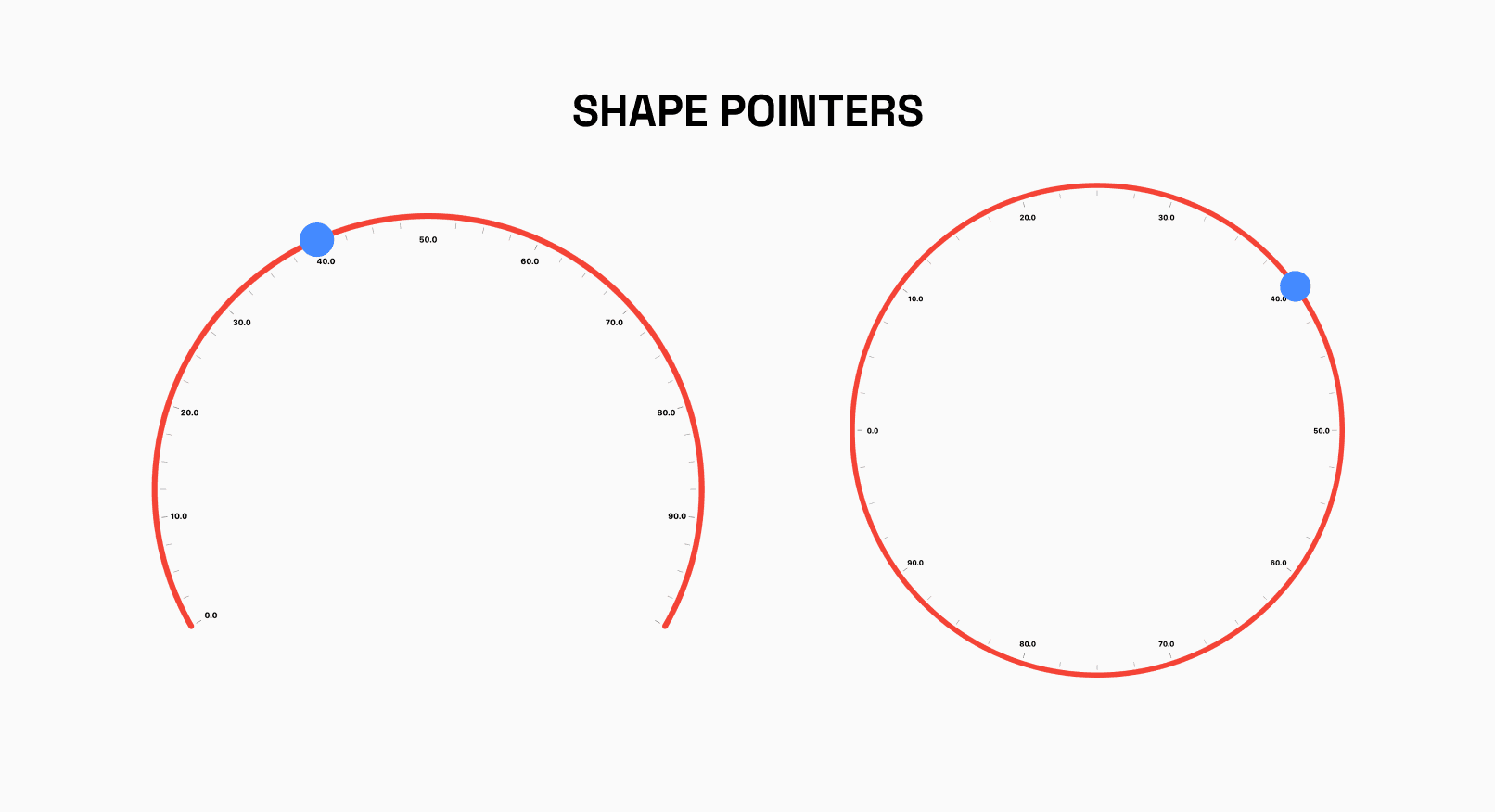
RadialShapePointeroffers the flexibility to render custom shape pointers within theRadialGauge. Currently supporting only circle shape pointers, it allows customization of color, height, and width properties to tailor the appearance of the pointers to suit the application's visual requirements.


Widget Pointers
Along with NeedlePointers and ShapePointers, we can add our widget pointers to the gauge, allowing for endless customizability options.
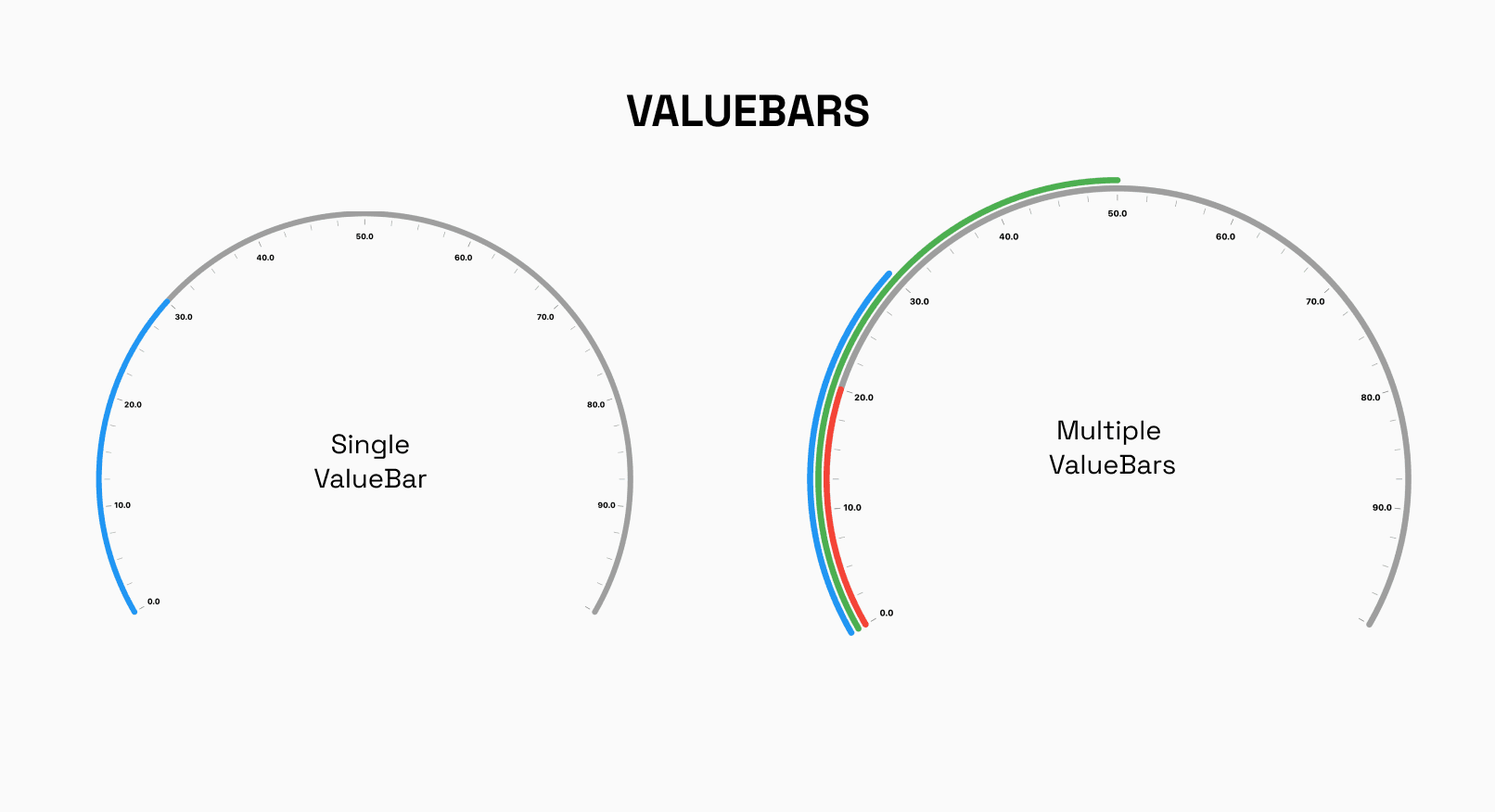
ValueBar
The RadialValueBar component in the RadialGauge widget allows for the visualization of a dynamic value within the gauge, represented by a colored bar. By specifying properties such as
value,color,radialOffset, andvalueBarThickness, developers can customize the appearance and behavior of the value bar to suit their application's requirements. Additionally, the option to utilize agradientallows for further visual enhancement, enabling the creation of compelling and informative data visualizations within the RadialGauge.

Positioning
RadiusFactor along with x and y coordinates can be used to correctly position the gauge wherever you like on the screen.

Some Examples
Let us now go over some examples.
First, we will create something similar to a Speedometer.
Configure the RadialTrack to define the appearance of the speedometer track. Customize properties like thickness, color, and ruler styles using showLabel, primaryRulerColor, and secondaryRulerColor.
Once the track is completed, we can add the Shape Pointer and ValueBar as required add a RadialShapePointer to represent the speedometer needle, and a RadialValueBar to visualize the speed value within the speedometer. Update the pointer's value dynamically for interactivity.
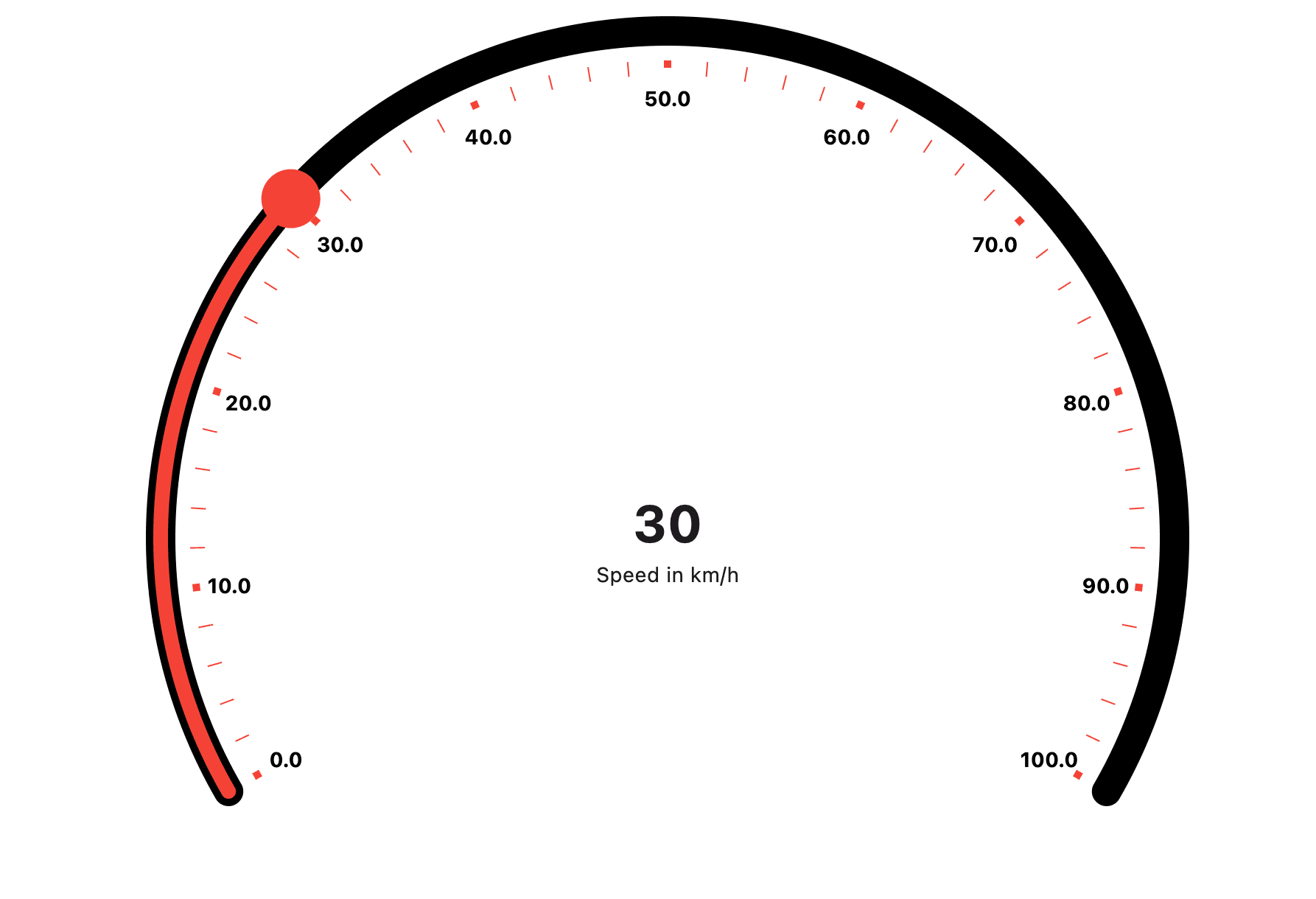
The result should look like this:

Here is the code for the entire Speedometer:
For the next example, let us recreate a simple activity tracker commonly found in smart watches. Hide the track and customize the appearance within the value bars.

Here we will hide the track and do most of the customization using the valuebars of the Radial Gauge.
For the value bars, utilize radialOffset and thickness to achieve desired effects.
Increasing or decreasing the offset will move the valuebars closer or further away from the center.
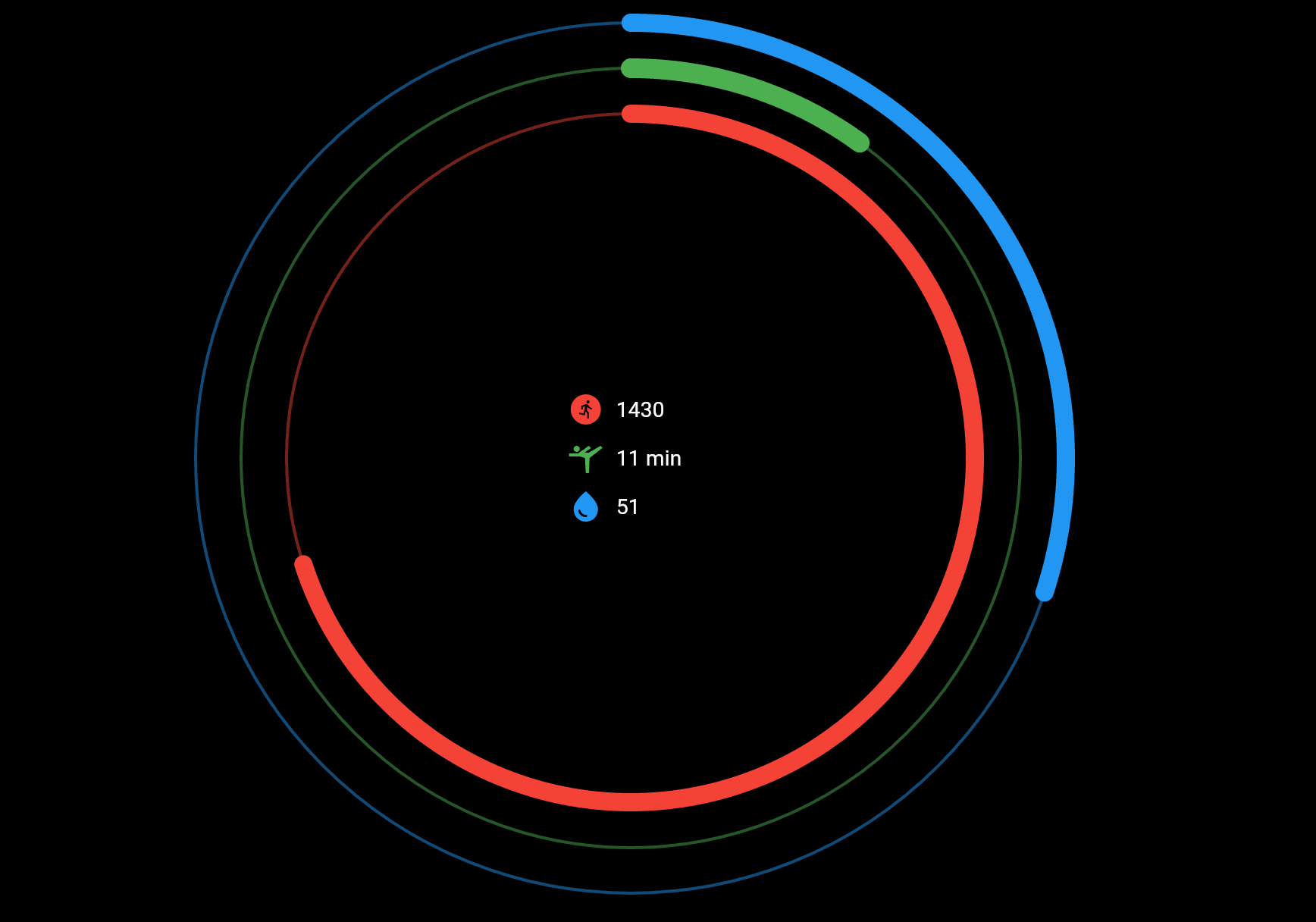
The result should get you this:
Add a stack to your widget to show informational data in the center.

Here is the entire code:
Looking to Explore Further?
These are just simple examples, visit https://gauges-showcase.vercel.app/ to view more examples of how you can create stunning Gauges with ease using RadialGauge.
We have just scratched the surface there is a lot to play around with, so try cloning the repository and get your hands dirty. PR and Issues are welcome on the official Github repository https://github.com/GeekyAnts/GaugesFlutter.
Explore the power of geekyAnts_flutter_gauges! Leverage this tool to display data on a linear scale and create high-quality, visually appealing gauges for your app. The widget uses Flutter’s Render Objects, allowing for stunning designs.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.






