Building a Robust SaaS Widget for Exceptional Customer Support

Overview
Type
Web App - Widget
Industry
Travel & Hospitality
TechStack

100ms

React RnD

PubNub
Key Results
1 Million
concurrent user capacity
5000+ Hrs
of potential development time savings
30 Mins
integration and installation of widget
ABOUT THE CLIENT
SaaS Company Offering Customer-centric Solutions
San Francisco, CATheir specialty lies in offering innovative solutions that cater to the unique needs of businesses across various industries. The company operates on a global scale.
PRODUCT VISION
A SaaS Widget for Exceptional Customer Support
The client wanted us to create a widget for customers to communicate with service agents through various channels, such as text and video. They wanted the app to be dependable and robust enough to surpass industry benchmarks.
Key Objectives to Achieve
BUSINESS REQUIREMENTS
Stable iframe Widget With Multimedia Features
The widget needed to deliver a good user experience and enable agents to interact with customers effortlessly.
Key Features to Build
OUR APPROACH
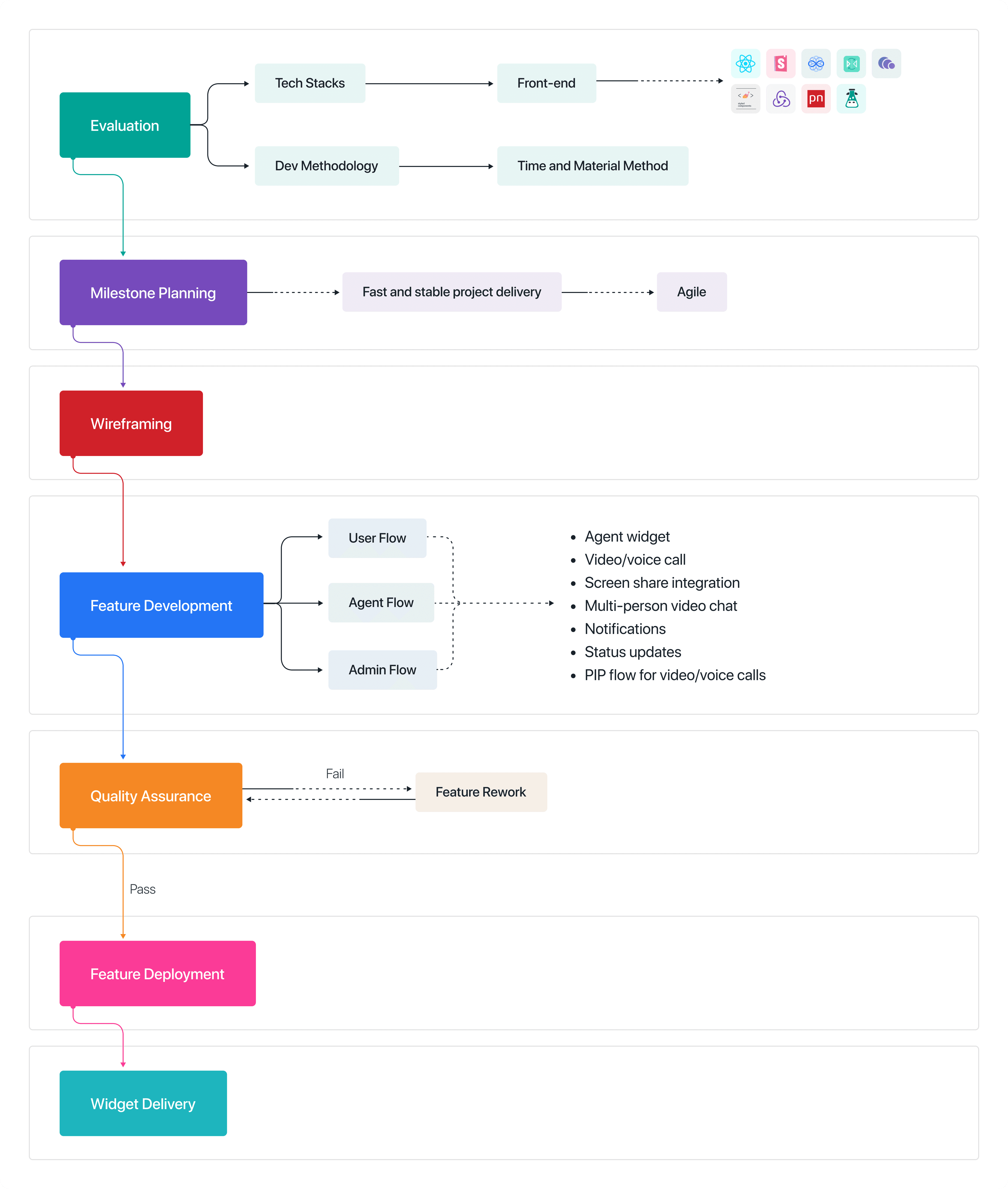
Evaluate. Plan Milestones. Build in Agile.
The project requirements were first evaluated to finalize the tech stacks and the development methodology. The execution was then planned according to the timelines agreed by the client. The milestones were planned to be completed in an agile manner.
Development Milestone
Agile for fast and stable project delivery and shipping timelines
Methodology Used
Time and Material (T&M) for better flexibility and collaboration
Execution Journey

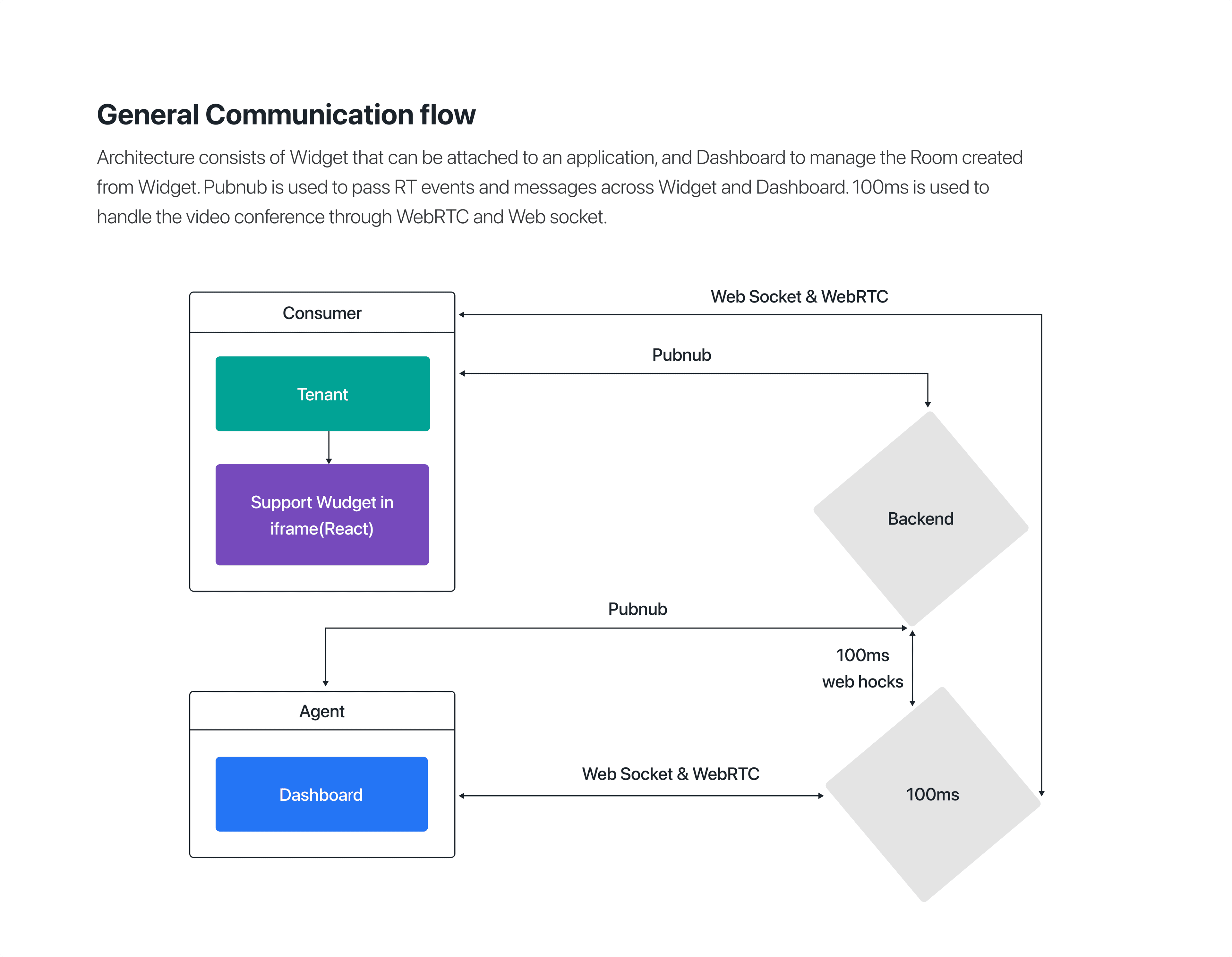
TECHNICAL ARCHITECTURE

PROJECT EXECUTION
Agile Development. Time and Material Method. Strict Quality Tests.
Our team utilized a Time and Material engagement model to foster better collaboration. Additionally, we prioritized quality assessment (QA) at every stage of the development process, with a dedicated QA check for most steps.
Features Built
User Flow Created
Consumer Flow
The flow for consumers was designed to be intuitive and self-explanatory. They would get multiple sign-in options and get notifications when an agent joined. Agent assignment would happen according to the topic selected.
Agent Flow
When a room is created by the consumer, the agent gets a notification to enter the room. On entry, the agent will receive all the sign-in info the consumer shares, along with a unique ID. The agent can then follow a predefined flow for interaction.
Admin flow
Admins have the same options as agents for user interaction. Admins are also given extra privileges to add or remove agents and manage topics.
CHALLENGES
Notification Issues and Reloading
RESULTS
Interactive Widget with Optimized User Flow
The project was completed within the designated timelines, and all the features planned were deployed within a short turnaround window. Implementation of the project went smoothly, and the client had no problem adopting it into their workflow.
1 Million
concurrent user capacity
5000+ Hrs
of potential development time savings
30 Mins
integration and installation of widget
Other Case Studies
Data Management Systems for a Coast-to-coast Helicopter Service
We streamlined daily data processes, approvals, supervision, expense tracking, and payroll generation, all within one system to improve overall efficiency.
Aviation Management Dashboard For Coast To Coast Helicopters
Helping an Aviation Company manage processes better with AirOps.
