Table of Contents
React meetup @GeekyAnts HQ
Author

Date

Book a call
There were extensive discussions on React VR, React in Mern, GraphQL, and how these technologies are used in NextJS and design systems.
Here is the speaker lineup for the meetup.
Keynote by Balajih Harinath, SE, GeekyAnts

The most recent react version is 18.2.0. This new version includes the following new features:
- Automatic batching: It provides fresh updates and boosts speed by a factor of two.
- Concurrency: Aids in the prioritizing of state updates.
Additionally, the new react version includes concurrent APIs in the form of useTransition() and startTransition(), as well as improved suspense and server-side rendering features.
Because of its incremental bundler developed in Rust, Vercel's Turbo Pack is intended to replace WebPack.
It's 10x quicker, and the speed improves with each incremental pack. The future of React can be predicted by the React Server Component, which will allow React to become a full-stack tool.
React VR And React 360 By Anutosh Ghosh, SE, MSys Technologies

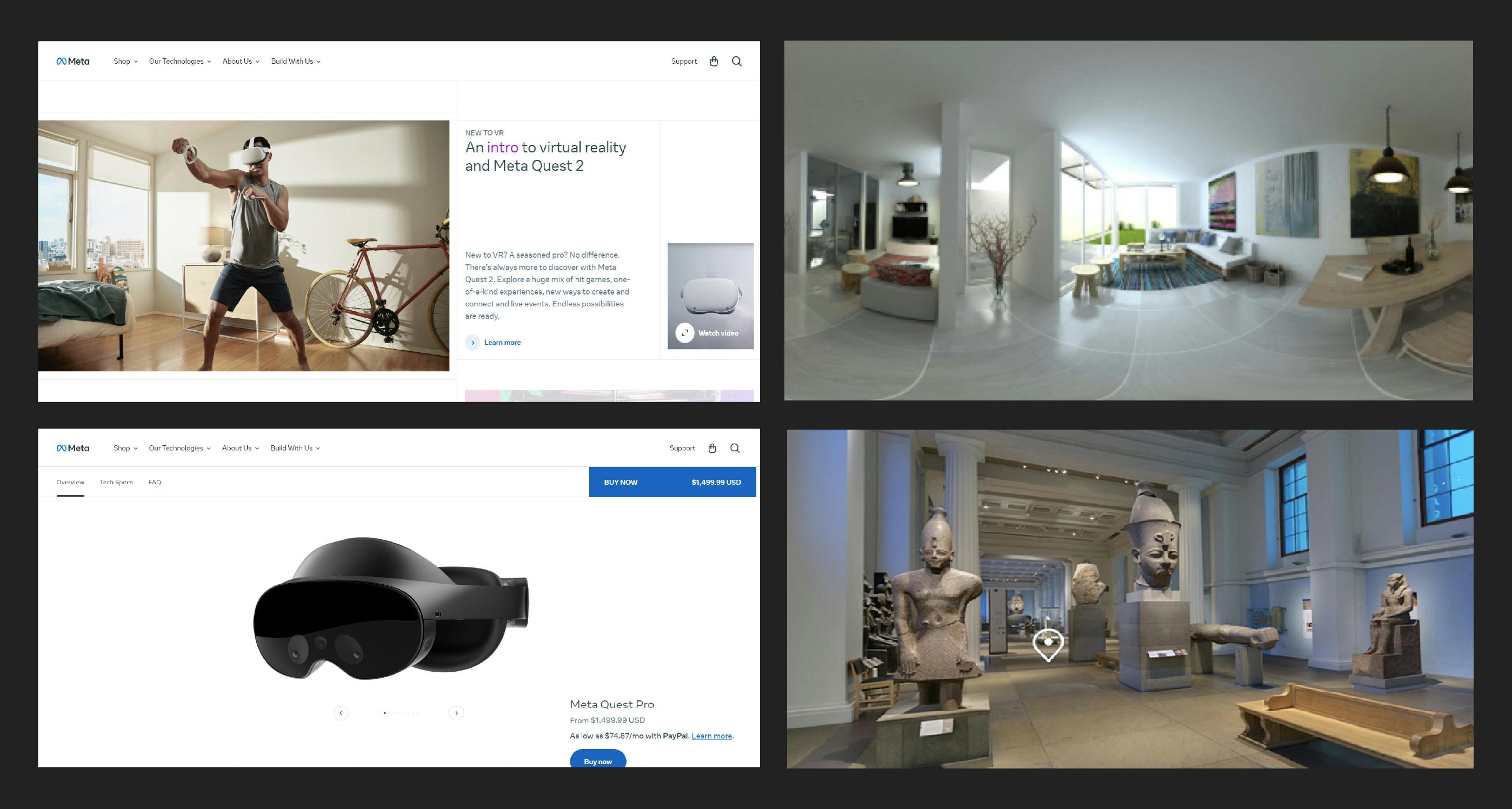
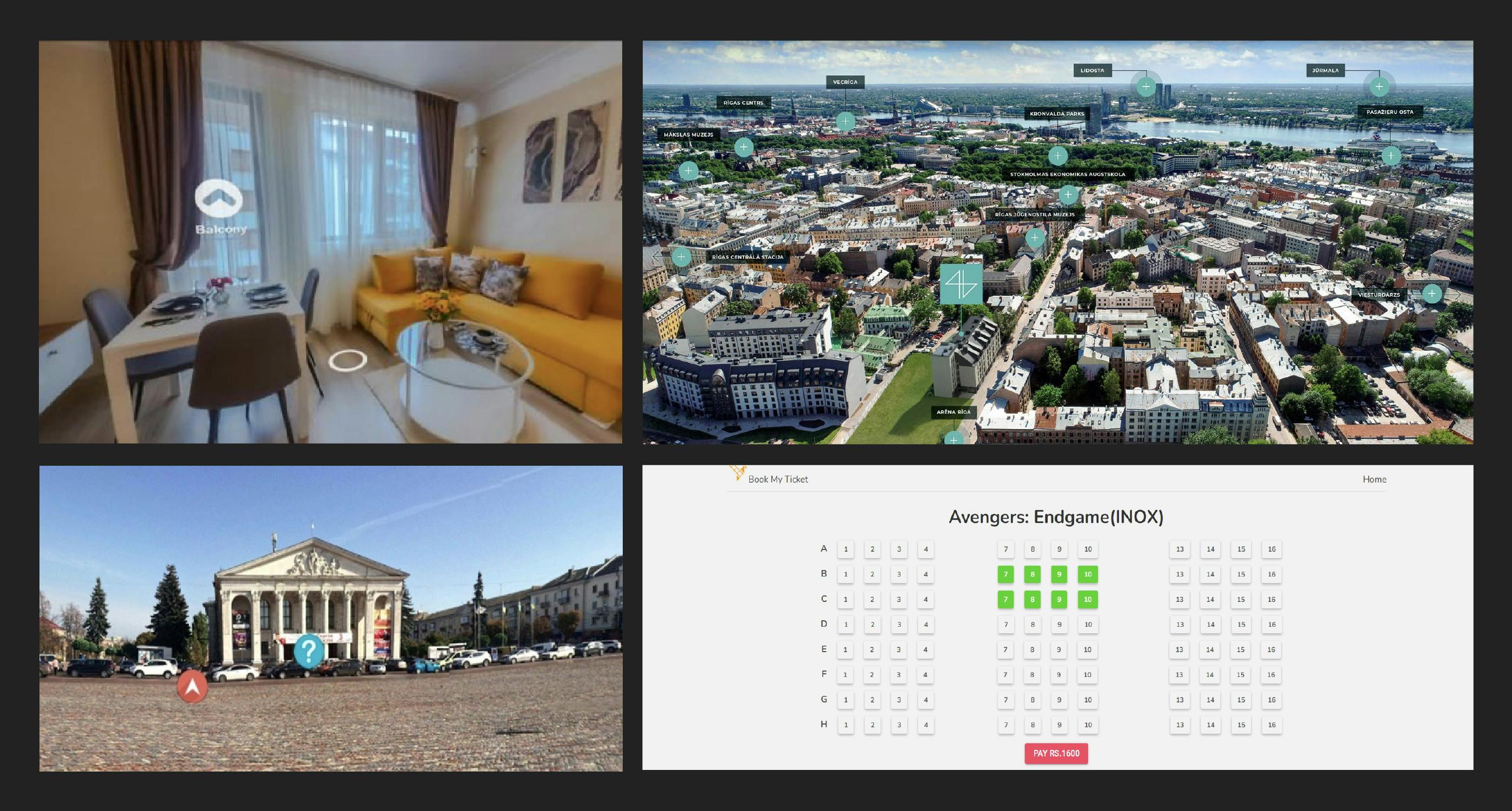
React 360 and React VR are used to create 360-degree experiences in your web browser. It may work in tandem with APIs like as WebGL and WebVR, as well as react features, to create the ideal VR experience.
It is cross-platform, including mobile phones and virtual reality devices. With the emergence of the metaverse and web3, further growth is a certain conclusion.
The execution of these applications requires knowledge of 3D coordinate systems and require rectangular pictures. View, Text, Vrbutton, Entity, and Native modules are among the various components in React 360.
How to get started:
- Install node and npm
- Install react-360 package globally
- Create a project react-360 init {projectname}
- Deploy using surge

In the future, this technology has the potential to be applied to tourism in a 3D world or ecosystem, as well as helping in house hunting and making smart decisions.

Hustler Hipster Hacker By Sagar Jaid, Senior SE, Photon

What are 3H abilities?
Hackers build and code, hipsters can do tech designs and non-tech designs, and hustlers conduct market research and make key decisions. It is important for a coder to strive for the 3H abilities.
What are the benefits of 3H abilities?
Makes you more employable. Gives a better understanding of how a product is built Enables you to build fully functional products from scratch.
What should I expect from react in 1-2 years?
Backend is likely the next step after learning react, which usually takes a couple of years.
MernStack enters the picture once you've mastered React.
What’s Mernstack?
MERN stands for MongoDB, Express, React, and Node, providing a slew of tools for building dynamic web apps. Not only that, but it is the essential embodiment of all three traits mentioned above.
In terms of 3H abilities, these are the functionalities offered:
Hacker side: You can code both the front and back ends.
Hipster: You can create LLS/HLS and collaborate closely with the UX team.
Hustler: As soon as you start hustling, you'll receive business calls about market flow or LLS to make design decisions or work with PM or EM.
Why MernStack?
Using MernStack, you can implement MVC and JavaScript patterns. For prototyping and testing of all products, this is the preferred choice.
Several startups rely on Mernstack, including Udemy, Upgrad, and Facebook applications.
Design Systems 101 By Arijit Patra, Senior SE, InstaFreight

“Design Systems isn’t just for the designers; it allows developers and designers to produce consistently stunning UI across products and platforms."
Design Systems can be understood as managing and scaling design and code with the help of standard patterns and reusable UI components. They bring consistency to your products.
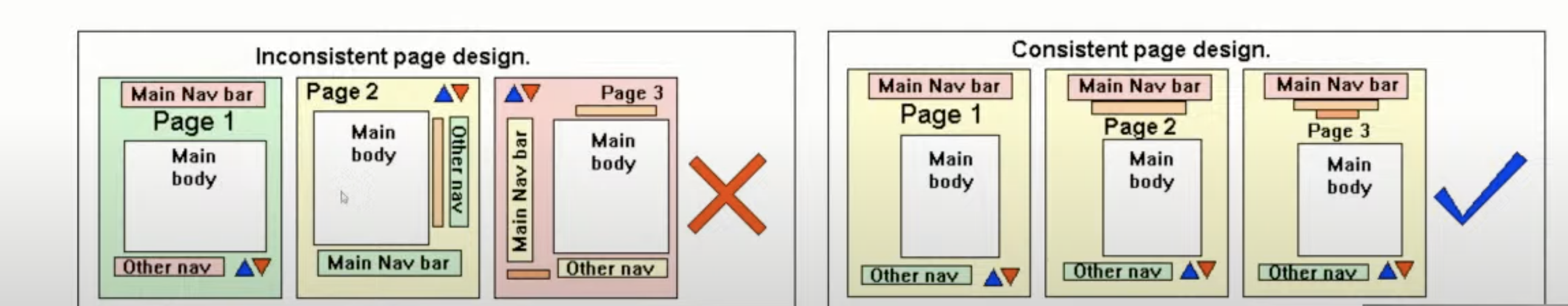
What exactly consistency means can be understood using the below diagram.

Understanding brand guidelines is essential to establishing a design system. You look at all the great design systems out there; the stunning UI on display is due to their adherence to specific typography, spacing & shadow, and color system across all their products.
Atomic methodology can be used for establishing highly functional design systems.
Apart from consistency, design systems enable: Code reusability, better maintainability of code and design, reduced redundancy of both code and design and cross functionality between design and development teams.
Migrating Partially From Apollo To Urql In A Next.js Application By Biboswan Roy, Freelancer

Rest API isn’t the best option to extract succinct information from a database. GraphQL, on the other hand, helps fetch the required information in less time. Caching prevents repeated network requests for information already present in the system, which makes it a healthy practice for developers.
GraphQL caching mechanisms can be done in two ways.
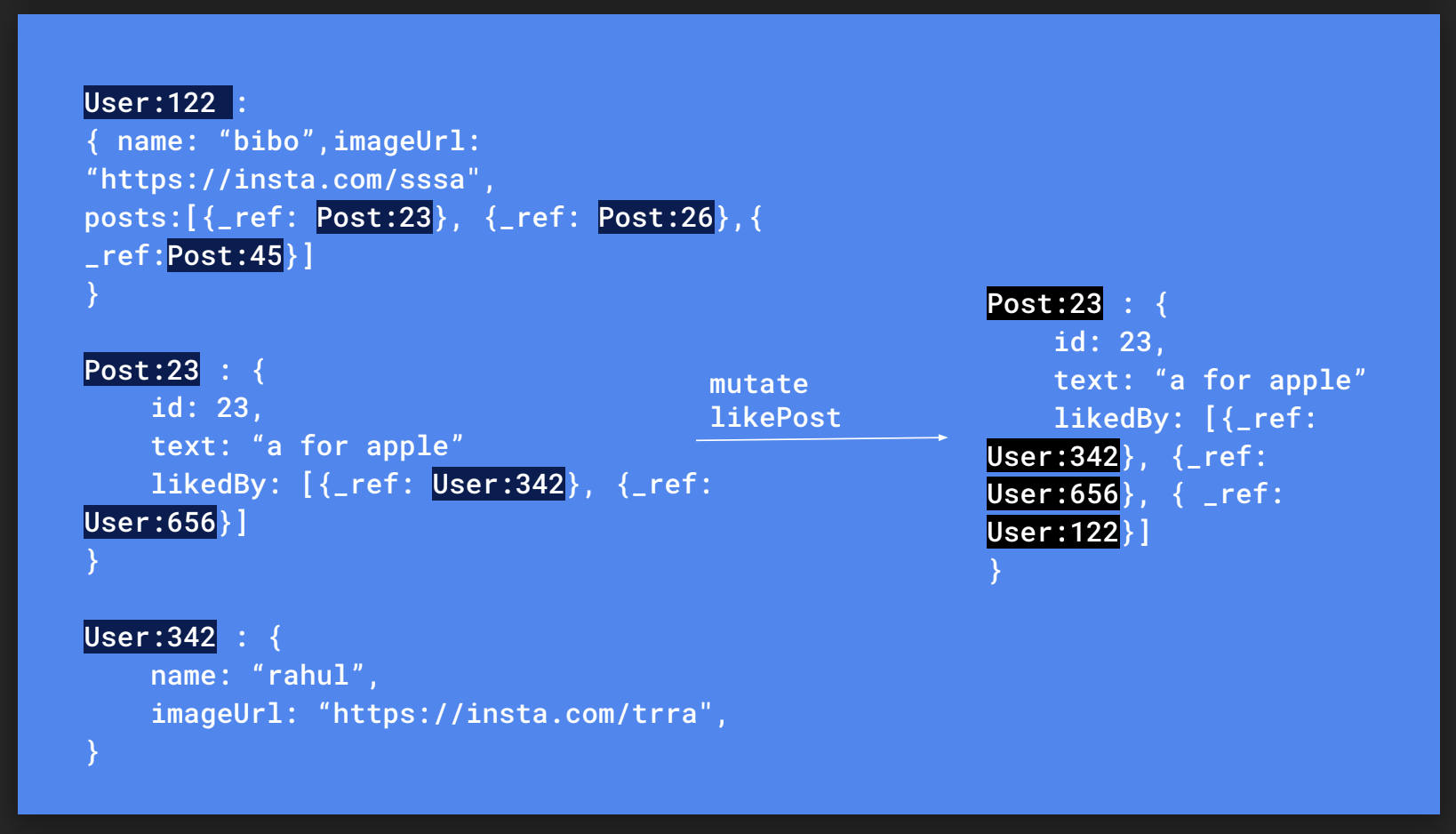
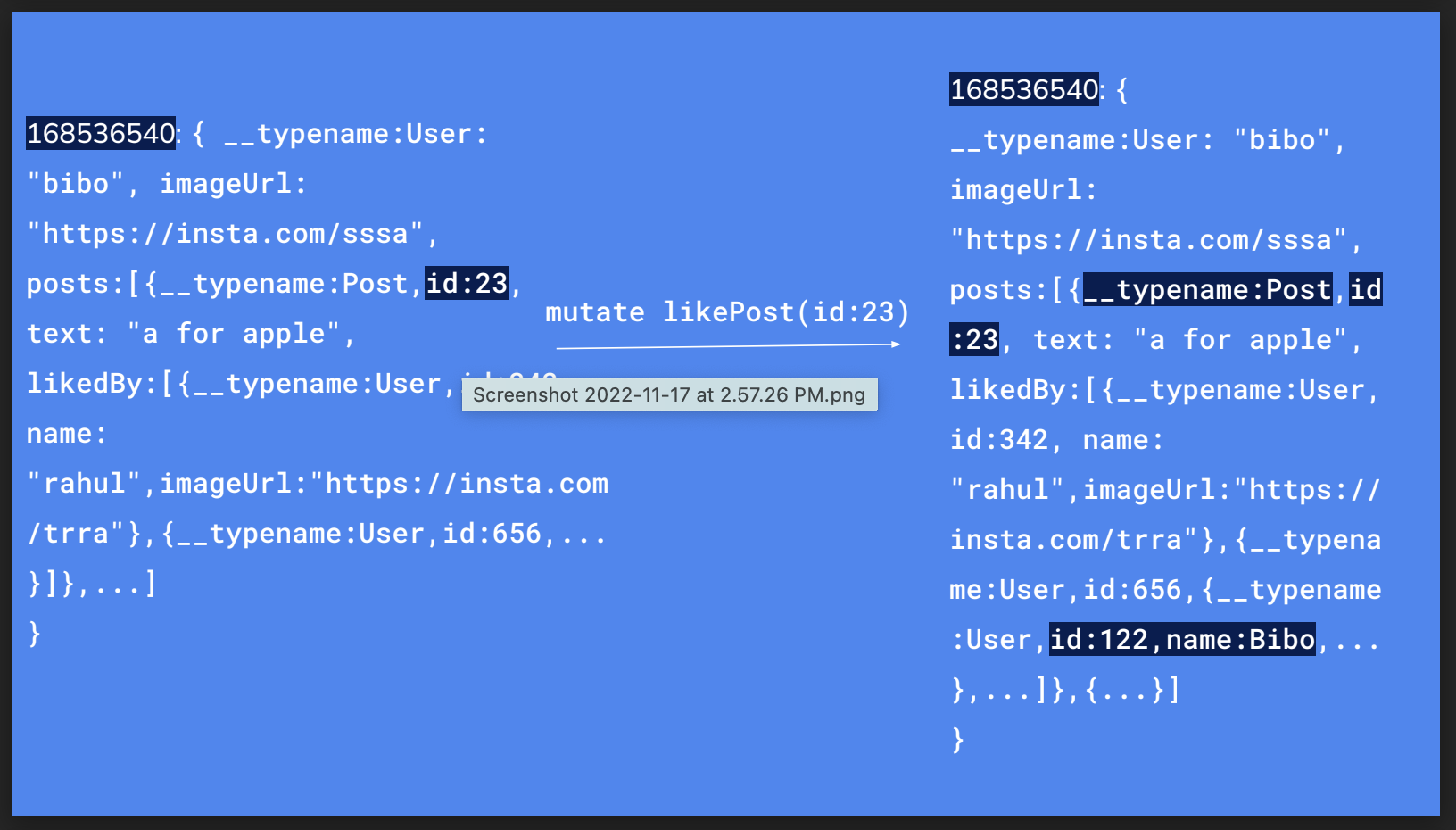
Normalized Caching
Normalized caching works with dynamic and data-heavy apps. The key pattern followed is (typename + id).

Document caching
Document caching involves working with content-heavy sites. The key pattern followed is
hash(stringify(query) +stableStringify(variables))

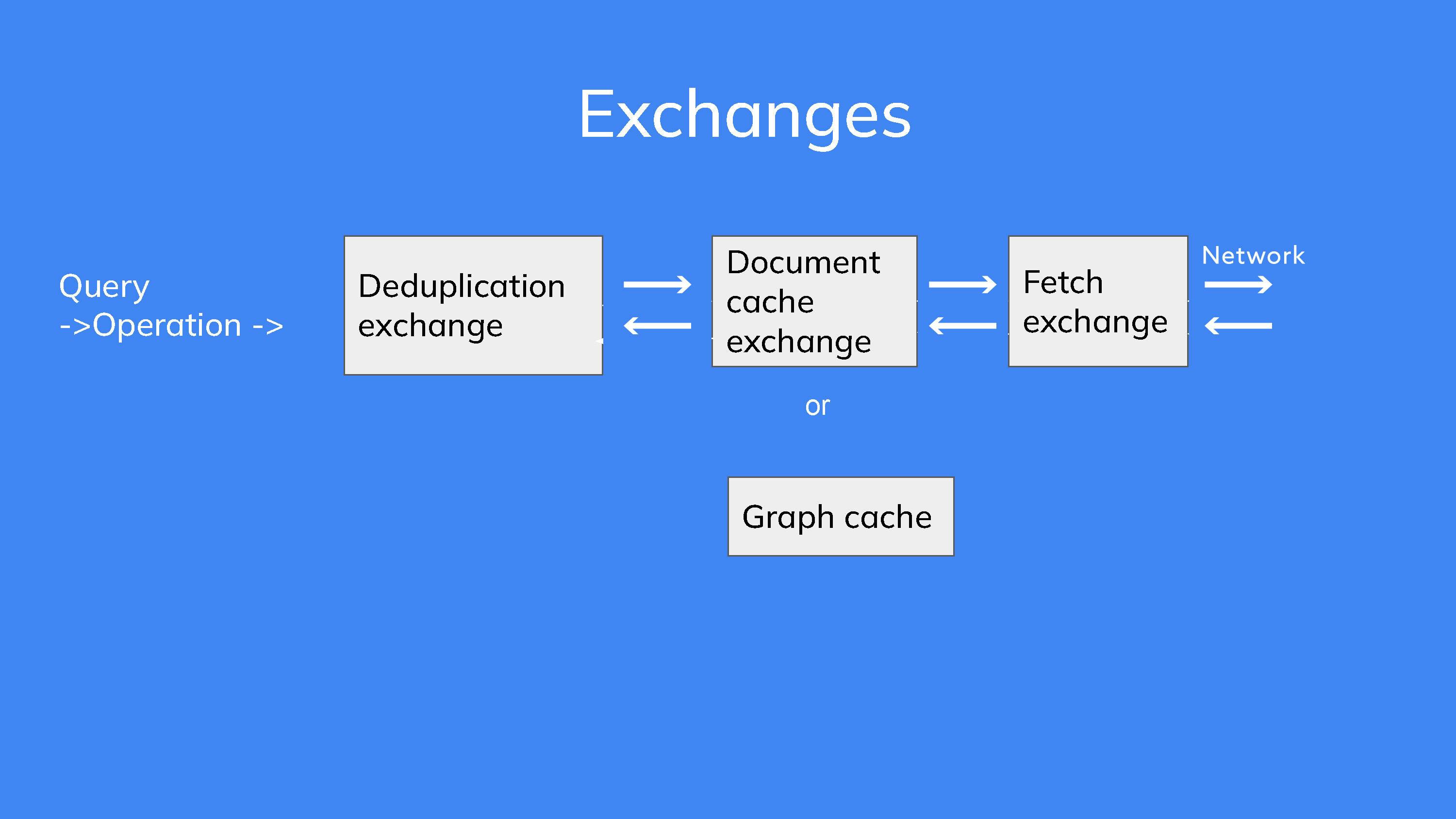
In Urql, the bundle size isn’t as big compared to Apollo. The bundle size in Apollo is 32 kb in comparison to Urql’s 8 kb. The significant size reduction in comparison to Apollo is due to exchanges. An exchange can be understood using the flowchart below:

Functionalities like exchanges make Urql unique and highly reliable for Next.js applications.
Panel Discussion

The meetup concluded with a panel discussion. It was focused on the comparison between newer frameworks like Solid JS -Remix and NextJs and topics like newly released turbopack.
Key takeaways:
- SolidJS and Remix are still newer frameworks that are expected to give large companies a run for their money, but NextJS is expected to triumph owing to the additional capabilities added to its repertory.
- Steps for exploring a new framework and achieving effectiveness.
- Upskilling your skill set by making the right selections when selecting a tech stack.
- Another obstacle to overcome is upskilling and avoiding layoffs.
- Developers should take open-source contributions more seriously and participate fully in community-driven events.
Wrap Up!
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





