Table of Contents
CVBuddy : Hack With Us Victors!
Author

Date

Book a call
On 1st October 2022, we organized an internal hackathon, Hack With Us at the GeekyAnts headquarters. Participants could use React, Flutter, React Native, Postgres, or Laravel, whichever was most viable for them, to address the issue statement.
Tarun Soni, Rati Agarwal, Aditya Prakash, Kumar Shivam, Simranjit Singh and Aanchal Goyal won the hackathon with their entry, CVBuddy.
This article highlights how their winning entry was created.
The Problem Statement
To build a professional resume builder (Web/Mobile - fullstack) that’ll empower people to build professional and eye-catching curriculum vitaes.
Application Scope
The app should allow users to easily create a resume. It'll showcase easy to use step-by-step builder, that enables you to create a well-polished, professional CV in minutes. Impress. Save time.
Instructions
Any technology stack may be used by the participants to develop the application. The participants are free to choose whatever backend stack they think would be the most effective and straightforward to use. They can utilise any serverless or cloud backend option, a bespoke backend, or a headless CMS architecture.
Participants are free to select their own UI/UX; the only criteria for admission is that the functional scope be complete from beginning to end.
If they can develop Unit and Integration test cases, it's a huge advantage.
The chance to stand out from the crowd is higher the more test coverage there is.
The Product : CVBuddy
The Product: CVBuddy (Resume Builder)
CVBuddy: An intuitive resume builder that can create a resume with your filled details and can be exported for approval. Features included:-
- Email password signup and signin
- Intuitive UI for easy flow to fields to input your details like
- Personal Info
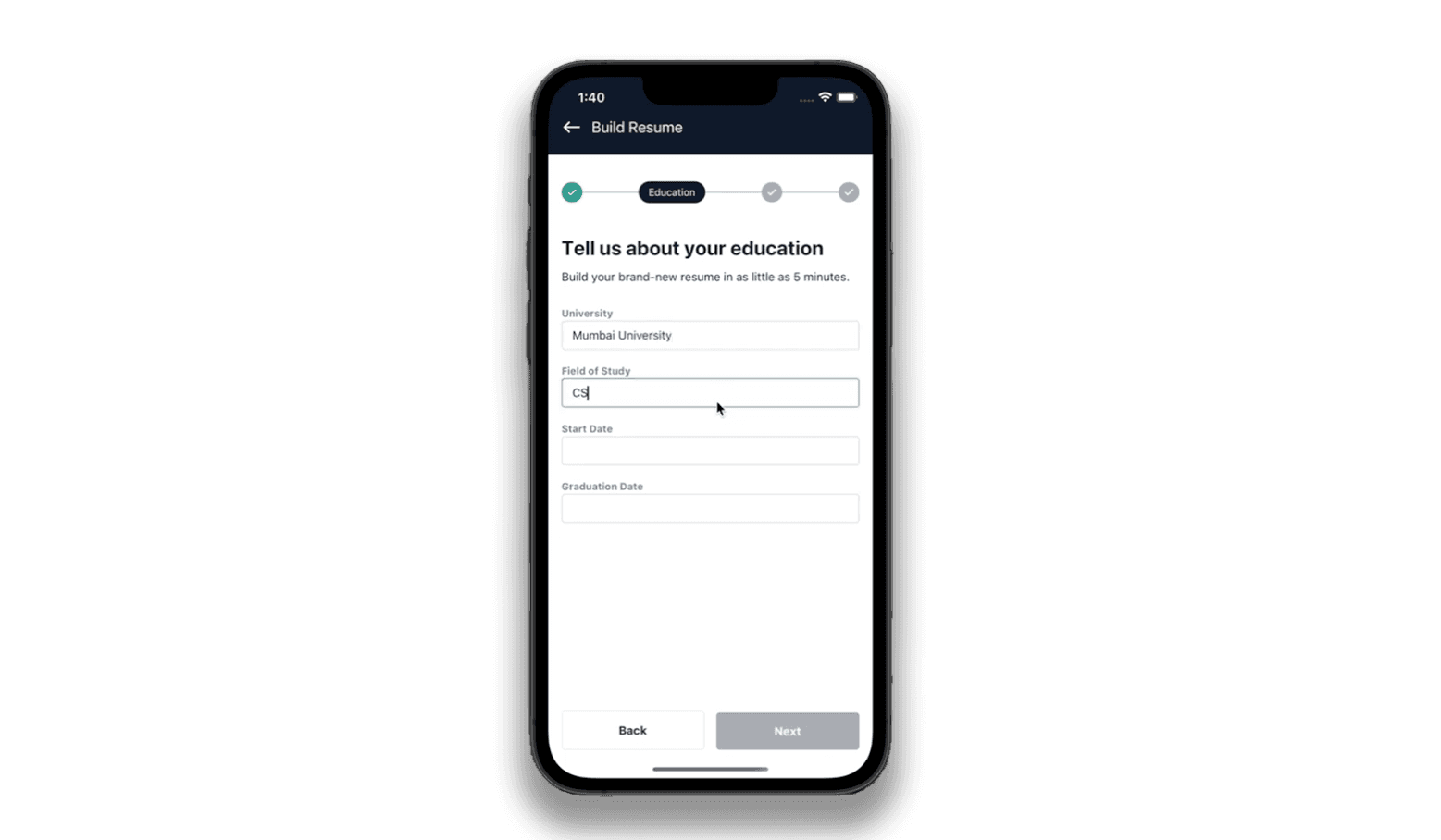
- Education
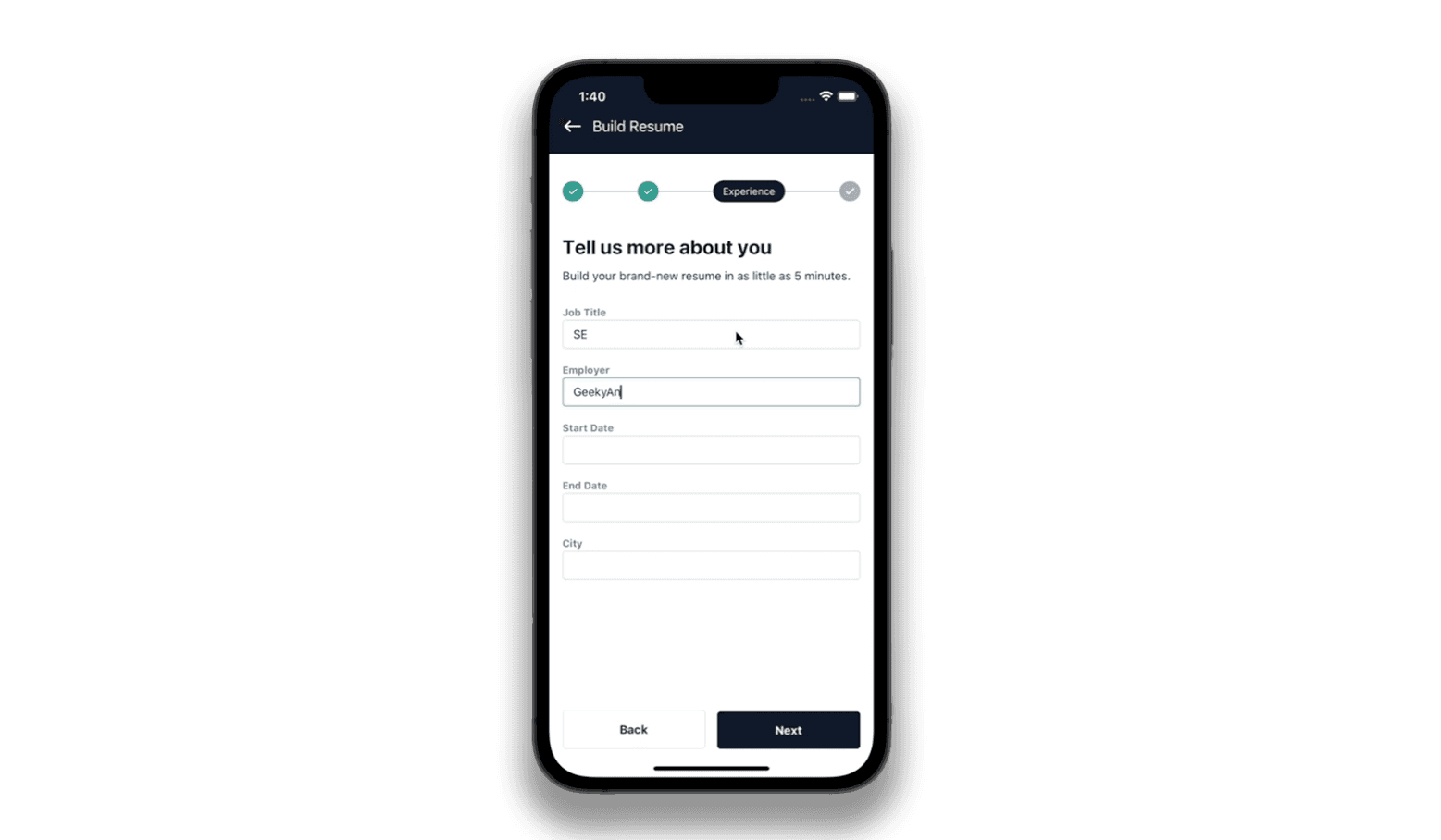
- Experience
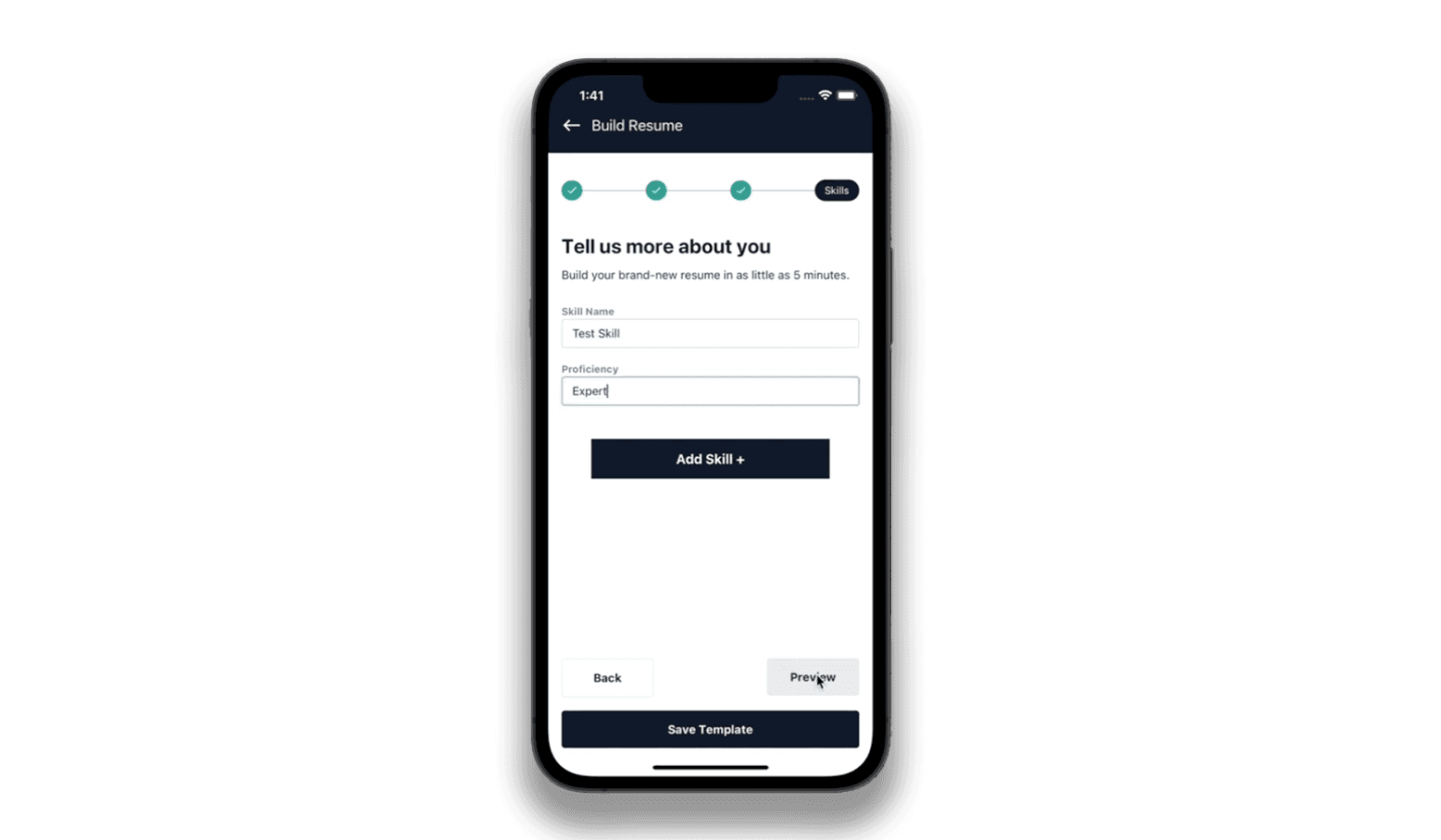
- skills
- Downloadable PDF
- Pdf can be emailed directly to RM for approval
Tech Stack used:
React Native for building the FrontEnd(with Typescript and Nativebase).
BackEnd made with Laravel and Mailtrap to send emails.
Let's take a look at what this enterprise is all about.
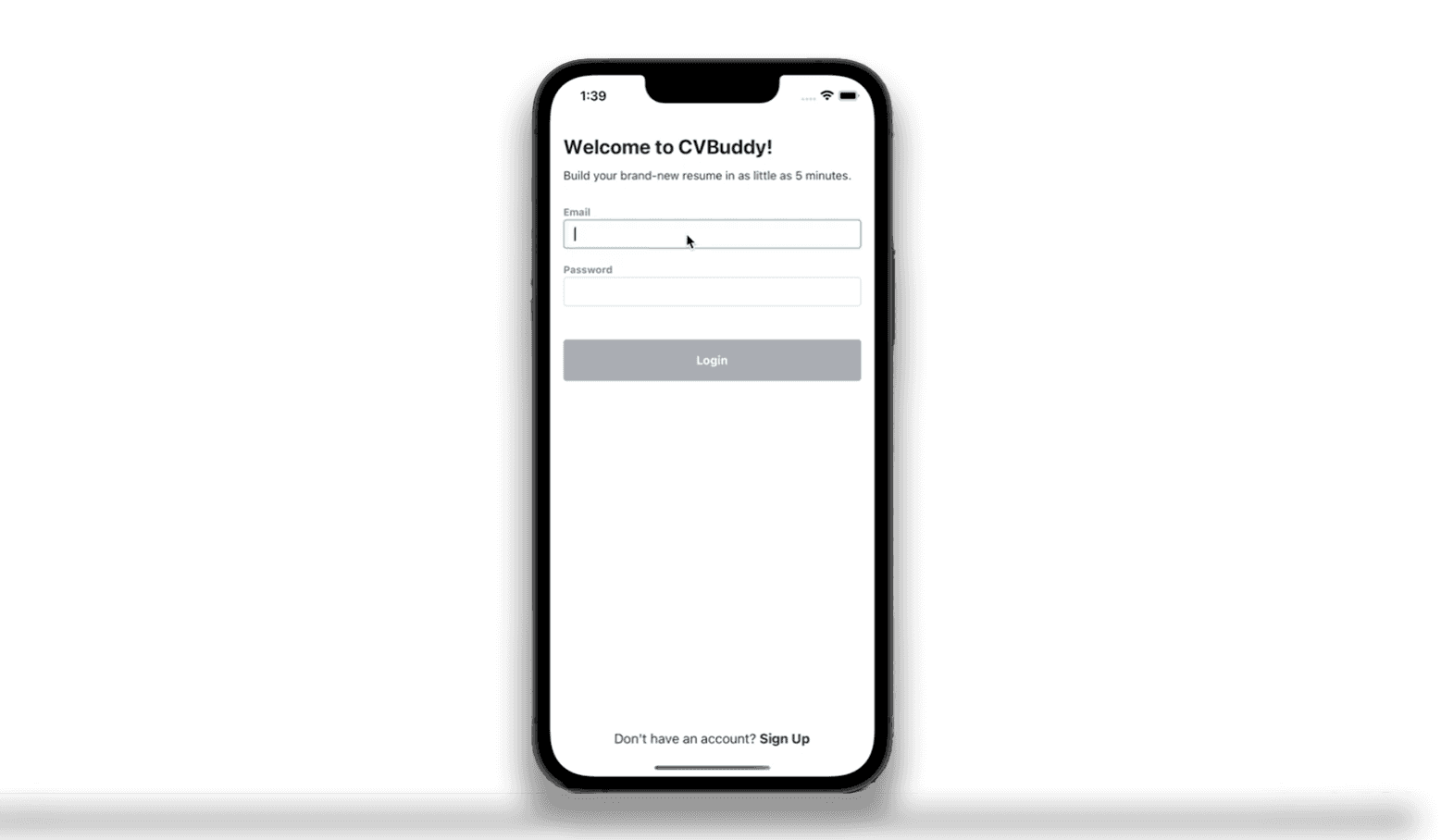
The picture below is the sign-up page displayed anytime a user attempts to access this product.

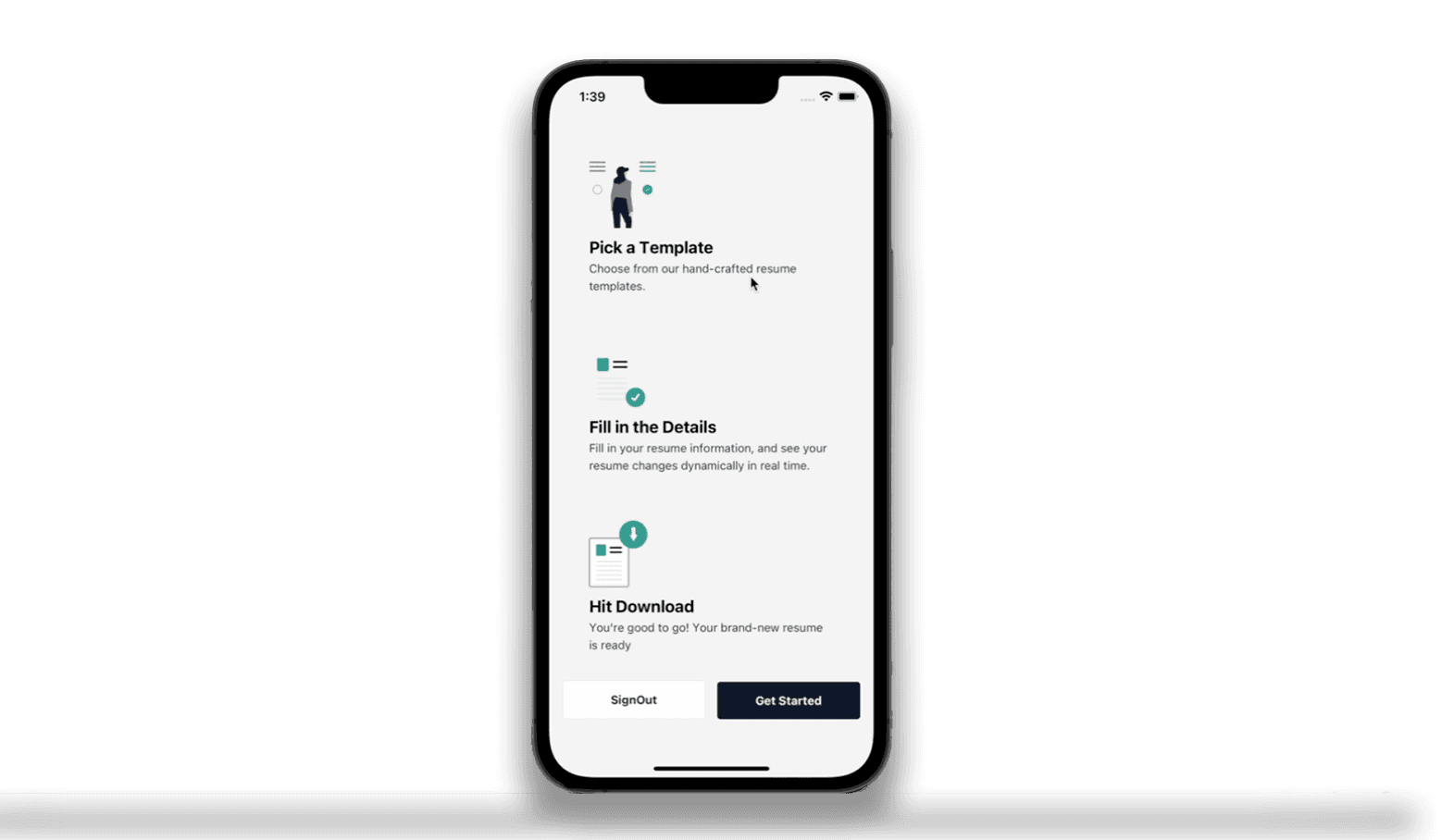
This interface will be presented to the user after signing in:-

The options on the UI are pretty standard. The pick a template feature allows users to select a resume template of their choice, after which they can go to filling out the information, and finally, this tool will provide them with the opportunity to download a pdf version of their newly created CV free of cost.
Besides the above, the user can also send the email directly for approval.
Making the Resume
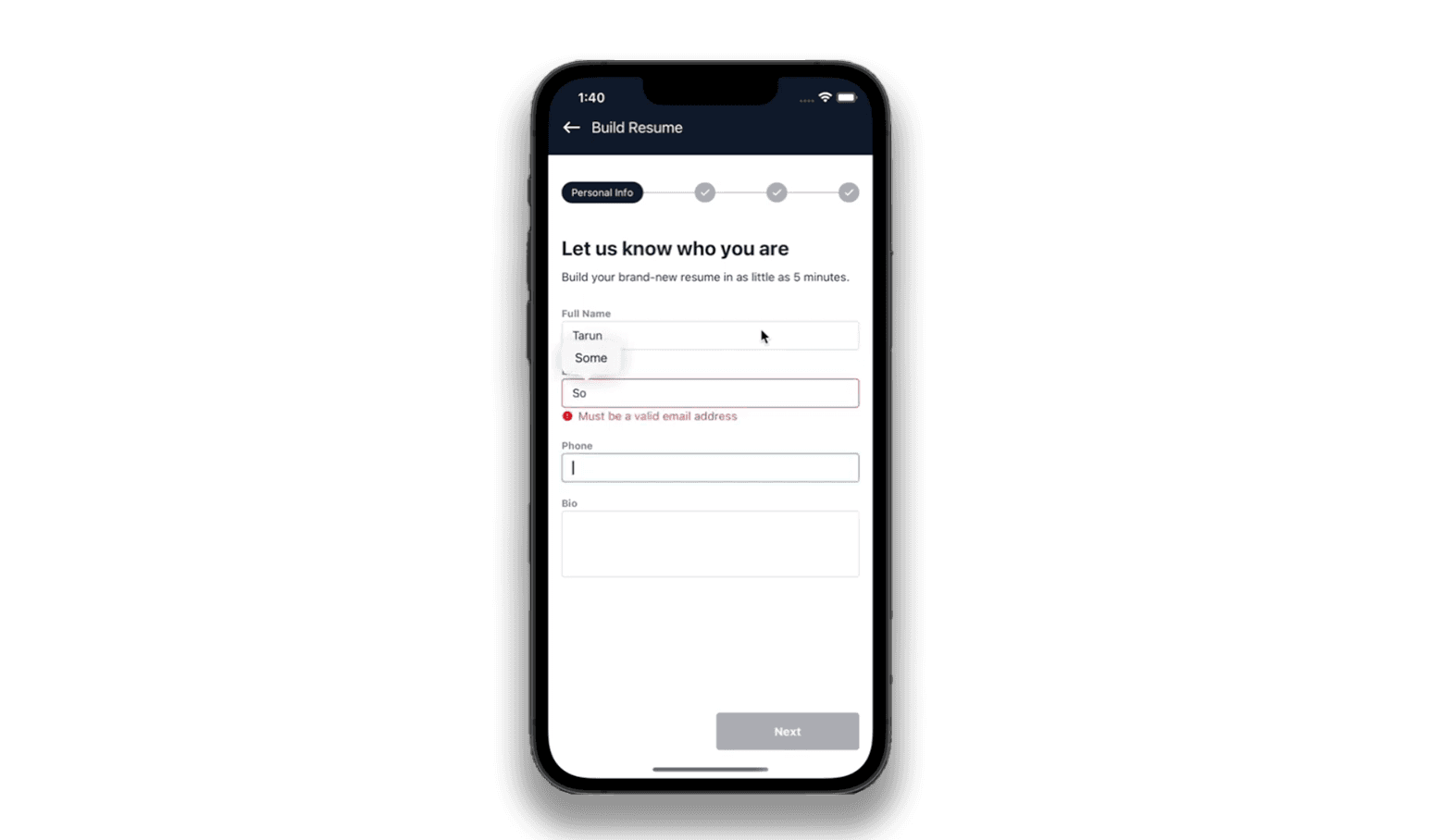
Upon clicking on the Get Started button, the user will be prompted to fill in some personal information so that their resume can be created:-




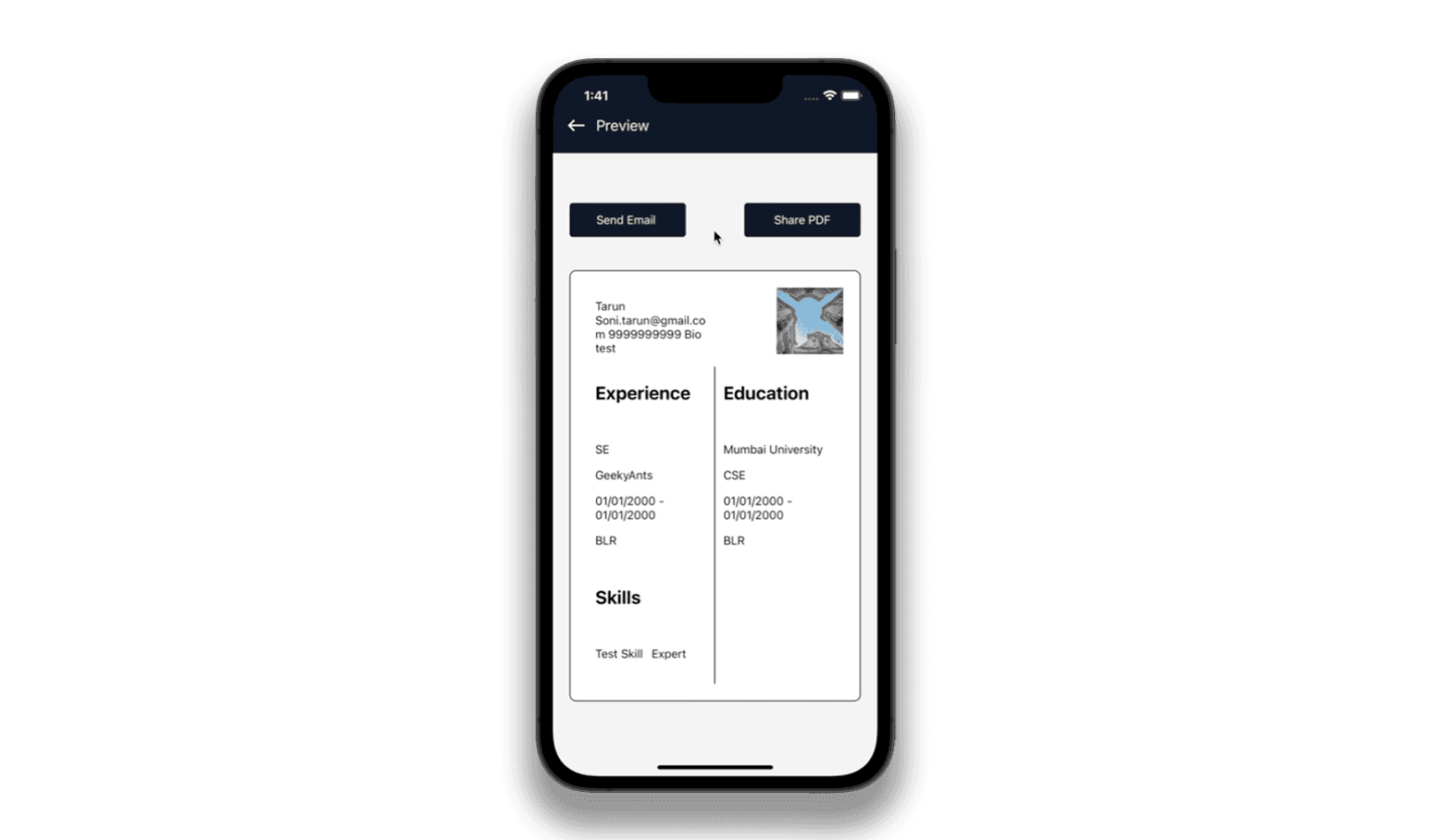
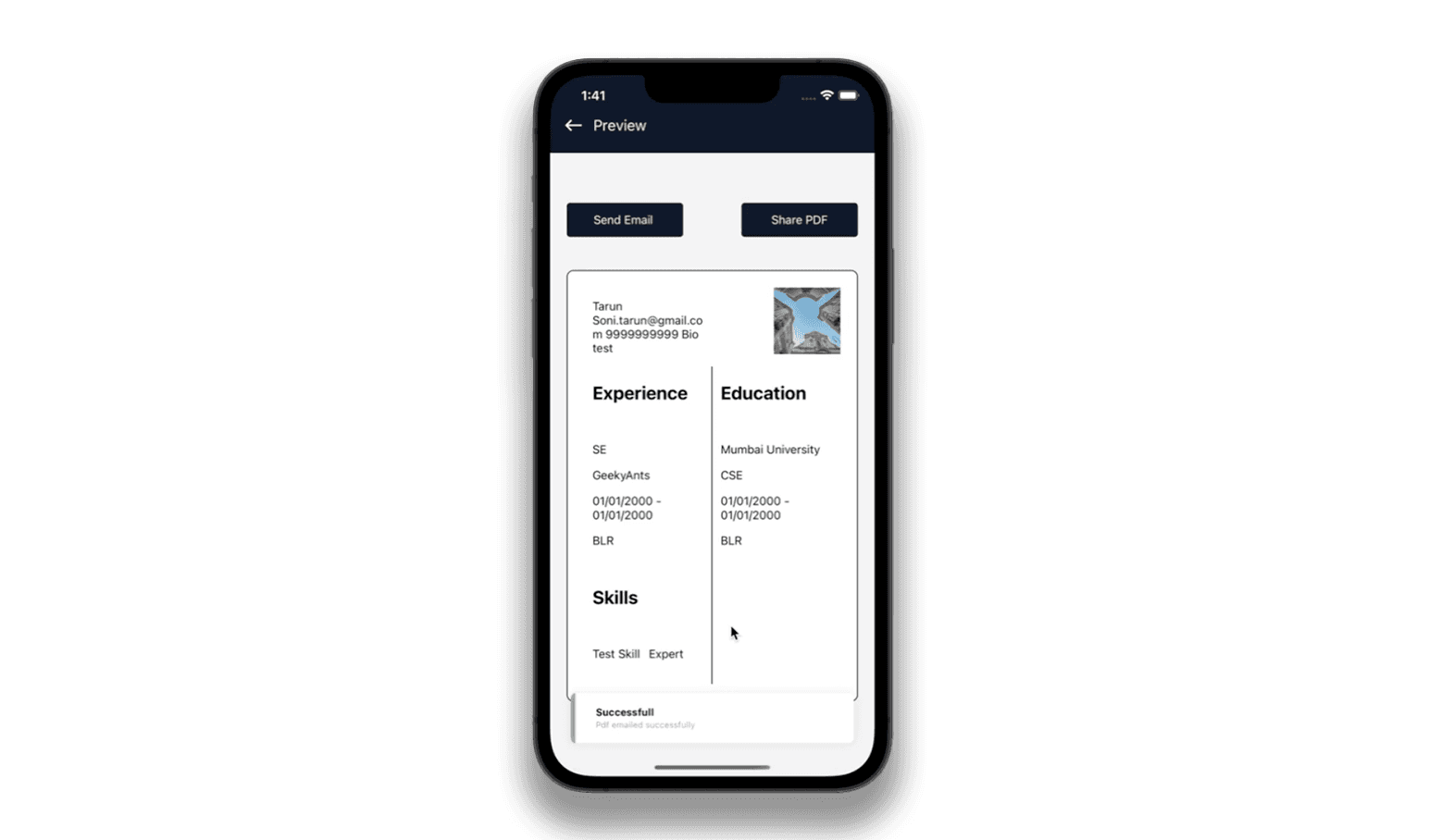
When you click the Preview button, the new resume will appear with all the information you entered previously.


The tool also allows users to share their resumes in pdf format and is enhanced with email sending capability, allowing users to send their resumes to relevant persons and organisations.

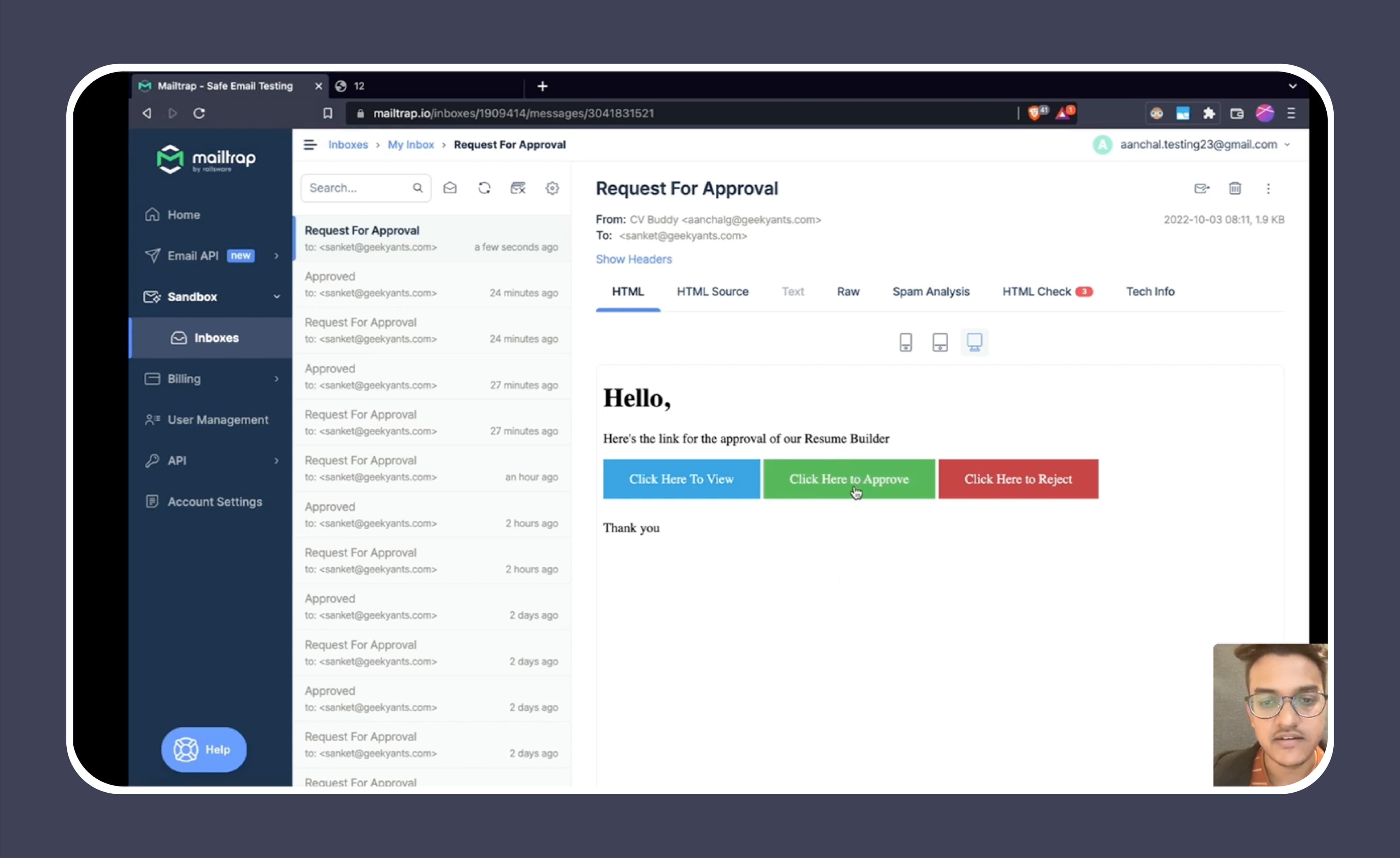
You can verify the process using the above diagram, which shows the email reaching the recipient's respective party with the desired pdf.
Conclusion
At GeeyAnts, we plan on organizing many more such endeavors to inspire our developers and produce products like CVBuddy, which will benefit the community by giving them access to utilitarian tools which well, in turn, help them further their careers, as well as communicate and share information with ease.
Visit our website to learn more.
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.