Rethinking React Native Architecture: Part I
Author

Date

Book a call
Hello there, My name is Darshan Ponikar. I work as Software Engineer at GeekyAnts. I look forward to sharing my insights on React Native's new architecture.
I brainstormed the new term JSI in React Native in the past few months. I had many questions, like why does React Native need a new architecture?
Understanding the current architecture problem will affect developers who code in React Native and so on. I tried to connect the dots, and here I am.
I will share my experience with React Native architecture. In this blog, you will learn what JSI is, whether it is faster than the bridge architecture, and, most notably, as React Native developers, do we need to know new concepts to build a React Native app?
Communication
It looks like magic, but it's not. We write code in JavaScript, and when we run, we see all the native views and buttons in the app. At first, when I wrote my first line of code in React Native, I was fascinated by the framework.
But after spending some time with React Native, I decided to learn about the internals of React Native and, as we know, JavaScript communicates with the native (android/iOS) world.
Let's recap some good memories of react native before we jump on the new architecture part.

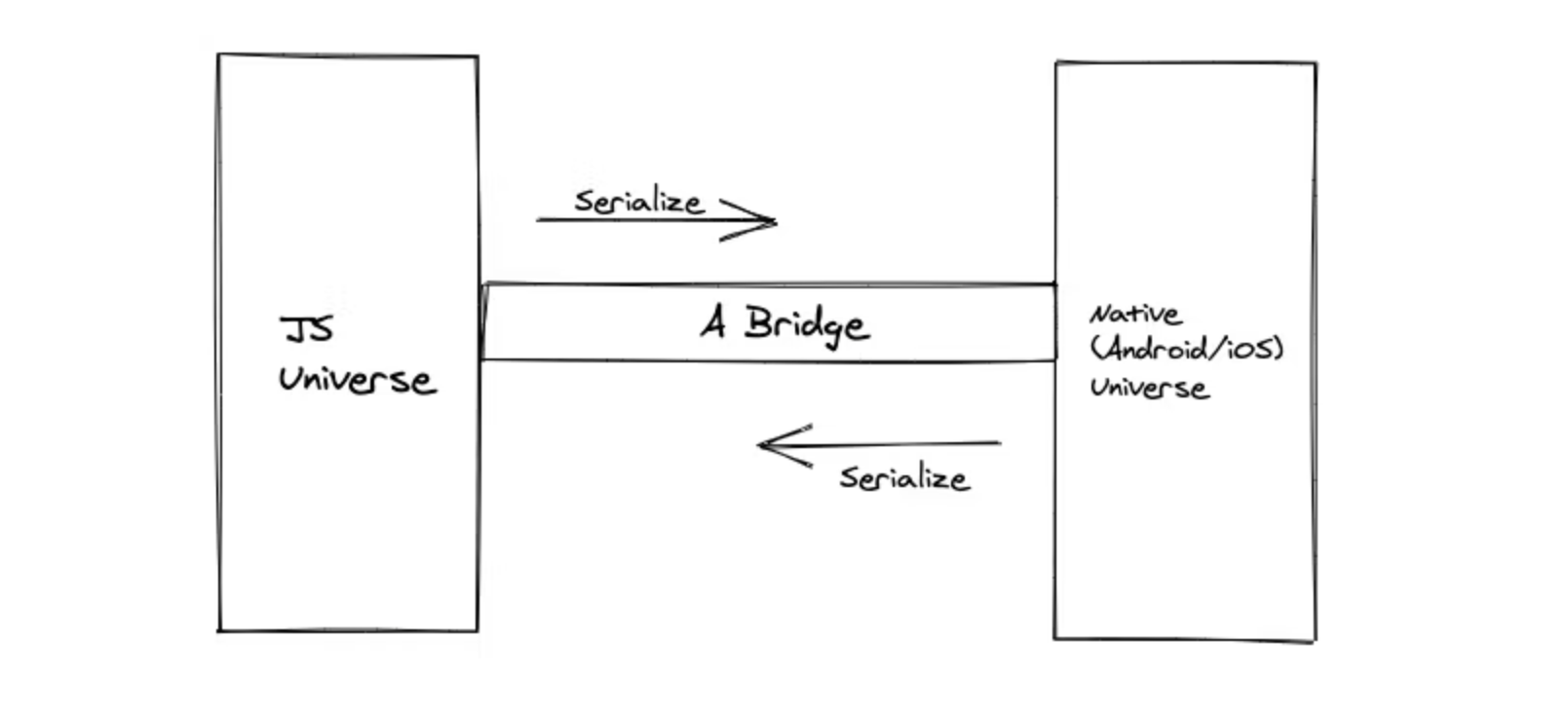
Consider these different environments as universes. With that help, universes can send data back and forth, and we have a bridge.
So what happens when we write code in javascript, it gets serialized first, and then JS sends that data to the android/iOS universe. This data contains some set of instructions like creating a view or button.
Everything happens through this bridge. The bridge is responsible for the communication between these universes.
Problem
Sometimes the bridge becomes too slow because,
- JS universe sends data back and forth.
- The process of serializing/deserializing takes time.
- Some data needs to be queued hence the delay in response.
In this scenario, the bridge can't handle the load, and eventually, users experience a lag.
We see that bridge is not sufficient for communication. The React Native wizards (React Native core team) identified this problem and started searching for a replacement for this bridge.

New Era
The React Native wizards came up with a new way to communicate between universes. They named it JSI. Don't worry, and I was utterly shocked like you. Let's deeply understand this.
JSI stands for JavaScript Interface, which is written in C++. It is a replacement for a bridge. Let's understand how JSI works.
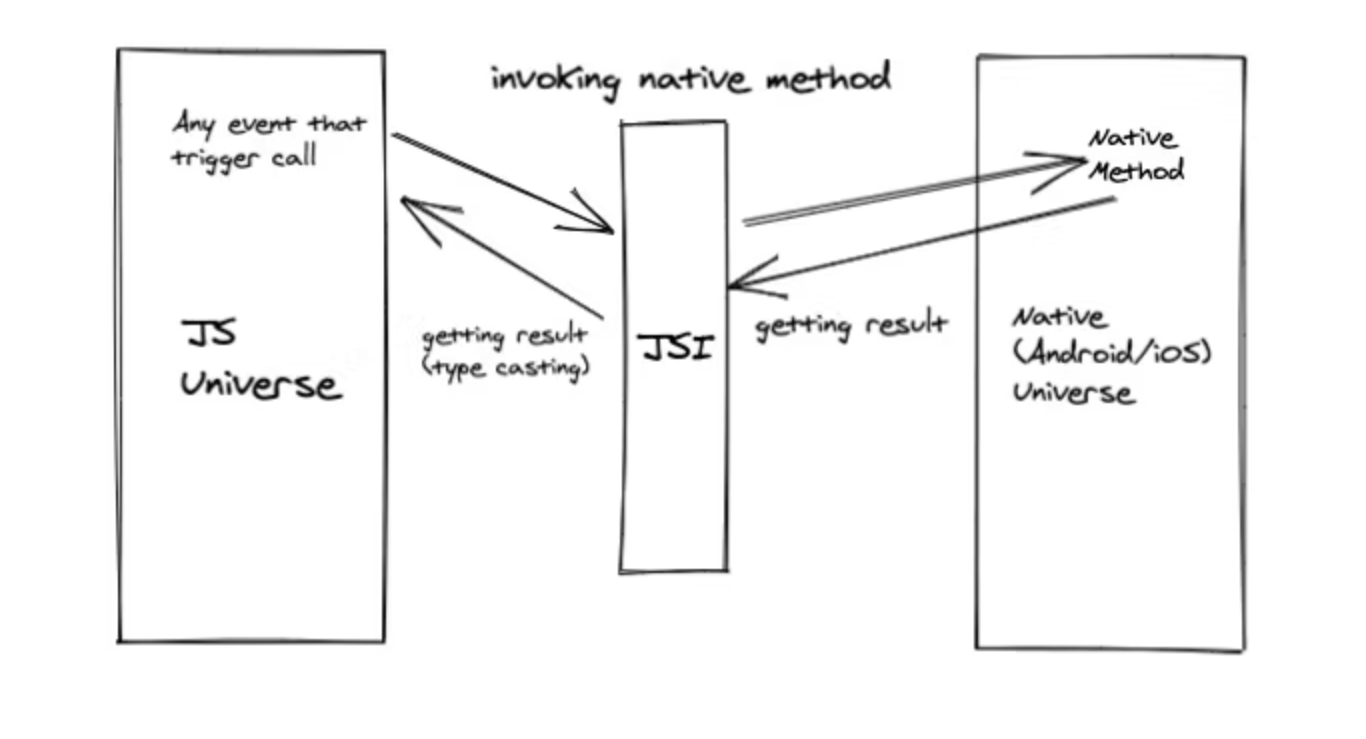
The idea is, "Why pass data back and forth when you can control the native instance from the JavaScript world."
I know this is a little unclear. Let me break this down.
JSI exposes all the native instances (methods) references to the JavaScript runtime. JavaScript has the reference of this method that can be used to call the native methods from JavaScript.
JSI eliminated two significant problems.
1. Data doesn't need to be queued.
2. Data doesn't need to be serialized/deserialized.

This probably looks like magic and doesn't make any sense at first. Let's understand the story behind the JSI.
JSI threads the gap between JavaScript and the Native world. React Native JavaScript has been able to call the C++ method under the hood for a long time.
On the Native iOS side, We can write C++ code along with Objective C. This lets us write JSI binding.
On the Android side, we can't write C++ code directly, so We need JNI., which lets us interact with C++ code through JNI. This way, we can bind our Native Java method to C++.
What JSI does is that it binds the native method first and registers this method in JS runtime via global property. So this means that you can directly call native methods from JavaScript.
This method can be synchronous because it seems like it is implemented in JS (but it is not).
Type Casting
So now we have a decent knowledge of how JSI is working under the hood. Let's understand how data is sent between different universes.
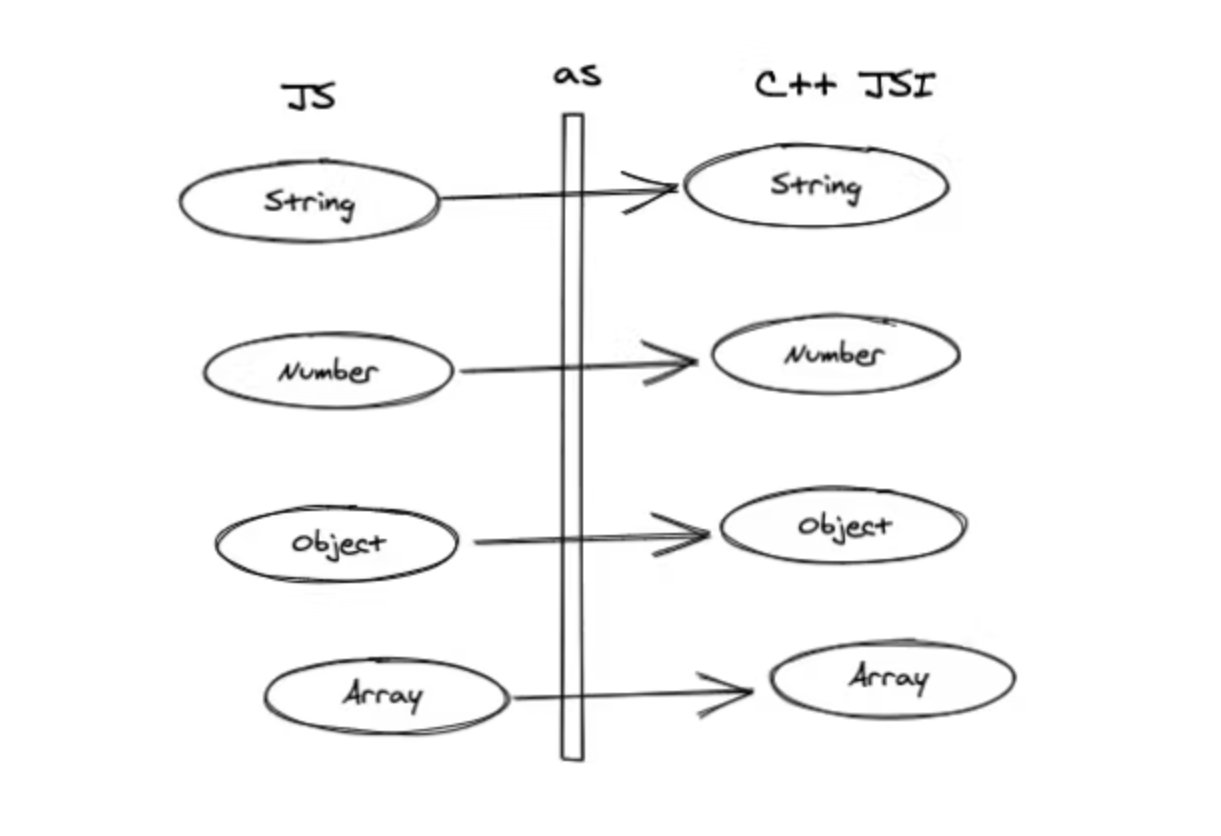
In old architecture, everything was sent in a JSON format. JSI does type casting like any other language. We can get data as strings, numbers, arrays, or objects.

So when we are going to write a JSI module, we can type cast data as number, string, array and object.
JSI is a foundation of a new architecture. This was a basic understanding of what JSI is. However, React Native Architecture has three pillars: Fabric, Codegen, and Turbo modules. We will talk about these pillars in upcoming blogs.
I hope you have gained some knowledge by reading this blog. Please share your thoughts in the comment box.
You can contact me on Twitter - Darshan Ponikar, if you want to know more about the new architecture.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





