Table of Contents
Using classNames (Tailwind) with React Native
Author

Date

Book a call
In the ever-evolving landscape of web development, the integration of Tailwind CSS with React Native emerges as a pivotal point of exploration. To the audience, our speaker, Viraj, poses a question familiar to many: How many among the audience began their careers as web developers before venturing into the realm of React Native? It is a journey shared by numerous developers, one that sets the stage for an enlightening discourse on the fusion of two powerful technologies.
Introduction to Tailwind CSS and React Native

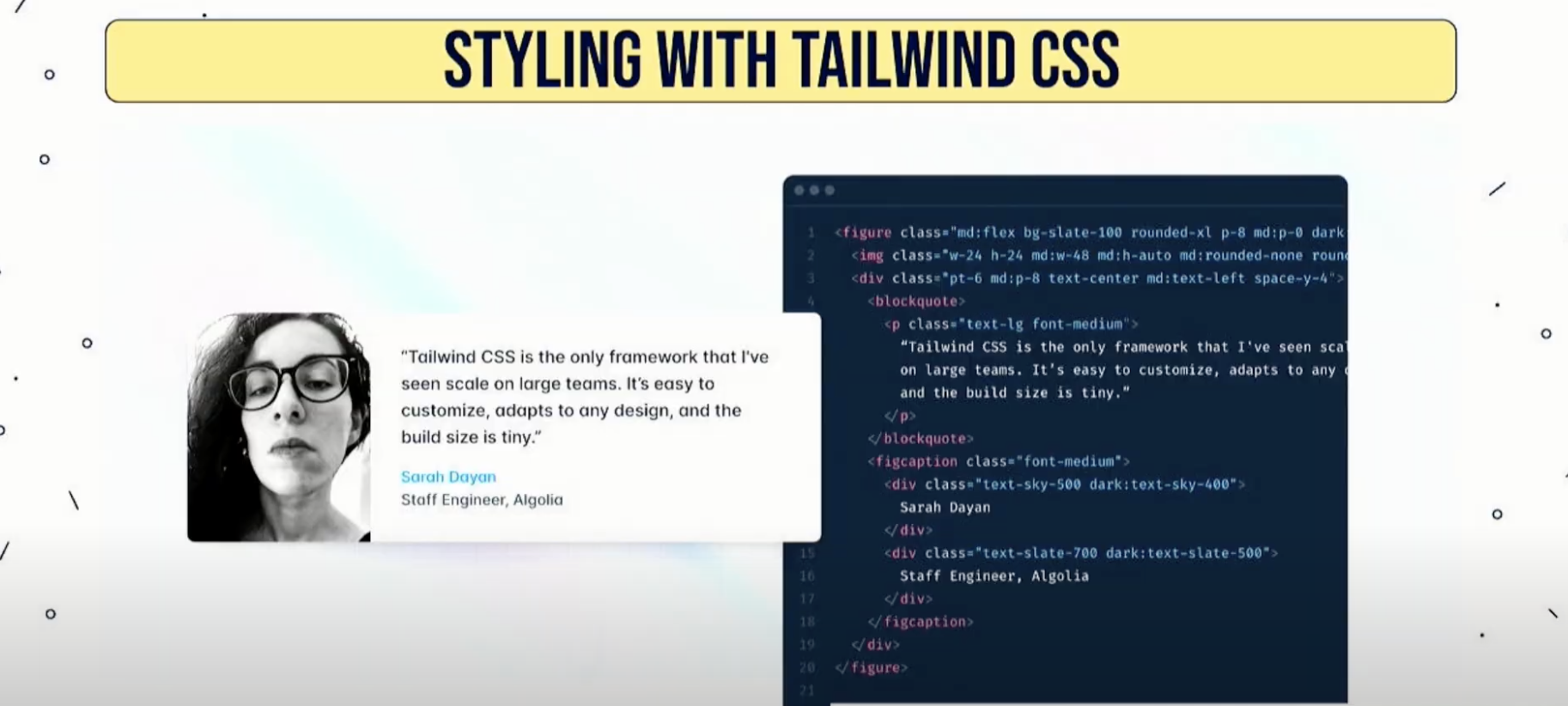
The talk then introduces the audience to Tailwind CSS. This utility-first CSS framework has revolutionized the way developers craft and customize styles in web development. A brief overview of its syntax and capabilities sets the stage for deeper exploration into this powerful tool.
The Style API in React Native
Transitioning seamlessly, the presentation delves into the Style API in React Native. Attendees are guided through the intricacies of defining styles within React Native components, shedding light on the challenges encountered during the scaling of applications.
Challenges and Solutions

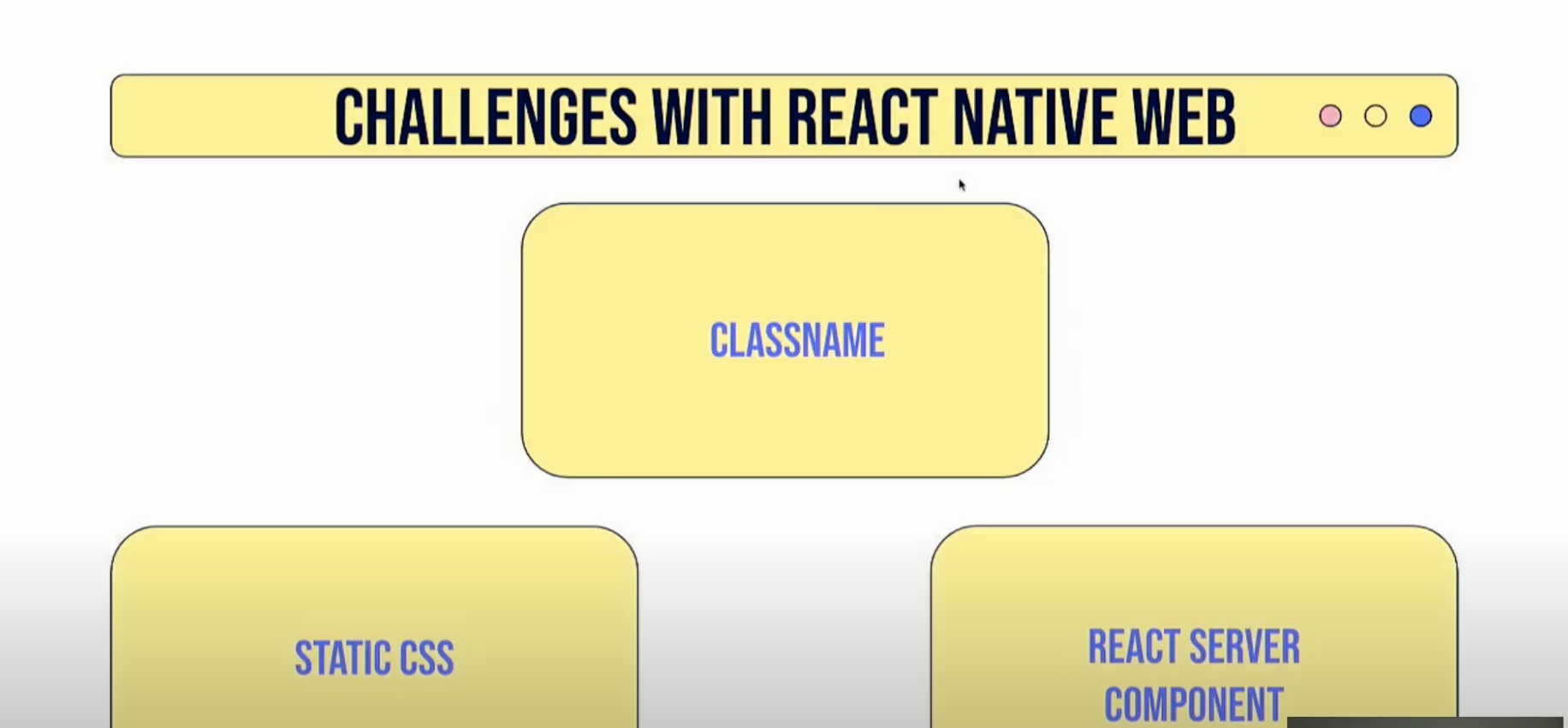
The talk then navigates through the hurdles developers face, notably the absence of class name support and the static generation of CSS. With keen insight, solutions like third-party libraries and the native int tool are unveiled, offering a glimpse into the path of resolution.
Introducing NativeWind

Enter NativeWind, the long-awaited solution to developers' styling woes. Through NativeWind, Tailwind-like styling seamlessly integrates into React Native components, promising consistency, improved developer experience, and heightened performance.
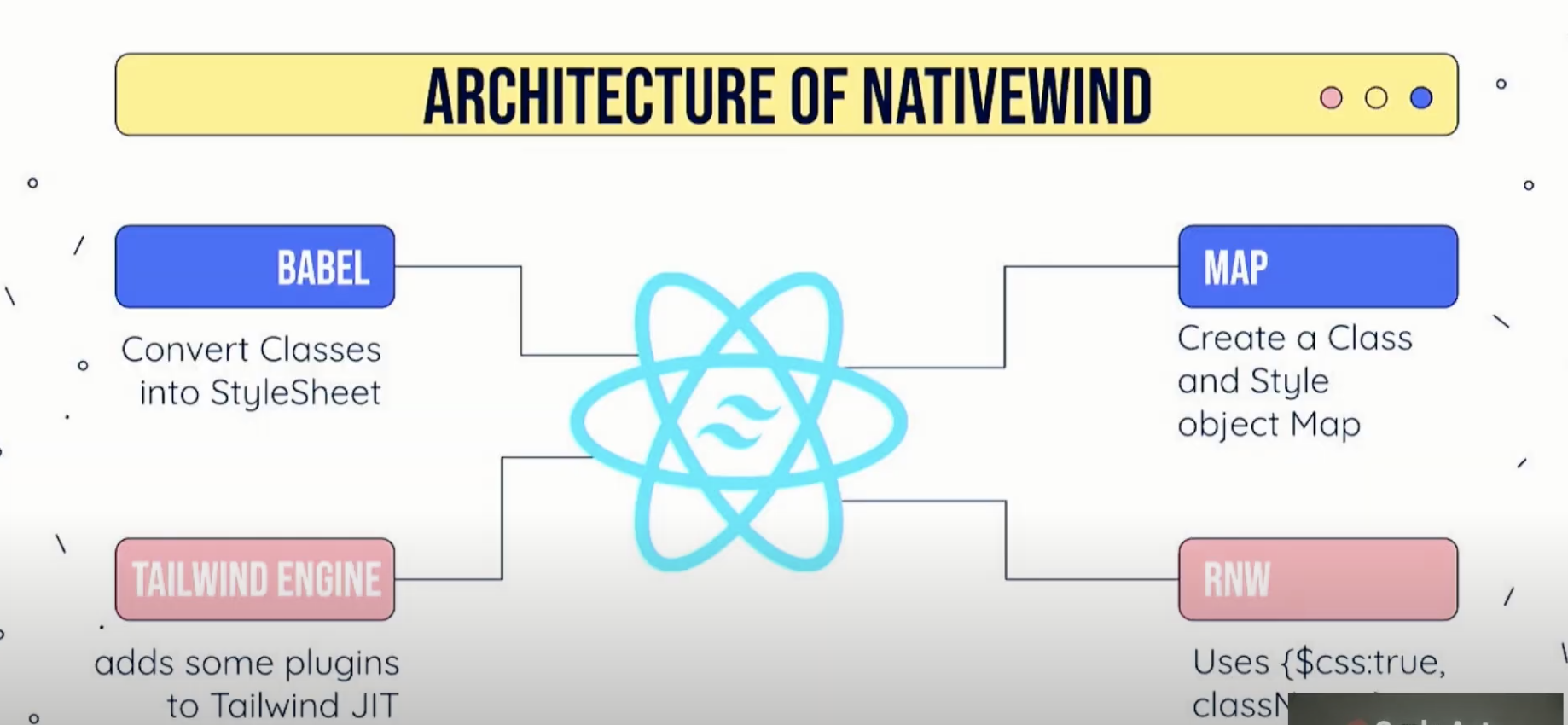
The Architecture Behind NativeWind

A nod to the underlying architecture provides the audience with insight into how NativeWind converts class names into stylesheet objects and maps them efficiently for styling within React Native.
Building Scalable Component Libraries
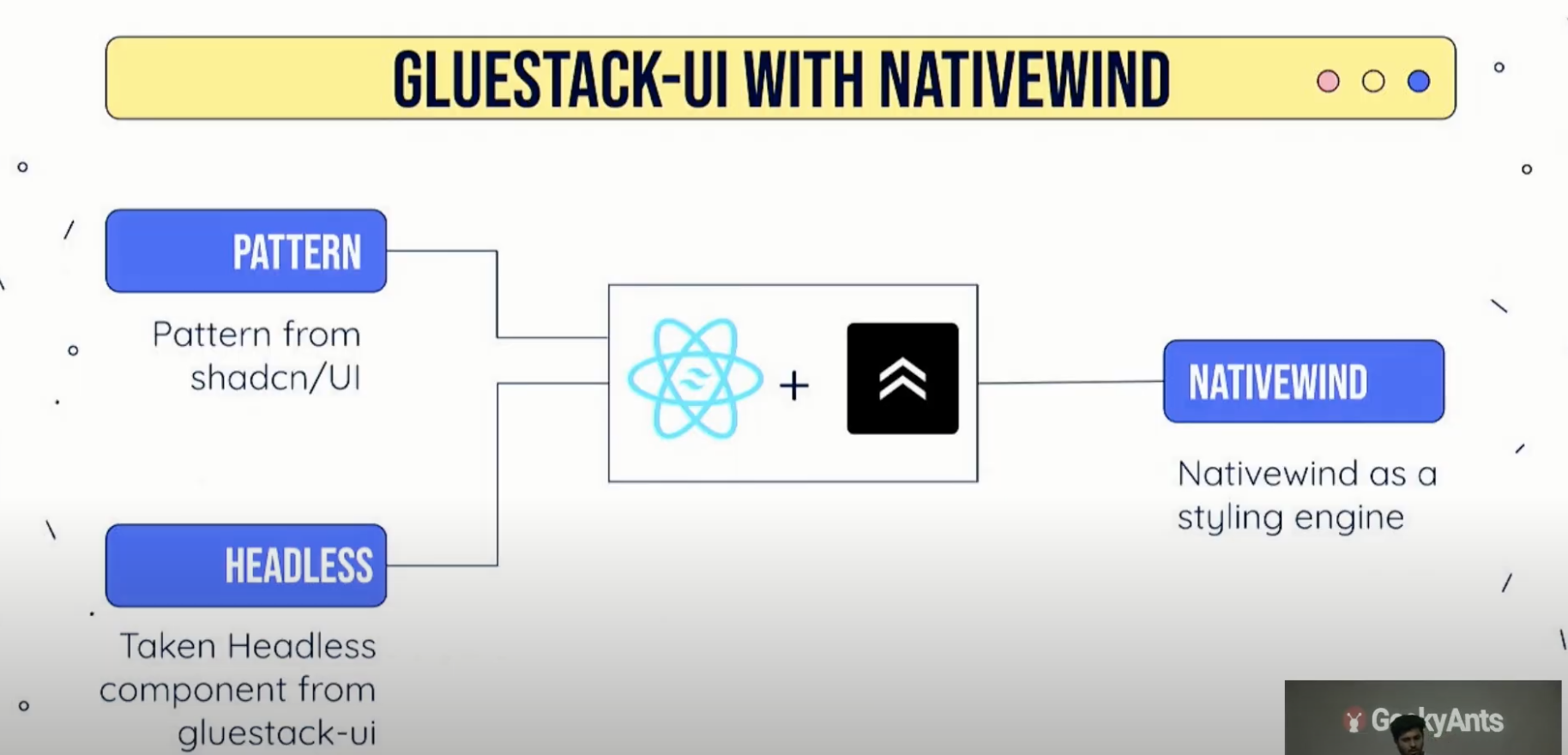
The narrative takes a turn towards Geeky Ants' journey in crafting scalable component libraries. From NativeBase to gluestack-ui with NativeWind, the evolution reflects the embrace of Tailwind CSS principles, leading to the creation of powerful UI libraries.
Case Study: gluestack-ui

A case study spotlights gluestack-ui as it harnesses Tailwind CSS and NativeWind to create a versatile UI library. Drawing inspiration from renowned CSS component libraries like shadcn/ui, gluestack-ui emerges as a beacon of innovation.
Demonstration: Tailwind CSS in Action
Attendees are treated to a live demonstration, showcasing the seamless integration of Tailwind-like styling into React Native components using gluestack-ui with NativeWind. Through this hands-on experience, the audience witnesses the simplicity and power of the solution.
Summing Up
As the presentation draws to a close, the audience reflects on the newfound possibilities unlocked by the fusion of Tailwind CSS and React Native. With streamlined styling processes, enhanced performance, and scalable component libraries, the future looks promising for developers.
Be sure to catch the entire presentation and talk here 🔽
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





