Flutter Element Embedding
Author

Date

Book a call
Flutter Element Embedding is an incredibly useful tool that enables developers to integrate their Flutter app into a web-based platform effortlessly. This feature allows developers to utilize Flutter components within their web app without sacrificing either the richness of a native flutter app or the reach of the web.

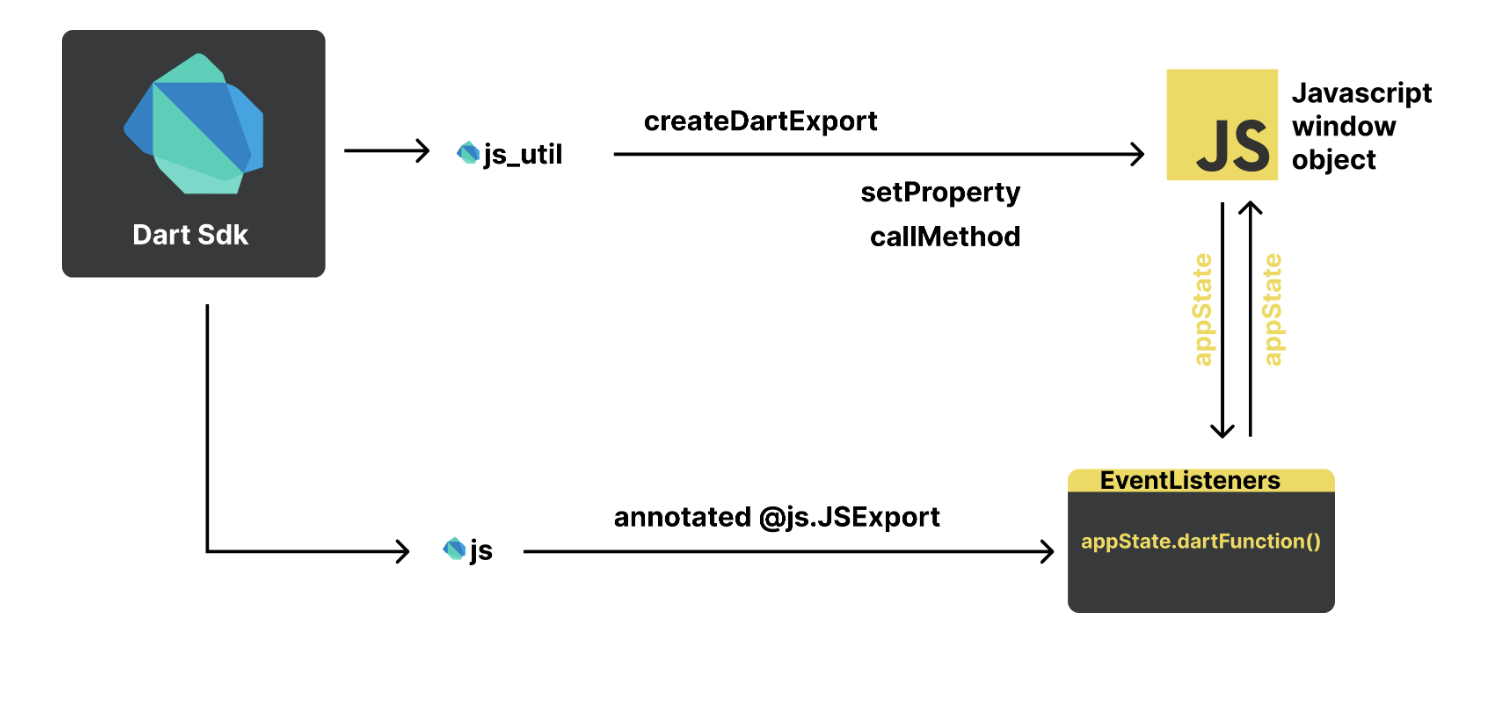
To utilize Element Embedding, developers use two packages: js_util and js.The js_util package provides utility functions for working with JavaScript, such as createDartExport and setProperty. The createDartExport function generates a JavaScript object that wraps a Dart object, while setProperty sets a property on a JavaScript object.
On the Flutter side, the implementation process involves annotating a class with the @JSExport annotation, setting properties, and creating callbacks. The @JSExport annotation exposes the annotated class to the JavaScript side, while the created properties and callbacks are accessible on the JavaScript side.

On the JavaScript side, developers can confidently create a JavaScript file with EventListeners containing appropriate Flutter functions and seamlessly import it into the index.html file. This file contains the necessary code to access the HTML element, as well as the properties and methods created on the Flutter side. Using the JS package, developers can pass annotated functions to the JavaScript side and invoke the necessary EventListeners.
In conclusion, Flutter Element Embedding is an exceptional and robust way to integrate Flutter components into web apps. It is a powerful tool that allows skilled developers to create rich and interactive web apps that leverage Flutter's capabilities without compromising reach. The process involves using the js_util and js packages, annotating classes with @JSExport, setting properties and callbacks, and creating a JavaScript file to access the Flutter component on the web app with ease.
Watch Shaikh Afroz, software engineer at GeekyAnts, talk about Element Embedding in Flutter Web at the Flutter Forward Extended event hosted at GeekyAnts headquarters.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.