Table of Contents
Top 10 FAQs Answered: Design Systems
Author

Date

Book a call
A design system is a collection of reusable components created by clear standards that can be assembled to build various web and mobile applications.

Its emergence stems from gaps in the development and communication process. When developing a new product in the past, product development teams would often start from scratch. This created inconsistencies in design and development. The process was also time-consuming.
Implementing a design system allowed teams to develop products that were more consistent and developed more quickly. With features like reusable components and guidelines, teams using design systems can shift from a one-off product development method towards a more systematic and iterative approach.
Here are a few of the most frequently asked questions about this powerful tool that will help you gain a superior understanding of design systems.
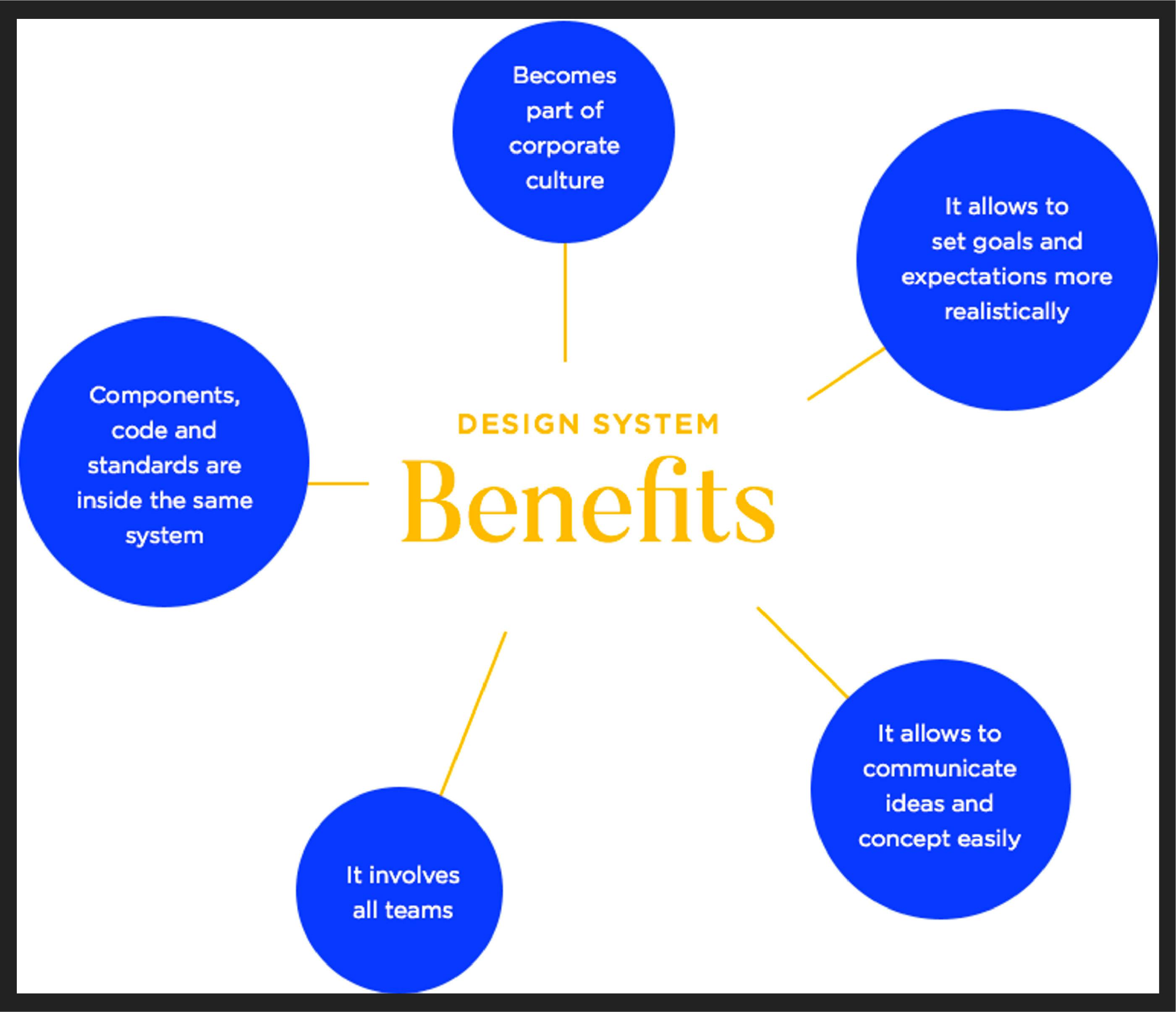
1. What are the benefits of using design systems?

There are numerous advantages to employing a design system. Some are listed below:
- Quicker development timelines
- More consistent products
- More convenient experimentation and iteration
Quicker development timelines:
Teams can move away from one-off product development and transition toward a more systematic and iterative approach by having a set of reusable components. This can result in more consistent products and faster development cycles.
More consistent products:
Design systems aid in the creation of items that are more consistent with one another. This can lead to a better user experience because users can access information more easily.
More convenient experimentation and iteration:
Teams can quickly test new ideas and understand how they fit into the broader product with a well-defined set of components. This allows for faster prototyping and testing of new features before they are rolled out to users.
2. How to know when an organization requires a design system?
It happens when you identify scale, efficiency, and consistency issues that could be improved by principles, constraints, patterns, and documentation. If current workflows are handling the goals in a non-cohesive manner you are likely in need of a design system.
3. How can a design system help my organization?
Design systems save a significant amount of time and money
A design system assists your team in designing better at scale by unifying your brand across all products and platforms, removing communication and collaboration barriers, enabling a smoother design-to-development handoff, and speeding up production to save time and money.
A design system aids in developing UX deliverables based on real-world events and tells a story about the people who will use the products we create. A design system also helps your business develop better goods and experiences by balancing concepts with specific UI.
Design systems empower clients with little design background, or stakeholders outside of the design discipline, with the tools to talk about their product or brand. We’ve seen how design systems can be a powerful socialization piece for stakeholder alignment at both a product team and executive level. This, in the long run, ensures consistency, reduces friction, increases speed to market, and reduces product risks.
4. What are the leading design systems on the market?
Apple’s design system is called the Human Interface Guidelines (HIG). It includes a set of guidelines and libraries that helps developers design and develop Apple products.
Material Design by Google is a popular design system used by many product development teams.
IBM's Carbon design system is a collaborative effort governed by open-source ideals. Carbon's users are also its creators, and everyone is welcome to participate.
5. How do I get started with design systems?
- Start with what you don't know, and read as much as possible about design systems to assess what you're dealing with.
- Define principles and priorities upfront.
- Know what methodologies, such as the atomic design methodology, would suit your company and team.
- Define your success metrics and understand your KPIs at the soonest for best results.
- Design with context and establish a process for consistency across products.
- Understand your tech stack. A basic understanding of front-end languages will help you accomplish more with your designs and work better with your engineering partners.
6. Is it necessary to document design systems? If so, how should it be done?
Design system documentation is a useful resource that assists design teams in combining and presenting usage guidelines. It also facilitates the sharing, consumption, and execution of these rules. This finally allows designers and developers to focus their efforts on producing a more predictable user interface.
A design system should be well-documented so that other teams can use it. The documentation should include: –
- The goals of the design system
- An overview of the different components
- How the components can be used together
- Guidelines for using the design system
- A process for updates and changes
7. What are the common challenges with design systems, and how do I overcome them?
These are some of the difficulties that teams experience when applying design systems:
- Obtaining stakeholder approval
- Enforcing the use of the design system
- Documenting the design system
- Keeping the design system up to date
These are the steps one can take to overcome these obstacles:
- Establish a routine for updating the design system
- Engage stakeholders early on and gain their support
- Establish explicit guidelines for using the design system
- Ensure that the design system is well-documented
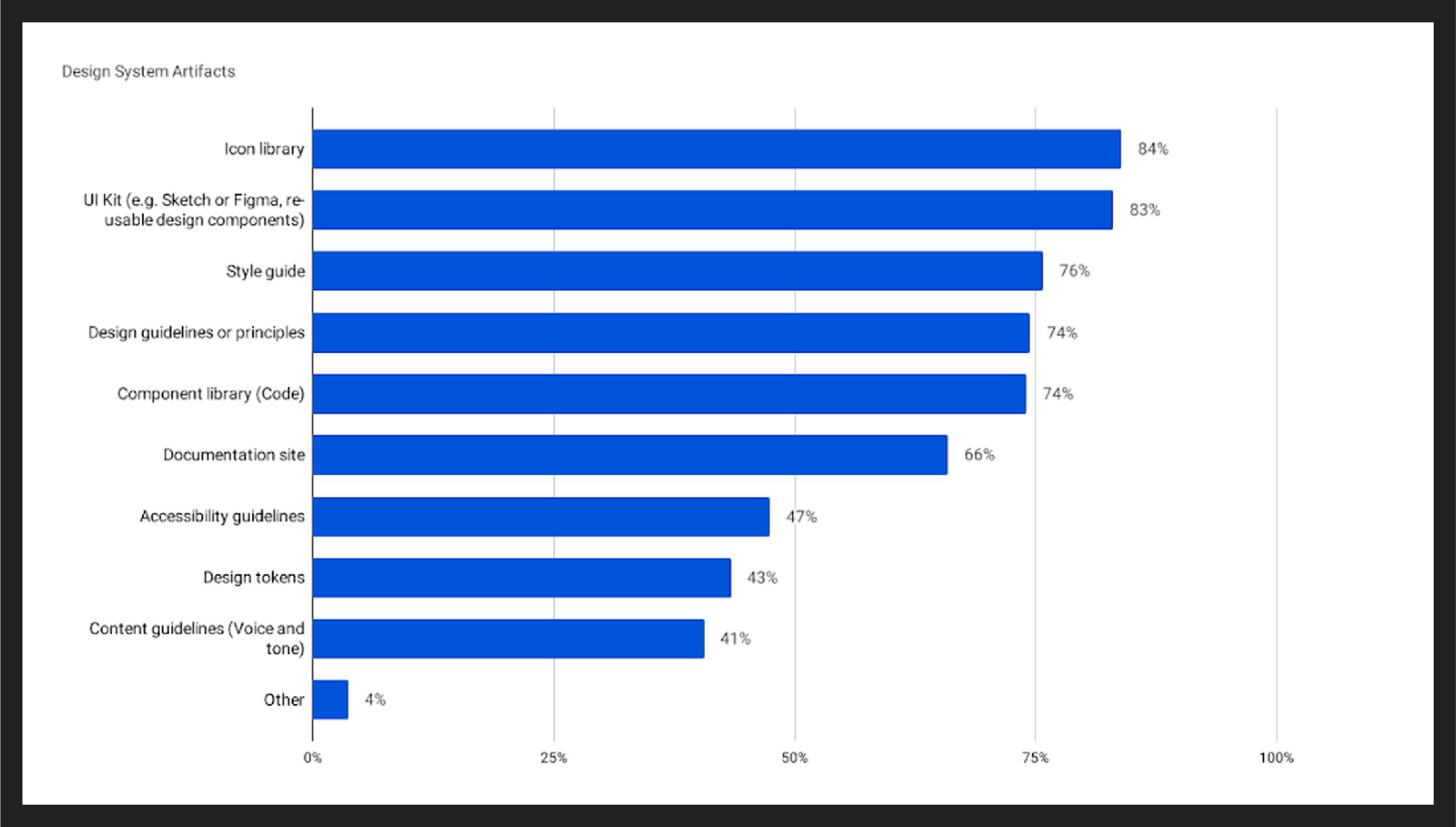
8. The word "component” is used a lot in design systems; what does it mean?
Design components are the functional factors of a user interface (UI).
Components comprise design aspects that come together at the end of the design thinking process. Color, font, and spacing are examples of design elements.
Look at this bar graph to see what makes up a design system.

9. What is the role of design tokens in a design system?
Tokens are a critical component of design systems. They aid in product consistency and development process improvement. Tokens assist teams in moving away from one-off product creation and toward a more systematic and iterative approach by providing reusable components and rules.
Tokens also allow teams to experiment and iterate on their products more easily. With a well-defined set of components, teams can quickly test new ideas and understand how they fit into the broader product. This allows for faster prototyping and testing of new features before they are rolled out to users.
10. Are design systems solely for designers?
Most certainly not. The design systems include essential elements that facilitate communication among the design team, the development team, and the product management team.
Take documentation, which promotes cooperation and knowledge sharing across platforms; it benefits onboarding new team members.
Design tokens are another vital aspect that contributes to the essential components of the design language designers and developers use to build features in design systems. It helps both designers and developers to be on the same page.
Developers prefer component libraries (like Material UI) to speed up development and increase reuse. It also contributes to the management and quality improvement of component customization. It demonstrates that a design platform provides crucial features to encourage collaboration between the product management, design, and development teams.
To learn more about design systems, check out our detailed guide: LINK
Conclusion
Design systems have been extensively worked on and researched at GeekyAnts. Check out our blogs on design systems.
Contact us to learn more about how we can construct robust, customized design systems for your organization, or visit our website.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.