Table of Contents
Flutter Rendering Engine - Flutter Fest @ Geekyants
Author

Date

Book a call
We recently hosted nearly 100 Flutter developers in the Flutter Fest 2022, held at the GeekyAnts Headquarters, Bengaluru.
Shrihriday Bhagwat, founder Codeaamy, Co-organiser Flutter Pune, PM and Flutter Team Lead at Abacus.Co talked about how the Flutter Rendering Engine works behind the scenes.
In this article, we have put together the key takeaways from his address.
How Flutter Renders the App?
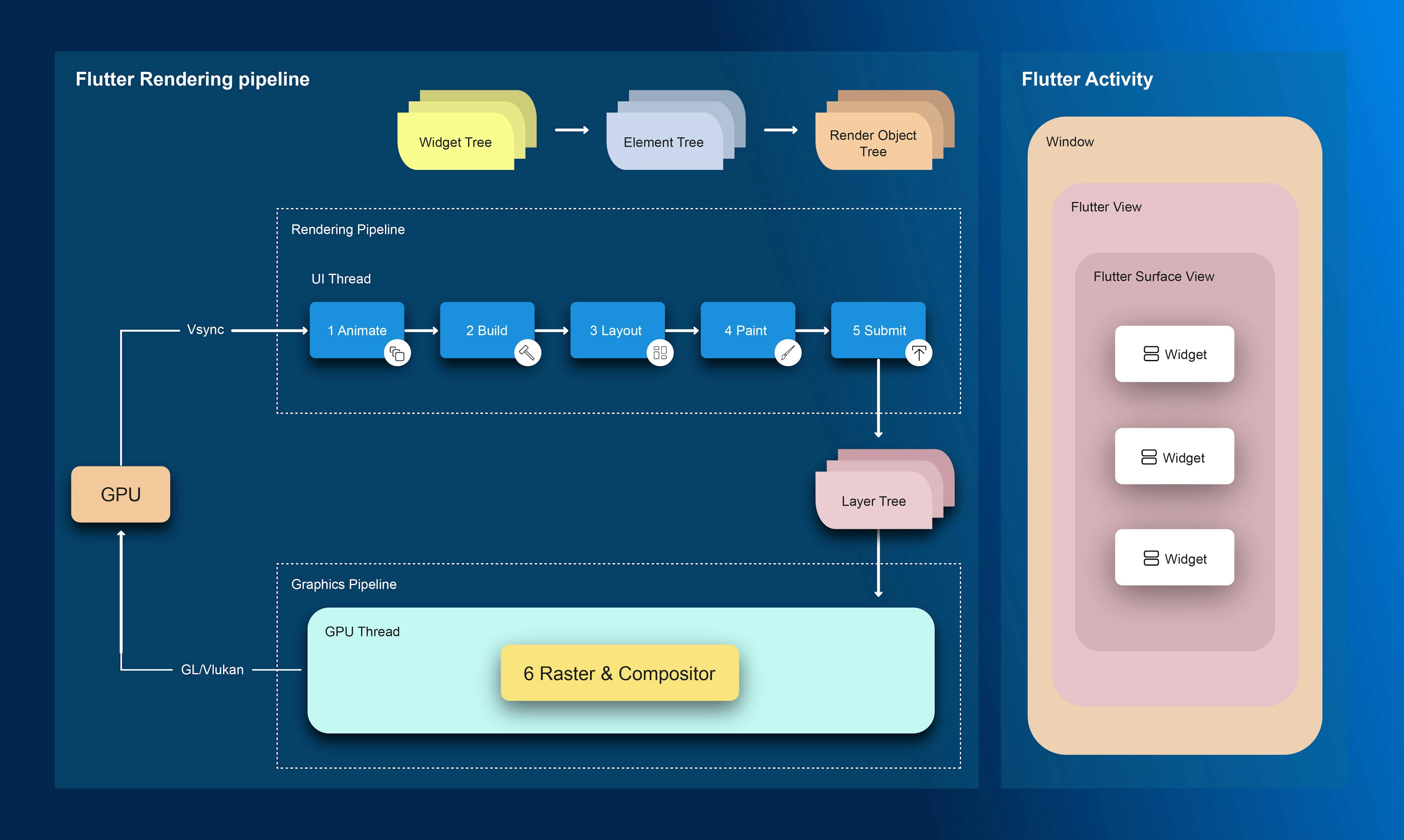
The Flutter rendering pipeline helps us visualize how Flutter renders the screens, eventually producing the application we see on screen.

The process can be broken down into 4 phases —
- Layout Phase
- Painting Phase
- Composition Phase
- Rasterizing Phase
Layout Phase
- The layout phase determines the space and size available for usage. Here, Flutter determines how big each object is and where it will be displayed.
- The constraints come down from parent to child, and sizes go up from child to parent.
- The constraints that get passed down are determined by the widgets available in the layout.
Painting Phase
- In the painting phase, Flutter provides a canvas to a widget, and the widget can draw itself on the canvas.
- Each widget can layout the canvas for it’s child to create it’s own painting.
- Every widget creates a new layer that is painted on top of each other.
Composition Phase
- Composition is the act of combining parts or elements to form a whole.
- Flutter also takes separate widgets, creates a cluster according to the layout phase according to the sizes, and creates a comprehensive unit.
Rasterizing Phase
- The rasterizing process generates a raster image from the composed images.
- The raster image is then passed to the flutter engine and GPU, which finally renders the output on the screen.
- The rendering is done in pixels and at 16 hertz per second.
What Does Flutter Render?
Widgets are rendered on the screen since everything in Flutter is a widget.

What Exactly Is a Widget?
A widget is an immutable description of part of a UI.
However, when you look at a UI made up of widgets, you will see that the widgets do not resemble one another, and the UI is constantly changing.
How does the widget update, and how does the user interface stay updated?
Flutter has three trees—
- Widget tree (describes the configuration for an element.)
- Element tree (manages the life cycle of the widget)
- RenderObject tree (handles size, painting, and layout)
The widget tree creates widgets sequentially, the element tree creates elements for the widgets, and the render object tree renders the widget on the screen.
When Flutter needs to render an object on the screen, it consults the renderObject tree. It is in charge of size, layout, and painting, resulting in a dynamic UI.
For instance, consider a text widget, which holds the config for a piece of the UI. It’s represented as a TextElement holding reference of the text widget and is passed on to the RenderText, which is a render object that essentially plays a vital role in how our UI looks, and what flutter eventually renders.
Conclusion
The appealing UI that Flutter renders on the screen is achieved gradually. Understanding the nuances of flutter and the associated backend work can help you grasp how widgets behave in the pipeline and produce visually appealing presentations.
At GeekyAnts, there are continuous efforts being made to produce innovative enterprises in the Flutter Space. To know more about how we can help do so for your company, book an appointment today.
Check out the full address on youtube.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





