Table of Contents
An Introduction to React Native TV Apps
Author

Date

Book a call
With the surge in demand for streaming services, creating intuitive and engaging television applications has never been more important. In this introductory guide, we delve into the basics of building TV apps using React Native, offering existing developers the tools and knowledge to transition their skills from mobile to the big screen effortlessly. Join us as we explore the exciting possibilities of television app development!
React Native has evolved significantly, especially after version 0.62, to support TV app development better. Previously, React Native seamlessly handled tvOS and Android TV platforms without much JavaScript tweaking. However, to improve maintainability and support, the React Native team made some strategic changes. They moved the tvOS codebase to a dedicated fork called react-native-tvos, aligning with stable React Native releases while enhancing Apple TV support. This shift empowers developers to support both Android and Apple TV applications effectively. Additionally, the adoption of the Hermes engine and fabric renderer boosts app performance and efficiency across platforms.
At the time of writing this article, the most recent version of react-native-tvos stands at 0.73.4, while React Native is at version 0.73.5.
And now, with Expo adding support for TV apps starting from SDK 50, it is an indicator that the TV ecosystem will continue to expand from this point onward.
If you are intrigued, let's explore what it takes to embark on TV app development.
Essential Prerequisites to Get Started
To lay the groundwork for this demonstration, let us first discuss the essential prerequisites needed to delve into TV app development.
Prerequisites for Android TV
Certainly, here are the prerequisites broken down into step-by-step instructions:
Before starting, complete React Native for mobile development in Android.
Install the latest version of Android Studio.
Create an Android TV device in the Android Virtual Device (AVD) manager to simulate the TV environment.
Prerequisites for tvOS
Complete the React Native setup for mobile development in macOS.
Ensure you have the latest version of Xcode installed.
Install the TV SDK 17 from Xcode settings to proceed with TV app development.
Getting Started with TV App Development
Let's kickstart your journey into TV app development!
1. To create a new Expo project, use the following command:
2. Run the following command:
3. Inside the project, execute the following command:
Please note that this process may take some time to complete.
4. To run the app on Apple TV, execute this command:
5. For Android TV, run the following command:
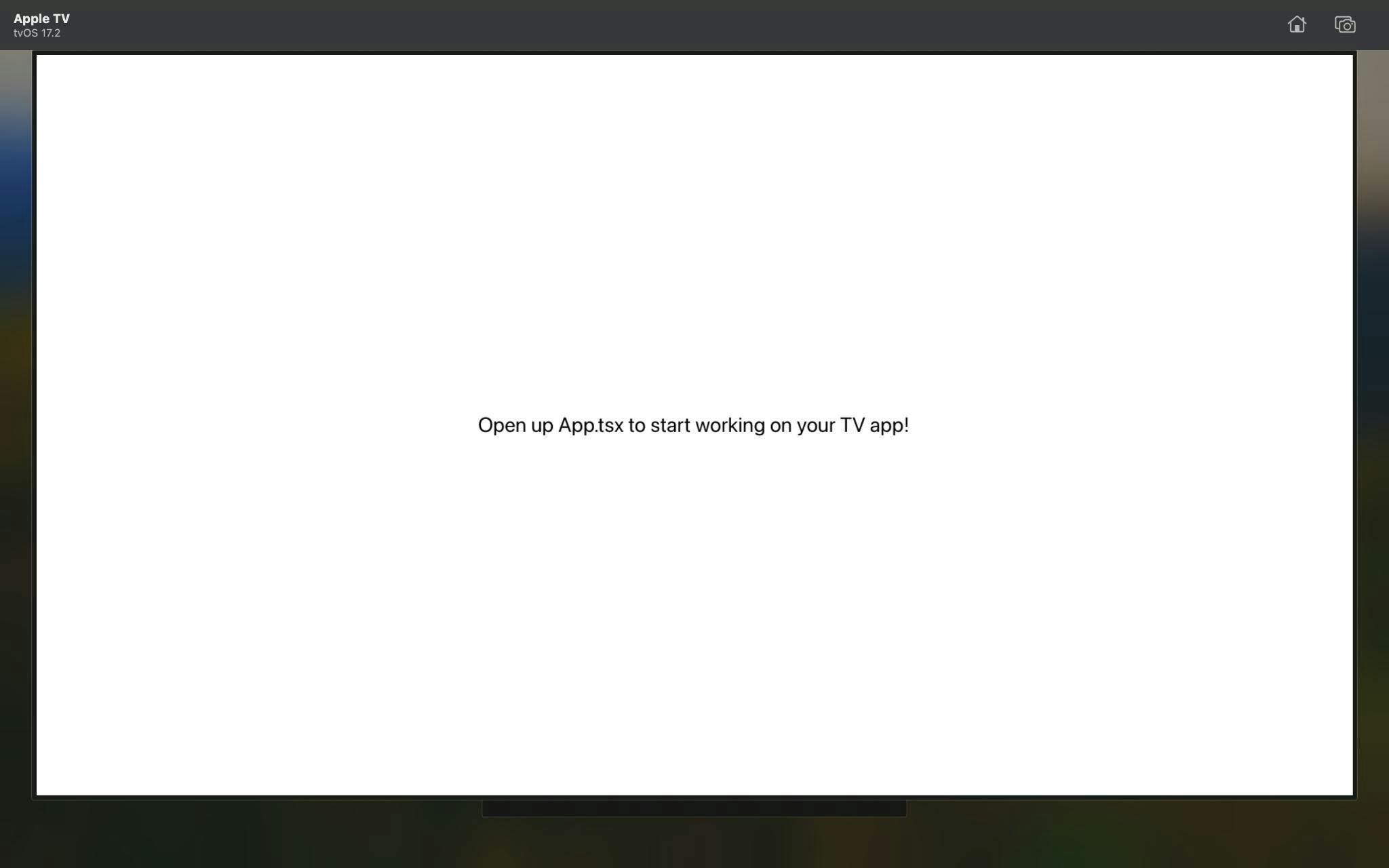
After successfully running the app, you will be greeted with a screen displaying a welcoming message.

We can start making changes and see it reflected in the app instantly.
You might wonder about navigation and interaction methods.
In TV apps, navigation primarily relies on a directional pad (D-pad), allowing users to move in four directions: Left, Right, Up, and Down. Unlike mobile apps, TV apps employ a feature known as the focus engine. This engine is pivotal in TV app development and constitutes a major distinction from mobile app navigation.
In TV app development with React Native, you can utilize various touchable components like TouchableWithoutFeedback, TouchableHighlight, and TouchableOpacity to create focusable elements and user interface elements within your application. These components provide flexibility in designing interactive elements that respond to user input, enhancing the overall user experience on TV platforms.
Each operating system (OS) employs its focus engine mechanism to handle navigation and interaction within TV applications. While the fundamental principles may remain consistent across different OS platforms, there could be minor variations in their implementations. Despite these differences, developers can generally rely on a similar workflow for managing focus and navigation in TV apps across various major platforms.
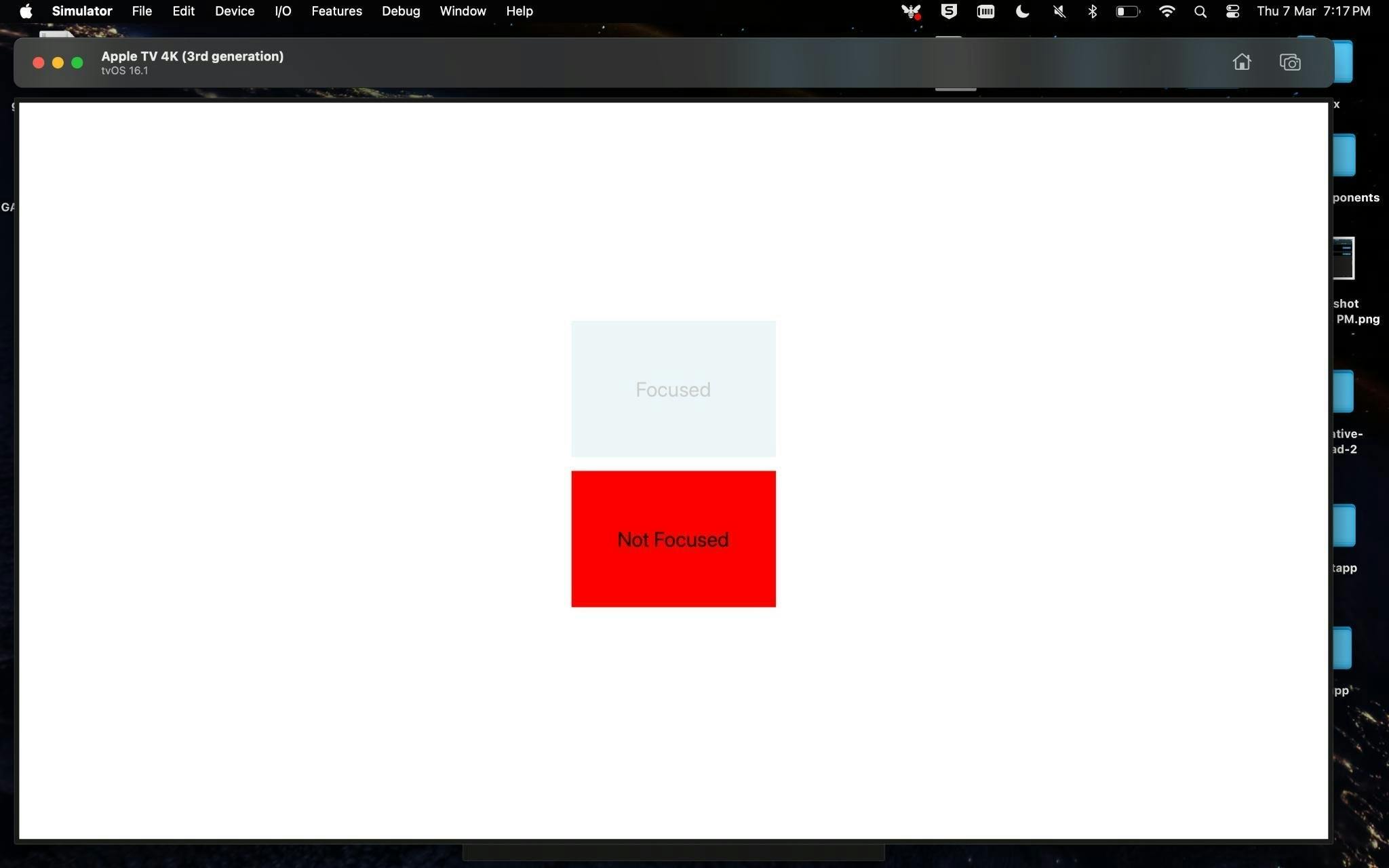
The following code sample demonstrates the implementation of a basic focusable element using TouchableOpacity in React Native, enabling interactive navigation within TV applications.

React Native provides three main events for handling navigation on focusable elements in TV applications. These events include onFocus, onBlur, and onPress.
onFocus: This event is triggered when the focus is moved to the element, indicating that the element is currently in focus. It allows developers to perform actions or update the UI when an element receives focus.
onBlur: Conversely, the onBlur event is triggered when the focus moves away from the element, indicating that the element has lost focus. Developers can use this event to revert changes or update the UI accordingly when an element loses focus.
onPress: The onPress event is triggered when the user interacts with the focusable element, typically by pressing a button on the remote control. It enables developers to define actions or navigate to different parts of the application in response to user input.
Now that we have established the fundamental building blocks for creating TV applications, let's delve into the support provided by Expo. Expo offers a variety of libraries tailored for TV app development, including Expo AV for audio and video functionalities, Expo Filesystem for file management, and many more. Leveraging these Expo libraries enhances the development process, streamlining the integration of essential features and functionalities into TV applications.
Let's discuss an important caveat while working on TV Apps: the difference in scale between Android and Apple platforms. In Android TV, due to variations in pixel density, the UI may scale differently compared to Apple TV. To address this, developers often need to manually adjust the scaling behavior using custom scale variables to ensure consistency and achieve a similar UI across different platforms. For further insights, you can follow this thread to delve deeper into this topic.
Summing Up
Delving into TV app development with React Native opens up exciting opportunities to create engaging experiences on the big screen. With the foundational knowledge discussed here and the support of Expo libraries, developers are well-prepared to navigate the intricacies of TV app development. Despite challenges, the potential for innovation in this space is vast. As technology evolves, so does the potential to captivate audiences and enrich the entertainment experience. Let's embrace the journey ahead and unlock the full potential of React Native on television.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.