Table of Contents
Build a GraphQL API with Spring Boot: A Powerful and Flexible Solution
Author

Date

Book a call
This article explores the details of GraphQL API. We will talk about important stuff like handling errors, different types of data, how to implement GraphQL in Spring Boot, and more.
Understanding the Power of GraphQL
GraphQL is more than just a way to ask for data; it is a dynamic tool for seamless API interactions. Unlike conventional REST APIs, where predefined endpoints dictate data retrieval, GraphQL empowers the frontend to request precisely what it needs. This leads to a more agile and efficient data fetching process, significantly reducing the need for many endpoints.
One standout feature of GraphQL is its auto-generated documentation. While traditional REST APIs often require separate documentation, GraphQL automatically crafts a detailed schema similar to the user-friendly Swagger UI. This simplifies the process of comprehending and utilizing the API.
GraphQL vs. REST API: Unraveling the Differences
One of the pivotal distinctions between GraphQL and REST APIs lies in over and under-fetching. In a REST API, specific data often necessitates the creation of dedicated endpoints. In contrast, GraphQL allows you to request only the precise data you require, streamlining the process and minimizing superfluous endpoints.
Moreover, GraphQL furnishes a predetermined response structure, making it more straightforward for front-end developers to collaborate with the API. This structure is clearly defined and readily accessible through tools such as the GraphQL playground.
Implementing GraphQL in Spring Boot
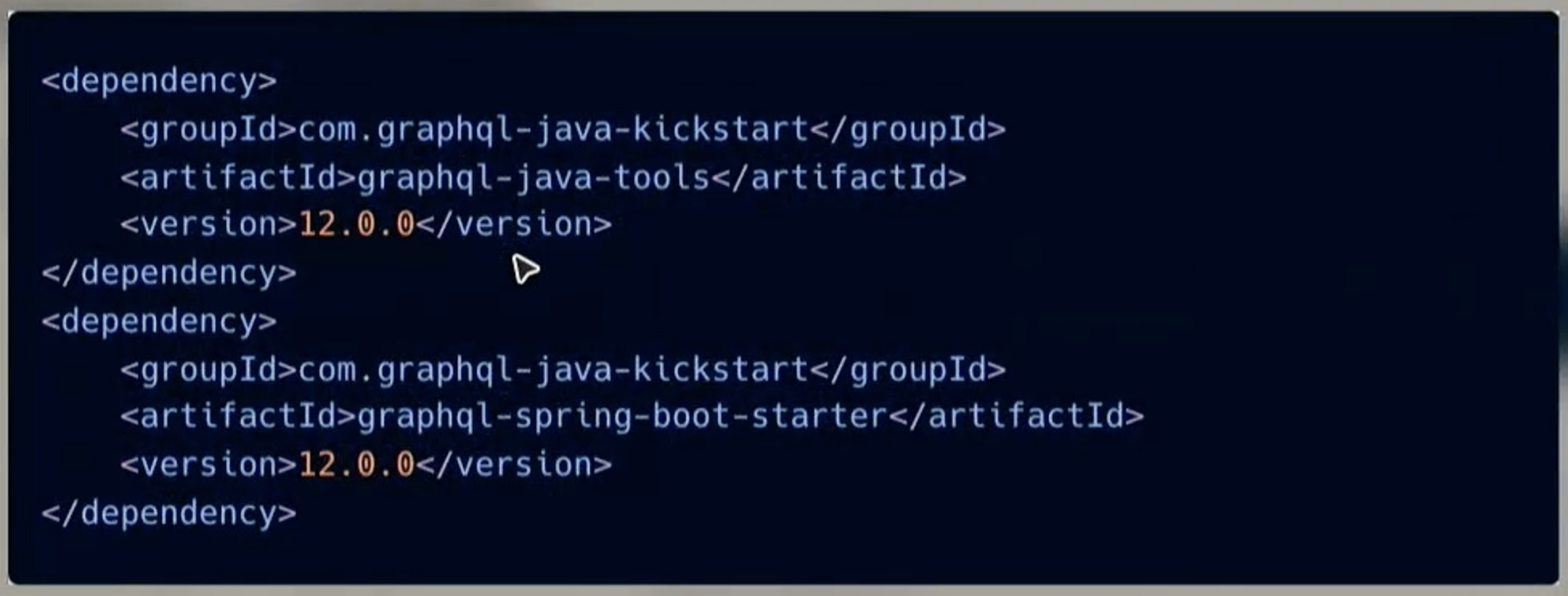
In the pre-2.7.0 era, integrating GraphQL into Spring Boot demanded reliance on third-party dependencies.

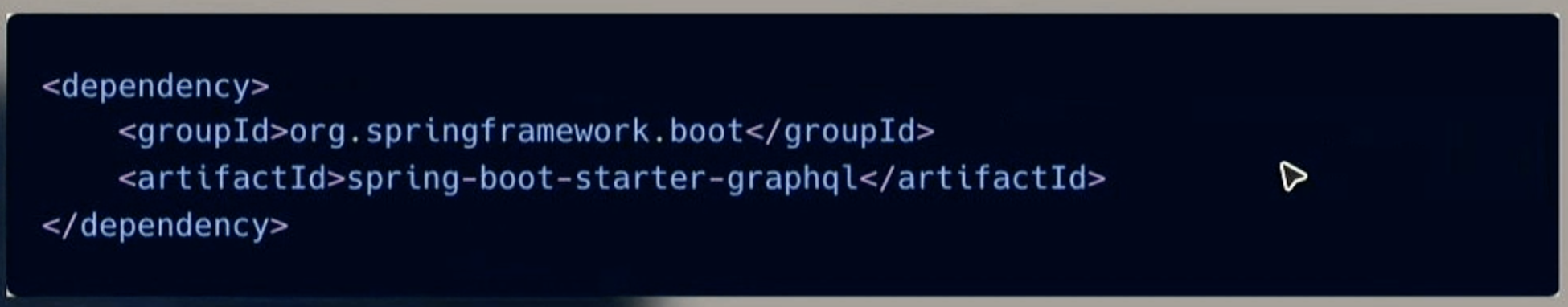
However, the process has become remarkably straightforward with the advent of the GraphQL starter pack on Spring.io. This starter pack provides an array of comprehensive annotations, facilitating the creation of GraphQL schemas.

The nucleus of the GraphQL implementation resides within the schema.graphqls file. Here, you will meticulously define input types, return types, queries, mutations, and subscriptions. This file serves as the architectural blueprint for your API, shaping its fundamental structure.
Building Queries and Mutations
Queries in GraphQL align with GET requests in REST APIs, focused solely on fetching data. Within this context, you'll craft queries like getAllTodos and getTodoByID, tailored to specific data retrieval requirements.
Mutations, on the other hand, mirror the essence of POST requests in REST APIs. They serve as the gateway for modifying data. Prudence when executing a mutation is important, as this operation directly impacts data within the backend.
Leveraging Subscriptions for Real-Time Engagement
Subscriptions within GraphQL offer a powerful mechanism for real-time updates reminiscent of the dynamic capabilities of WebSockets. By subscribing to specific events, front-end applications can receive immediate notifications when data changes the back-end. This functionality opens up exciting possibilities for interactive and engaging applications.
Robust Error Handling in GraphQL
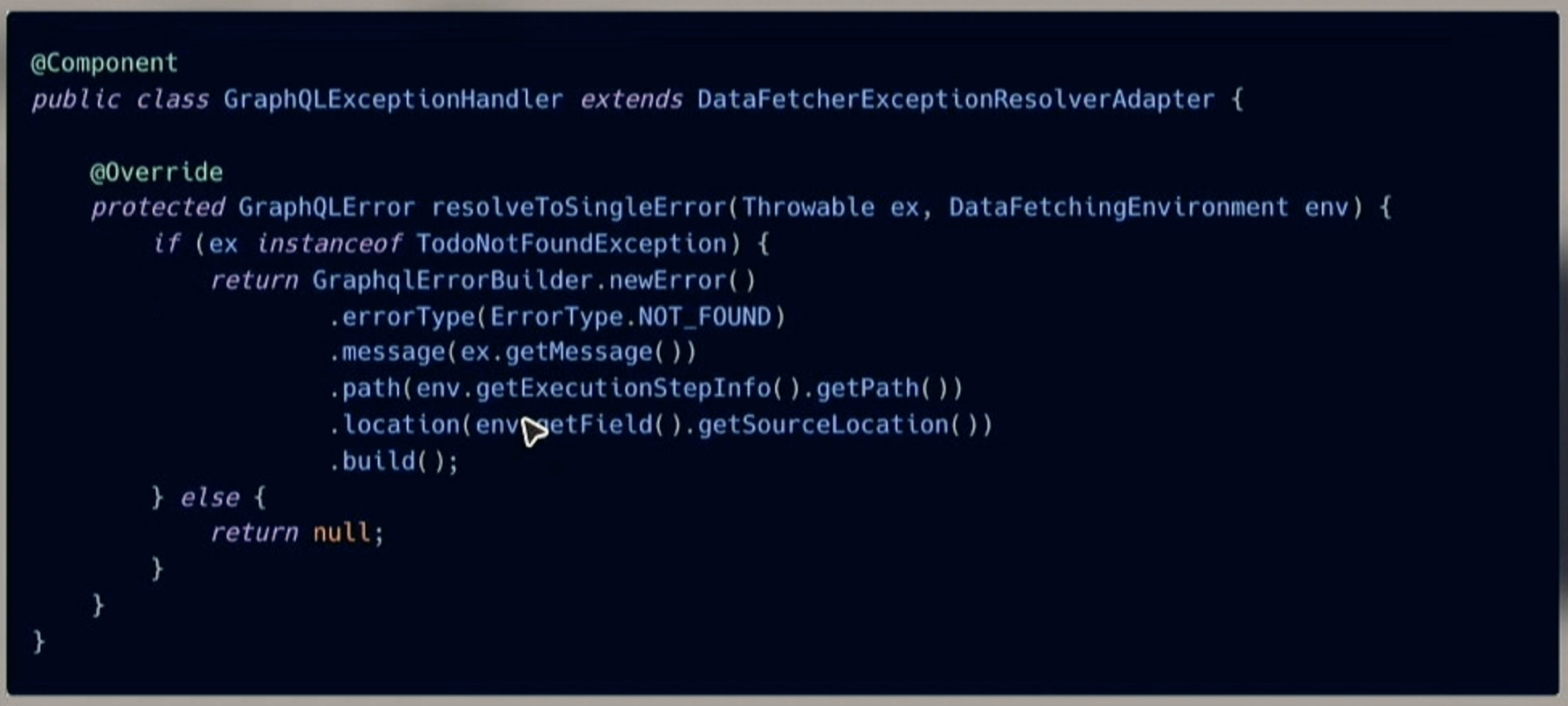
GraphQL empowers developers with robust error-handling capabilities through interfaces like DataFetcherExceptionResolverAdapter and SubscriptionExceptionResolverAdapter. These interfaces serve as the conduit for customizing error messages based on the specific type of exception encountered, ensuring developers can gracefully manage unexpected situations. The following is an example code for handling such errors based on what kind of exception is happening.

Scalar Types and Custom Data: Tailoring the Experience
GraphQL imposes a strict typing system, necessitating explicit definitions of data types. If you find the need for custom types, such as dates or JSON objects, the extended-scalars dependency becomes your trusted ally. This powerful tool allows you to seamlessly define and incorporate these types into your GraphQL schema, enhancing the flexibility of your API.
A Journey of Empowerment
With the integration of GraphQL into Spring Boot, developers unlock a new realm of flexibility and efficiency in API development. Its dynamic querying capabilities, real-time updates, and structured error handling empower both backend and frontend developers to build applications that are not only efficient but also intuitive and user-friendly.
Watch the full discussion below ⬇️
Related Articles
Dive deep into our research and insights. In our articles and blogs, we explore topics on design, how it relates to development, and impact of various trends to businesses.





