Table of Contents
Power Up Your React Code With These Tools
Author

Date

Book a call
I'd like to introduce you to React Query, Zustand, and Valtio (libraries) for managing state and data in React apps.
In this post, we will:
- Look at each of these libraries and compare their features and functionality
- Discuss how, when, and why you might want to use each one in your React projects
So, let's get started!
What Is React Query / SWR?
React Query is a lightweight library that helps you manage data in your React app with ease. It provides a simple and intuitive API for fetching, caching, and updating data, handling error states, and refreshing data.
It is a data-fetching library for React that provides the caching layer for the backend API. You can consider it a promise watcher that manages the data of the promise and stores it in a cache.
Benefits Of React Query
Typically, we use the useEffect hook to retrieve data from the API within the component.
However, there are certain limitations. We cannot cache the data and must define the states for the loading, error, and example conditions explicitly. React query returns all these states from the useQuery hook. Also, the stale time for prefetching is 0.
Example
Let's say you wish to retrieve the API data to obtain community data.
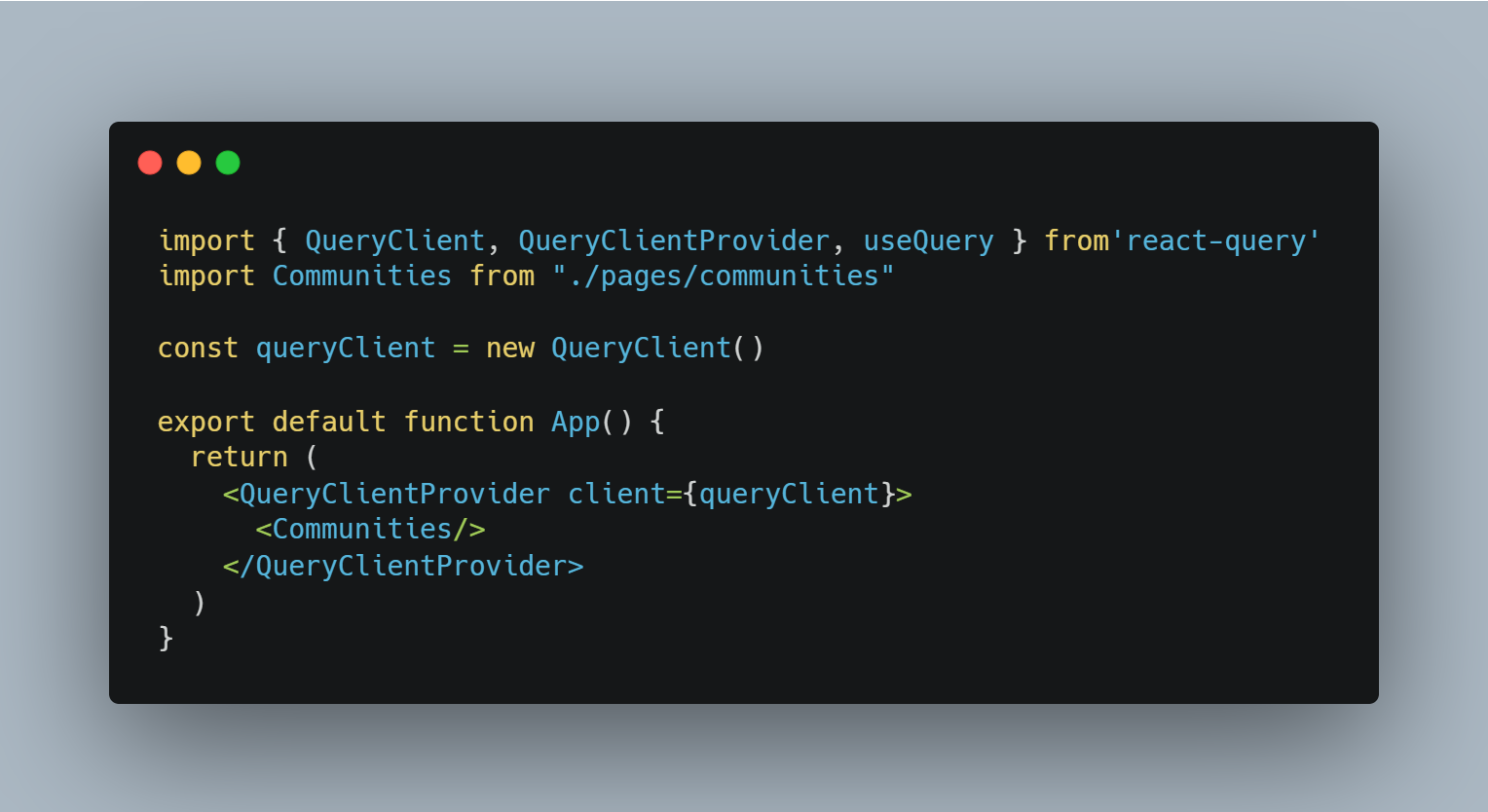
To access the cached data, first, wrap your parent component using a QueryClientProvider. then provide queryClientProvider the query client.

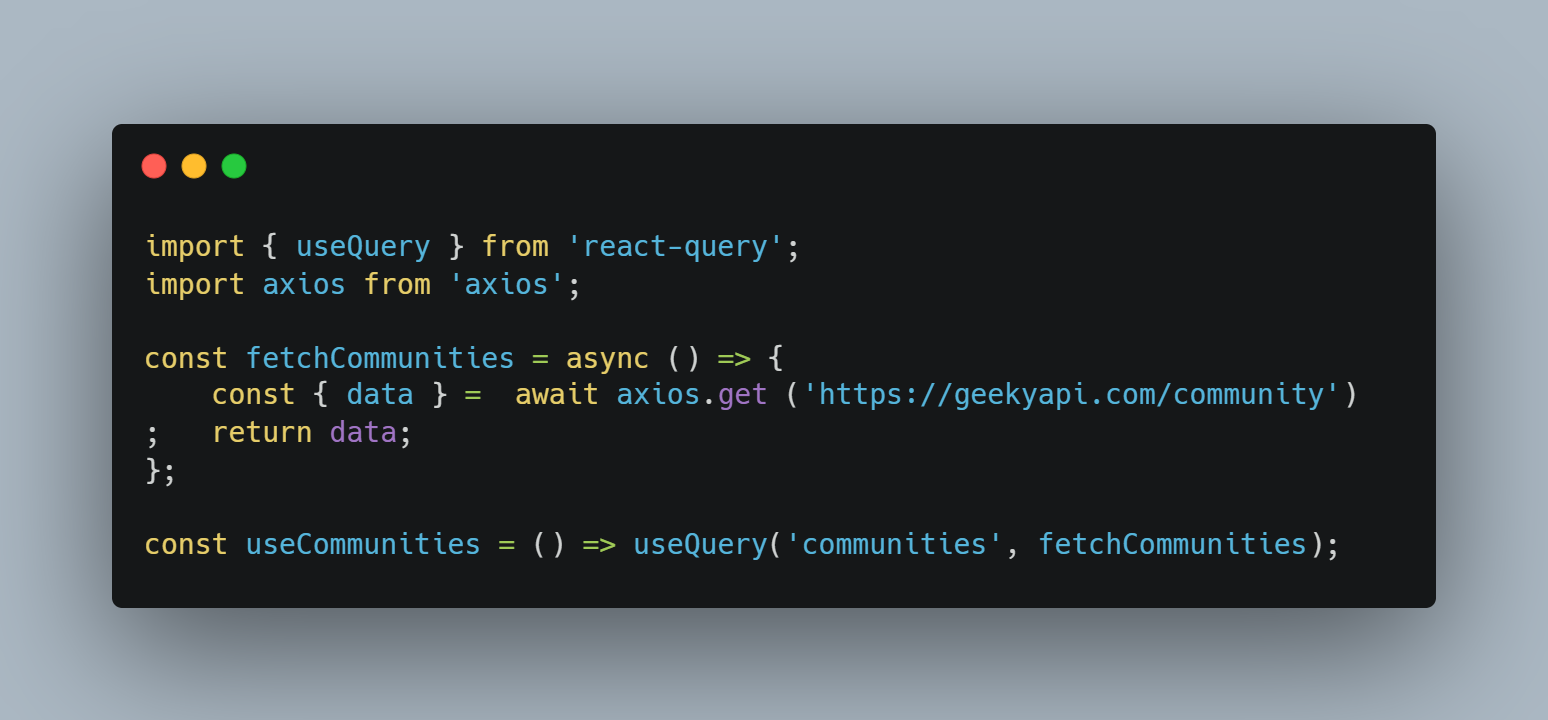
Create a fetcher function that will be used to transfer data from the react-query to the useQuery hook as shown below. I used axios to get the data from the API, but you could write a standard function.

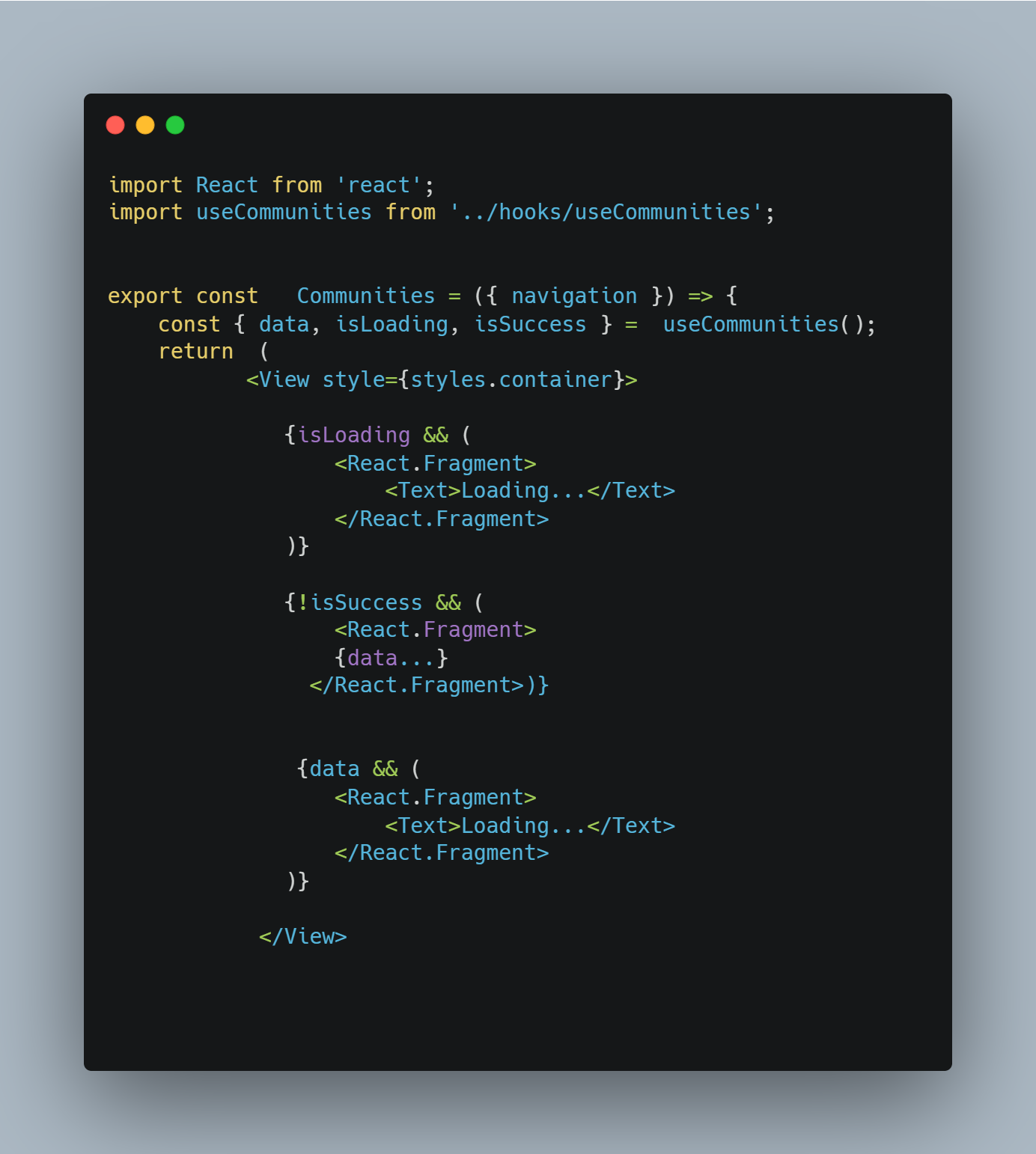
You must now call this hook within the functional component to specify the component's state, if the data is available, loaded, or if there is an issue obtaining the data. By using queryhook, we can analyze the other state's return.

SWR is an alternative to the React query library. However, it is primarily used with the NextJS framework, yet both perform comparable functions and have similar hooks.
What Is Zustand?
Zustand is a minimalist state management library that lets you manage your application's state using a few lines of code. It uses a hook-based approach, making it easy to use it in functional components.
It is similar to Redux, which allows you to create a custom hook to access and modify the data globally. It is a unidirectional data manager, which means data goes one way to mutate the store.
Benefits of Zustand
- Zustand is a lightweight, zero-dependency library that is easy to start. It only requires a single function to create a store, and actions can be dispatched directly from the store itself.
- It uses a memoization technique called "shallow equals" to optimize performance. This means that it only re-renders components that depend on specific pieces of state.
- Zustand allows you to customize the store by adding middleware, getters, and other advanced features. This can be useful for adding additional functionality and handling async tasks.
- Zustand's
setStatefunction can also be used to update the state of the store, and the changes will automatically be reflected in your components. This can help you make your code more predictable and easier to debug.
Example
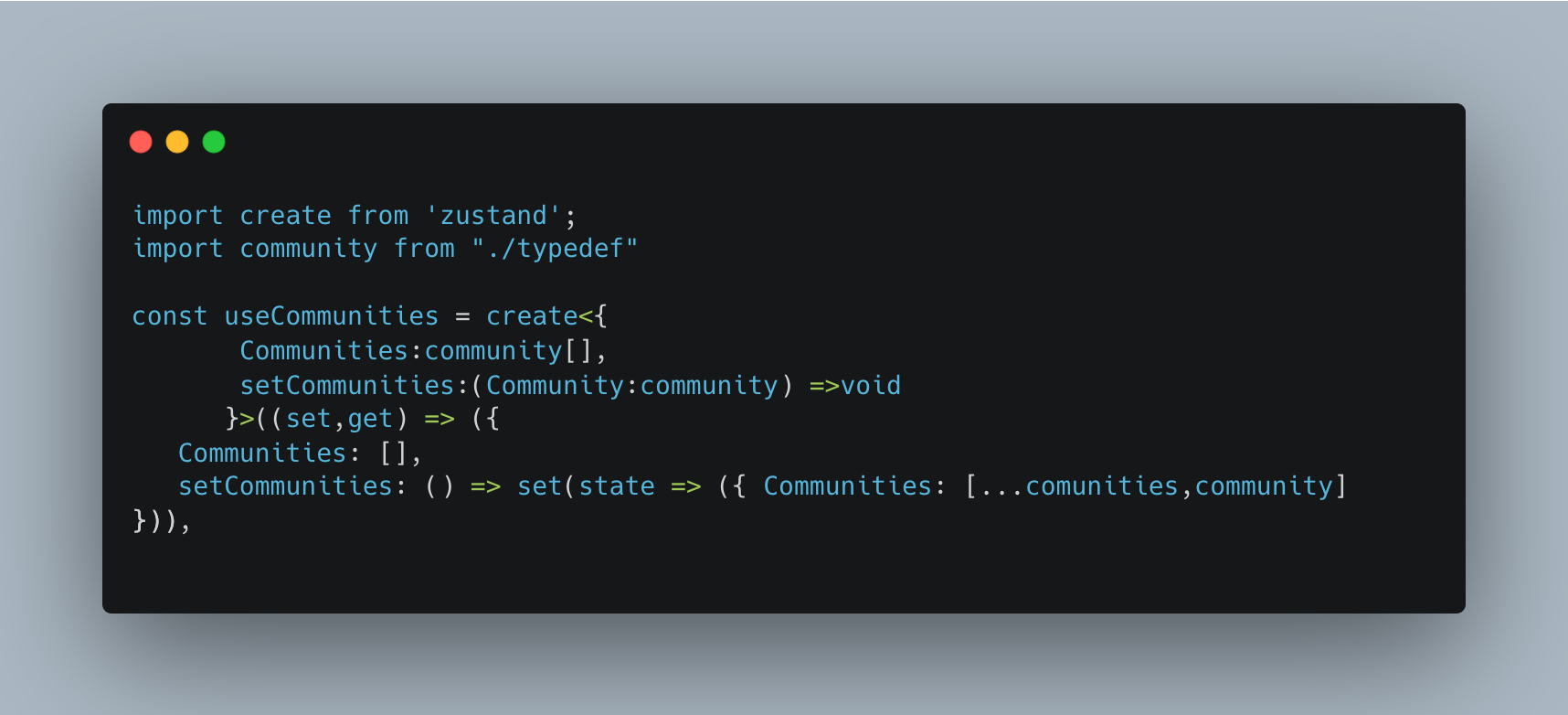
To create a custom hook, first, we need to create a store where we can define the initial state of the store.

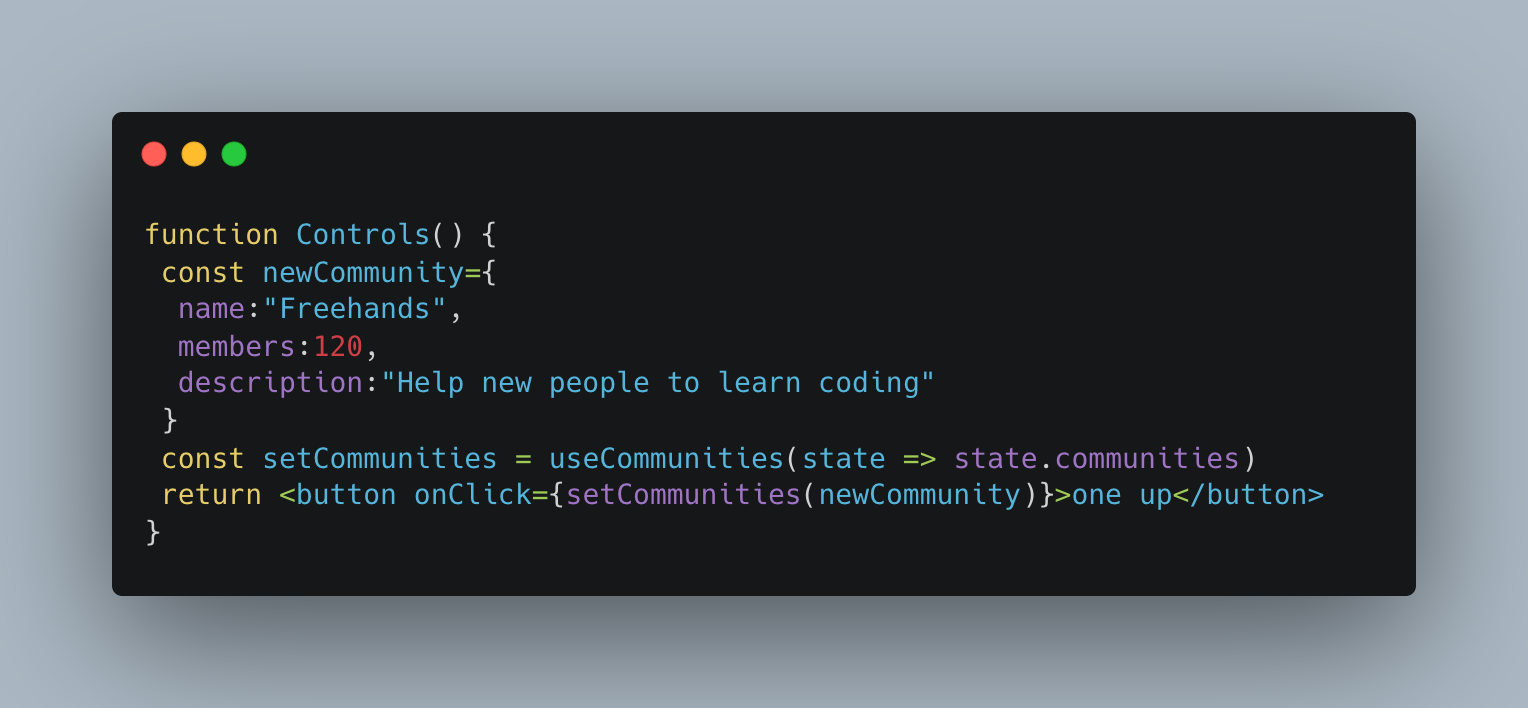
Now, we can set the community array inside a component by calling the useCommunities hook, which will mutate our communities’ array inside our store globally.

Next, you need to access that data by calling the use communities hook.

What Is Valtio?
Valtio is a declarative, functional, and reactive state management library for React. It uses a simple and intuitive API to manage states and is designed to be easy to learn and use.
It aims to be even more lightweight and easy to use than Redux and Zustand.
Benefits Of Using Valtio
- Valtio has a minimal API that is easy to understand and use. It only requires a single function to create a store, and actions can be dispatched using a simple dispatch function. This makes it easy to get started with Valtio and integrate it into your React app.
- It also uses a memoization technique called "shallow equals" to optimize performance. This means that Valtio only re-renders components that are dependent on specific pieces of state
- Valtio allows you to customize the store by adding middleware and other advanced features.
Example
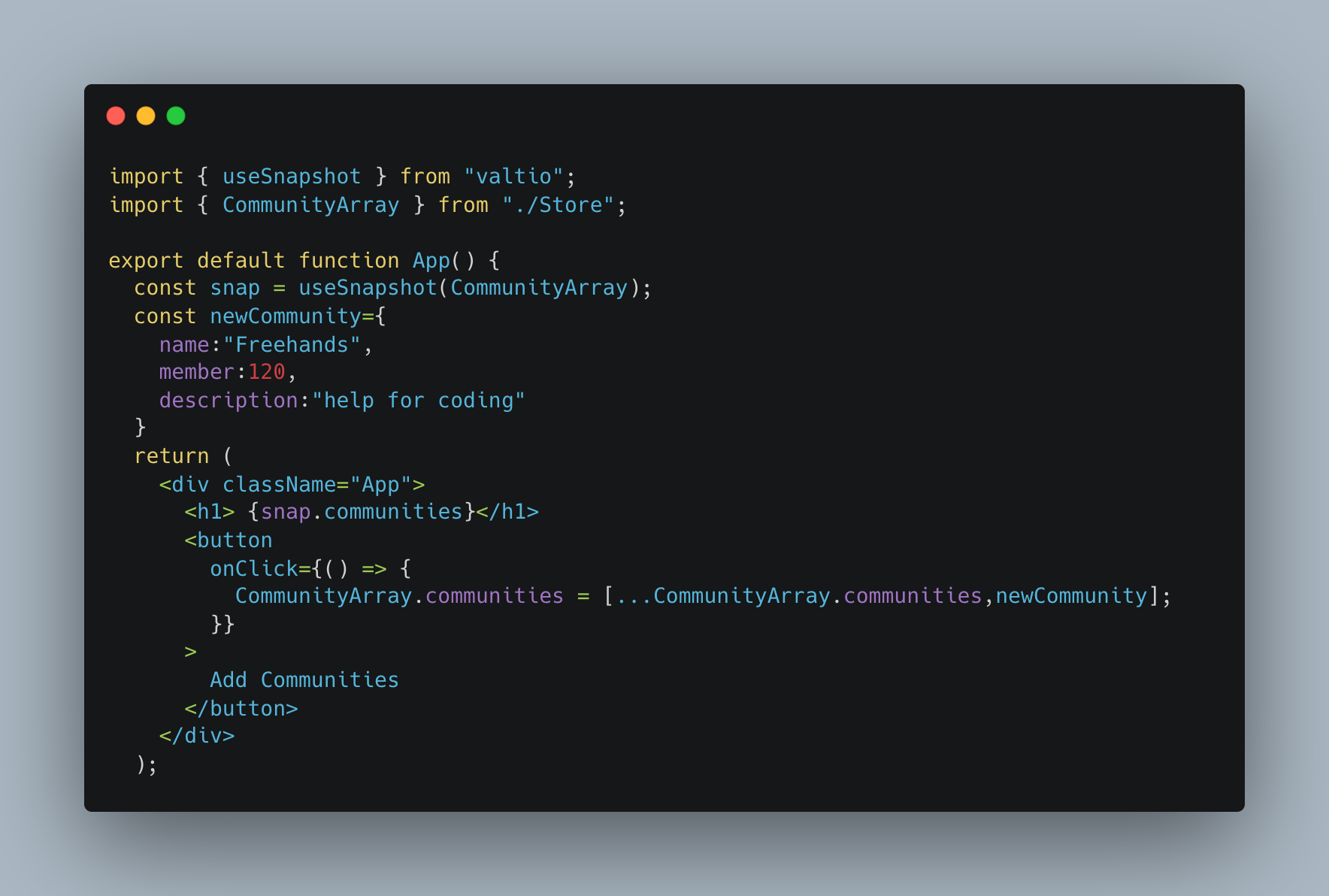
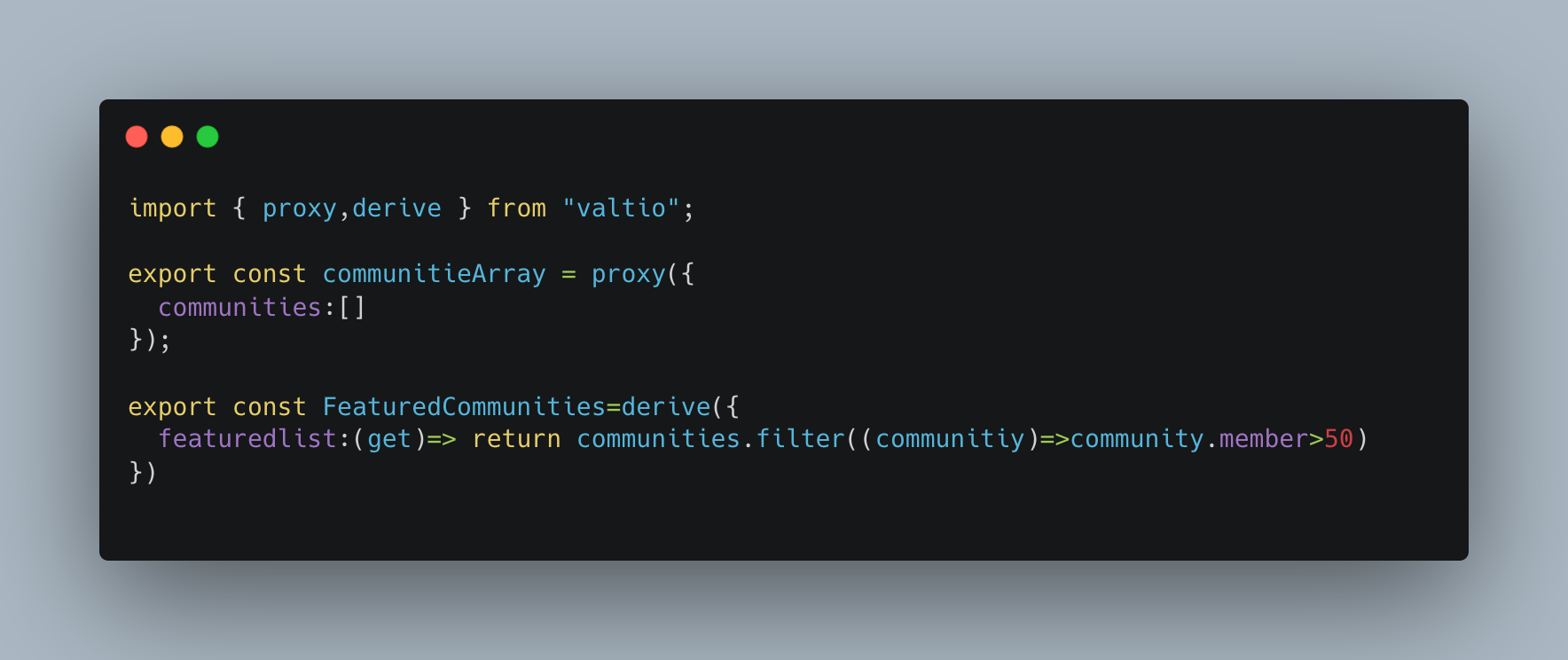
In Valtio, you need to define your initial state using a proxy.
Proxies are a wrapper for some objects with customizable behavior. Proxies do not work the same way but are similar in structure to adapters and decorators.

Then, all you'll need to do is subscribe to and gain access to these communities inside a component using the useSnapshot hook. Remember that the useSnapshot should be used since it is in charge of re-rendering the components whenever the state changes. Alternatively, you can use the useProxy hook, which will only re-render our component when the part of the state that it is accessing has changed.

In the preceding example, we simply mutate the state directly from the components.
We can also subscribe to a specific part of our state using the subscribe function. The subscribe function takes two parameters: callback and state. The state is the region to which we want to subscribe. The callback is a callback function that will be triggered when the state has changed.
Also, we can use the derived method to get access to other proxy states as mentioned below.

Although the libraries mentioned in this post are new, they are capable of managing large amounts of state and data in React apps. With the addition of these new libraries, React's future appears to be bright.
Visit GeekyAnts' blog to learn more about React and other emerging technology breakthroughs.
Useful Links
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





