Table of Contents
Design System Hybrid Meet-up @ GeekyAnts, November 2022
Author

Date

Book a call
We recently hosted a hybrid meetup focused on design systems. Topics discussed included the basics of design systems, how they operate, and their significance. In addition, this article contains information on how GeekyAnts created its design system builder. Find the key takeaways from each address below.
Keynote By Himanshu Satija, Software Engineer, GeekyAnts

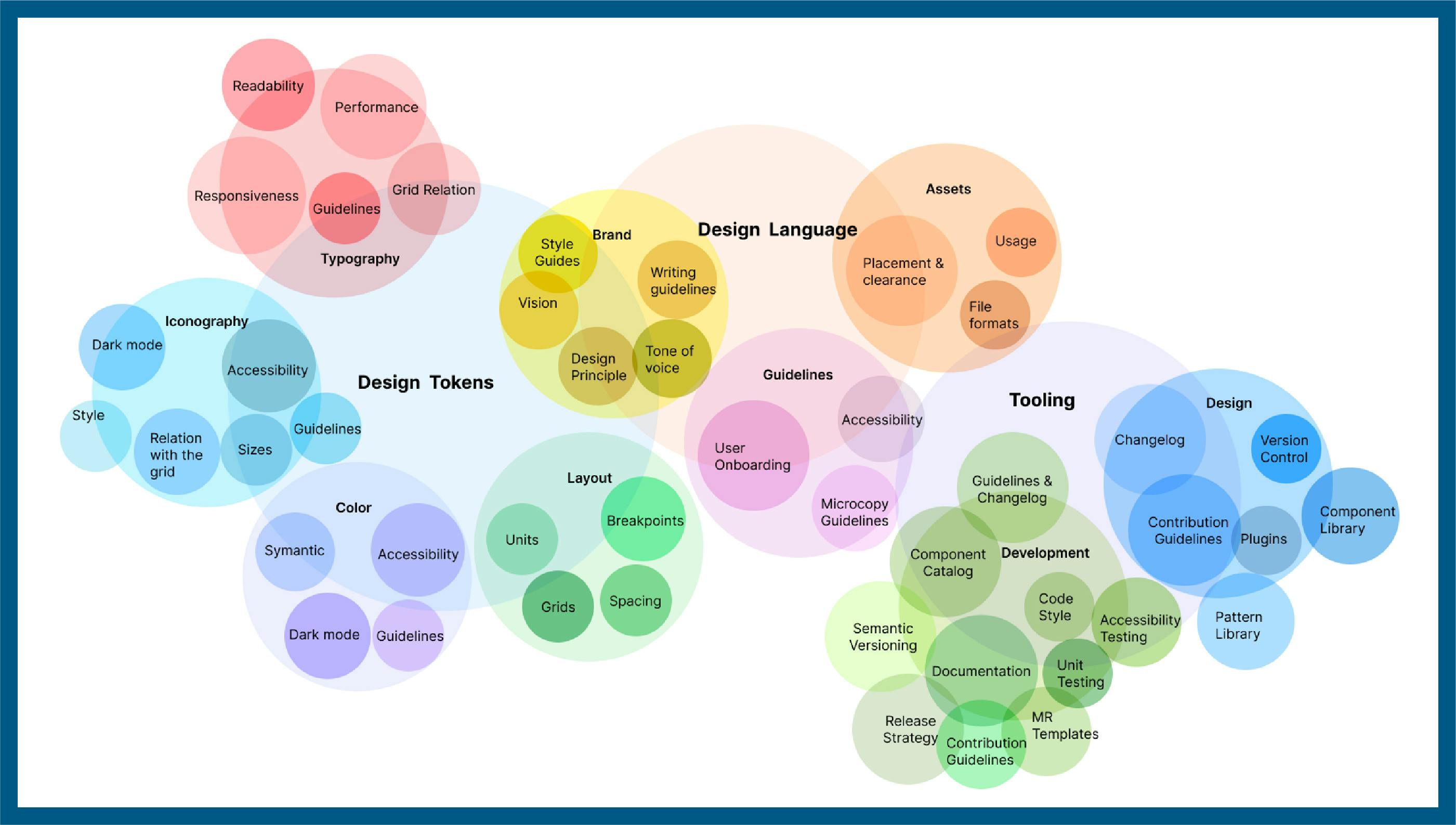
Design systems encompass a set of patterns and resources shared across an organization to achieve consistency across products and platforms. The following image explains the intricacies involved in the making of a design system.

Recently, a conference called “schema” was hosted by Figma and discussed potentially groundbreaking discoveries in the design system ecosystem. A new formula has also been making the rounds that can help [calculate the ROI of a design system.] This can have a big impact on how design systems are pitched to potential buyers.
We at GeekyAnts have been actively involved in the design system ecosystem as well.
With the launch of:
- StartDesignSystem.com (a central repository for everything required to build a design system)
- geeklego (our productized service that’ll enable companies to build their design systems from end to end with absolute ease)
We are aiming to put ourselves on the map of the design system ecosystem, just like we did with NativeBase.
Measuring The Success Of Your Design System By Chaitanya Deorukhkar, Lead Front-end Engineer, Razorpay

Razorpay developed its own design system called Blade. Even after keeping the design system themeable and making provisions for building component counterparts for the web, the design system fizzled out.
The central reasons for the fade out turned out to be:
- Built for mobile only
- No thoughts were given to accessibility.
- No common style or logic was shared between the design and development teams.
With Blade 2.0, the above issues were sorted, and:
- Detailed RFCs were written.
- Most product cases were covered.
- Documentation was prioritized.
It is essential to understand why design systems work and do not work based on their purpose. When that's assessed properly, the organization's goals can be met.
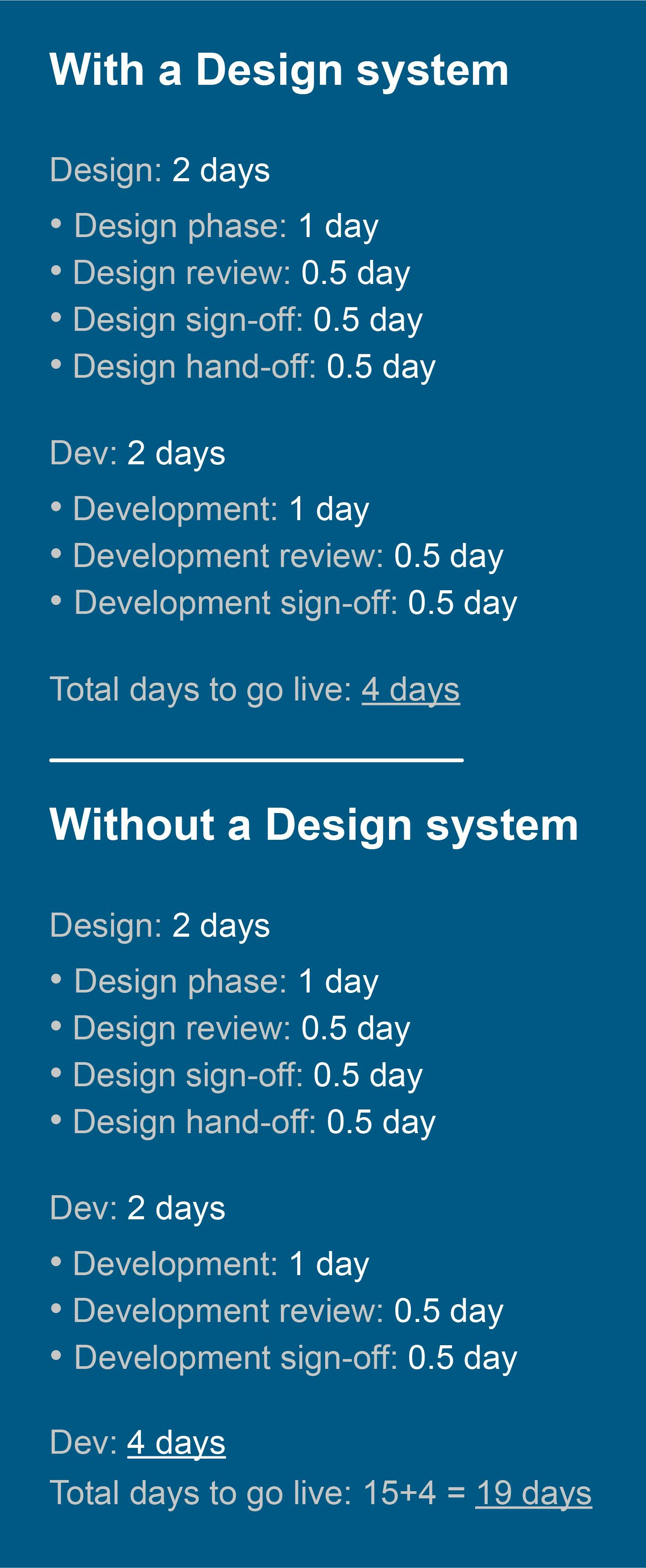
If you look at the images below, it goes to show how effective a resource-saving design system can be in an organization.

Data-driven decisions are quite helpful in terms of future, and meaningful decisions around novel technologies like design systems. But before even doing that, you’d require an analytical approach to extract the correct conclusion and make the right decision. At Razorpay, this is the analysis architecture followed:

But data and numbers might not be enough.
Talking to customers and surveying continuously to extract customer preferences and trends is key to a burgeoning design system.
Why Design Systems By Devesh Shirsath, Product Design Intern, Newton School

Despite their different perspectives, the people trying to implement design systems in their organizations all aim to do the same thing.
To put it simply, they are all “looking for a repeatable solution for a commonly recurring problem.” Design systems help make products faster and establish a standard interpretation of elements such as grids, spacing, sizes, and nomenclature for design and development outfits.
In an organization, working in silos is almost equivalent to planning to fail. Implementing a design system would also mean making sure that knowledge transfer happens across teams.
While designing, common problems like getting a team of developers on the same page, documenting workflows, creating style guides, and transferring knowledge can be real issues to deal with. Additionally, a design system helps establish a brand image for an organization.
Knowing when to implement a design system is now an easily solved problem, but knowing when not to is still lost on many. Here’s how you’d know:
If your company:
- is experimenting with a new product.
- is short on time: Design systems need time to implement and become productive
- is still finding a market fit
If a company knows when and how to use design systems, they will be able to make considerable progress in short intervals of time.
Design System Changed The Way We Work By Raunaq Shah, Senior Product Designer,cult.fit

"A design system is the official story of how your organization builds and designs digital products." Brad Frost
Design (Figma, Sketch, Adobe XD, etc.) and code (Flutter, React, JavaScript, etc.) are the two essential components that make up a design system.
Design systems lead to consistency, which is their most valuable feature, but achieving consistency on a large scale is a hard nut to crack.
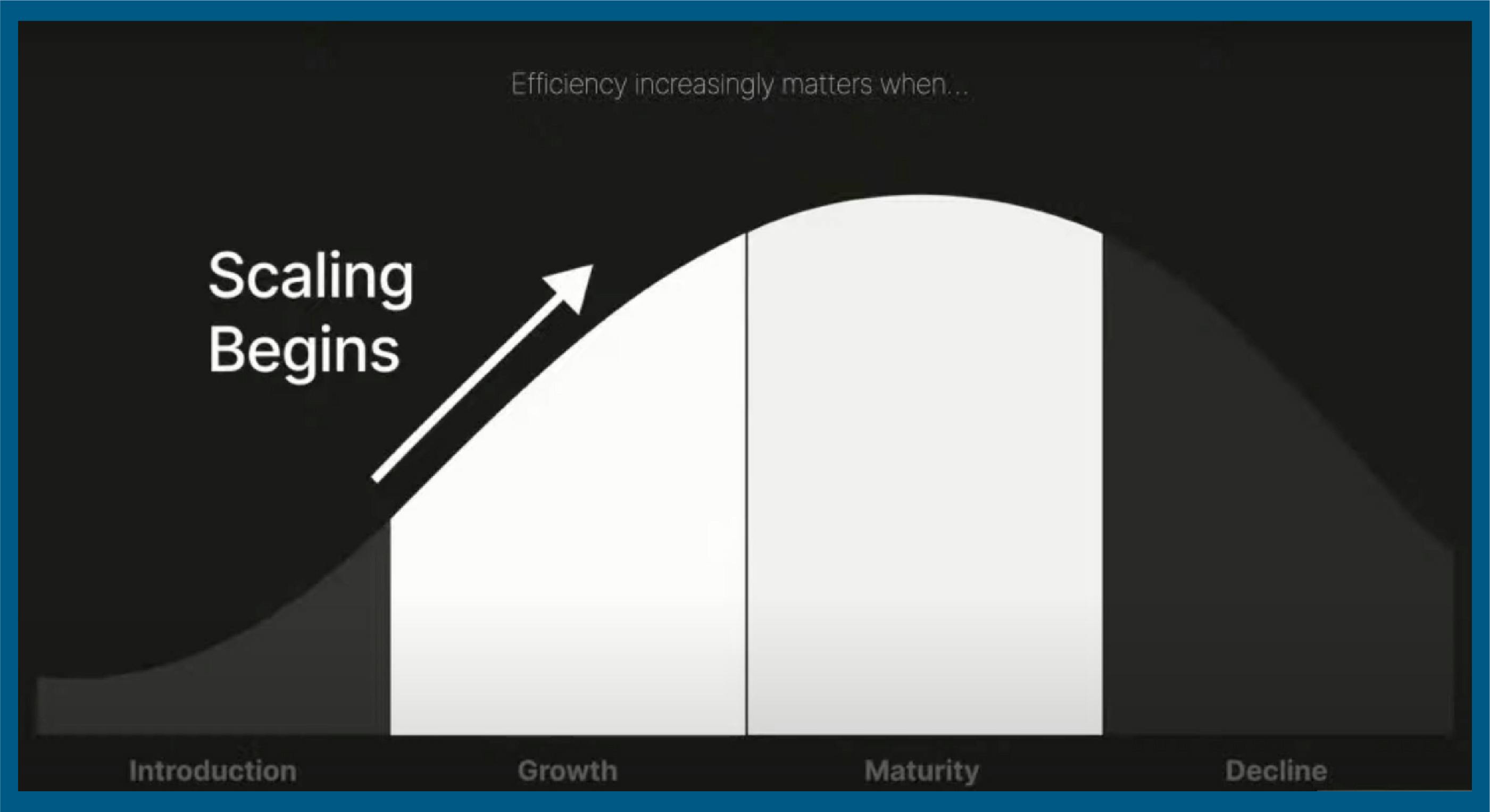
Scaling is usually done during the growth phase and is consolidated in the maturity phase of any new venture in an organization.

Apart from scaling, achieving efficiency is also a priority for stakeholders.
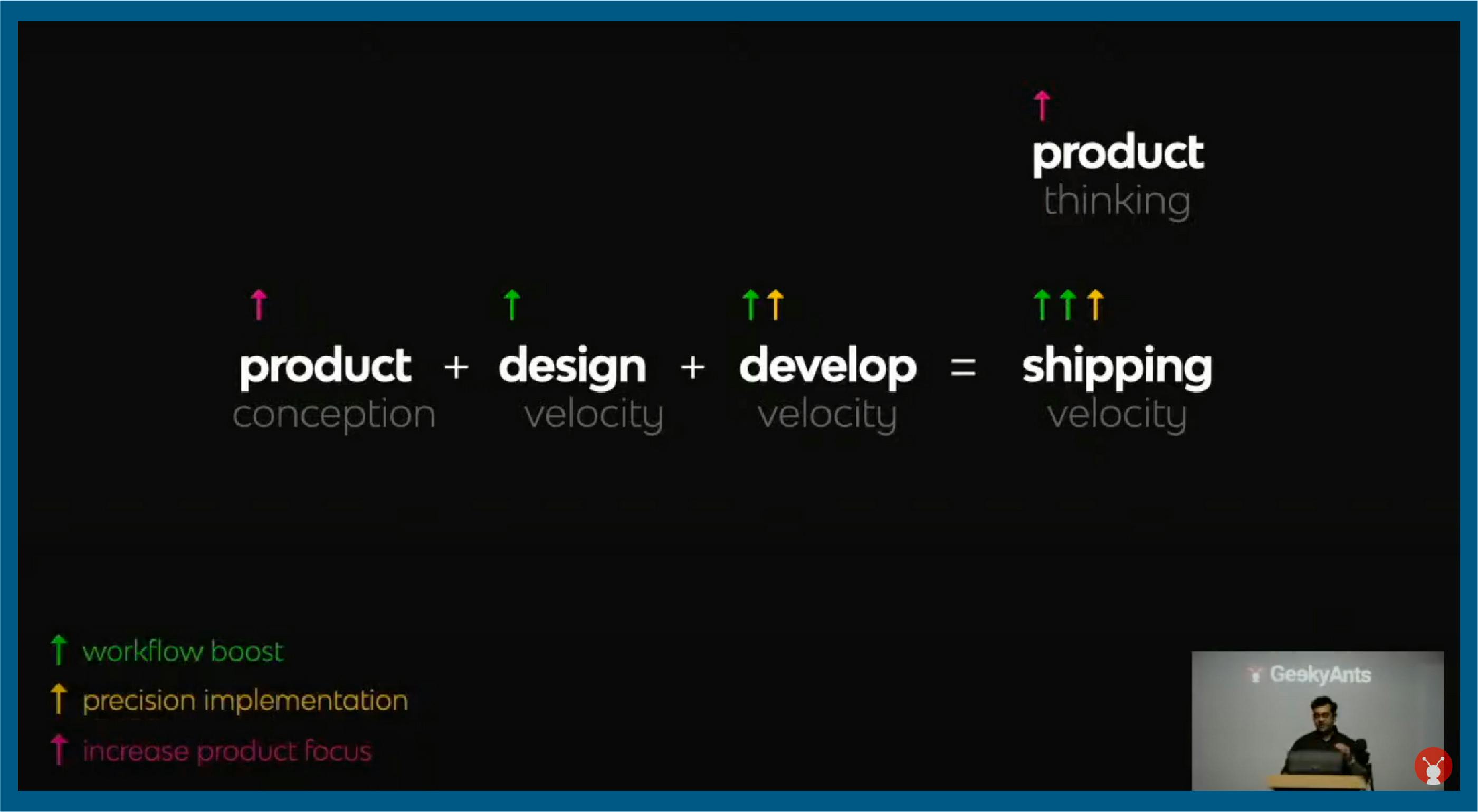
It is possible to use component libraries not only for designers, but also for developers, through design systems, as they enable the use of component libraries by both parties. The diagram is an accurate representation of how the workflow benefits from design systems.

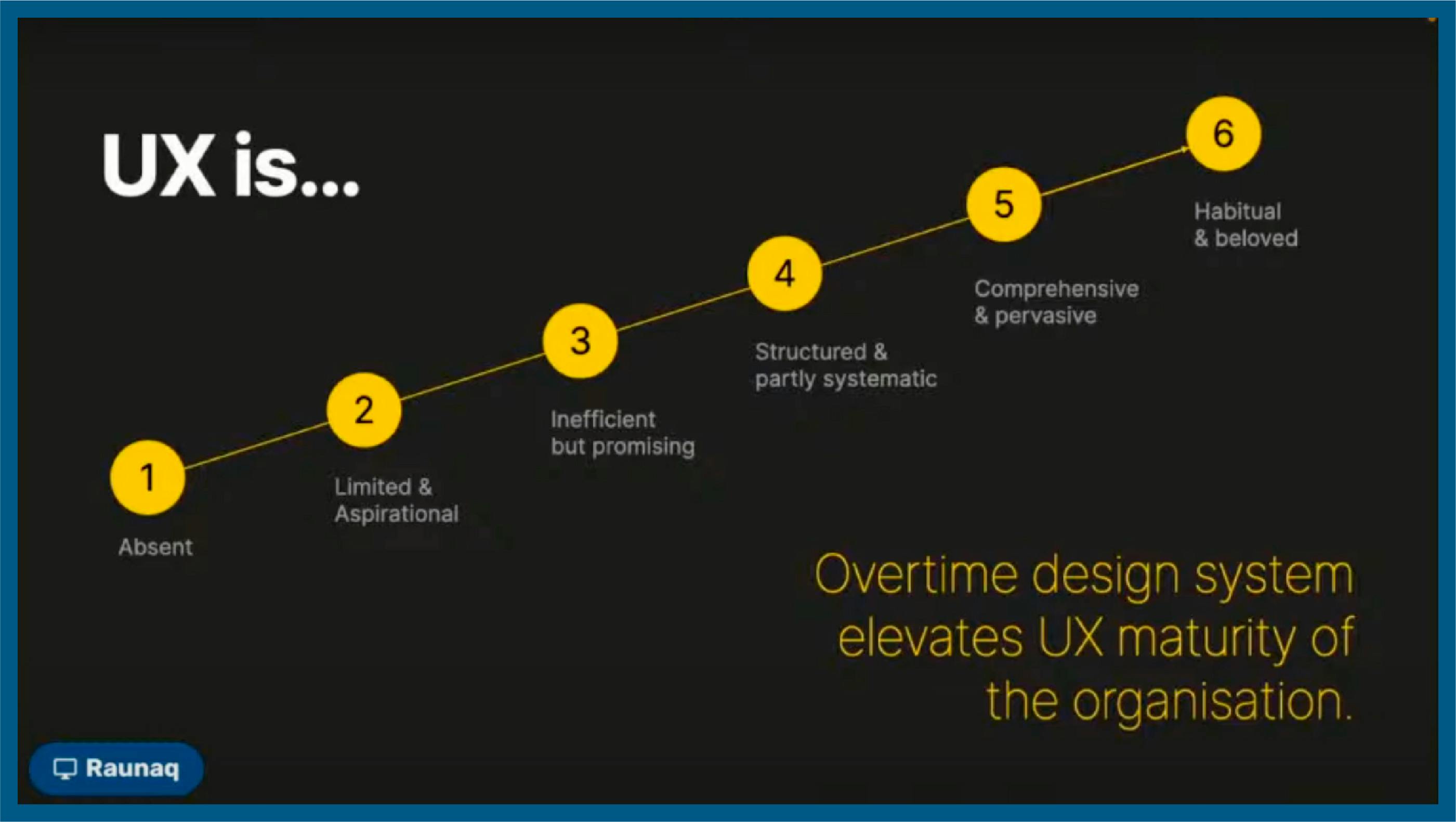
Making consistent, well-tested, high-quality, future-proof products faster is the ultimate goal of design systems, and employing one slowly but steadily elevates the UX of any product from absent to habitual and beloved, as shown below.

How We Built A Design System Builder By Meenu Makkar, Software Developer, GeekyAnts

A design system is vital for any organization, and GeekyAnts has taken that into cognizance. In geeklego, we have been building our own design system by following the best industry practices. Here’s what the process of building a design system looks like:
Step 1: Analyze popular brands (What design processes and tools they took and employed)
Step 2: Recognize the brand’s identity (Vision, logo, mission, fonts, tone, etc.)
Step 3: Perform a UI audit (Identify all the inconsistencies and the strengths of the brand)
Step 4: Define design principles ( Be real, bold, powerful, yet surprising)
Step 5: Build a component library (Reusable building blocks that reduce redundant tasks whilst developing and designing products)
Step 6: Define rules (Standardize steps and processes to produce consistent designs and solutions)
Step 7: Documentation: (Document all the style guidelines and usage policies essential for the longevity and efficacy of design systems in an organization.)
BuilderX and NativeBase played a significant role in GeekyAnts’ journey to building a design system builder. We are employing the same steps in our development journey.
Wrap Up!
Communities and collaboration are key pillars of the GeekyAnts way. This meetup was a result of this philosophy. We plan to continue holding similar events in the future.
To know more about what we do, check out our website and follow us on our social channels:
LinkedIn, Twitter, and Discord.
Watch the entire meetup below.
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





