Creating Hassle-free App Features for Medically Complex Children and Their Parents

Overview
Type
Mobile App
Industry
Healthcare App Development Services
TechStack

NativeBase

TypeScript

React Native
Key Results
24/7 Accessible Care
Personalized virtual care and reduced hospital time
Convenient Care from Home
Virtual check-ins and support through chatrooms
Faster Care Delivery
Access to a wide network of healthcare professionals
ABOUT THE CLIENT
Leading Provider of Healthcare Technology and Services
The client is popular for building cutting-edge software that helps bridge the gap between patients and an unparalleled clinical experience.
Using an AI-powered data science platform, the company leverages advanced visualization approaches like enhanced graphics and the latest cloud-based technology stacks to redefine healthcare technology.
PRODUCT VISION
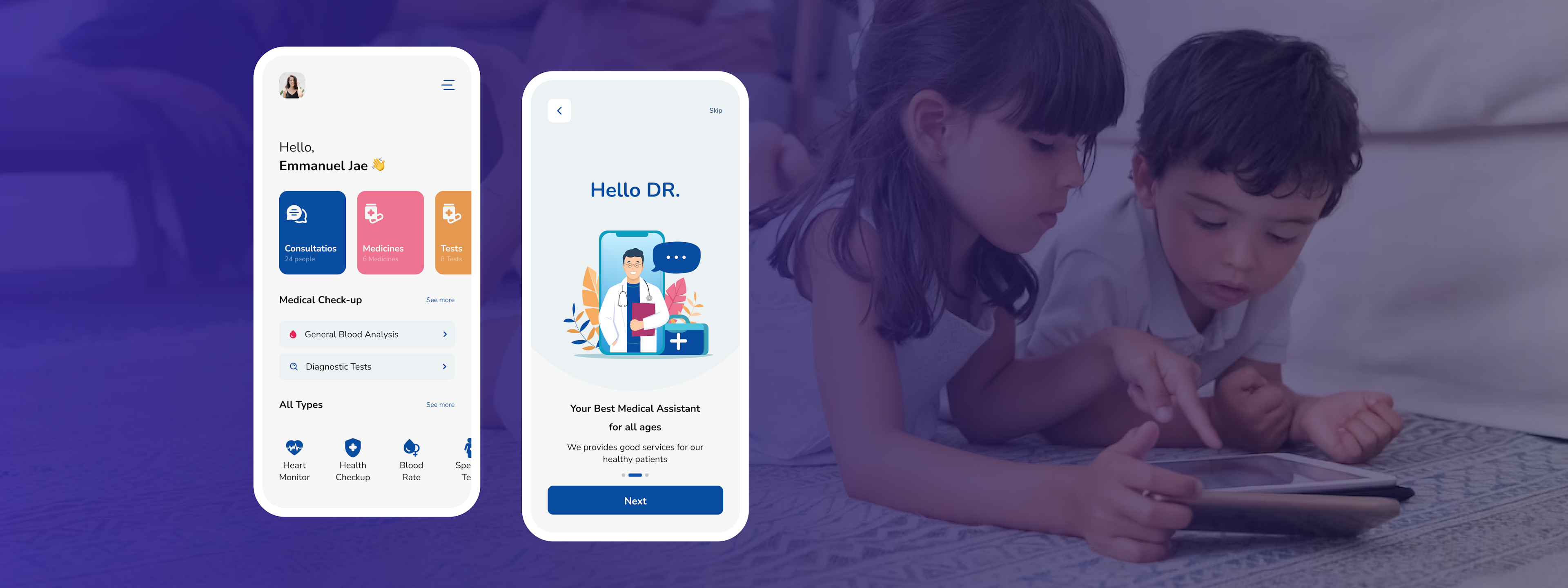
One-stop-solution for the Healthcare Needs of Medically Complex Children
The client wanted to develop a single application for medically complex children and their parents. The app would solve the numerous challenges caregivers and families face when accessing quality healthcare facilities for their children with special needs.
Key User Challenges to Be Solved
BUSINESS REQUIREMENTS
Interactive Healthcare App with User-centric Features
The client wanted us to contribute functionalities and screens for their application. The key parameter set was to include features that enable timely access to quality healthcare, easy appointment bookings, and record maintenance from the convenience of home.
Key Features to Be Built
OUR APPROACH
Ace POC. Build With Time and Material Model.
From the initial stages, the client wanted a team and a Project Manager to work on a PoC for the project. The PoC was done to test video calling and chat functionality implementation using Twilio. The PoC was successful; our team started working full-time on the application.
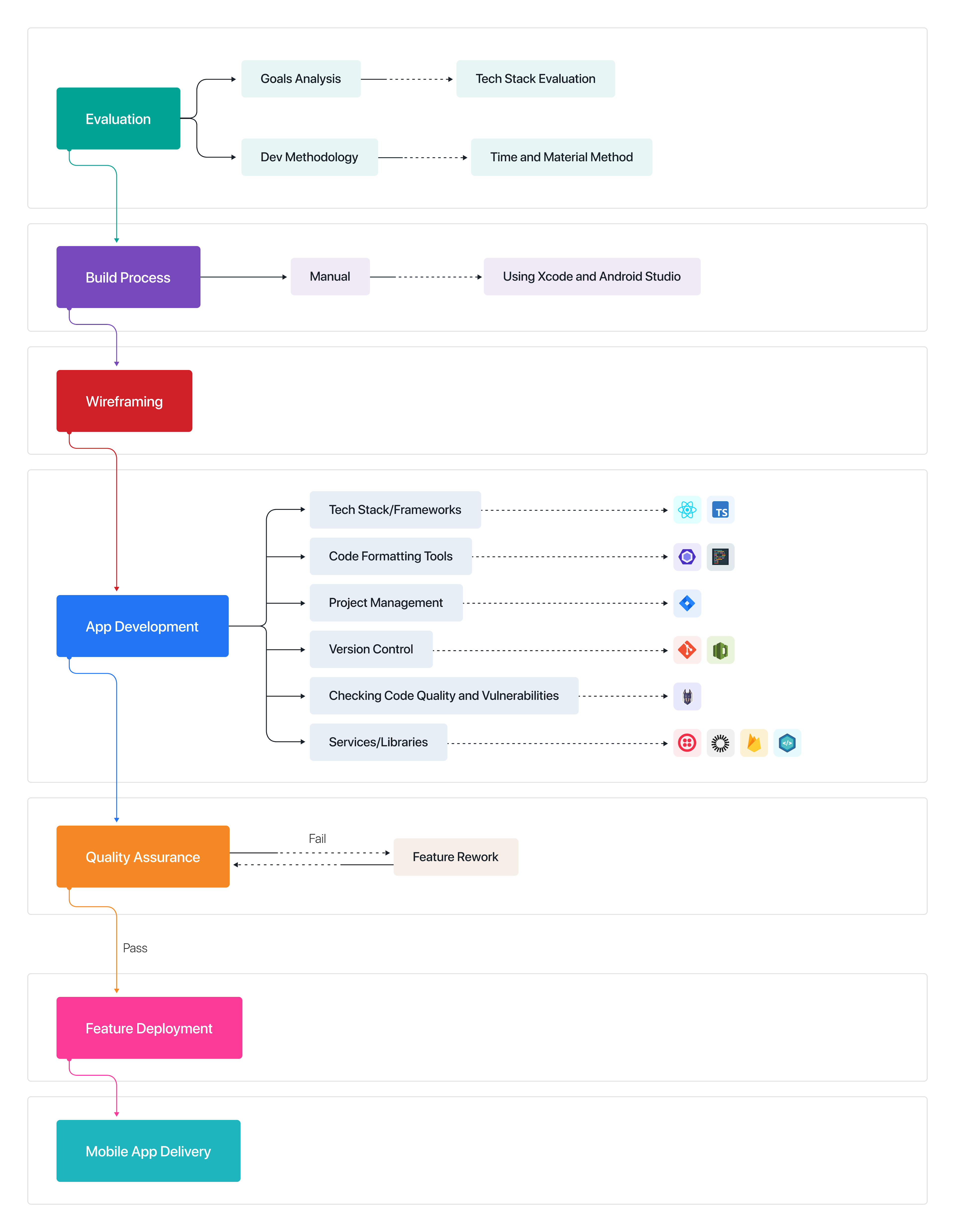
Build Process
Manual using Xcode and Android Studio
Methodology Used
Time and Material (T&M) for better flexibility and collaboration
Execution Journey

TECHNICAL ARCHITECTURE
CHALLENGES
Authentication Flow. Security Guidelines. Coherent User-flow.
RESULTS
Interactive Widget with Optimized User Flow
The project was completed within the designated timelines, and all the features planned were deployed within a short turnaround window. Implementation of the project went smoothly, and the client had no problem adopting it into their workflow.
24/7 Accessible Care
Personalized virtual care and reduced hospital time
Convenient Care from Home
Virtual check-ins and support through chatrooms
Faster Care Delivery
Access to a wide network of healthcare professionals
Other Case Studies
Leveraging health data to enhance life of amputees and footballers
We built two IoT solutions for a healthcare device manufactured aimed at helping athletes and amputees live an empowered life.
Social Search Engine Development for Healthcare
We built an innovative healthcare platform that addresses issues like information overload, lack of engagement, and the need for user empowerment. The solution organizes health information in an easily accessible format while fostering collaboration through interactive features such as forums, community groups, and personalized engagement tools.
Enhancing Diabetes Care with Technology: Mobile & Web Solution by GeekyAnts
Revolutionizing diabetes management with real-time tracking.
