Table of Contents
Give Your React Native App a dynamic App Icon
Author
Date

Book a call
Today, many apps change their app icons programmatically from within the app. This adds to their interactive UI and helps enhance user experience.

In this blog, we'll try to change the app icon on the fly easily using this awesome npm package - react-native-change-icon.
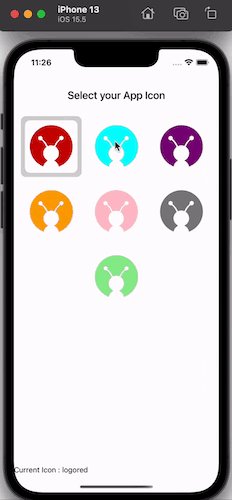
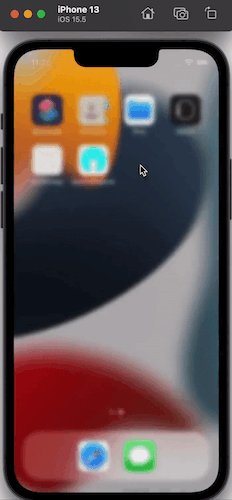
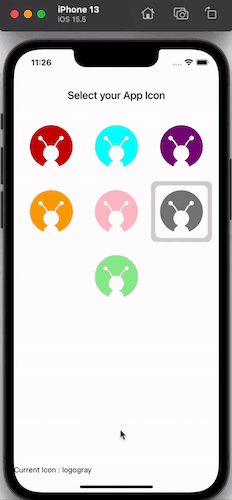
Demo

Installing the Package
You don't need to worry about the native code for changing the app icon as react-native-change-icon handles all of that for you.
Run this command in your CLI inside your project directory:
Or
Creating App Icons for Your App
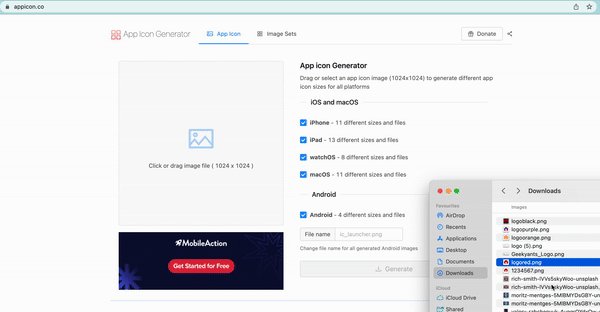
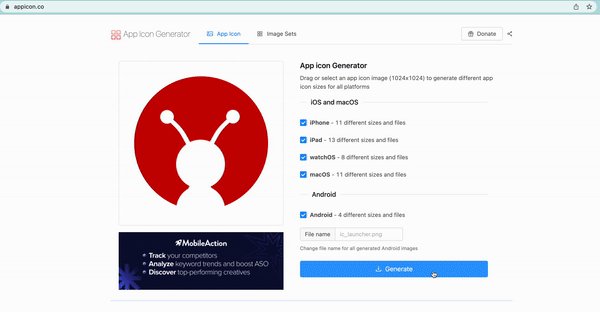
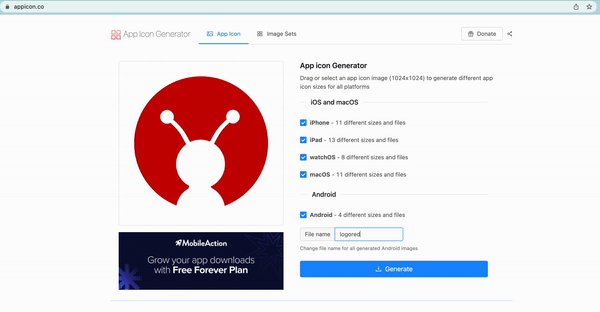
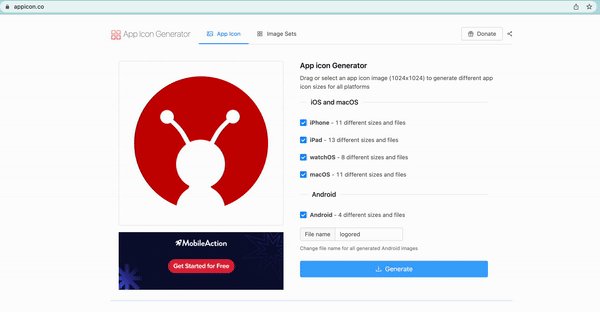
Go to appicon.co to generate your app icons by uploading a 1024x1024 resolution image.

Just like above, you can create your other app icons as well.
Note: Icon names must contain only lowercase a-z.
Setting up The Dynamic App Icon
For Android
1. Adding The App Icons
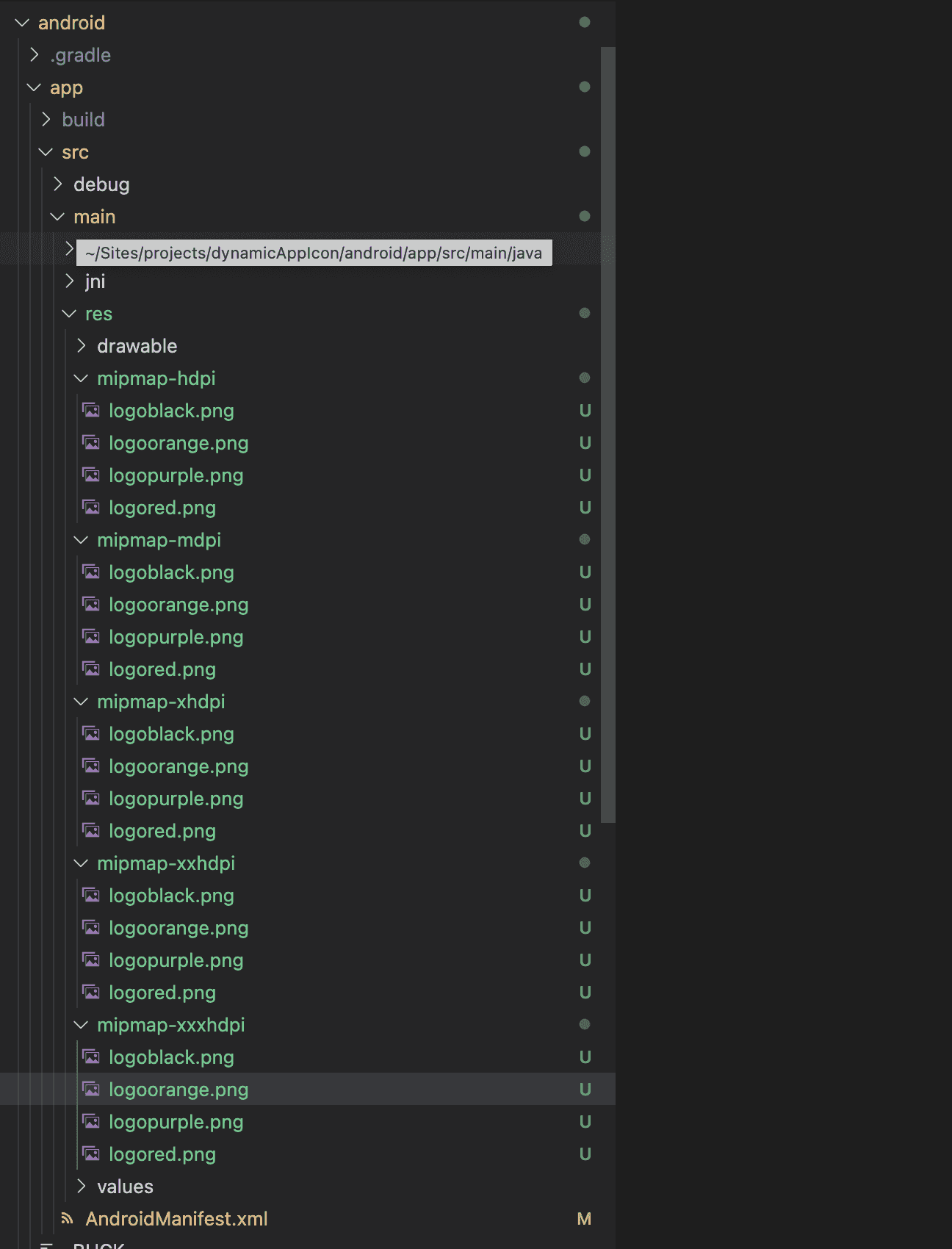
As you now have your app icons, Go to android ->app -> src -> main -> res -> mipmap-* directories: and add all the icons you need.
Once you are done adding the icons, your folder will look similar to this.

2. Updating AndroidManifest.xml file
For each of your app icon, you'll be adding an activity-alias like this.
name in this should be the package + MainActivity + {icon name}.
In the end, your AndroidManifest.xml file will look like this:
You can create more <activity-alias> tags to make more alternate icons.
For iOS
First, go to the
ios/folder and dopod install.Open your app in Xcode and add an
AppIconsgroup to your app.Add all your 120x120 resolution image as
image@2x.pngand 180x180 resolution image asimage@3x.png.Open the
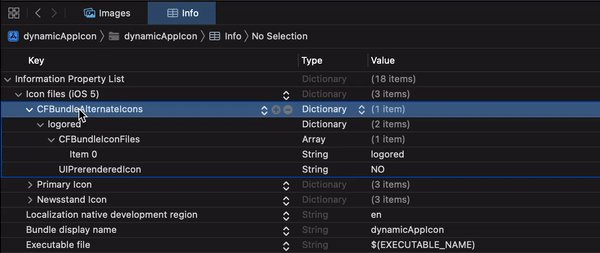
Info.plistfile.Add
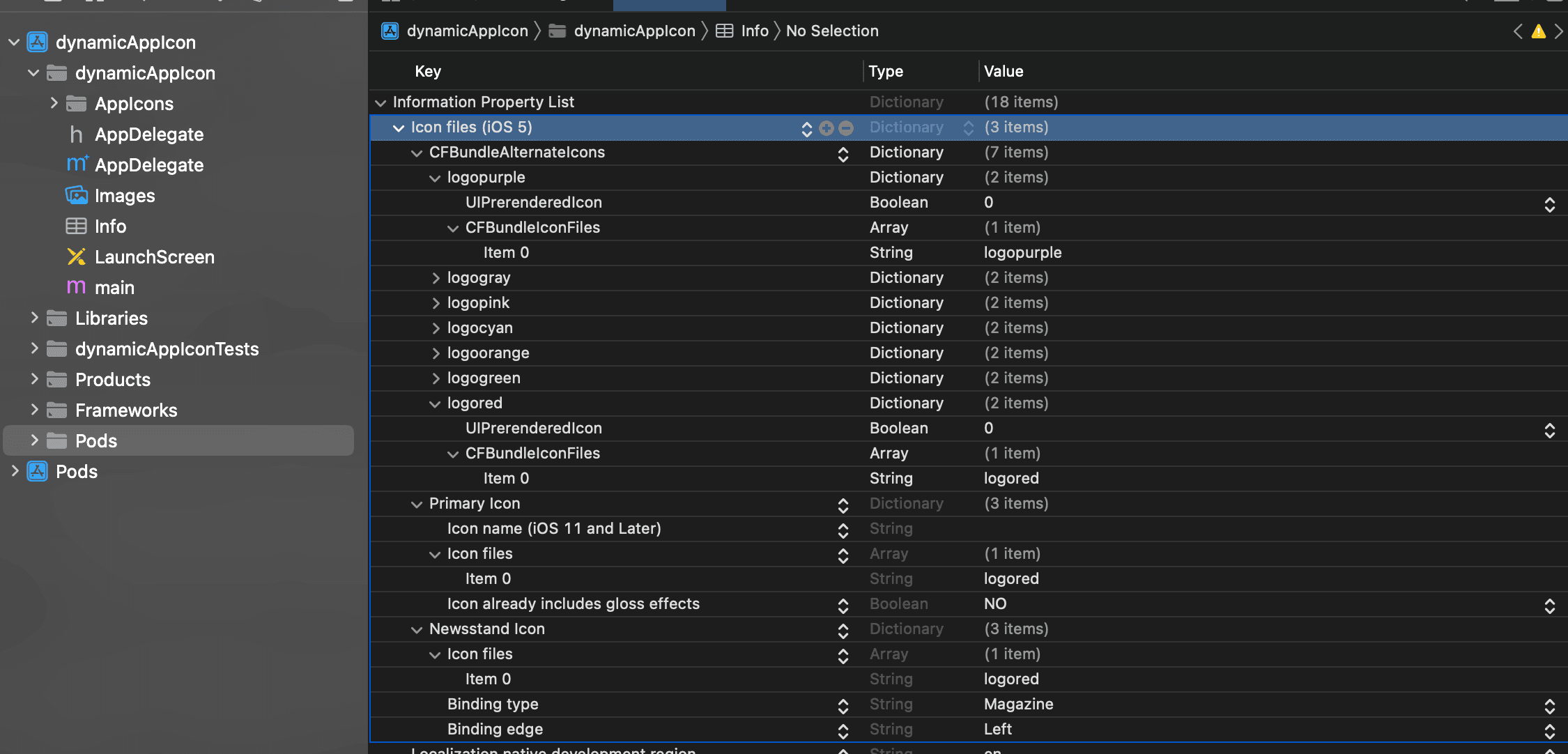
Icon files (iOS 5)to the Information Property List.Add
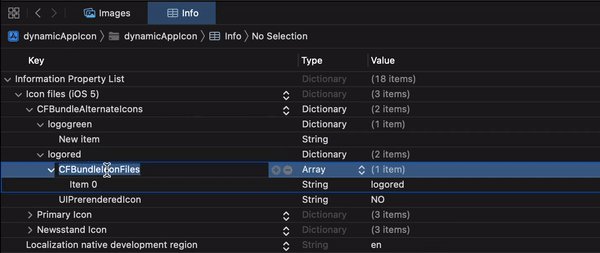
CFBundleAlternateIconsas a dictionary to the Icon files (iOS 5) as it is used for the alternative icons.Add dictionaries under
CFBundleAlternateIconsnamed as your icon names in theAppIconsgroup.For each dictionary, these two properties
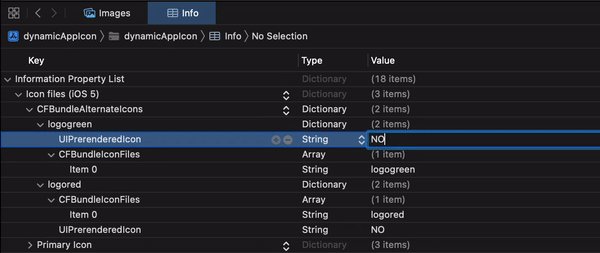
UIPrerenderedIconandCFBundleIconFilesneed to be configured.Set the type of
UIPrerenderedIcontoStringand its value toNO.Set the
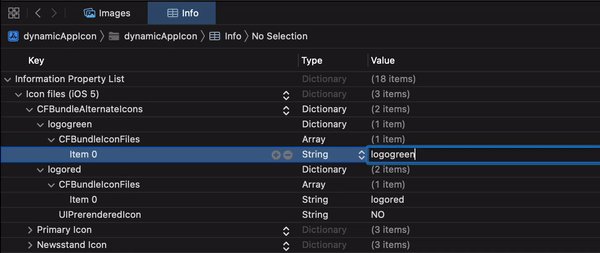
typeofCFBundleIconFiles toArrayand set its first key,Item 0toString` with the value of the icon name.set the default icon name in
Primary IconandNewsstand Icon->Icon files->Item 0.
Here's how:

In the end, your Info.plist icon changes will look like this:

How To Use This In Your App?
Use the following code:
Conclusion
We discussed how to change app icons dynamically in react-native without worrying about native code implementation.

Feel free to check out the working example.
I hope this article helped you to learn something new! Please share your thoughts in the comment box.
Happy Learning!! 🙂
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





