Table of Contents
React Native Hybrid Meet-up @ GeekyAnts, December 2022
Author

Date

Book a call
React Reanimated 2, Skia, Expo, and creating a custom renderer were among the topics discussed. Find the speaker-wise breakdown of the meetup below.
Keynote On React Native By Neeraj Sinha | Associate Engineering Manager, GeekyAnts

React Native is often compared with Flutter in terms of performance and animation capabilities. A number of new animation enhancements, a new architectural approach, and a new JSI model are going to reinforce and strengthen the positioning of React Native as the go-to technology stack in comparison to Flutter. A beta version of Expo SDK 47 will be released soon as well, adding to the arsenal of React Native ecosystem.
React Native Reanimated 2 By Aishwarya P Shetty | Senior Engineer, Nagarro

React Native Reanimated 2 helps build smooth UI and animation on the UI thread. The primary aim of this library is to provide event-handling logic onto the UI thread.
Worklets help in implementing this process.
Worklets are pure JS functions that run on the main React Native thread or are executed directly on the UI thread using runOnUI.
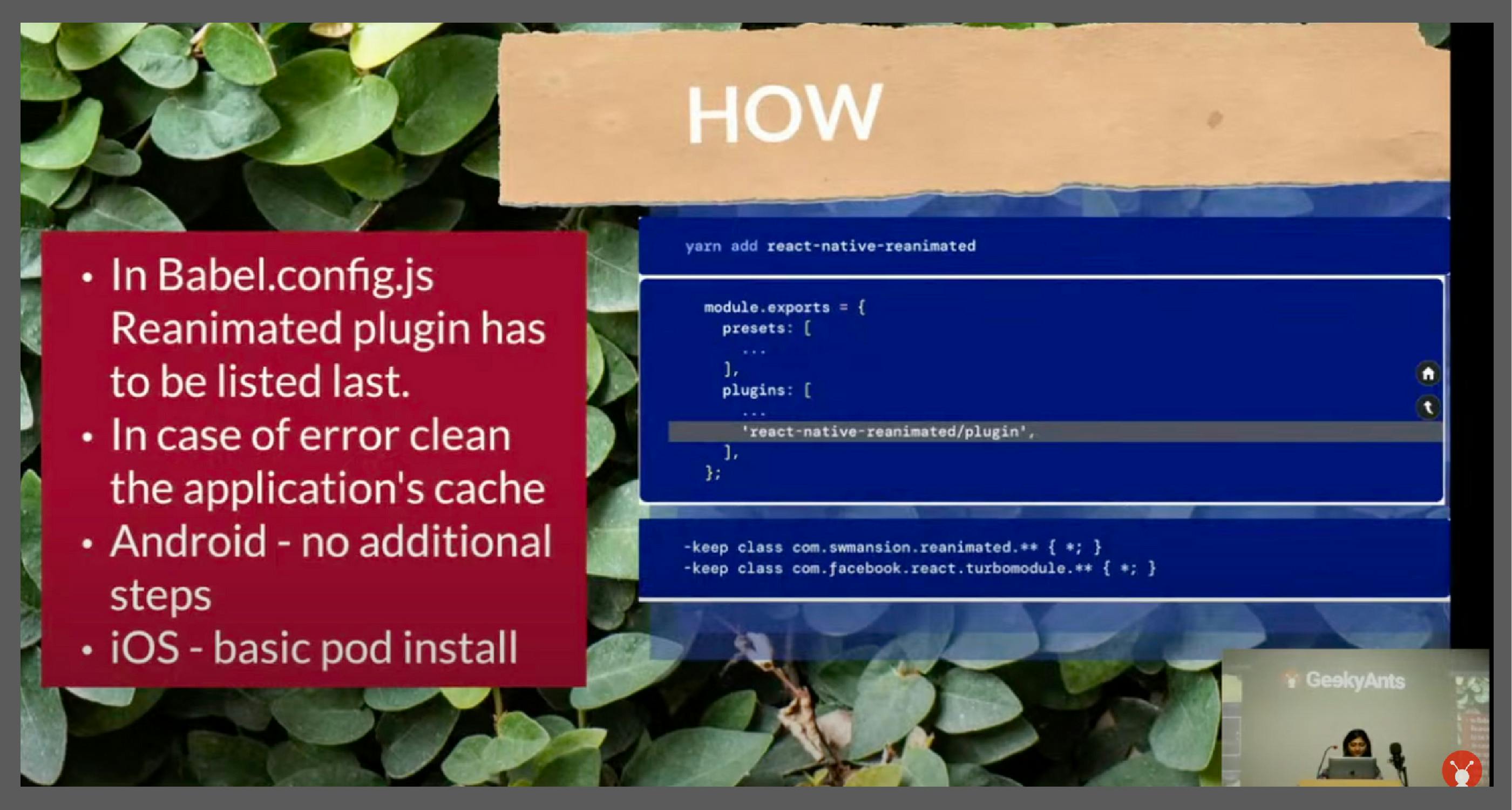
To install React Native, Reanimated 2 use the following:

Key takeaways from this library include:
- Ability to run on UI and JS threads.
- Dedicated JS functions in worklets for creating animations.
- Ability to access shared values for UI and JS threads.
- Addition to animation prowess in - Interrupting updates, Customizing, and Modifiers.
There are still some limitations to this library:
- It doesn’t support older versions of React Native.
- Full support for the Turbo Module is not yet available.
- Remote debugging for JS context is not supported.
- You can’t animate virtual components of a layout.
React Native Skia | Doing Better 2D By Sourav Ganguly | React Native Developer | GeekyAnts

React Native's old architecture went through some revamping due to some significant shortcomings.
Due to its use of bridges to communicate among internal modules, React Native was slower than Flutter, which had Skia (a drawing API).
So in the new React Native architecture:
- JSI enabled the use of other JavaScript engines.
- JS code can directly communicate with the native side from the JS side.
- The need to serialize JSON messages is no longer required.
The new architecture also replaced the bridges with faster modules. The only added requirement was to add drawings that render faster on screen, which brought Skia into the picture.
Skia is a GPU-accelerated 2D drawing API and graphics rendering engine that enables the creation of essential drawing components like circles, ovals, and simple designs in no time.
Thanks to Shopify, William Candollin, Christian Falch, and the entire dev team behind react-native-skia, we can now use Skia in our React Native applications to draw excellent graphics and create trendy UI concepts like Neumorphism and Glassmorphism.
Skia is not limited to this. With a lot of experimenting happening with this new library, now’s a good time to shift from an existing library or React Native code base for smoother drawings and animations.
React Reconciler Or How To Create A Custom Renderer By Nagarajan N | Tech Lead, GoGuardian

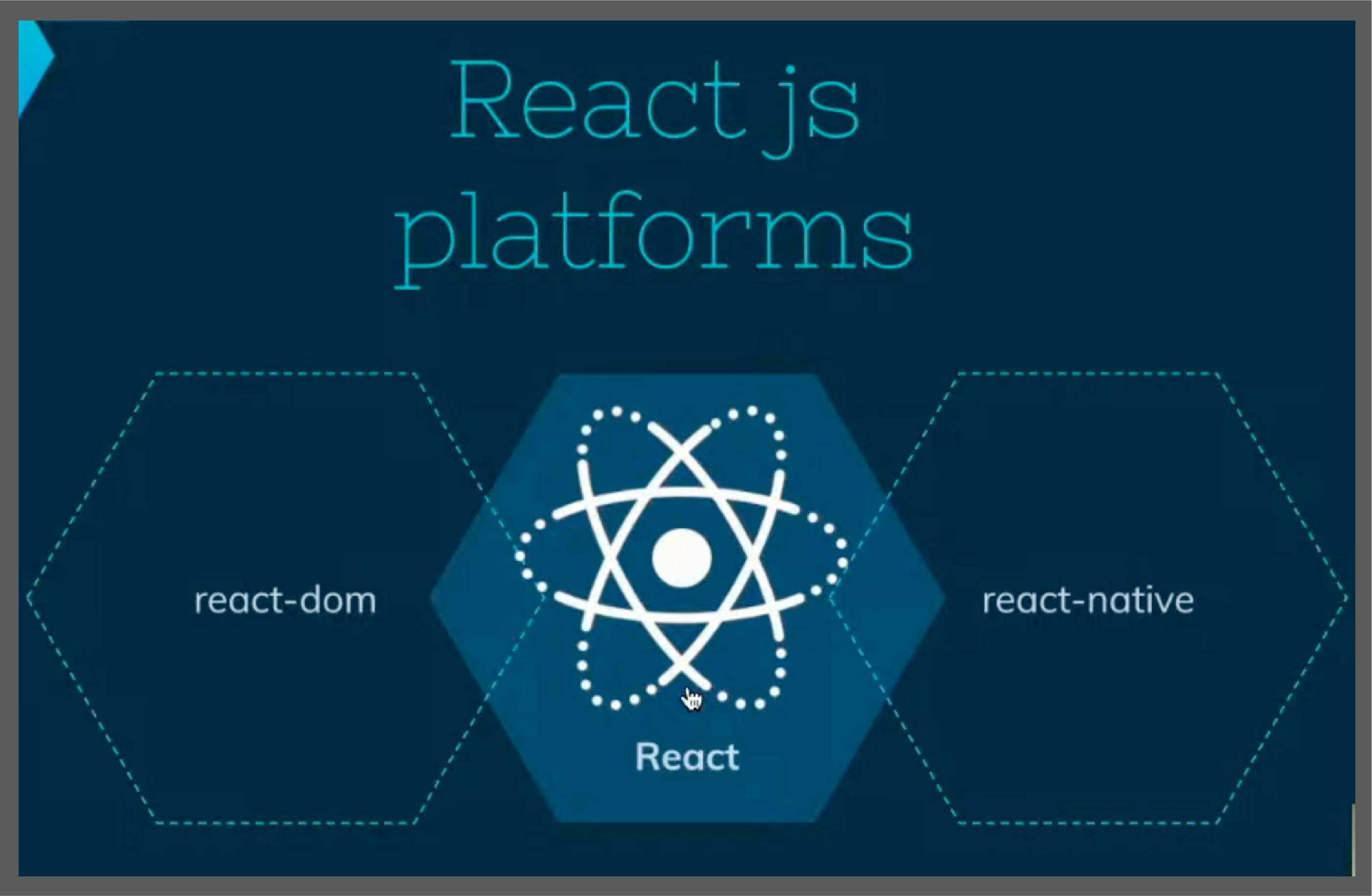
Web applications using React DOM and native applications using React Native employ the same principle. React-DOM and React-Native use all of the excellent, functional features that are a part of the React ecosystem.

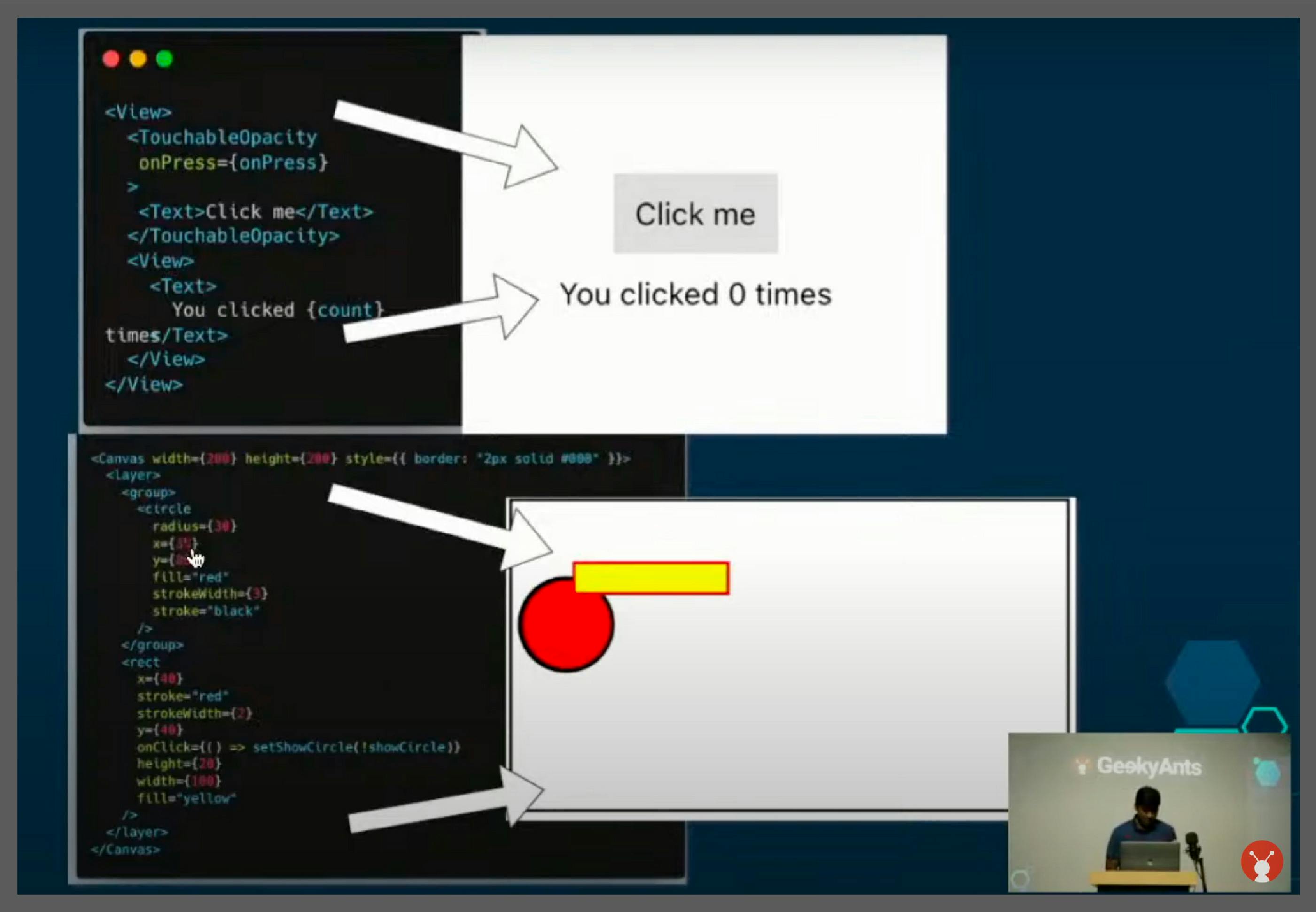
The upper image in the figure below is something we are attempting to construct, and the picture below the former is how it's displayed using the renderer.

React employs a third-party library called React Reconciler to render the above, primarily used for cross-platform React.
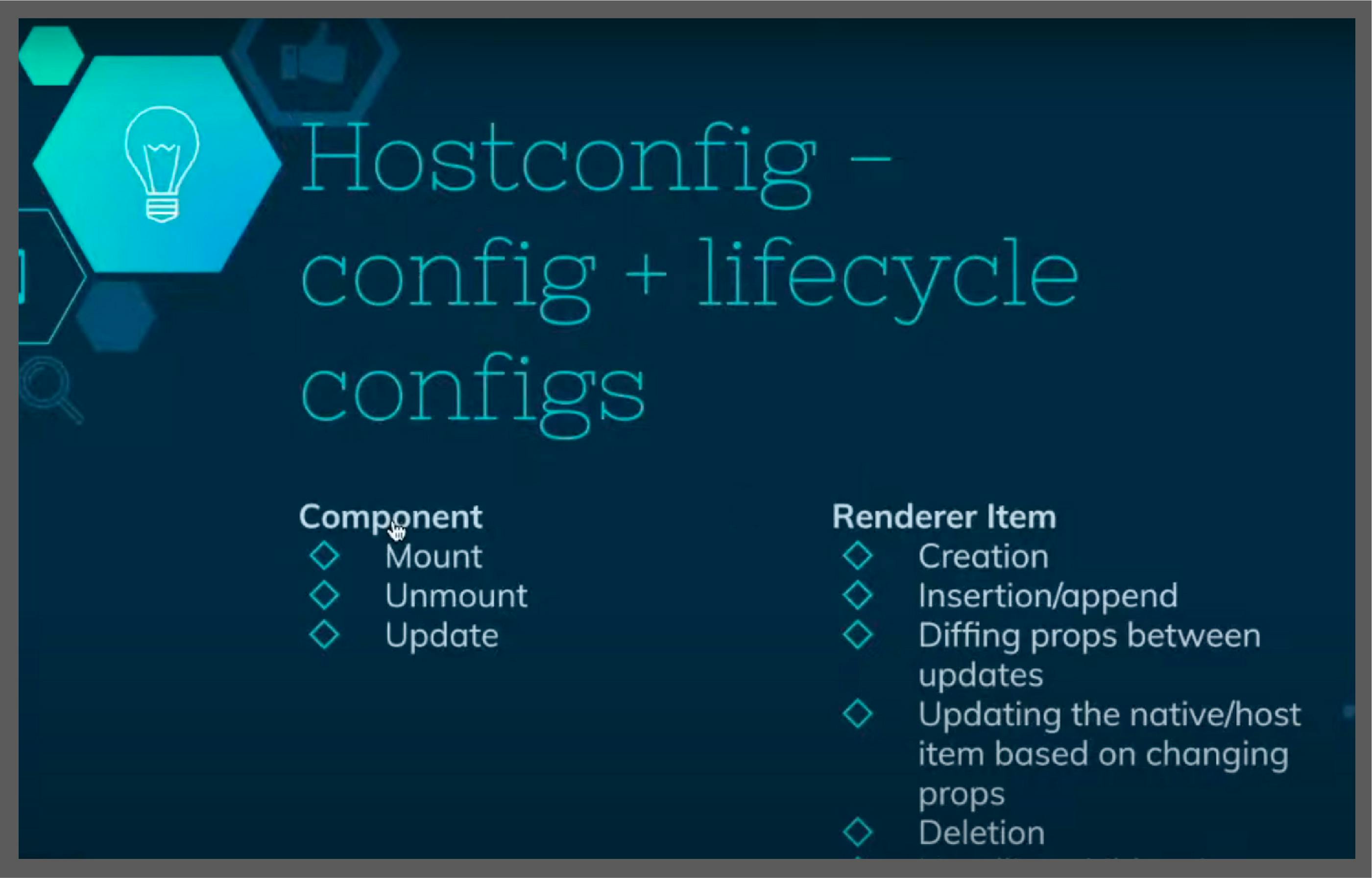
A renderer combines HostConfig, Reconciler, and Platform host implementation.
A host config includes:

The legacy architecture ( the old one ) uses the mutation renderer. It’s a host-config that mutates the component tree after every update. The new architecture introduced a persistent renderer, which re-creates a component tree for every new update.
These renderers are directly responsible for the excellent animation we make utilizing the React Native architecture. The new architecture will usher in a slew of innovative products with highly dynamic user interfaces.
Expo Ecosystem In 2022 By Tarun Soni | Software Engineer, GeekyAnts

While creating a React Native app, we have two choices:
- To use the React Native CLI
- To use Expo
Earlier, Expo wasn’t the preferred choice due to the following shortcomings:
- Lack of Native Modules Support.
- Difficulty in implementing Expo eject.
- Many unsupported APIs exist, like the Bluetooth module and the Filesystem Module.
With the release of a new Expo CLI, significant enhancements have been added, including:
An Expo router
It helps achieve navigation in React Native using file-based routing inspired by Next.js. (Still in its early stages.)
An ecosystem of React Native Packages
As React Native developers heavily rely upon open-source community packages, Expo has added some new packages:
- Expo modules: bringing native modules to Expo lets you create Swift and Kotlin libraries.
- EAS, the deployment solution from Expo
Expo is also helping in achieving the dream of single codebase cross-platform development via:
- Code sharing
- Shared logic and navigation
- Using packages like expo-next-react-navigation, which is now a framework.
So is it wise to choose Expo now?
Absolutely! Popular apps like Replit were built using Expo, underscoring the potential and growing significance of the Expo ecosystem.
Wrap Up!
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.