Building a design system for Pepperfry

Project Type
Design System & Responsive UI Design
Industry
E-Commerce App Development Services
Tech Stack



ABOUT THE CLIENT
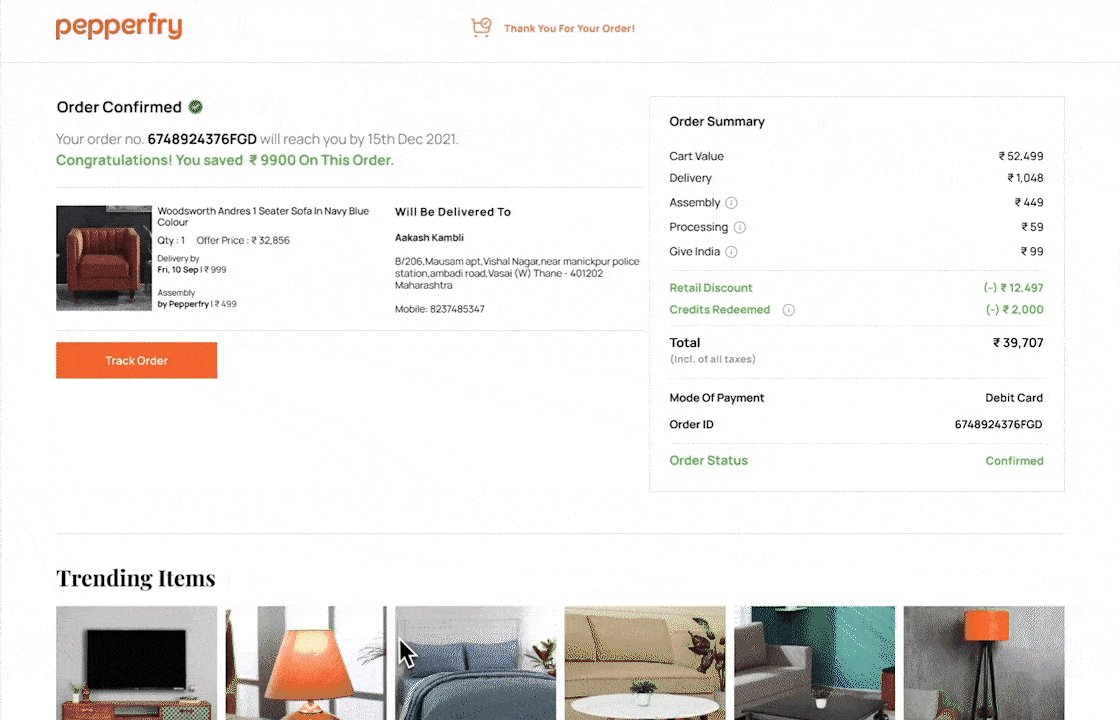
Pepperfry is a leading furniture and décor store focusing on home décor elements. They offer a curated selection of furniture, lighting, décor accents, and kitchen appliances, all designed to elevate your living space.
Their primary goal towards customer acquisition and engagement is to allow the customer to place their order anytime, anywhere, and via any device or channel.
OVERVIEW
Pepperfry achieved 80% improvement in design consistency with the new design system. This strong foundation will serve as an essential driver of efficiency gains over the years.
Responsiveness across 5 screens
Consistent Growth
Reduction in Design Hours

BUSINESS
REQUIREMENT
Pepperfry wanted to enhance the user experience and cut-down development time for future projects, all while ensuring that the existing screens remain intact.
SOLUTION
We focused on crafting a robust design system that delivers a seamless and visually consistent user experience across all devices. To achieve this, we employed reverse engineering to streamline the process of creating responsive screens. This eliminates the need for multiple website versions, guaranteeing optimal performance and a cohesive look and feel on any device.

CHALLENGES
We had to build the design system keeping in mind existing components within a tight 3-month deadline. Unexpected additional breakpoints were addressed through flexible design practices, ensuring comprehensive responsiveness.
A strict 3-month window for design system creation clashed with the usual research and iteration cycles.
1
Existing typographies needed to be retained while incorporating new styles later, requiring a strategic development approach.
2
The initial plan for 3 screen sizes needed to adapt to 2 additional breakpoints, demanding design flexibility.
3
Reused existing design system components for efficiency and to avoid breaking compatibility.
4
OUR APPROACH
We focused on four main pillars to ensure a smooth transition from concept to a fully functional prototype, setting the stage for flawless development, and meticulous deployment.
Understanding & Analysis
We started out by dissecting the website's building blocks and understanding it's usage. A complete understanding the flow and functionality of the product was achieved in this stage.

Methodology
We followed an atomic design methodology by breaking the process into hierarchical stages, going from designing standalone components to entire templates.

Methodology
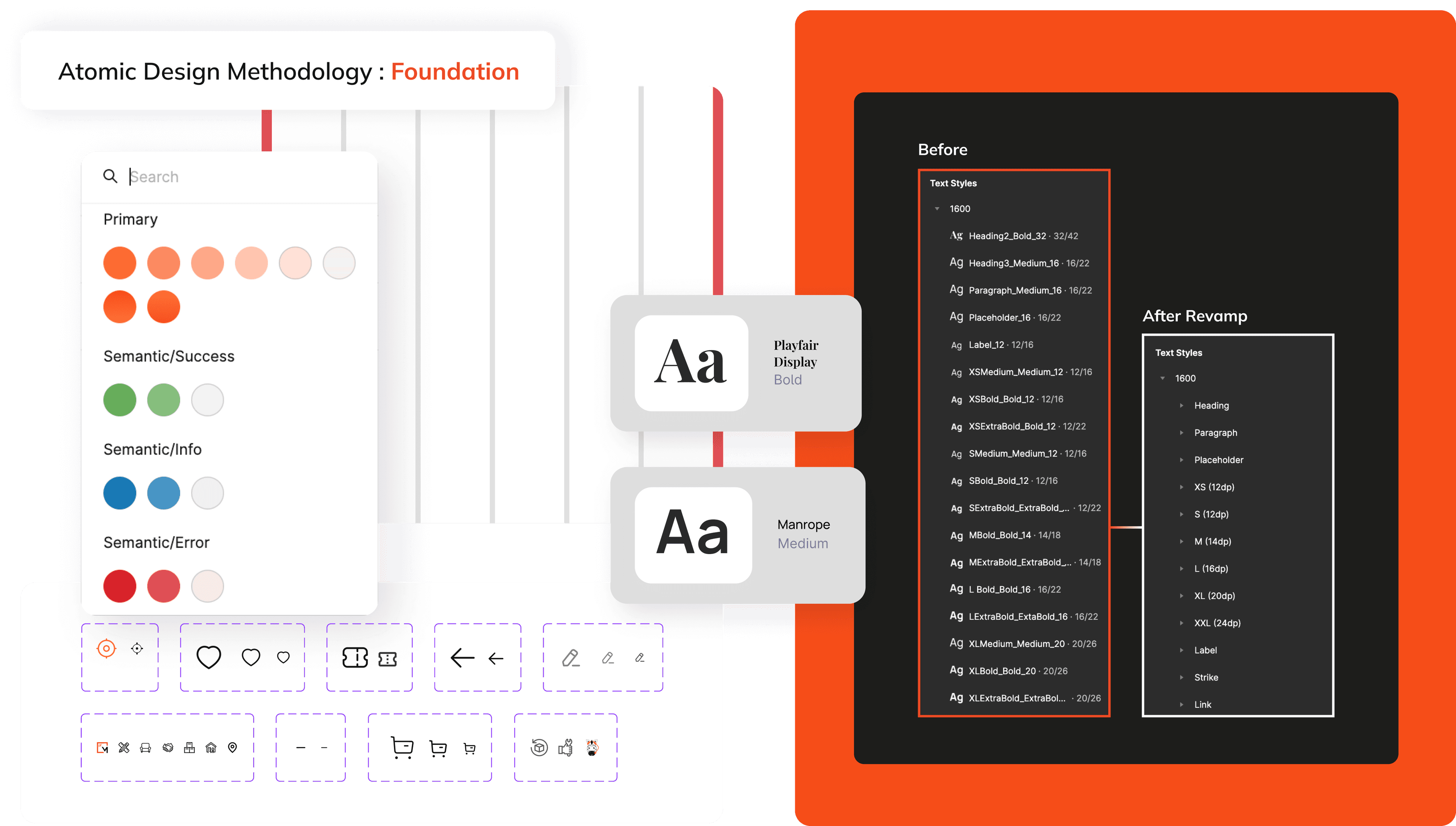
Foundation
We built the design foundation for the brand by defining it's color, layout, typography and icons. This in later stages served as atoms to build progressively complex patterns and screens.

Methodology
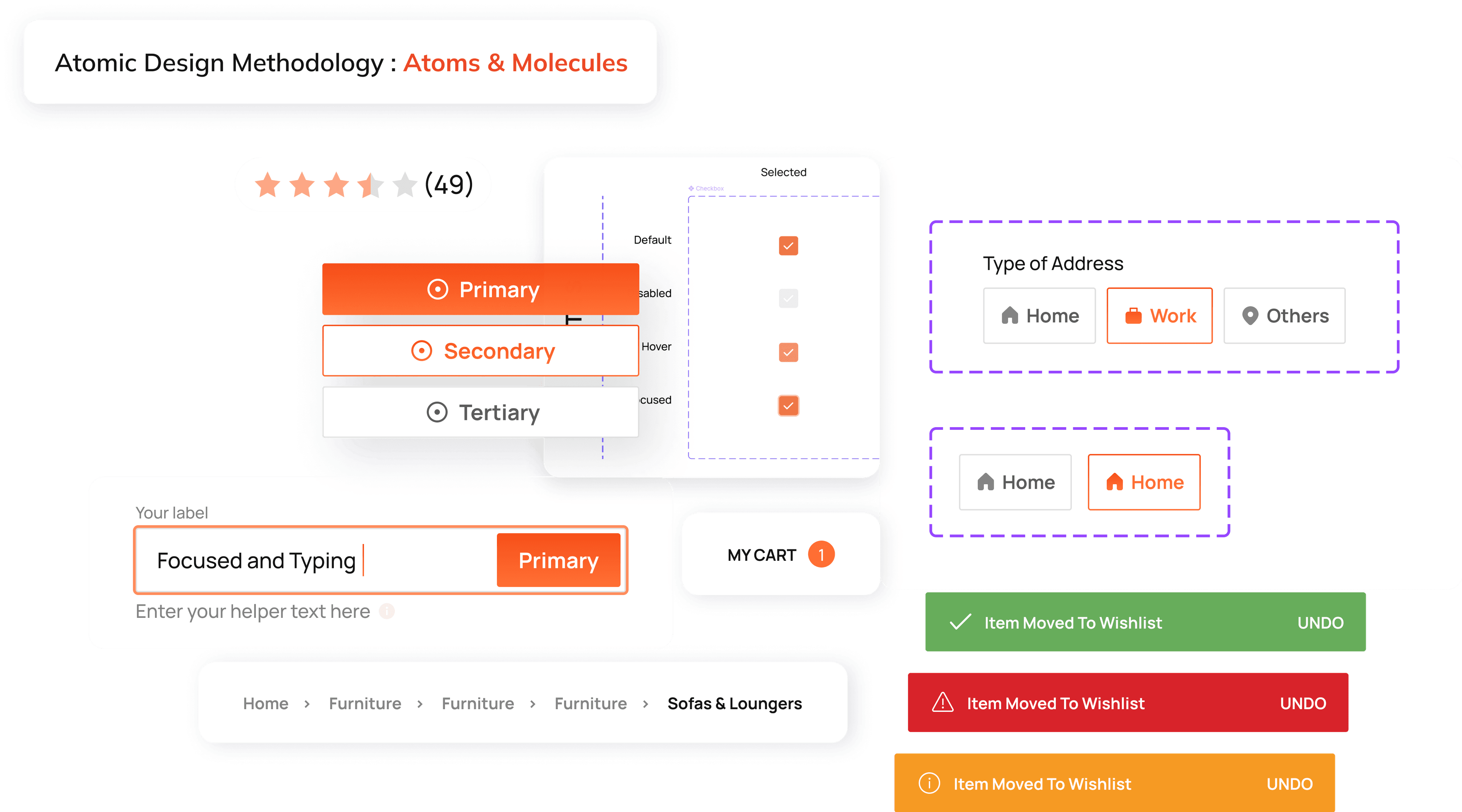
Atoms & Molecules
We built the auto layout, state, and types of atoms. Then we inherited molecules from the atom component.

Methodology
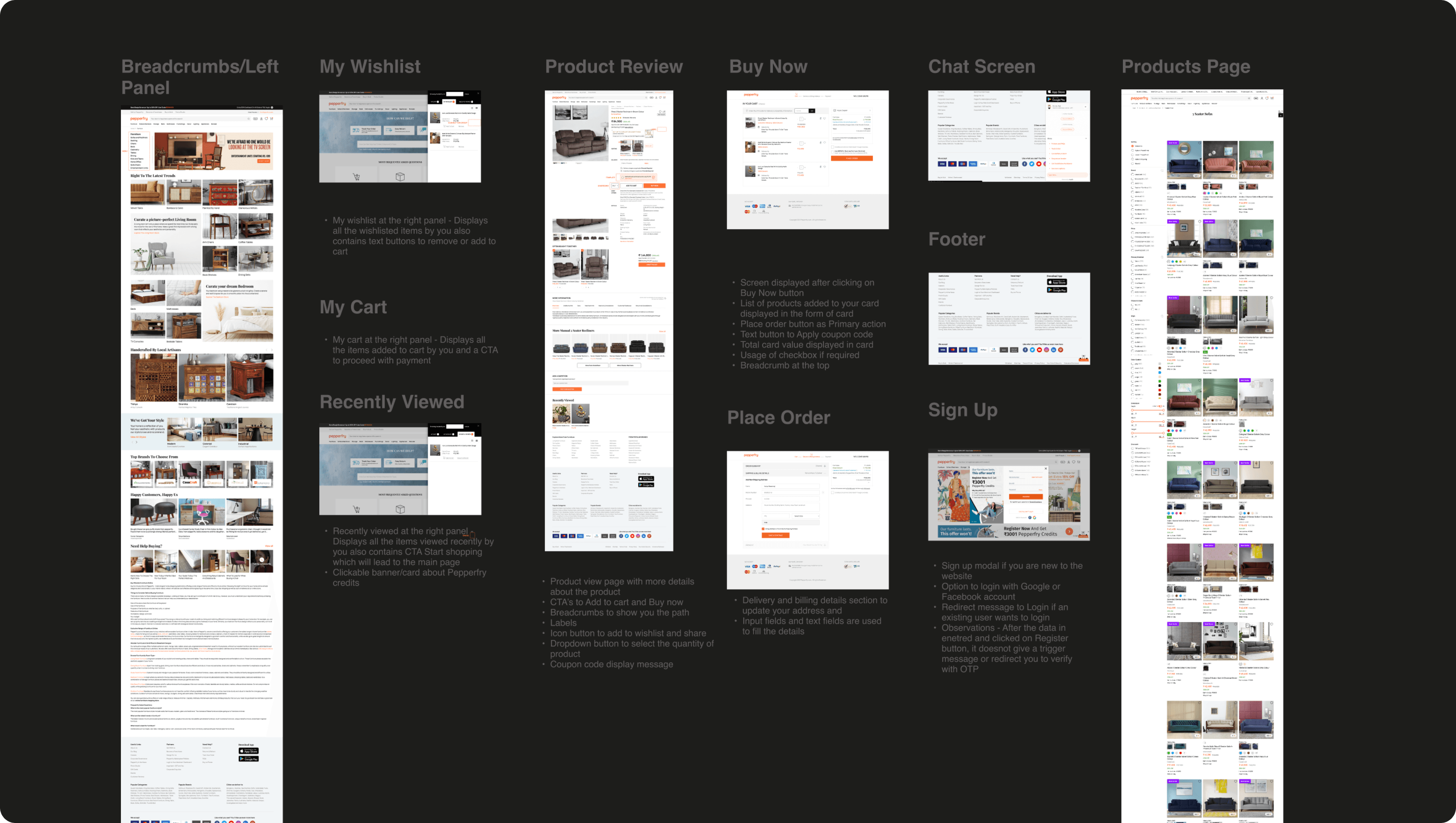
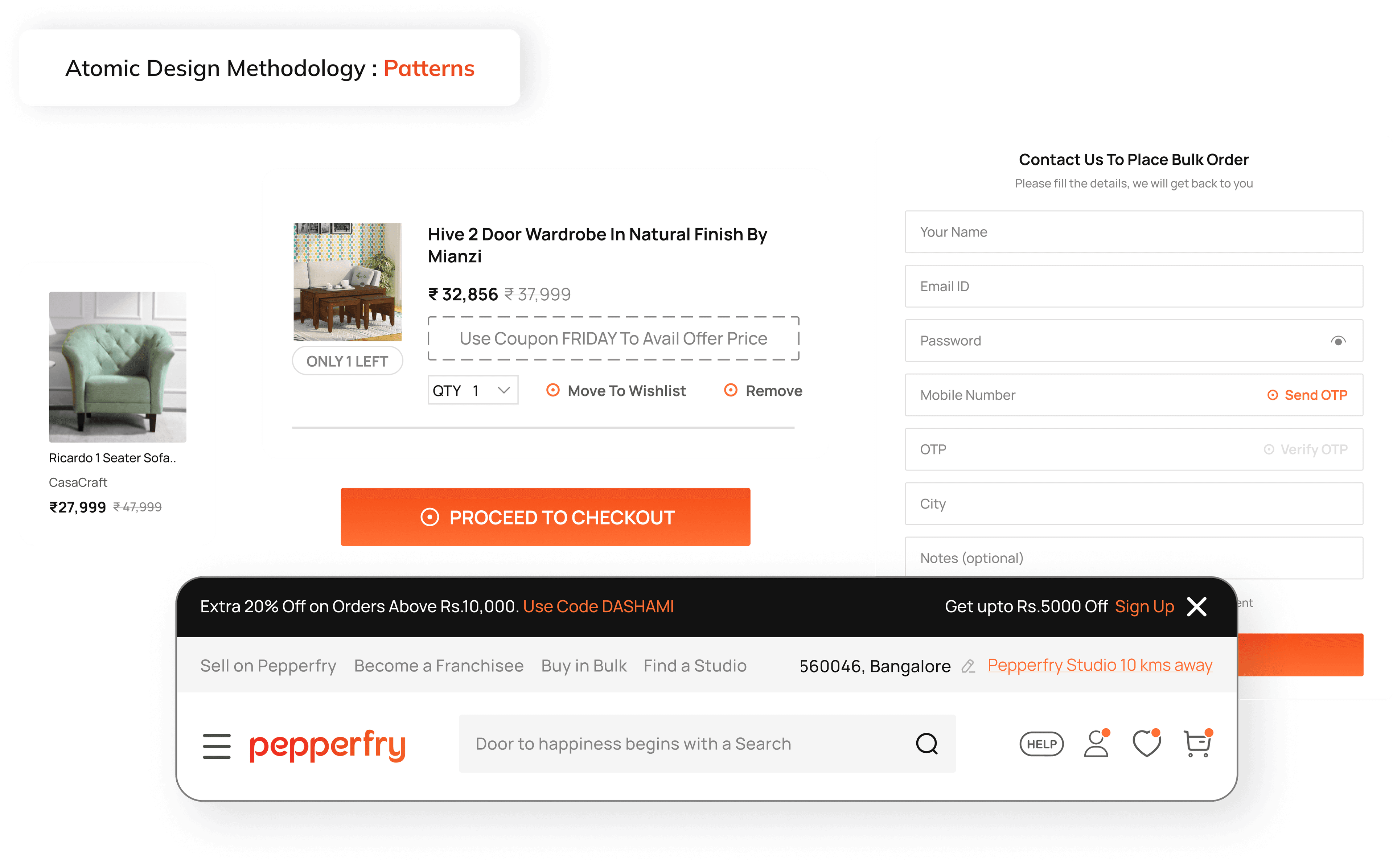
Patterns
We built pre-defined patterns that let designers assemble layouts by swapping components.

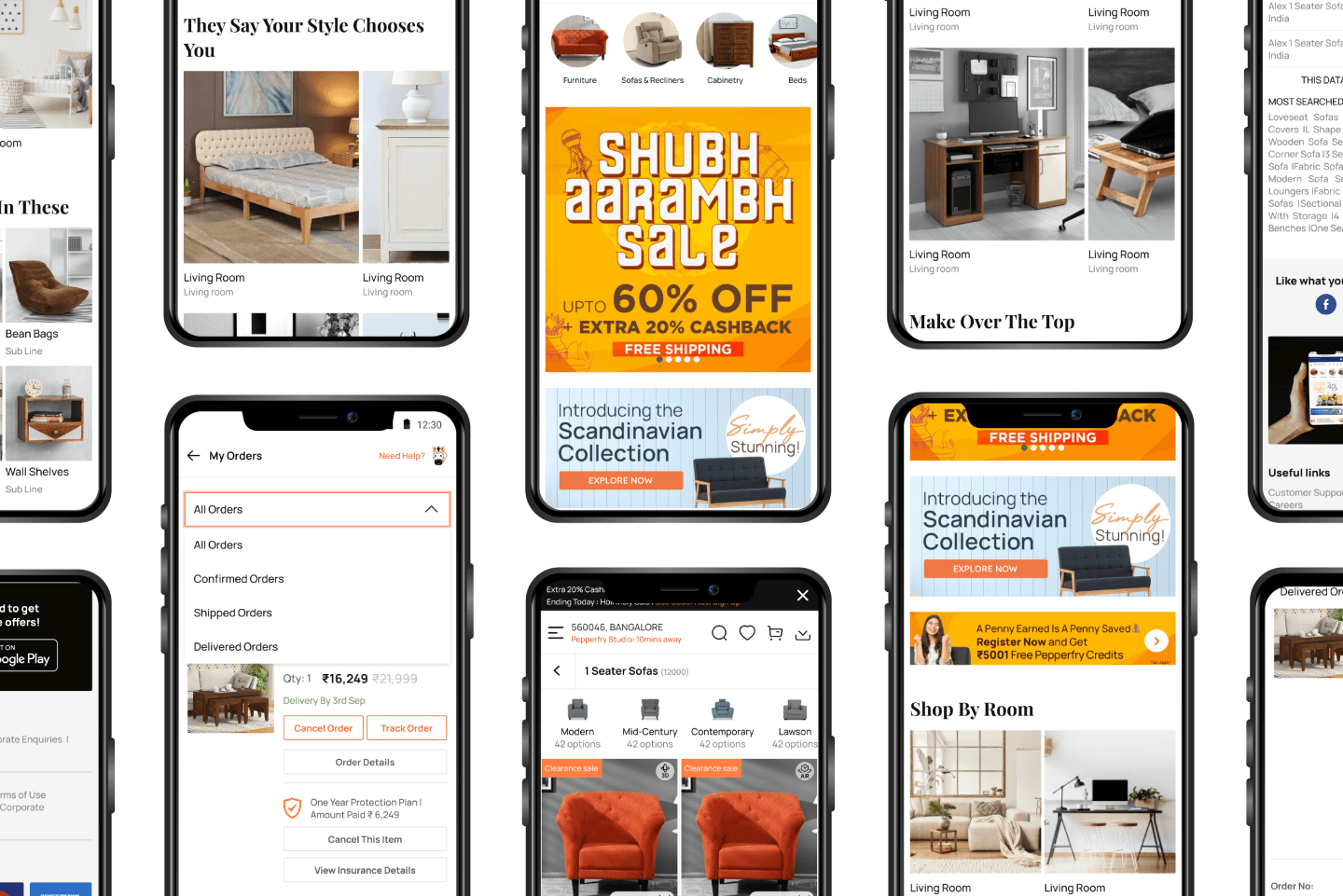
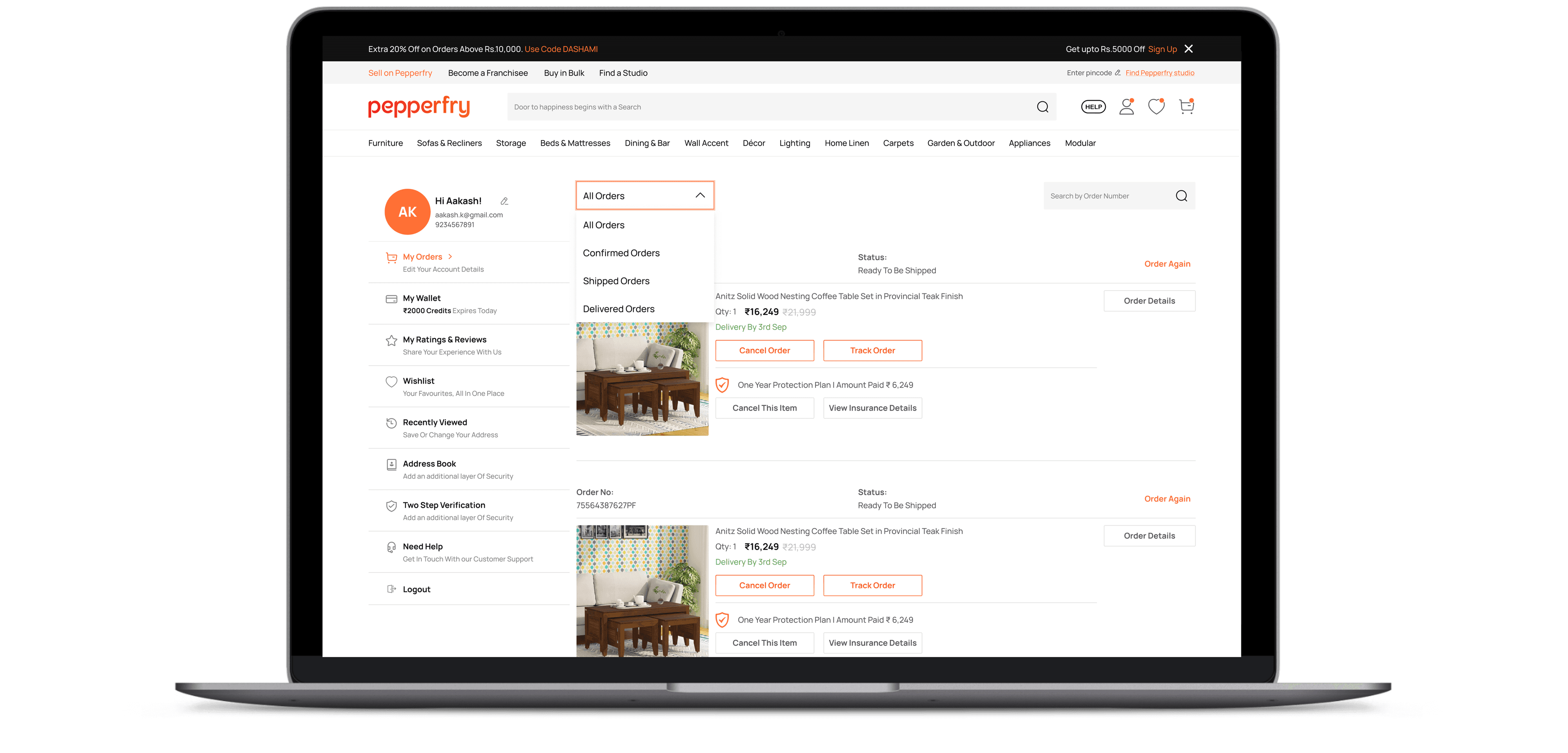
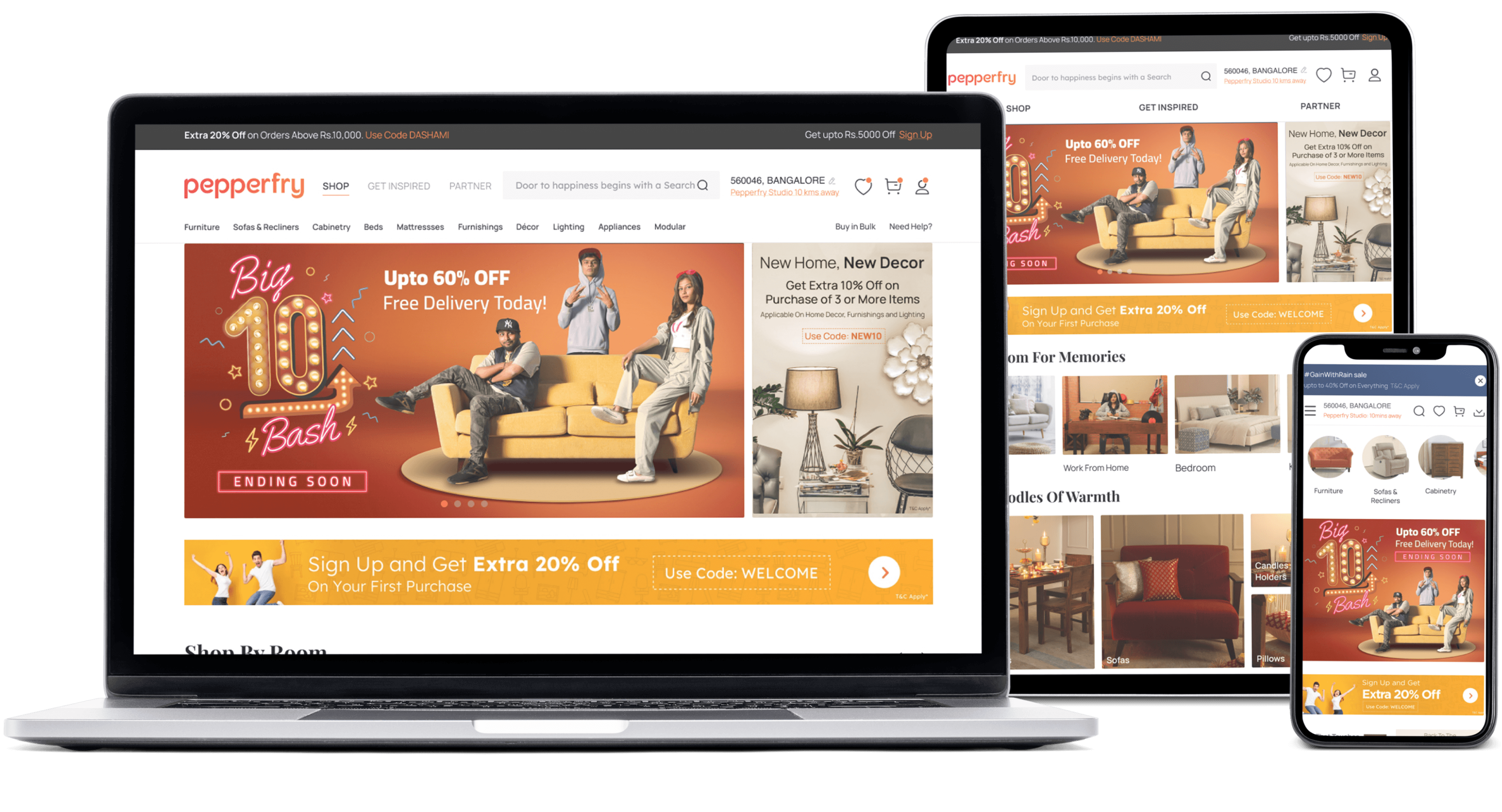
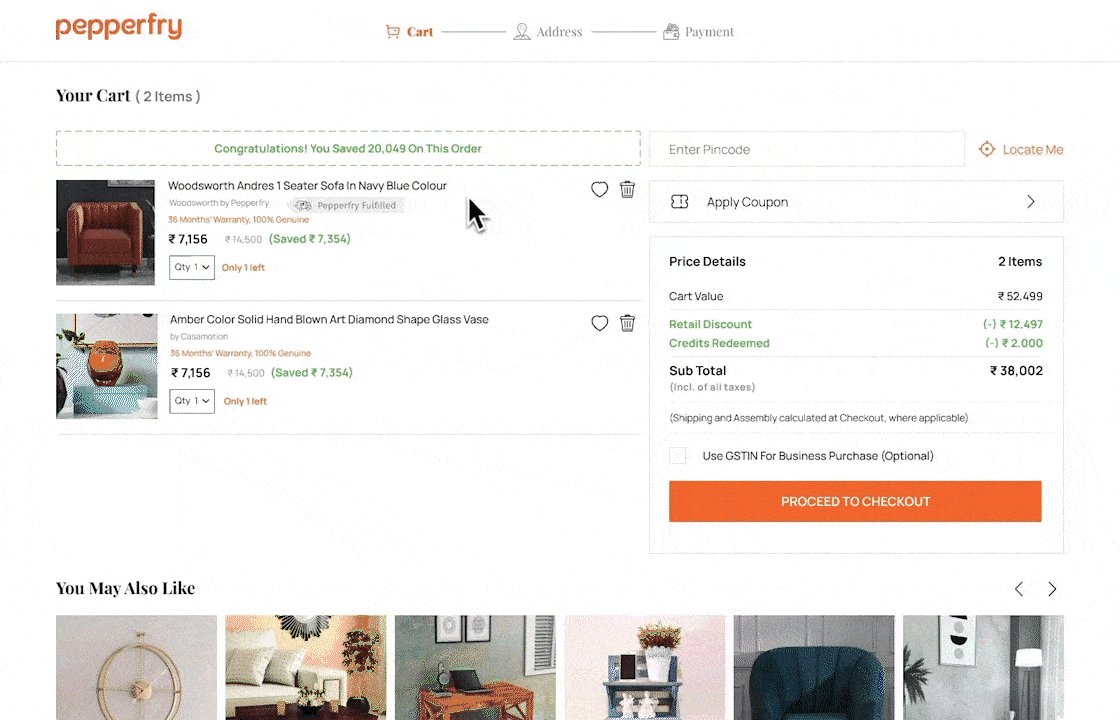
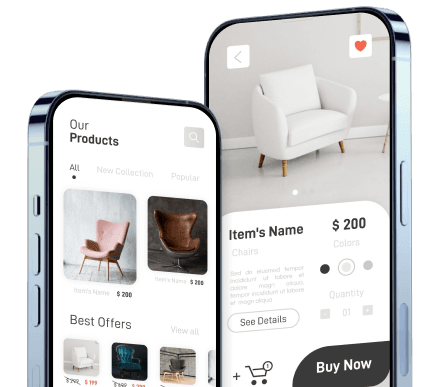
Responsive Screens
Our meticulous design ensured the design system adapts seamlessly to any device, for effortless user experience. Figma-powered design solidified consistency and performance, creating a foolproof system for impeccable functionality.

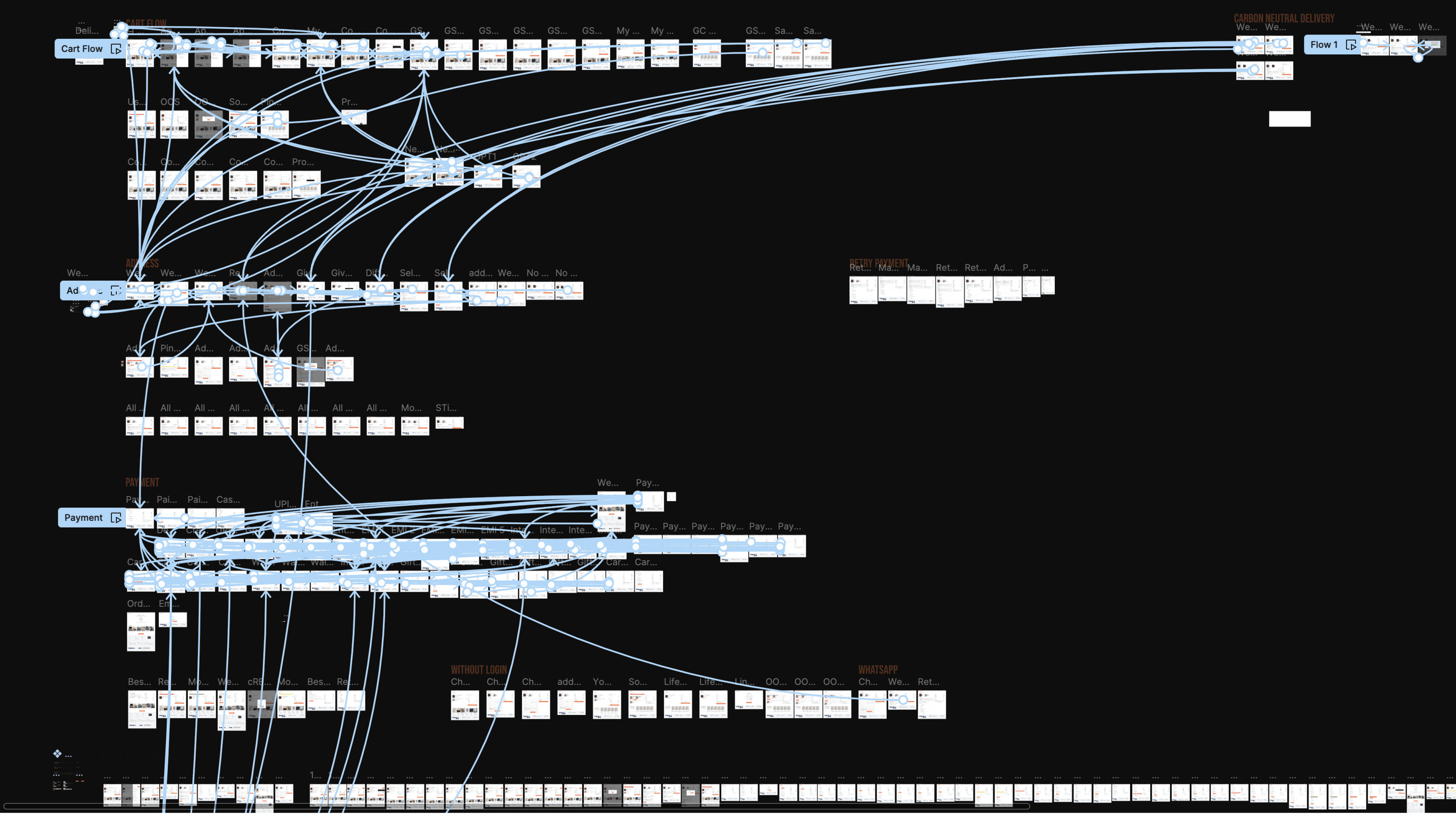
Prototyping
Preperation
All the screens were looped for designer and developers to understand how the screen navigates from one to other.

Prototyping
Results
We achieved a seamless flow of design from one screen to the other.

PROJECT RESULTS
In conclusion, GeekyAnts delivered a design system design system that fosters seamless harmony across a diverse range of devices. As a result, Pepperfry achieved 100% Responsiveness, 80% Consistency Growth and 300+ Reduction in Design Hours.
Responsiveness across 5 screens
Consistent Growth
Reduction in Design Hours
Let’s build your E-commerce Idea together!
Connect with our team for a free discovery session.
Let's Talk
OTHER CASE STUDIES

E-Commerce Web App For A Retail Giant
Developing an E-Commerce Web App & CMS with Shopify for a North American retail giant.

Logistics App For PayPoint
UK's Largest Billing Service Provider Hired GeekyAnts To Help Expand It's Service Avenues.

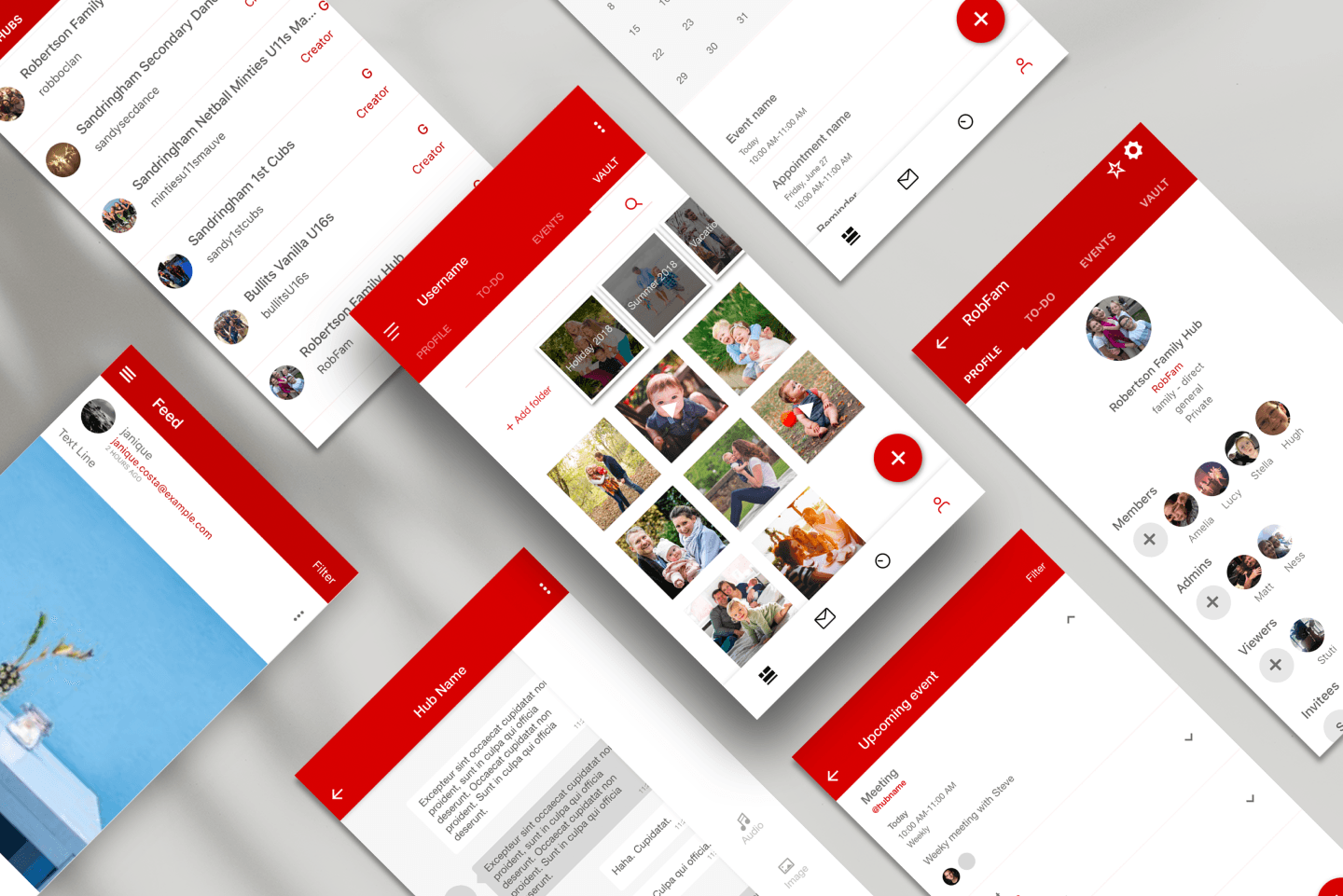
Web Application for Liviit
Feature-rich web app offering functionalities like private hubs for secure communication, social networks for connection, to-do lists for organization, and a user-friendly interface accessible to all age groups.


