Table of Contents
GeekDocs — How It Was Created
Author

Date

Book a call
On 1st October 2022, we organized an internal hackathon, Hack With Us at the GeekyAnts headquarters. Participants were urged to implement their ideas using React, Flutter, React Native, Postgres, or Laravel, whichever was most viable for them, to address the issue statement.
The team of Devanshi Garg, Vishal Singh, and Hemant Kumar won the hackathon with their entry, geekDocs.
This article highlights how their winning entry was created.
The Problem Statement
Provide a software collaboration tool that enables you to save, modify, and share documents with team members, particularly those who operate remotely. Compared to the traditional Office experience, collaboration capabilities allow you to collaborate on the same document in real time rather than emailing files back and forth.
Application Scope
GeekDocs had the capabilities of performing the following tasks:
- Create and format documents and work with other people
- Can add Images, Tables, and Content and should be shareable
- Cloud-Based File Storage
- Comments/Notes
- Real-time Activity Tracking
Instructions
Participants can choose any tech stack to develop the application; they need to meet the end-to-end functional scope as an acceptance criterion.
It would be advantageous if they could generate Unit and Integration test cases. The opportunity to stand out from the crowd increases with test coverage.
The Product: GeekDocs
GeekDocs is a collaborative tool with various features like Google Docs:
- Google Sign In
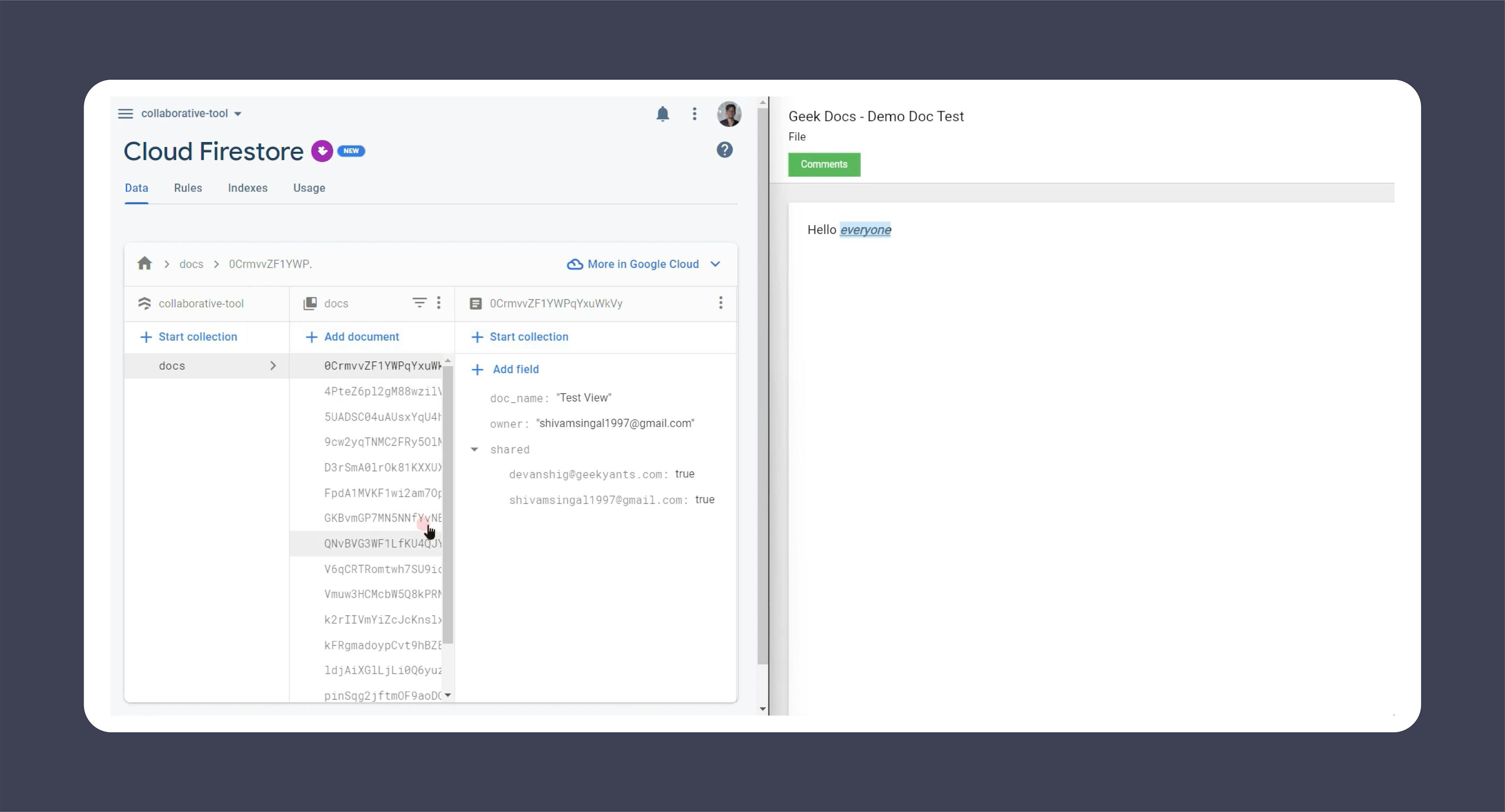
- Home screen with Docs creation by the user, viewing edit history (based on permission) features. Storing inside Firebase firestore
- Sharing docs(with a view and edit permission)
- Realtime Comment by users (Select something right click- add a comment - on the top right see the list of comments - tap on the comment to highlight the part where the comment was added)
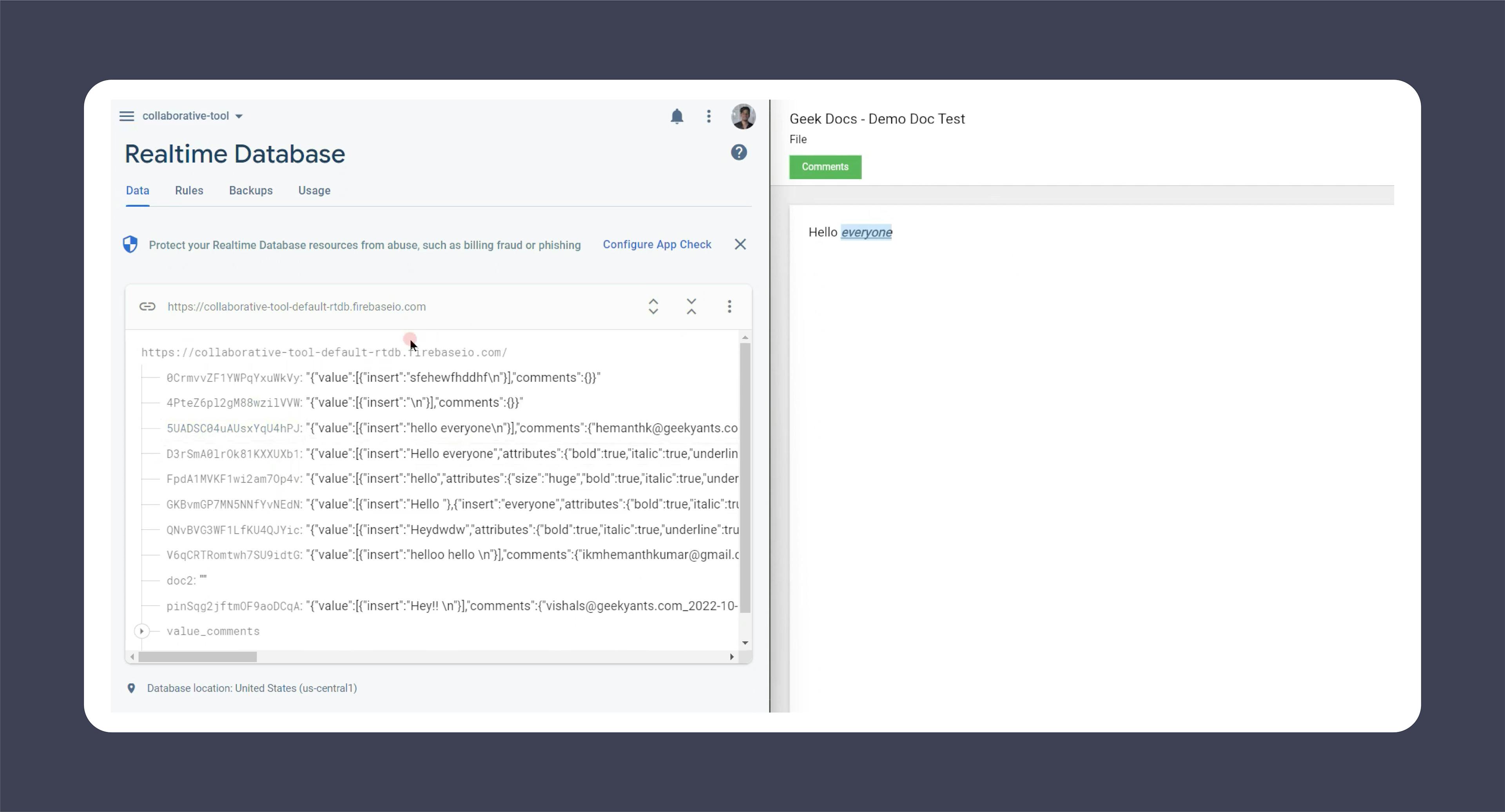
- Real-time doc editing and viewing using Real-time firebase DB
- Editor features like bold, italic, etc. (using the flutter_quill package)
Tech Stack used: Flutter, Firebase Firestore, and Realtime Database Firebase.

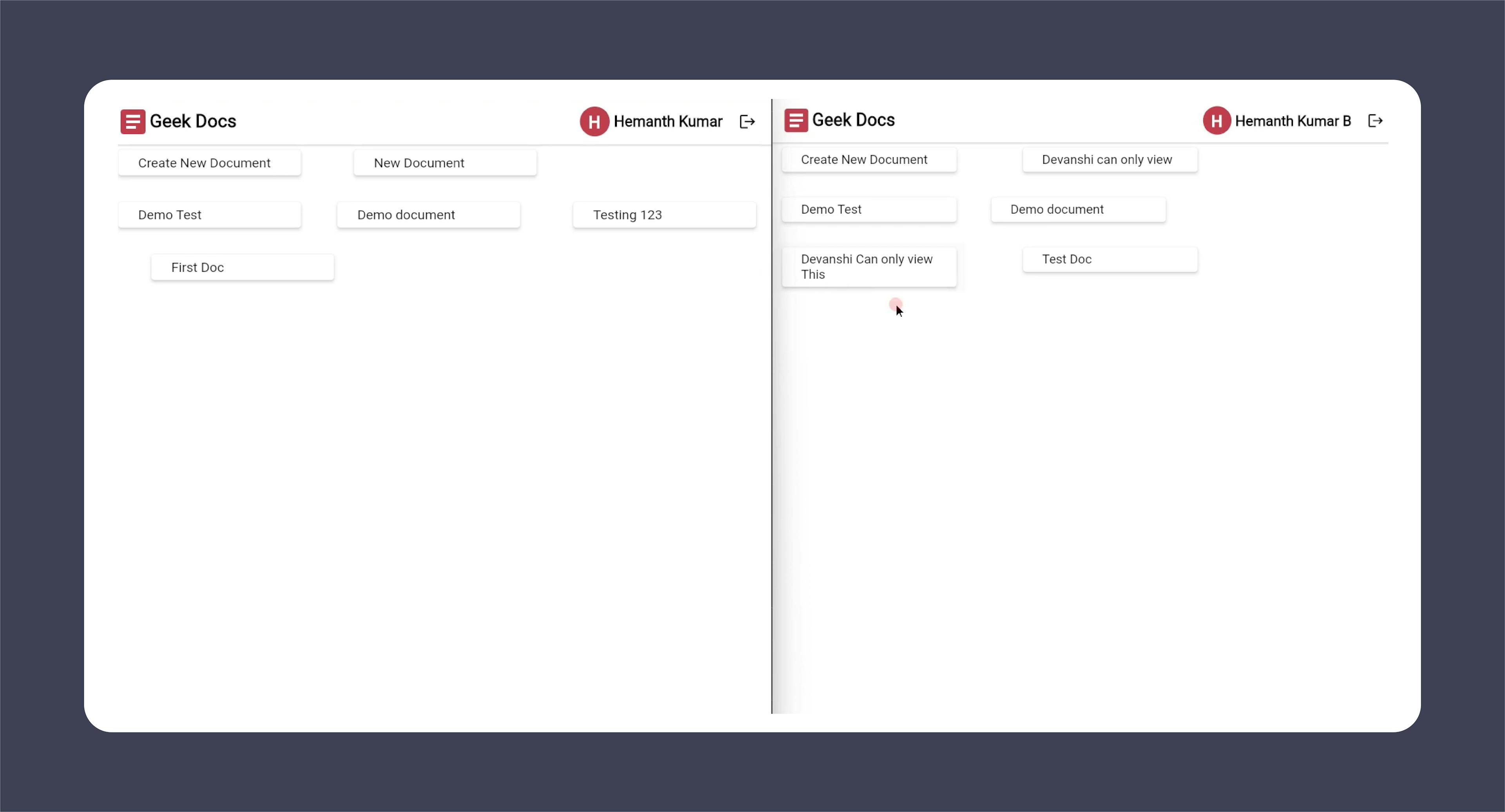
The graphic above depicts the Home screen, which contains all of the documents generated and shared by users.
A user may create a new document and share it with anyone through email id by clicking the create a new document button. In addition to these features, users can change the viewing modes for documents to read or edit mode based on their preferences.

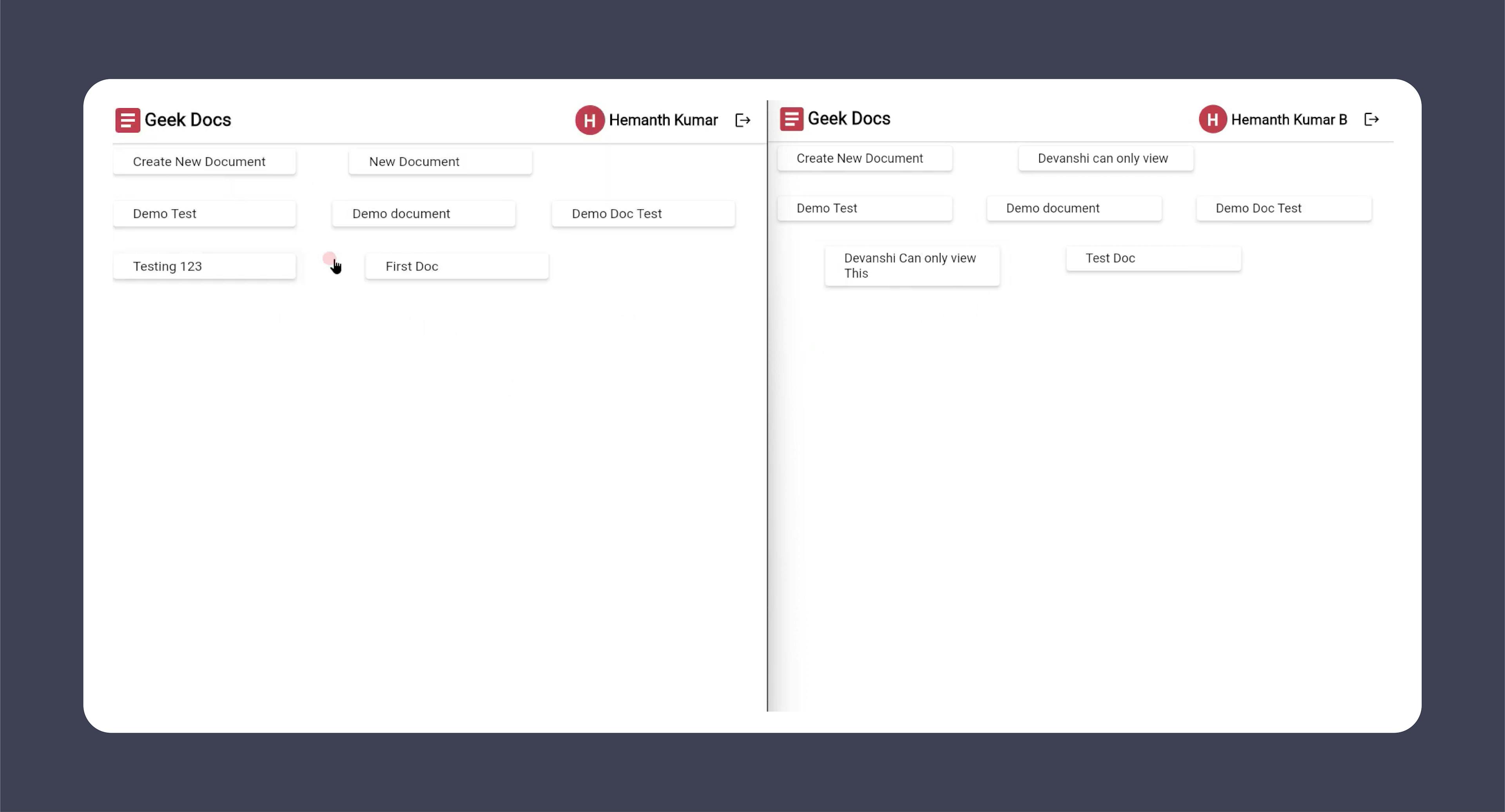
As seen in the picture above, when the document labelled demoDoc test is produced on one user's interface, it also appears on the right-hand side, i.e., the other window.
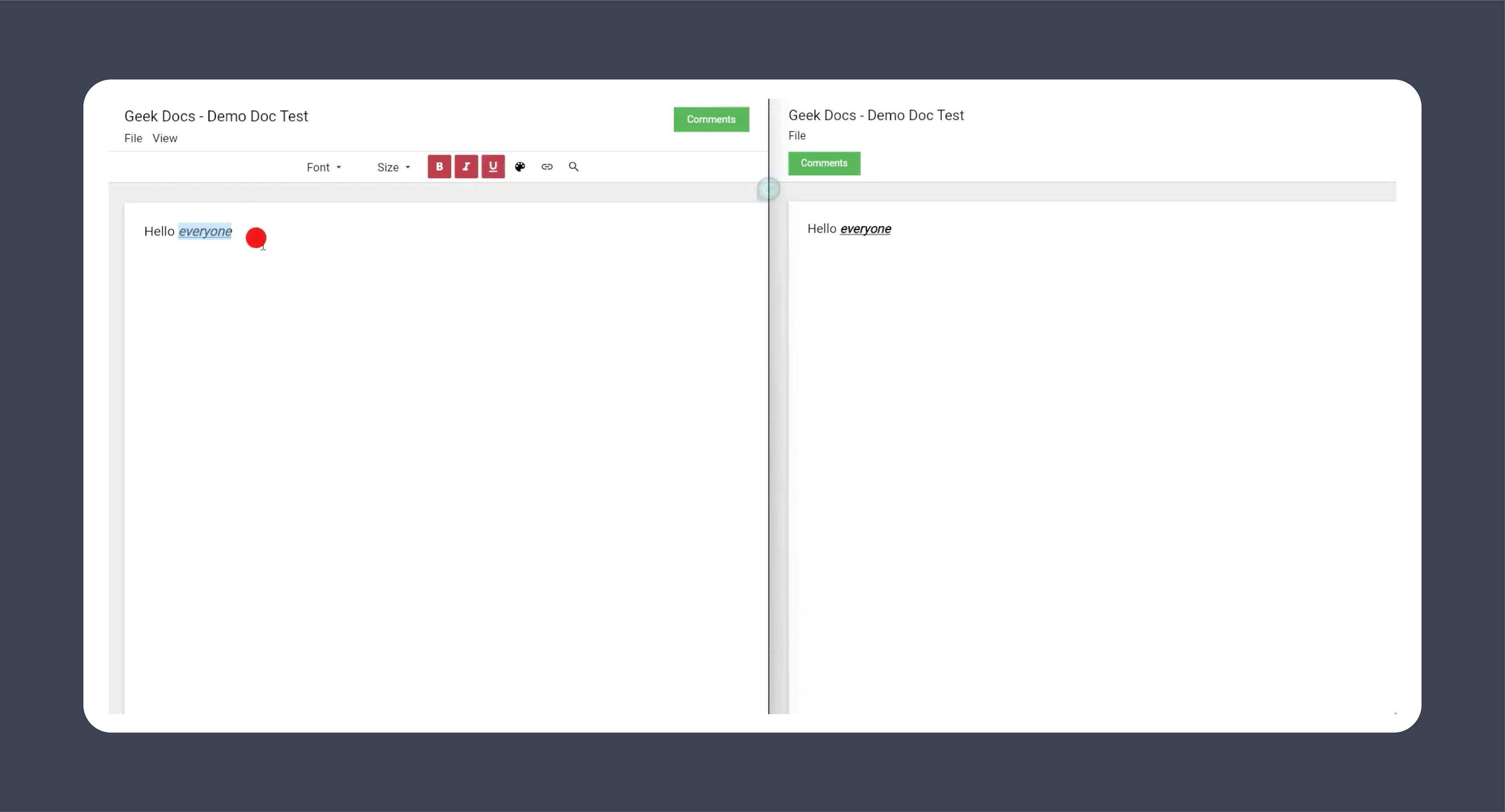
The document below exhibits the document being worked on and its duplicate version, which likewise reflects the modifications, demonstrating the platform's coherence.

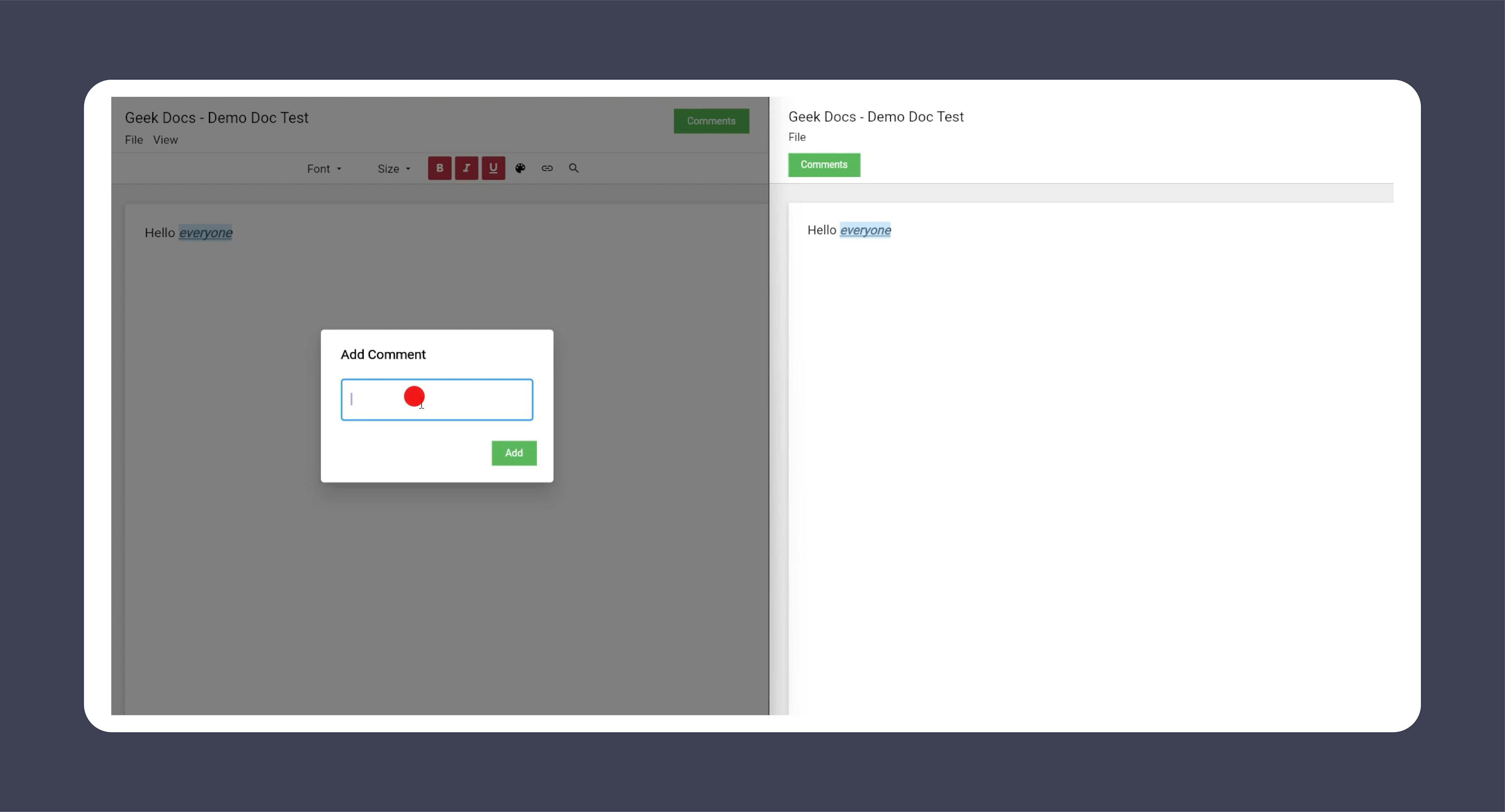
Adding comments to the document, by multiple users will only facilitate the flow of information among the team members using this innovative tool.

Adding the view and edit modes to this document is another significant enhancement.
The view mode allows users to view the document and the edit mode enables them to make changes to it.
The Backend

In the diagram above, the content and commands of the document are present in a real-time database.
The cloud firestore, shown in the diagram below, is an enhanced version of the real-time database. Data is stored using a collection and document approach.

Conclusion
At GeeyAnts, we plan on organizing many more such endeavours to inspire our developers and produce products like GeekDocs, that will benefit the community to communicate and share information with ease and make affordable and creative alternatives to existing products.
Visit our website to learn more.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





